Mobile App development is rapidly growing and so is the expectation of robust support. “Mobile first” is the set paradigm for many application development teams. Unlike web deployment, an app release has to go through the review process via App Store Connect and Google Play. Minor or major releases follow the app review same process, which can take 1-4 days. Hot fixes or critical security patches are also bound by the review cycle restrictions. This may lead to service disruptions, negative app and customer reviews.
Let’s say that the latest version of an app is version 1.2. However, a critical bug was identified in version 1.1. The app developers may release version 1.3, but the challenge would be that it may take a while to release the new version (unless a forced update mechanism is implemented for the app). Another potential challenge would be the fact that there is no guarantee that the user would have auto updates on.
Luckily, “Over The Air” updates comes to the rescue in such situations.
The Over The Air (OTA), deployment process for mobile apps allows developers to push updates without going through the traditional review process. The OTA update process enables faster delivery for any hot fix or patch.
While this is very exciting, it does come with a few limitations:
- This feature is not intended for major updates or large feature launches.
- OTA primarily works with JavaScript bundlers so native feature changes cannot be deployed via OTA deployment.
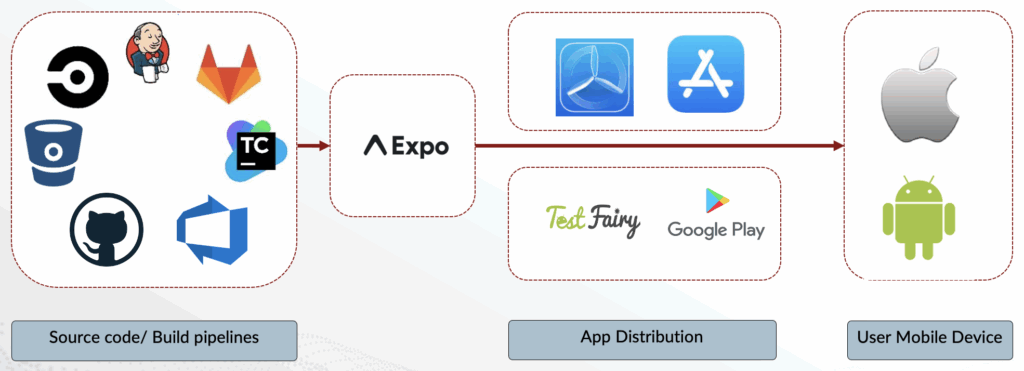
Mobile OTA Deployment
React Native consists of JavaScript and Native code. When the app gets compiled, it creates the JSbundles for Android and iOS apps along with the native builds. OTA also relies on the JavaScript bundles and hence React Native apps are great candidates to take advantage of the OTA update technology.
One of our client’s app has an OTA deployment process implemented using App Center. However, Microsoft has decided to retire App Center as of March 31, 2025. Hence, we started exploring the alternatives. One of the alternate solutions on the the table was provided by App Center and the other was to find a similar PAAS solution from another provider. Since back-end stack was AWS, we chose to go with EAS Update.
EAS Update
EAS Update is a hosted service that serves updates for projects using expo-updates library. Once the EAS Update is configured correctly, the app will be listening for any targeted version of the app on the EAS dev cloud server. Expo provides a great documentation on setup and configuration.
How Does It Work?
In a nutshell;
- Integrate “EAS Updates” in the app project.
- The user has the app installed on their device.
- The development team made a bug fix/patch and generated JSbundle for the targeted app version and uploaded to the Expo.dev cloud server.
- Next time the user opens the app (frequencies can be configurable, we can set on app resume/start), the app will check if any bundle is available to be installed. If there is an update available, the newer version of the app from Expo will be installed on user’s device.

OTA deployment process
Additional details can be found at https://docs.expo.dev/eas-update/how-it-works/.
Implementation Details:
If you are new to React Native app development, this article may help Ramp Up On React/React Native In Less Than a Month. And if you are transitioning from React to React Native, you may find this React Native – A Web Developer’s Perspective on Pivoting to Mobile useful.
I am using my existing React-Native 0.73.7 app. However, one can start a fresh React Native App for your test.
Project configuration requires us to setup expo-modules. The Expo installation guide provides an installer which handles configuration. Our project needed an SDK 50 version of the installer.
- Using npx install-expo-modules@0.8.1, I installed Expo, SDK-50, in alignment with our current React native version 0.73.7, which added the following dependencies.
"@expo/vector-icons": "^14.0.0", "expo-asset": "~9.0.2", "expo-file-system": "~16.0.9", "expo-font": "~11.10.3", "expo-keep-awake": "~12.8.2", "expo-modules-autolinking": "1.10.3", "expo-modules-core": "1.11.14", "fbemitter": "^3.0.0", "whatwg-url-without-unicode": "8.0.0-3"
- Installed Expo-updates v0.24.14 package which added the following dependencies.
"@expo/code-signing-certificates": "0.0.5", "@expo/config": "~8.5.0", "@expo/config-plugins": "~7.9.0", "arg": "4.1.0", "chalk": "^4.1.2", "expo-eas-client": "~0.11.0", "expo-manifests": "~0.13.0", "expo-structured-headers": "~3.7.0", "expo-updates-interface": "~0.15.1", "fbemitter": "^3.0.0", "resolve-from": "^5.0.0"
- Created expo account at https://expo.dev/signup
- To setup the account execute, eas configure
- This generated the project id and other account details.
- Following channels were created: staging, uat, and production.
- Added relevant project values to app.json, added Expo.plist, and updated same in AndroidManifest.xml.
- Scripts block of package.json has been updated to use npx expo to launch the app.
- AppDelegate.swift was refactored as part of the change.
- App Center and CodePush assets and references were removed.
- Created custom component to display a modal prompt when new update is found.
OTA Deployment:
- Execute the command via terminal:
EAS_CHANNEL=staging RUNTIME_VERSION="7.13" eas update --message "build:[QA] - 7.13.841 - 25.5.9.4 - OTA Test2 commit"
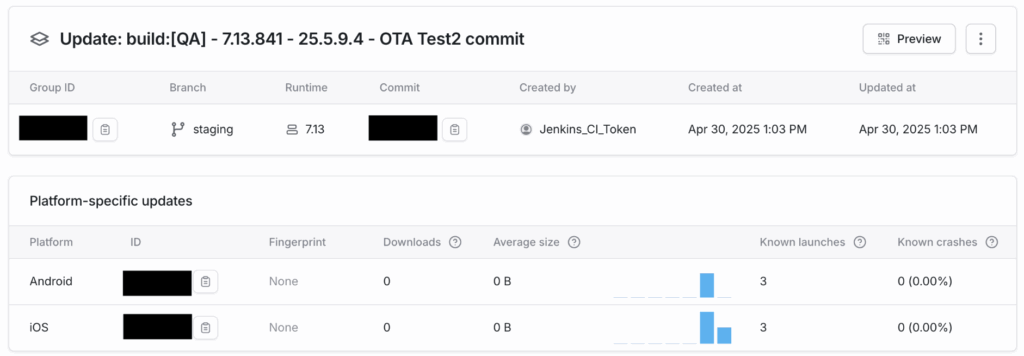
- Once the package is published, I can see my update available in expo.dev as shown in the image below.

EAS update screen once OTA deployment is successful.
Test:
- Unlike App center, Expo provides the same package for iOS and Android targets.
- The targeted version package is available on the expo server.
- App restart or resume will display the popup (custom implementation) informing “A new update is available.”.
- When a user hits “OK” button in the popup, the update will be installed and content within the App will restart.
- If the app successfully restarts, the update is successfully installed.
Considerations:
- In metro.config.js – the
<span data-ogsc="rgb(23, 43, 77)">@rnx-kit/metro-serializer</span>had to be commented out due to compatibility issue with EAS Update bundle process. - @expo/vector-icons package causes Android release build to crash on app startup. This package can be removed but if package-lock.json is removed the package will reinstall as an expo dependency and again, cause the app to crash. The issue is described in the comments here: https://github.com/expo/expo/issues/26521. There is no solution available at the moment. The expo vector icons package isn’t being handled correctly during the build process. It is caused by the react-native-elements package. When removed, the files are no longer added to app.manifest and the app builds and runs as expected.
- Somehow the font require statements in node_modules/react-native-elements/dist/helpers/getIconType.js are being picked up during the expo-updates generation of app.manifest even though the files are not used our app. The current solution is to go ahead and include the fonts in the package but this is not optimal. Better solution is to filter those fonts from expo-updates process.
Deployment Troubleshooting:
- Error fetching latest Expo update: Error: “channel-name” is not allowed to be empty.
The headers “expo-runtime-version”, “expo-channel-name”, and “expo-platform” are required. They can also be set with the query parameters “runtime-version”, “channel-name”, and “platform”. Learn more: https://github.com/expo/fyi/blob/main/eas-update-missing-headers.md
The configuration values for iOS app are maintained in Supporting/Expo.plist. The above error indicates that the <span data-ogsc="rgb(23, 43, 77)">EXUpdatesRequestHeaders</span>block in the plist might be missing.
OTA deployment is very useful when large number of customers are using the app and any urgent hot fix or patch needs to be released. You can set this for your lower environments as well as the production.
In my experience, it is very reliable and the expo team is doing great job on maintaining it.
So take advantage of this amazing service and Happy coding!
For more information about Perficient’s Mobile Solutions expertise, subscribe to our blog or contact our Mobile Solutions team today!
Source: Read MoreÂ


