A practical guide to the top MySQL challenges Laravel developers face — and how to solve them with automation and…
Libraries & Frameworks
Laravel’s in_array_keys validation rule efficiently validates arrays containing at least one specified key. Perfect for flexible configurations where users choose…
The Laravel Performance Testing package tests your application’s performance with the VoltTest PHP SDK. Easily create and run load tests…
Display solutions on the Laravel error page Source: Read MoreÂ
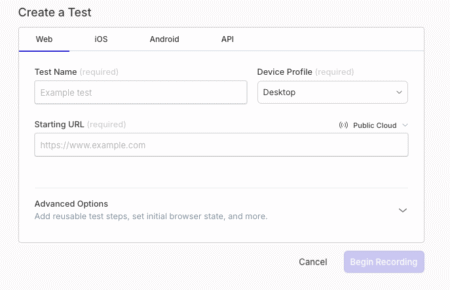
Automated UI testing has long been a critical part of software development, helping ensure reliability and consistency across web applications. However, traditional automation tools like Selenium, Playwright, and Cypress often require extensive scripting knowledge, complex framework setups, and time-consuming maintenance. Enter Operator GPT, an intelligent AI agent that radically simplifies UI testing by allowing testers
The post Operator GPT: Simplifying Automated UI Testing with AI appeared first on Codoid.
Extended Reality (XR) transforms mobile app experiences through spatial interactions, real-time data, and immersive design. This blog explores key XR components, UX principles, testing strategies, and use cases across healthcare, retail, and gaming industries. It also addresses security, privacy, and ethical challenges unique to XR environments.
The post Your Customers See More Than Reality: Is Your Mobile Strategy Keeping Up? first appeared on TestingXperts.
A practical guide to the top MySQL challenges Laravel developers face — and how to solve them with automation and…
The blog discusses how Enterprise Hyperautomation combines AI, RPA, and low-code platforms to automate complex processes, improve data accuracy, and accelerate digital transformation. By integrating these technologies, organizations streamline workflows, reduce manual effort, enhance compliance, and deliver agile, scalable solutions.
The post Why the Future Belongs to Enterprises That Build Intelligent Hyperautomation first appeared on TestingXperts.
A lightweight, plug-and-play Laravel package for managing virtual wallets. The post Laravel Virtual Wallet appeared first on Laravel News. Join…
Introduction to Cross-Browser TestingCross-browser testing is the process of verifying that web applications function consistently across different browser-OS combinations, devices, and screen sizes. With over 25,000 possible browser/device combinations in use today, comprehensive testing is essential for delivering quality user experiences.Why Cross-Browser Testing MattersBrowser Fragmentation: Chrome (65%), Safari (18%), Edge (6%), Firefox (4%) market share (2024 stats)Rendering Differences: Each browser uses different engines (Blink, WebKit, Gecko)Device Diversity: Mobile (58%) vs Desktop (42%) traffic splitBusiness Impact: 88% of users won’t return after a bad experienceCore Cross-Browser Testing Strategies1. Browser/Device Prioritization MatrixPriorityCriteriaExample TargetsTier 180%+ user coverage + business criticalChrome (Win/macOS), Safari (iOS), EdgeTier 215-80% coverage + key featuresFirefox, Samsung InternetTier 3Edge cases + progressive enhancementLegacy IE, Opera MiniPro Tip: Use Google Analytics to identify your actual user browser distribution.2. Responsive Testing MethodologyKey Breakpoints to Test:1920px (Large desktop)1366px (Most common laptop)1024px (Small laptop/tablet landscape)768px (Tablet portrait)375px (Mobile)3. Automation Framework Architecturejava// Sample TestNG XML for parallel cross-browser execution
<suite name=”CrossBrowserSuite” parallel=”tests” thread-count=”3″>
<test name=”ChromeTest”>
<parameter name=”browser” value=”chrome”/>
<classes>
<class name=”com.tests.LoginTest”/>
</classes>
</test>
<test name=”FirefoxTest”>
<parameter name=”browser” value=”firefox”/>
<classes>
<class name=”com.tests.LoginTest”/>
</classes>
</test>
</suite>Implementation Approaches1. Cloud-Based Testing SolutionsTool Comparison:ToolParallel TestsReal DevicesPricingBrowserStack50+Yes$29+/monthSauce Labs30+Yes$39+/monthLambdaTest25+Yes$15+/monthSelenium GridUnlimitedNoFreeExample Code (BrowserStack):javaDesiredCapabilities caps = new DesiredCapabilities();
caps.setCapability(“browser”, “Chrome”);
caps.setCapability(“browser_version”, “latest”);
caps.setCapability(“os”, “Windows”);
caps.setCapability(“os_version”, “10”);
WebDriver driver = new RemoteWebDriver(
new URL(“https://USERNAME:ACCESSKEY@hub-cloud.browserstack.com/wd/hub”), caps);2. Visual Regression TestingVisual regression testing is a quality assurance method that compares visual representations of web pages or application screens to detect unintended visual changes. Unlike functional testing, which verifies behaviors, visual testing focuses on:Layout integrityColor accuracyFont renderingElement positioningResponsive behaviorHow Visual Regression Testing Works?Recommended Tools:Applitools (AI-powered)Percy (Git integration)Selenium + OpenCV (Custom solution)Critical Checks:Font renderingBox model complianceCSS animation consistencyMedia query effectiveness3. Progressive Enhancement StrategyhtmlCopyDownloadRun<!– Feature detection example –>
<script>
if(‘geolocation’ in navigator) {
// Modern browser feature
} else {
// Fallback for legacy browsers
}
</script>Best Practices for Effective Testing1. Test Case Design PrinciplesCore Functionality FirstLogin flowsCheckout processesForm submissionsBrowser-Specific QuirkscssCopyDownload/* Firefox-specific fix */
@-moz-document url-prefix() {
.element { margin: 2px; }
}Performance BenchmarkingPage load timesFirst Contentful Paint (FCP)Time to Interactive (TTI)2. Debugging TechniquesCommon Issues & Solutions:ProblemDebugging MethodCSS inconsistenciesBrowser DevTools > Computed StylesJavaScript errorsSource Maps + Console logsLayout shiftsChrome Lighthouse > DiagnosticsPerformance gapsWebPageTest.org comparisonsConclusion and Next StepsImplementation Checklist:Audit current browser usage statisticsEstablish a testing priority matrixConfigure the automation frameworkSet up CI/CD integrationImplement visual regressionSchedule regular compatibility scansBonus ResourcesPerform Visual Testing using SeleniumBuild a Custom Visual Testing Tool
IntroductionIn today’s digital-first economy, e-commerce websites must deliver flawless user experiences to remain competitive. With complex functionalities spanning product catalogs, shopping carts, payment processing, and user accounts, rigorous testing is essential. This guide provides a complete framework of test cases to ensure your e-commerce platform performs optimally across all critical user journeys.Why E-Commerce Testing MattersE-commerce platforms face unique challenges:High transaction volumes requiring 24/7 reliabilityComplex user flows across devices and geographiesSecurity vulnerabilities handling sensitive payment dataPerformance demands during peak traffic periodsComprehensive testing helps prevent:Shopping cart abandonment due to functional defectsRevenue loss from checkout failuresBrand damage from security breachesNegative reviews from poor user experiencesCore Test Categories1. Registration & Login Test CasesPositive Scenarios✅ Guest Checkout: Verify unregistered users can purchase products.✅ User Registration: Validate seamless account creation.✅ Successful Login: Confirm registered users can log in.✅ Session Management: Check if user sessions persist for the intended duration.Negative Scenarios❌ Invalid Email Format: Ensure error appears for malformed emails.❌ Mandatory Field Validation: Prevent submission if required fields are empty.❌ Post-Logout Access: Verify users cannot access accounts after logging out.2. Search Feature Test CasesFunctionality Tests🔍 Filter Validation:Price rangeCategory/Brand filtersSort options (Price: Low → High)🔍 Search Accuracy:Relevant results for single/multiple filters.”No results” message for invalid queries.🔍 Pagination:Verify fixed product count per page (e.g., 10/products per page).3. Product Details Page Test Cases📌 Content Validation:Product title, description, images.Stock availability (e.g., “In Stock” vs. “Out of Stock”).📌 Interaction Tests:Select variants (size/color).Adjust quantity (min/max limits).Apply promotional offers (if available).📌 Cart Integration:Confirm “Add to Cart” updates the cart icon.4. Shopping Cart Test Cases🛒 Price & Calculations:Correct subtotal/tax/shipping calculations.Dynamic updates on quantity changes.🛒 Coupon & Discounts:Apply valid/invalid coupon codes.Verify discount reflects in the total.🛒 Cart Management:Remove items.Empty cart state handling.5. Checkout & Order Confirmation Test Cases💳 Checkout Flow:Guest vs. Registered user paths.Auto-fill saved addresses (if enabled).💳 Payment Methods:Test all options (Credit Card, PayPal, etc.).Validate error handling for failed transactions.💳 Post-Order Verification:Order confirmation email/SMS.Order tracking link functionality.Advanced Test Scenarios1. Performance TestingPerformance testing evaluates how your e-commerce system behaves under various load conditions to ensure optimal speed, stability, and scalability.Key Focus Areas:Page Load Times Under Peak TrafficMeasures homepage, PLP (Product Listing Pages), and PDP (Product Detail Pages) loading during simulated high traffic (e.g., Black Friday)Tools: Lighthouse, WebPageTest, GTmetrixDatabase Query OptimizationAnalyzes SQL query efficiency for product searches, cart operations, and checkout processesIdentifies slow-running queries needing indexing or refactoringTools: MySQL EXPLAIN, New Relic, DatadogCDN EffectivenessValidates content delivery network caching for static assets (images, CSS, JS)Tests geographical distribution performanceTools: Cloudflare Analytics, Akamai mPulseCache ValidationVerifies proper caching headers and TTL (Time-To-Live) settingsEnsures dynamic content (pricing, inventory) bypasses cache when neededTools: Browser DevTools, Cache-Control headers2. Security TestingSecurity testing protects sensitive customer data and ensures compliance with industry standards.Critical Components:PCI-DSS ComplianceValidates adherence to Payment Card Industry Data Security StandardsChecks encryption of card data in transit and at restTools: ASV scans, Qualys PCISQL Injection PreventionAttempts malicious SQL queries through form inputs and URLsVerifies parameterized queries and ORM protectionTools: OWASP ZAP, SQLMapXSS Vulnerability ChecksTests for Cross-Site Scripting vulnerabilities in:Product reviewsSearch fieldsUser profile inputsTools: Burp Suite, AcunetixBrute Force ProtectionVerifies account lockout mechanisms after failed login attemptsTests CAPTCHA effectiveness during suspicious activityTools: Kali Linux tools, custom scripts3. Localization TestingLocalization testing ensures the platform adapts correctly to different regions and cultures.Essential Verifications:Currency Conversion AccuracyTests real-time exchange rate calculationsVerifies rounding rules and currency formatting (€1.234,56 vs $1,234.56)Tools: Fixer.io API, custom validatorsTax Jurisdiction RulesValidates automated tax calculations for:VAT (EU)GST (Canada/Australia)Sales tax (US)Tools: Avalara, TaxJar test environmentsLanguage TranslationsChecks UI translations for accuracy and contextVerifies RTL (Right-to-Left) language support (Arabic, Hebrew)Tools: Smartling, LokaliseRegional Payment MethodsTests local payment options:iDEAL (Netherlands)Boleto (Brazil)Alipay (China)Verifies country-specific checkout flows4. Accessibility TestingAccessibility testing ensures compliance with disability access standards and inclusive design.WCAG 2.1 Priority Checks:Screen Reader CompatibilityVerifies proper ARIA labels and landmarksTests logical reading orderTools: NVDA, VoiceOver, JAWSKeyboard NavigationValidates full operability without a mouseChecks focus states and tab orderTools: Keyboard-only testingColor Contrast RatiosEnsures minimum 4.5:1 contrast for normal textVerifies color isn’t the sole information carrierTools: axe DevTools, Color Contrast AnalyzerForm AccessibilityTests label associationsValidates error identificationVerifies timeouts/adjustable timingsImplementation RecommendationsAutomate Where PossiblePerformance: Integrate Lighthouse CISecurity: Schedule weekly OWASP ZAP scansAccessibility: Add axe-core to your test suiteLeverage Real User MonitoringCapture performance metrics from actual trafficIdentify accessibility issues through user reportsRegional Testing StrategyUse proxy services to test from target countriesEmploy native speakers for linguistic validationCompliance DocumentationMaintain PCI-DSS Attestation of CompliancePublish Voluntary Product Accessibility Template (VPAT)By implementing these advanced testing practices, e-commerce businesses can achieve:30-50% reduction in performance-related bounce rates99.9% security vulnerability detection rate95%+ WCAG compliance scoresSeamless global customer experiencesPro Tip: Combine automated checks with quarterly manual audits for comprehensive coverage.Test Automation StrategyRecommended Framework:Functional Tests: Selenium WebDriver + TestNGAPI Tests: RestAssuredPerformance Tests: JMeterVisual Tests: ApplitoolsCritical Automation Scenarios:End-to-end purchase journeyCart calculation validationsSearch relevance testingPayment gateway integrationsMobile responsiveness checksReal-World Testing InsightsCommon Pitfalls to Avoid:Underestimating mobile test coverageNeglecting edge cases in discount logicOverlooking timezone handlingMissing inventory synchronization testsProven Best Practices:Implement test data managementPrioritize critical path test casesEstablish performance baselinesConduct regular security auditsConclusionA comprehensive e-commerce testing strategy combines:Rigorous functional validationRobust security measuresStrict performance standardsInclusive accessibility checksBy implementing this test case framework, QA teams can:Reduce production defects by 60-80%Improve conversion rates by 15-25%Decrease cart abandonment by 20-30%Enhance customer satisfaction scoresNext Steps:Customize this framework for your platformEstablish test automation pipelinesImplement continuous monitoringRegularly update test cases for new features
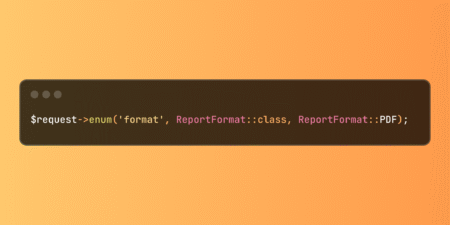
Laravel’s enhanced enum method now supports default values as a third parameter, simplifying request handling and eliminating boilerplate code when…
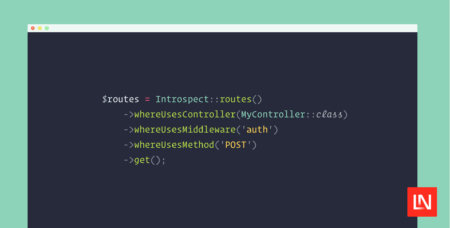
With the Laravel Introspect package, you can analyze Laravel codebases, querying views, models, routes, classes, and more directly from your…
Useful Laravel links to read/watch for this week of June 26, 2025. Source: Read MoreÂ
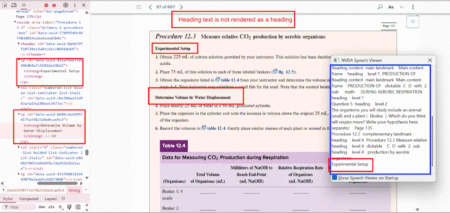
Ensuring accessibility is not just a compliance requirement but a responsibility. According to the World Health Organization (WHO), over 1 in 6 people globally live with some form of disability. These users often rely on assistive technologies like screen readers, keyboard navigation, and transcripts to access digital content. Unfortunately, many websites and applications fall short
The post Common Accessibility Issues: Real Bugs from Real Testing appeared first on Codoid.
Laravel’s array parameter syntax enables commands to accept multiple arguments and options efficiently. Build powerful batch processing tools using asterisk…
The Gemini AI translator package for Laravel extracts translation keys in your Laravel project and translates them using Google’s Gemini…
Laravel’s cache events provide detailed monitoring capabilities for tracking hits, misses, writes, and deletions. Build comprehensive analytics systems to optimize…
An awesome open graph (social cards) image generator package for Laravel. The post Generate awesome open graph images with Open…
Learn how to configure a dedicated query builder class for Eloquent models using Laravel’s new PHP attribute added in Laravel…