A joint law enforcement operation undertaken by Dutch and U.S. authorities has dismantled a criminal proxy network that’s powered by…
Development
A joint U.S.-Dutch law enforcement operation has taken down a botnet-for-hire that was comprised of thousands of end-of-life routers. The…
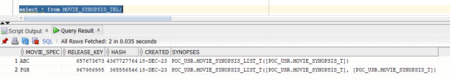
As organizations seek to modernize their database infrastructure, many migrate their workloads from Oracle to PostgreSQL. However, migrations involve understanding…
Amazon Relational Database Service (Amazon RDS) Custom for SQL Server gives you enhanced control through OS shell-level access and database…
We present Matrix3D, a unified model that performs several photogrammetry subtasks, including pose estimation, depth prediction, and novel view synthesis…
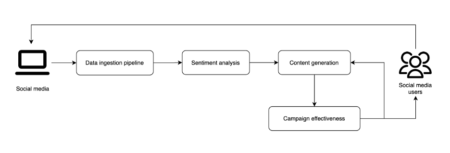
In the media and entertainment industry, understanding and predicting the effectiveness of marketing campaigns is crucial for success. Marketing campaigns…
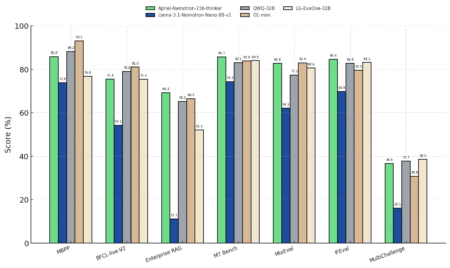
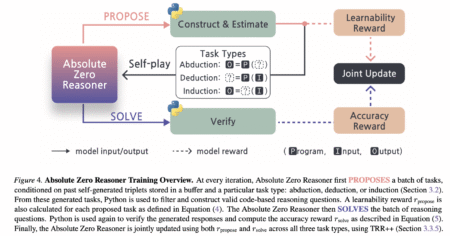
AI models today are expected to handle complex tasks such as solving mathematical problems, interpreting logical statements, and assisting with…
Computer science research has evolved into a multidisciplinary effort involving logic, engineering, and data-driven experimentation. With computing systems now deeply…
LLMs have shown advancements in reasoning capabilities through Reinforcement Learning with Verifiable Rewards (RLVR), which relies on outcome-based feedback rather…
CVE ID : CVE-2025-4487
Published : May 9, 2025, 8:15 p.m. | 4 hours, 3 minutes ago
Description : A vulnerability was found in itsourcecode Gym Management System 1.0. It has been classified as critical. Affected is an unknown function of the file /ajax.php?action=delete_member. The manipulation of the argument ID leads to sql injection. It is possible to launch the attack remotely. The exploit has been disclosed to the public and may be used.
Severity: 7.3 | HIGH
Visit the link for more details, such as CVSS details, affected products, timeline, and more…
CVE ID : CVE-2025-4488
Published : May 9, 2025, 8:15 p.m. | 4 hours, 3 minutes ago
Description : A vulnerability was found in itsourcecode Gym Management System 1.0. It has been declared as critical. Affected by this vulnerability is an unknown functionality of the file /ajax.php?action=delete_package. The manipulation of the argument ID leads to sql injection. The attack can be launched remotely. The exploit has been disclosed to the public and may be used.
Severity: 7.3 | HIGH
Visit the link for more details, such as CVSS details, affected products, timeline, and more…
CVE ID : CVE-2025-47269
Published : May 9, 2025, 9:15 p.m. | 2 hours, 37 minutes ago
Description : code-server runs VS Code on any machine anywhere through browser access. Prior to version 4.99.4, a maliciously crafted URL using the proxy subpath can result in the attacker gaining access to the session token. Failure to properly validate the port for a proxy request can result in proxying to an arbitrary domain. The malicious URL `https:///proxy/test@evil.com/path` would be proxied to `test@evil.com/path` where the attacker could exfiltrate a user’s session token. Any user who runs code-server with the built-in proxy enabled and clicks on maliciously crafted links that go to their code-server instances with reference to /proxy. Normally this is used to proxy local ports, however the URL can reference the attacker’s domain instead, and the connection is then proxied to that domain, which will include sending cookies. With access to the session cookie, the attacker can then log into code-server and have full access to the machine hosting code-server as the user running code-server. This issue has been patched in version 4.99.4.
Severity: 8.3 | HIGH
Visit the link for more details, such as CVSS details, affected products, timeline, and more…
CVE ID : CVE-2025-4486
Published : May 9, 2025, 8:15 p.m. | 4 hours, 3 minutes ago
Description : A vulnerability was found in itsourcecode Gym Management System 1.0 and classified as critical. This issue affects some unknown processing of the file /ajax.php?action=delete_plan. The manipulation of the argument ID leads to sql injection. The attack may be initiated remotely. The exploit has been disclosed to the public and may be used.
Severity: 7.3 | HIGH
Visit the link for more details, such as CVSS details, affected products, timeline, and more…
CVE ID : CVE-2025-4447
Published : May 9, 2025, 9:15 p.m. | 3 hours, 3 minutes ago
Description : In Eclipse OpenJ9 versions up to 0.51, when used with OpenJDK version 8 a stack based buffer overflow can be caused by modifying a file on disk that is read when the JVM starts.
Severity: 0.0 | NA
Visit the link for more details, such as CVSS details, affected products, timeline, and more…
CVE ID : CVE-2025-4489
Published : May 9, 2025, 9:15 p.m. | 3 hours, 3 minutes ago
Description : A vulnerability was found in Campcodes Online Food Ordering System 1.0. It has been rated as critical. Affected by this issue is some unknown functionality of the file /routers/user-router.php. The manipulation of the argument t1_verified leads to sql injection. The attack may be launched remotely. The exploit has been disclosed to the public and may be used.
Severity: 7.3 | HIGH
Visit the link for more details, such as CVSS details, affected products, timeline, and more…
CVE ID : CVE-2025-4490
Published : May 9, 2025, 9:15 p.m. | 3 hours, 3 minutes ago
Description : A vulnerability classified as critical has been found in Campcodes Online Food Ordering System 1.0. This affects an unknown part of the file /view-ticket-admin.php. The manipulation of the argument ID leads to sql injection. It is possible to initiate the attack remotely. The exploit has been disclosed to the public and may be used.
Severity: 7.3 | HIGH
Visit the link for more details, such as CVSS details, affected products, timeline, and more…
CVE ID : CVE-2025-4491
Published : May 9, 2025, 9:15 p.m. | 3 hours, 3 minutes ago
Description : A vulnerability classified as critical was found in Campcodes Online Food Ordering System 1.0. This vulnerability affects unknown code of the file /routers/ticket-status.php. The manipulation of the argument ticket_id leads to sql injection. The attack can be initiated remotely. The exploit has been disclosed to the public and may be used.
Severity: 7.3 | HIGH
Visit the link for more details, such as CVSS details, affected products, timeline, and more…
CVE ID : CVE-2025-4492
Published : May 9, 2025, 10:15 p.m. | 2 hours, 3 minutes ago
Description : A vulnerability, which was classified as critical, has been found in Campcodes Online Food Ordering System 1.0. This issue affects some unknown processing of the file /routers/ticket-message.php. The manipulation of the argument ticket_id leads to sql injection. The attack may be initiated remotely. The exploit has been disclosed to the public and may be used.
Severity: 7.3 | HIGH
Visit the link for more details, such as CVSS details, affected products, timeline, and more…
CVE ID : CVE-2025-4494
Published : May 9, 2025, 10:15 p.m. | 2 hours, 3 minutes ago
Description : A vulnerability, which was classified as critical, was found in JAdmin-JAVA JAdmin 1.0. Affected is the function toLogin of the file NoNeedLoginController.java of the component Admin Backend. The manipulation leads to improper authentication. It is possible to launch the attack remotely. The exploit has been disclosed to the public and may be used.
Severity: 7.3 | HIGH
Visit the link for more details, such as CVSS details, affected products, timeline, and more…
CVE ID : CVE-2025-3794
Published : May 9, 2025, 11:15 p.m. | 1 hour, 3 minutes ago
Description : The WPForms – Easy Form Builder for WordPress – Contact Forms, Payment Forms, Surveys, & More plugin for WordPress is vulnerable to Stored Cross-Site Scripting via the start_timestamp parameter in all versions up to, and including, 1.9.5 due to insufficient input sanitization and output escaping. This makes it possible for authenticated attackers, with Contributor-level access and above, to inject arbitrary web scripts in pages that will execute whenever a user accesses an injected page.
Severity: 5.4 | MEDIUM
Visit the link for more details, such as CVSS details, affected products, timeline, and more…