The WordPress Block Editor is infinitely extensible. For instance, you can build custom blocks to suit your needs or create block patterns for faster page building. But that’s only part of what’s possible.
You can also create custom style variations for WordPress blocks, augmenting what’s included in a default installation. This feature puts you in control of block design and helps establish a consistent look. It also means you don’t have to settle when using core blocks.
In addition, custom styles can be used as much or as little as you like. You can even make them the default when a block is added to a page. Thus, custom block styles are appropriate for a variety of use cases. They serve as the finishing touch to your website projects.
Today, we’ll show you how to add custom styles to a WordPress block. This guide will take you from concept to completion. When finished, we’ll have a real-world example to use as a basis for your ideas. Let’s get started!
What You’ll Need to Create a Custom Block Style Variation
First, we’ll start with the basic ingredients for creating custom block styles. You’ll need:
- A WordPress website (preferably a staging or local environment).
- A theme with a
functions.phpfile or a custom plugin to house your code.
You’ll also want to review the official block styles documentation. It covers several methods for implementing them on your site.
We’ll use a local site for development with the latest version of WordPress and the Twenty Twenty-Five default theme. Our example will use the <a href="https://developer.wordpress.org/block-editor/reference-guides/block-api/block-styles/#server-side-registration-helper" target="_blank" rel="noopener">register_block_style()</a> function in a custom plugin, keeping things tidy and allowing us to expand in the future.
Example: Add a Custom Style Variation for the Button Block
In this example, we’ll create a custom style variation for the Button block. The Twenty Twenty-Five theme comes with two variations for the block: Fill and Outline. They’re a bit plain, so let’s jazz things up!
Our style variation will be called “Unicorn.” It will feature bold typography and a colorful background.
Step 1: Create a Custom WordPress Plugin Wireframe
We’ll store our block variation in a custom WordPress plugin wireframe. It’s a single file with a function called mcbv_register_block_styles() to include the styles.
Step 2: Add the register_block_style() Function to Register and Define Block Styles
The next step involves adding the register_block_style() function to our plugin. This function provides a few ways to define our block styles via the following properties:
inline_style: Adds inline CSS via the PHP function.style_handle: Calls an existing stylesheet file containing the styles.style_data: Adds an array of styles to the PHP function. It also makes custom styles compatible with the WordPress Site Editor.
We like the ability to edit the style variation in the Site Editor, so we’ll choose the style_data option. For more information, refer to the Block Styles documentation.
We defined custom styles for the button’s border, color, and typography. Other options are available and depend on the block you’re styling. View the Core Blocks Reference for more details.
You can also find examples of block style variations in the Twenty Twenty-Five theme. Go to the theme’s folder and navigate to: /styles/blocks/
Step 3: Install and Activate the Custom Plugin
It’s time to install and activate the custom plugin we’ve built. Save the plugin file (my-custom-block-variations.php) to: /wp-content/plugins/
Then, visit the WordPress dashboard and navigate to Plugins > Installed Plugins. Find “My Custom Block Variations” in the list and activate it.
If all goes well, you can start using the block style variation.
Step 4: Test the Block Style Variation
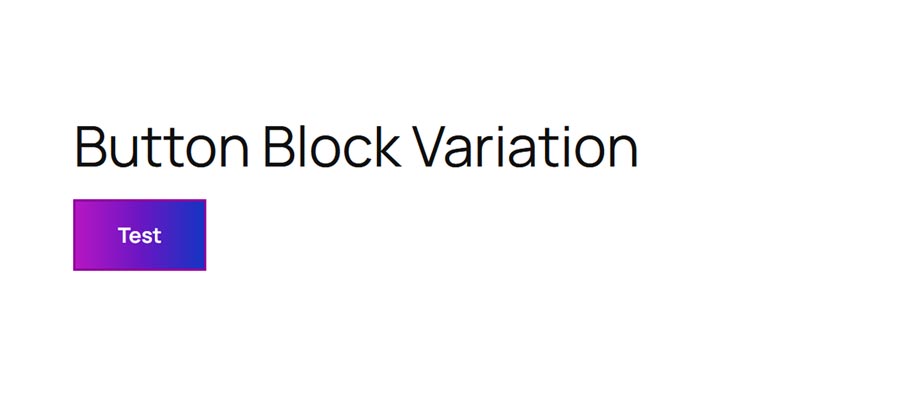
Finally, let’s see how our block style variation looks. Does it fully represent the sparkle of a unicorn?
- Create a new WordPress page on your test site and add the Buttons block.
- Click on the button to select it.
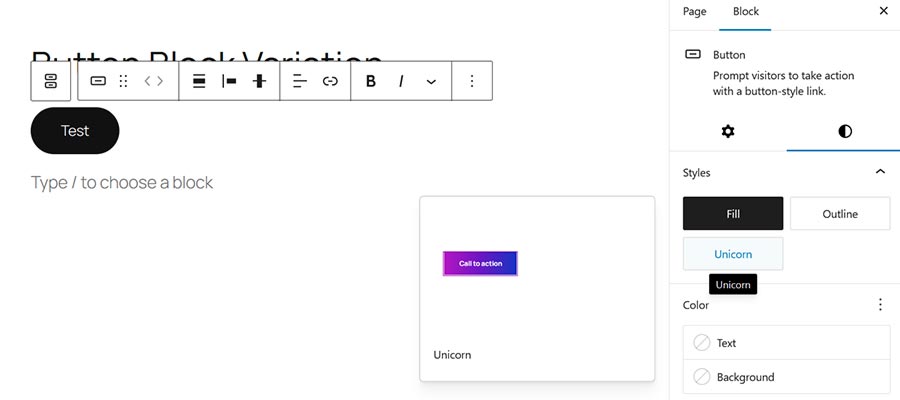
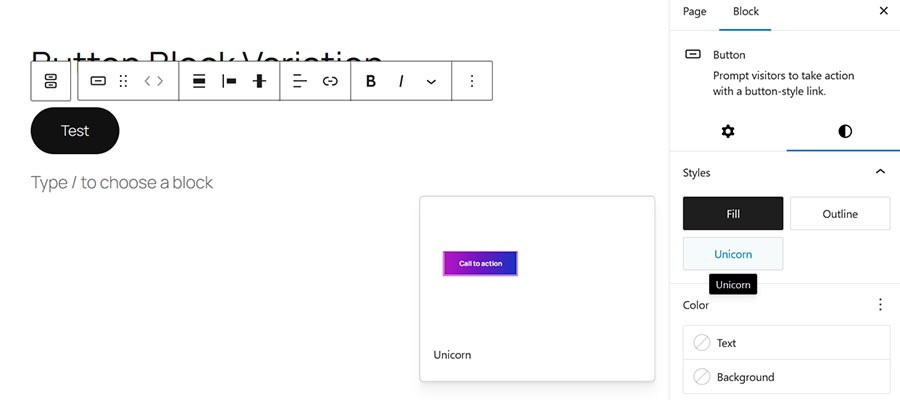
- Navigate to the Styles tab in the right column.
- There is now an option called “Unicorn” under the Styles heading. Hovering over the option will show a preview.

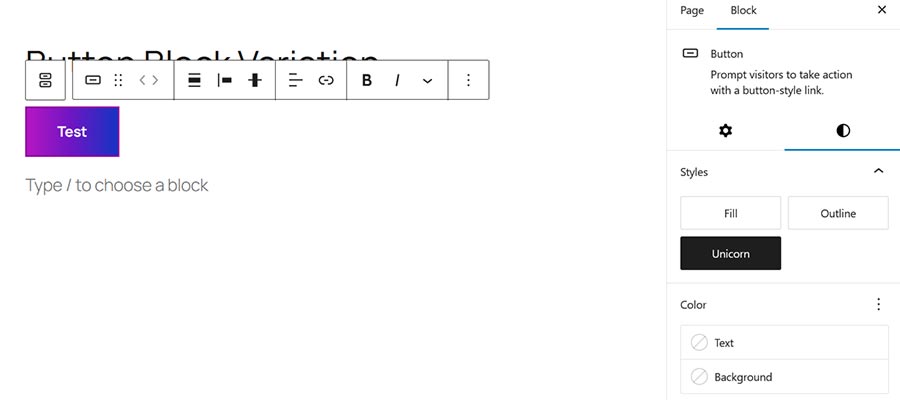
- Click on Unicorn, and the button styles will be applied.

- Save the page and view it on your website. You should see a colorful button.

The results are breathtaking. We’re now ready to spread visual joy to our site’s visitors!
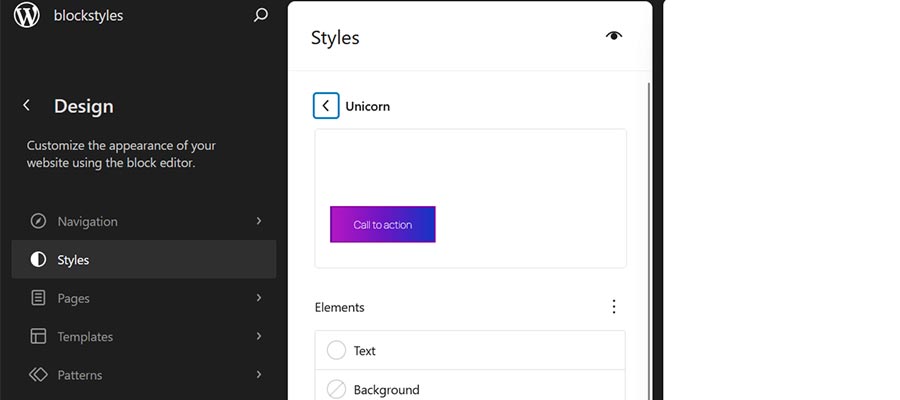
In addition, the variation is also available in the Site Editor if you’re using a block theme:
- Navigate to Appearance > Editor.
- Click on Styles in the left panel.
- Click on Blocks in the middle panel.
- Find the Button block and click on it.
- Click on the Unicorn style variation and start customizing.

Add a Personal Touch to WordPress Blocks
Style variations are a fun way to add personality to your WordPress website. You can use them to create anything from a button-downed corporate look to something more vibrant. They’re also a nice addition for theme developers wanting to provide more style options.
Plus, there are multiple methods for implementing these custom styles. They can be added via JSON or PHP to match your workflow. You can add them to your existing theme or build a new plugin, as we did above.
There are so many possibilities! Experiment with block style variations and see how they can enhance your next project.
The post How to Add Custom Style Variations to WordPress Blocks appeared first on Speckyboy Design Magazine.
Source: Read More