Oh, hey there! It’s been a hot minute, hasn’t it? Thought I’d pop in and say hello. 👋
Speaking of “popping†in, I’ve been playing with the Popover API a bit. We actually first noted it wayyyyy back in 2018 when Chris linked up some information about the <dialog> element. But it’s only been since April of this year that we finally have full Popover API support in modern browsers.
There was once upon a time that we were going to get a brand-new <popover> element in HTML for this. Chromium was working on development as recently as September 2021 but reached a point where it was dropped in favor of a popover attribute instead. That seems to make the most sense given that any element can be a popover — we merely need to attach it to the attribute to enable it.
<div popover>
<!– Stuff –>
</div>
This is interesting because let’s say we have some simple little element we’re using as a popover:
<div>👋</div>
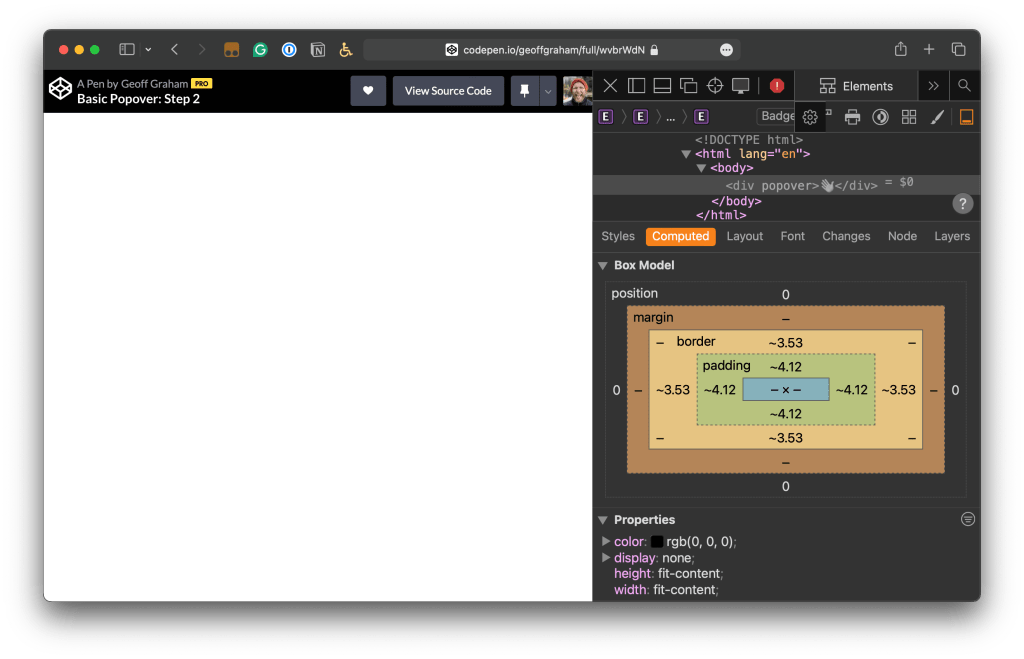
If this is all the markup we have and we do absolutely nothing in the CSS, then the waving emoji displays as you might expect.
Add that popover attribute to the mix, however, and it’s gone!
That’s perhaps the first thing that threw me off. Most times something disappears and I assume I did something wrong. But cracking open DevTools shows this is exactly what’s supposed to happen.
The element is set to display: none by default.
There may be multiple popovers on a page and we can differentiate them with IDs.
<div popover id=”tooltip”>
<!– Stuff –>
</div>
<div popover id=”notification”>
<!– Stuff –>
</div>
That’s not enough, as we also need some sort of “trigger†to make the popover, well, pop! We get another attribute that turns any button (or <input>-flavored button) into that trigger.
<button popovertarget=”wave”>Say Hello!</button>
<div popover id=”wave”>👋</div>
Now we have a popover “targeted †to a <button>. When the button is clicked, the popover element toggles visibility.
This is where stuff gets really fun because now that CSS is capable of handling logic to toggle visibility, we can focus more on what happens when the click happens.
Like, right now, the emoji is framed by a really thick black border when it is toggled on. That’s a default style.
Notice that the border sizing in the Box Model diagram.
A few other noteworthy things are going on in DevTools there besides the applied border. For example, notice that the computed width and height behave more like an inline element than a block element, even though we are working with a straight-up <div> — and that’s true even though the element is clearly computing as display: block. Instead, what we have is an element that’s sized according to its contents and it’s placed in the dead center of the page. We haven’t even added a single line of CSS yet!
Speaking of CSS, let’s go back to removing that default border. You might think it’s possible by declaring no border on the element.
/* Nope 👎 */
#wave {
border: 0;
}
There’s actually a :popover-open pseudo-class that selects the element specifically when it is in an “open†state. I’d love this to be called :popover-popped but I digress. The important thing is that :popover-open only matches the popover element when it is open, meaning these styles are applied after those declared on the element selector, thus overriding them.
Another way to do this? Select the [popover] attribute:
/* Select all popovers on the page */
[popover] {
border: 0;
}
/* Select a specific popover: */
#wave[popover] {
border: 0;
}
/* Same as: */
#wave:popover-open {
border: 0;
}
With this in mind, we can, say, attach an animation to the #wave in its open state. I’m totally taking this idea from one of Jhey’s demos.
Wait, wait, there’s more! Popovers can be a lot like a <dialog> with a ::backdrop if we need it. The ::backdrop pseudo-element can give the popover a little more attention by setting it against a special background or obscuring the elements behind it.
I love this example that Mojtaba put together for us in the Almanac, so let’s go with that.
Can you imagine all the possibilities?! Like, how much easier will it be to create tooltips now that CSS has abstracted the visibility logic? Much, much easier.
Michelle Barker notes that this is probably less of a traditional “tooltip†that toggles visibility on hover than it is a “toggletip†controlled by click. That makes a lot of sense. But the real reason I mention Michelle’s post is that she demonstrates how nicely the Popover API ought to work with CSS Anchor Positioning as it gains wider browser support. That will help clean out the magic numbers for positioning that are littering my demo.
Here’s another gem from Jhey: a popover doesn’t have to be a popover. Why not repurpose the Popover API for other UI elements that rely on toggled visibility, like a slide-out menu?
Oh gosh, look at that: it’s getting late. There’s a lot more to the Popover API that I’m still wrapping my head around, but even the little bit I’ve played with feels like it will go a long way. I’ll drop in a list of things I have bookmarked to come back to. For now, though, thanks for letting me pop back in for a moment to say hi.
On popover accessibility: what the browser does and doesn’t do (Hidde de Vries)
If you’re using popover, also use the dialog element for your modal dialogs 📺(Hidde de Vries)
Open UI and the Popover API (Brecht De Ruyte)
Brief Note on Popovers with Dialogs (Adrian Roselli)
Advanced Form Control Styling With Selectmenu And Anchoring API (Brecht De Ruyte)
Using the Popover API for HTML Tooltips (Chris Coyier)
Comparing the Popover API and the <dialog> element (LogRocket)
Poppin’ In originally published on CSS-Tricks, which is part of the DigitalOcean family. You should get the newsletter.
Source: Read MoreÂ