There was once upon a time when native CSS lacked many essential features, leaving developers to come up with all sorts of ways to make CSS easier to write over the years.
These ways can mostly be categorized into two groups:
- Pre-processors
- Post-processors
Pre-processors include tools like Sass, Less, and Stylus. Like what the category’s name suggests, these tools let you write CSS in their syntax before compiling your code into valid CSS.
Post-processors work the other way — you write non-valid CSS syntax into a CSS file, then post-processors will change those values into valid CSS.
There are two major post-processors today:
- PostCSS
- LightningCSS
PostCSS is the largest kid on the block while Lightning CSS is a new and noteworthy one. We’ll talk about them both in a bit.
I think post-processors have won the compiling game
Post-processors have always been on the verge of winning since PostCSS has always been a necessary tool in the toolchain.
The most obvious (and most useful) PostCSS plugin for a long time is Autoprefixer — it creates vendor prefixes for you so you don’t have to deal with them.
/* Input */
.selector {
transform: /* ... */;
}
.selector {
-webkit-transform: /* ... */;
transform: /* ... */;
}Arguably, we don’t need Autoprefixer much today because browsers are more interopable, but nobody wants to go without Autoprefixer because it eliminates our worries about vendor prefixing.
What has really tilted the balance towards post-processors includes:
- Native CSS gaining essential features
- Tailwind removing support for pre-processors
- Lightning CSS
Let me expand on each of these.
Native CSS gaining essential features
CSS pre-processors existed in the first place because native CSS lacked features that were critical for most developers, including:
- CSS variables
- Nesting capabilities
- Allowing users to break CSS into multiple files without additional fetch requests
- Conditionals like
ifandfor - Mixins and functions
Native CSS has progressed a lot over the years. It has gained great browser support for the first two features:
- CSS Variables
- Nesting
With just these two features, I suspect a majority of CSS users won’t even need to fire up pre-processors or post-processors. What’s more, The if() function is coming to CSS in the future too.
But, for the rest of us who needs to make maintenance and loading performance a priority, we still need the third feature — the ability to break CSS into multiple files. This can be done with Sass’s use feature or PostCSS’s import feature (provided by the postcss-import plugin).
PostCSS also contains plugins that can help you create conditionals, mixins, and functions should you need them.
Although, from my experience, mixins can be better replaced with Tailwind’s @apply feature.
This brings us to Tailwind.
Tailwind removing support for pre-processors
Tailwind 4 has officially removed support for pre-processors. From Tailwind’s documentation:
Tailwind CSS v4.0 is a full-featured CSS build tool designed for a specific workflow, and is not designed to be used with CSS pre-processors like Sass, Less, or Stylus. Think of Tailwind CSS itself as your pre-processor — you shouldn’t use Tailwind with Sass for the same reason you wouldn’t use Sass with Stylus. Since Tailwind is designed for modern browsers, you actually don’t need a pre-processor for things like nesting or variables, and Tailwind itself will do things like bundle your imports and add vendor prefixes.
If you included Tailwind 4 via its most direct installation method, you won’t be able to use pre-processors with Tailwind.
@import `tailwindcss`That’s because this one import statement makes Tailwind incompatible with Sass, Less, and Stylus.
But, (fortunately), Sass lets you import CSS files if the imported file contains the .css extension. So, if you wish to use Tailwind with Sass, you can. But it’s just going to be a little bit wordier.
@layer theme, base, components, utilities;
@import "tailwindcss/theme.css" layer(theme);
@import "tailwindcss/preflight.css" layer(base);
@import "tailwindcss/utilities.css" layer(utilities);Personally, I dislike Tailwind’s preflight styles so I exclude them from my files.
@layer theme, base, components, utilities;
@import 'tailwindcss/theme.css' layer(theme);
@import 'tailwindcss/utilities.css' layer(utilities);Either way, many people won’t know you can continue to use pre-processors with Tailwind. Because of this, I suspect pre-processors will get less popular as Tailwind gains more momentum.
Now, beneath Tailwind is a CSS post-processor called Lightning CSS, so this brings us to talking about that.
Lightning CSS
Lightning CSS is a post-processor can do many things that a modern developer needs — so it replaces most of the PostCSS tool chain including:
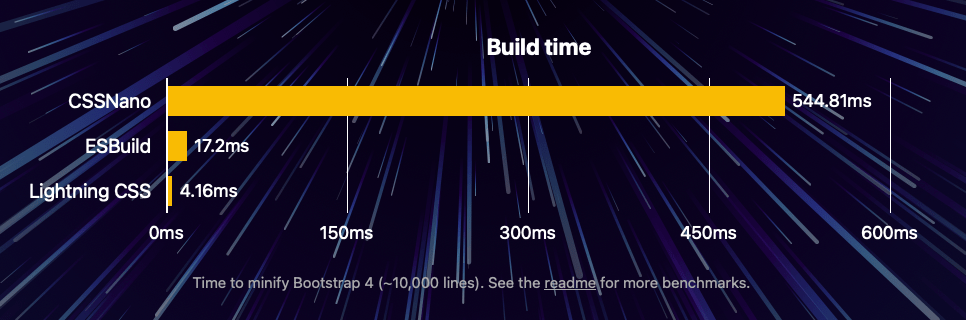
Besides having a decent set of built-in features, it wins over PostCSS because it’s incredibly fast.
Lightning CSS is over 100 times faster than comparable JavaScript-based tools. It can minify over 2.7 million lines of code per second on a single thread.

Speed helps Lightning CSS win since many developers are speed junkies who don’t mind switching tools to achieve reduced compile times. But, Lightning CSS also wins because it has great distribution.
It can be used directly as a Vite plugin (that many frameworks support). Ryan Trimble has a step-by-step article on setting it up with Vite if you need help.
// vite.config.mjs
export default {
css: {
transformer: 'lightningcss'
},
build: {
cssMinify: 'lightningcss'
}
};If you need other PostCSS plugins, you can also include that as part of the PostCSS tool chain.
// postcss.config.js
// Import other plugins...
import lightning from 'postcss-lightningcss'
export default {
plugins: [lightning, /* Other plugins */],
}Many well-known developers have switched to Lightning CSS and didn’t look back. Chris Coyier says he’ll use a “super basic CSS processing setup” so you can be assured that you are probably not stepping in any toes if you wish to switch to Lightning, too.
If you wanna ditch pre-processors today
You’ll need to check the features you need. Native CSS is enough for you if you need:
- CSS Variables
- Nesting capabilities
Lightning CSS is enough for you if you need:
- CSS Variables
- Nesting capabilities
importstatements to break CSS into multiple files
Tailwind (with @apply) is enough for you if you need:
- all of the above
- Mixins
If you still need conditionals like if, for and other functions, it’s still best to stick with Sass for now. (I’ve tried and encountered interoperability issues between postcss-for and Lightning CSS that I shall not go into details here).
That’s all I want to share with you today. I hope it helps you if you have been thinking about your CSS toolchain.
So, You Want to Give Up CSS Pre- and Post-Processors… originally published on CSS-Tricks, which is part of the DigitalOcean family. You should get the newsletter.
Source: Read MoreÂ