Introduction to Fastify (Node.Js Framework)
Fastify is a fast and low-overhead web framework for Node.js that has gained popularity among developers in recent years. With its lightweight architecture and rich feature set, Fastify is an excellent platform for developing high-performance online apps. As with JavaScript, where everything is an object, with Fastify, everything is a plugin. In this guide, we’ll explore the features, benefits, and use cases of Fastify and provide examples to help you get started.
Key Features of Fastify
Fastify offers several key features that make it an attractive choice for building web applications:
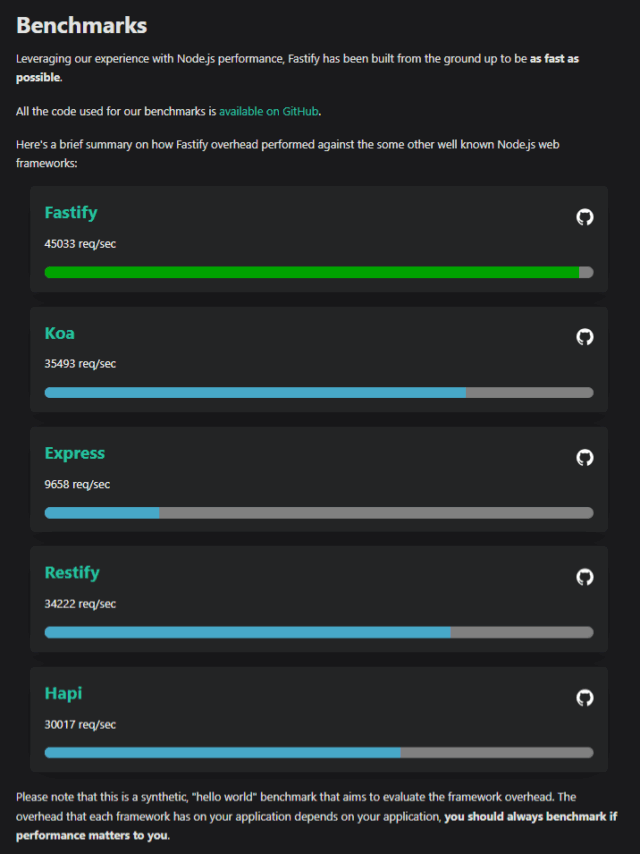
- Fast and Lightweight: Fastify was designed to be quick and lightweight, making it ideal for developing high-performance online applications.
- Async/Await Support: Fastify supports async/await syntax, making it easier to write asynchronous code that’s easier to read and maintain.
- Robust Error Handling: Fastify has an error management system that enables developers to handle mistakes in a centralized manner.
- Extensive Plugin Ecosystem: Fastify boasts a growing ecosystem of plugins that offer additional functionality, including support for WebSockets, GraphQL, and more.
- Support for HTTPS: Fastify’s built-in support for HTTPS ensures that user data is secure and protected.

Getting Started with Fastify
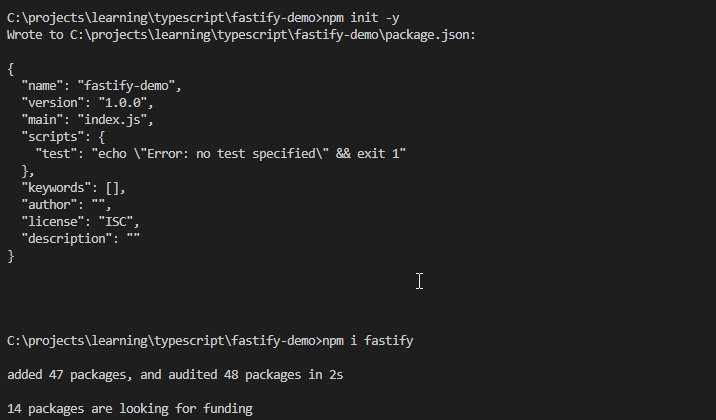
npm install fastify

C:projectsfastify-demo>npm init -y
Wrote to C:projectsfastify-demopackage.json:
{
"name": "fastify-demo",
"version": "1.0.0",
"main": "index.js",
"scripts": {
"test": "echo "Error: no test specified" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC",
"description": ""
}
C:projectsfastify-demo>npm i fastify
added 47 packages, and audited 48 packages in 2s
14 packages are looking for funding
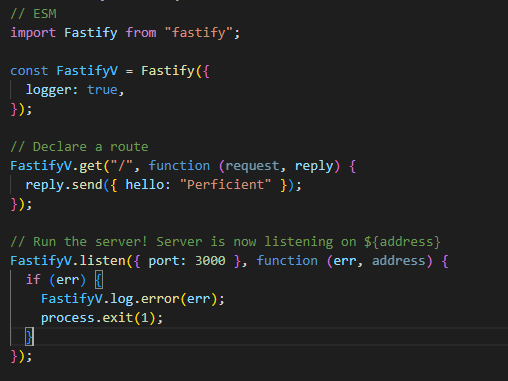
Once installed, you can create a simple Fastify application:

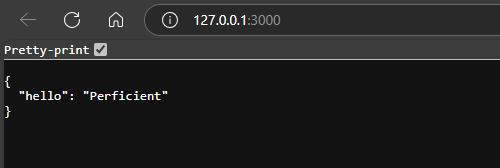
Output:

Building RESTful APIs with Fastify
Fastify offers a straightforward and intuitive API for developing RESTful APIs. Here’s an example:
import fastify from 'fastify';
const app = fastify();
app.get('/users', async () => {
return [{ id: 1, name: 'John Doe' }];
});
app.post('/users', async (request, reply) => {
const { name } = request.body;
// Create a new user
return { id: 2, name };
});
app.listen({ port: 3000 }, () => {
console.log(`Server listening on port 3000`);
});
This example creates a simple RESTful API that responds to GET and POST requests to the /users endpoint.
Error-Handling in Fastify
Fastify provides a built-in error-handling mechanism that allows developers to handle errors in a centralized manner. Here’s an example:
import fastify from 'fastify';
const app = fastify();
app.get('/users', async () => {
throw new Error('Something went wrong');
});
app.setErrorHandler((error, request, reply) => {
// Handle error
reply.code(500).send({ message: 'Internal Server Error' });
});
app.listen({ port: 3000 }, () => {
console.log(`Server listening on port 3000`);
});
This example creates a simple error-handling mechanism that catches and handles errors in a centralized manner.
Real-World Use Cases for Fastify
Fastify is perfect for developing high-performance web-based applications with real-time updates, such as:
- Real-time chat applications: Fastify’s WebSocket support makes it suitable for developing real-time chat applications
- Live updates: Fastify’s support for WebSockets enables real-time updates, making it ideal for applications that require live updates.
- High-traffic web applications: Fastify’s low-overhead design enables web applications to handle high traffic and large datasets.
- Microservices architecture: Fastify’s lightweight architecture makes it excellent for developing microservices.
Best Practices for Using Fastify
- Use async/await syntax: Fastify supports the async/await syntax, which makes it easier to write asynchronous code.
- Use plugins: Fastify’s plugin ecosystem offers additional functionality, including support for WebSockets and GraphQL.
- Use error handling: Fastify’s built-in error handling mechanism allows developers to handle errors in a centralized manner.
- Optimize performance: Fastify’s low-overhead design enables web applications to handle high traffic and large datasets.
- Use HTTPS: Fastify’s built-in support for HTTPS ensures that user data is secure and protected.
Benefits of Using Fastify
Fastify offers several benefits that make it an attractive choice for building web applications:
- Improved Performance: Fastify’s low-overhead design enables web applications to handle high traffic and large datasets without significant performance degradation.
- Faster Development: Fastify’s lightweight architecture and minimalistic approach enable developers to build web applications quickly.
- Enhanced Security: Fastify’s built-in support for HTTPS and robust error handling ensures that user data is secure and protected.
- Real-time Updates: Fastify’s support for WebSockets enables real-time updates, making it an ideal choice for applications that require live data.
The Disadvantages of Using Fastify(Node.js framework)
- Fastify has a unique architecture and plugin system that developers who are familiar with other frameworks, such as Express.js, may find challenging to learn.
- Although Fastify’s ecosystem is expanding, it remains smaller than Express.js. This implies that fewer plugins and integrations are available.
Conclusion
Fastify is a powerful and efficient web framework that offers various advantages for developing high-performance web apps. Fastify’s lightweight architecture, extensive feature set, and low-overhead design make it perfect for creating online applications that require real-time updates and great performance.
By following best practices and using Fastify’s built-in features, developers can build fast, secure, and scalable web applications.
Additional Resources
- Fastify Documentation: https://www.fastify.io/docs/latest/
- Fastify GitHub Repository: https://github.com/fastify/fastify
- Fastify Plugins: https://fastify.dev/ecosystem/
Source: Read MoreÂ


