Being a developer and especially a JavaScript developer, we have come across the concept of Arrays more than we can say of. They are the must for storing ordered collections of items and we have various methods to manipulate those collections. But then ES6 came into town and became the hero and introduced us with ‘Set’.
So, what’s the difference? Why do we need Set when we already have Arrays? And more importantly—when should you use one over the other?
Let’s break it down.
What is an Array?
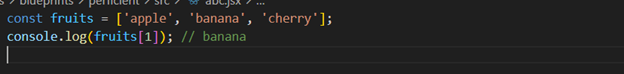
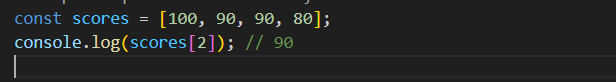
An Array is a list-like object used to store multiple values in a single variable. Arrays are ordered and indexed, meaning you can access elements by their position.

Arrays allow duplicate values and come with a buffet of helpful methods—map, filter, reduce, sort, you name it.
What is a Set?
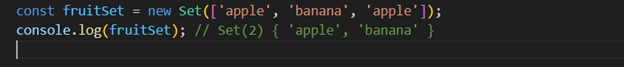
A Set is a collection of unique values. That’s its whole game.

Even if you try to add a duplicate, Set won’t have it. It’s like a very picky collector who refuses to own two of the same vinyl records.
When to Use Array
Use an Array when:
- You need duplicates (e.g., storing user search history).
- You care about the exact position of elements.
- You need to do complex data transformations like map, reduce, or sort.
- Your data is ordered and indexed, and you often access elements by position.

When to Use Set
Use a Set when:
- You need to store unique values only.
- You want fast lookups (.has() is quicker than includes() for large datasets).
- You’re frequently adding/removing items and don’t want duplicates.
- You’re doing deduplication of an Array.

Real-World Examples
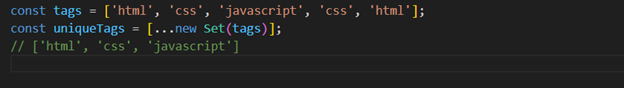
Deduplicating Data

Can You Convert Between Them?
Absolutely.
Array → Set

Set → Array

Final Thoughts
Arrays and Sets both have their place in your toolbox. If you’re working with ordered collections that might include duplicate stick with Arrays. But if your data must be unique and performance matters (especially with large datasets)—give Sets a go.
Use Array when order and duplicates matter.
Use Set when uniqueness and speed matter.
And if you’re ever unsure, convert between the two like the smooth ES6 ninja you are.
Pro Tip: Want the best of both worlds? Store values in a Set for uniqueness, then convert it to an Array for transformations. Boom. Clean and efficient
Source: Read MoreÂ