Power Fx Features
Power Fx is a low-code language expressing logic across the Microsoft Power Platform. It’s a general-purpose, strong-typed, declarative, and functional programming language described in human-friendly text. Makers can use Power Fx directly in an Excel-like formula bar or Visual Studio Code text window. Its concise and straightforward nature makes everyday programming tasks easy for both makers and developers.
Power Fx is expressed in human-friendly text. It’s a low-code language that makers can use directly in an Excel-like formula bar or Visual Studio Code text window. The “low” in low-code is due to the concise and straightforward nature of the language, making everyday programming tasks easy for both makers and developers.
Power Fx enables the full spectrum of development, from no-code makers without any programming knowledge to pro-code for professional developers. It enables diverse teams to collaborate and save time and effort.
Using Power Fx in Desktop Flow
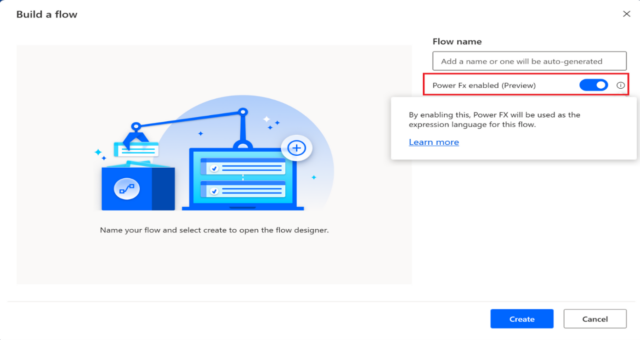
To use Power Fx as an expression language in a desktop flow, you must create one and enable the respective toggle button when creating it through Power Automate for the desktop’s console.

Differences in Power Fx-Enabled Flows
Each Power Fx expression must start with an “=” (equals to sign).
If you’re transitioning from flows where Power Fx is disabled, you might notice some differences. To streamline your experience while creating new desktop flows, here are some key concepts to keep in mind:
- In the same fashion as Excel formulas, desktop flows that use Power Fx as their expression language use 1 (one) based array indexing instead of 0 (zero) based indexing. For example, expression =Index(numbersArray, 1) returns the first element of the numbersArray array.
- Variable names are case-sensitive in desktop flows with Power Fx. For example, NewVar is different than newVar.
- When Power Fx is enabled in a desktop flow, variable initialization is required before use. Attempting to use an uninitialized variable in Power Fx expressions results in an error.
- The If action accepts a single conditional expression. Previously, it accepted multiple operands.
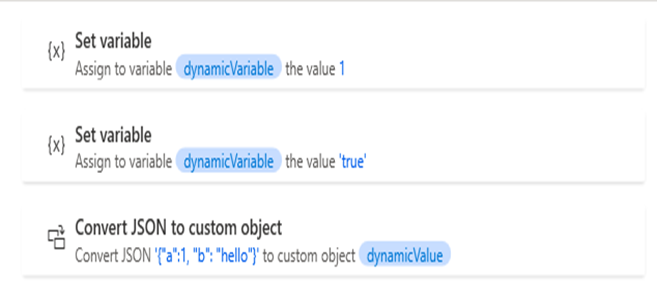
- While flows without Power Fx enabled have the term “General value” to denote an unknown object type, Power Fx revolves around a strict type system. In Power Fx enabled flows, there’s a distinction between dynamic variables (variables whose type or value can be changed during runtime) and dynamic values (values whose type or schema is determined at runtime). To better understand this distinction, consider the following example. The dynamicVariable changes its type during runtime from a Numeric to a Boolean value, while dynamicValue is determined during runtime to be an untyped object, with its actual type being a Custom object:
With Power Fx Enabled

With Power Fx Disabled

- Values that are treated as dynamic values are:
- Data tables
- Custom objects with unknown schema
- Dynamic action outputs (for example, the “Run .NET Script” action)
- Outputs from the “Run desktop flow” action
- Any action output without a predefined schema (for example, “Read from Excel worksheet” or “Create New List”)
- Dynamic values are treated similarly to the Power Fx Untyped Object and usually require explicit functions to be converted into the required type (for example, Bool() and Text()). To streamline your experience, there’s an implicit conversion when using a dynamic value as an action input or as a part of a Power Fx expression. There’s no validation during authoring, but depending on the actual value during runtime, a runtime error occurs if the conversion fails.
- A warning message stating “Deferred type provided” is presented whenever a dynamic variable is used. These warnings arise from Power Fx’s strict requirement for strong-typed schemas (strictly defined types). Dynamic variables aren’t permitted in lists, tables, or as a property for Record values.
- By combining the Run Power Fx expression action with expressions using the Collect, Clear, ClearCollect, and Patch functions, you can emulate behavior found in the actions Add item to list and Insert row into data table, which were previously unavailable for Power Fx-enabled desktop flows. While both actions are still available, use the Collect function when working with strongly typed lists (for example, a list of files). This function ensures the list remains typed, as the Add Item to List action converts the list into an untyped object.
Examples
- The =1 in an input field equals the numeric value 1.
- The = variableName is equal to the variableName variable’s value.
- The expression = {‘prop’:”value”} returns a record value equivalent to a custom object.
- The expression = Table({‘prop’:”value”}) returns a Power Fx table that is equivalent to a list of custom objects.
- The expression – = [1,2,3,4] creates a list of numeric values.
- To access a value from a List, use the function Index(var, number), where var is the list’s name and number is the position of the value to be retrieved.
- To access a data table cell using a column index, use the Index() function. =Index(Index(DataTableVar, 1), 2) retrieves the value from the cell in row 1 within column 2. =Index(DataRowVar, 1) retrieves the value from the cell in row 1.
- Define the Collection Variable:
Give your collection a name (e.g., myCollection) in the Variable Name field.
In the Value field, define the collection. Collections in PAD are essentially arrays, which you can define by enclosing the values in square brackets [ ].
1. Create a Collection of Numbers
Action: Set Variable
Variable Name: myNumberCollection
Value: [1, 2, 3, 4, 5]
2. Create a Collection of Text (Strings)
Action: Set Variable
Variable Name: myTextCollection
Value: [“Alice”, “Bob”, “Charlie”]
3. Create a Collection with Mixed Data Types
You can also create collections with mixed data types. For example, a collection with both numbers and strings:
Action: Set Variable
Variable Name: mixedCollection
Value: [1, “John”, 42, “Doe”]
- To include an interpolated value in an input or a UI/web element selector, use the following syntax: Text before ${variable/expression} text after
- Example: The total number is ${Sum(10, 20)}
If you want to use the dollar sign ($) followed by a opening curly brace sign ({) within a Power Fx expression or in the syntax of a UI/Web element selector and have Power Automate for desktop not treat it as the string interpolation syntax, make sure to follow this syntax: $${ (the first dollar sign will act as an escape character)
Available Power Fx functions
For the complete list of all available functions in Power Automate for desktop flows, go to Formula reference – desktop flows.
Known Issues and Limitations
- The following actions from the standard library of automation actions aren’t currently supported:
- Switch
- Case
- Default case
- Some Power Fx functions presented through IntelliSense aren’t currently supported in desktop flows. When used, they display the following design-time error: “Parameter ‘Value’: PowerFx type ‘OptionSetValueType’ isn’t supported.”
When and When Not to Use Power Fx on Desktop
When to Use Power Fx in Power Automate Desktop
- Complex Logic: If you need to implement more complicated conditions, calculations, or data transformations in your flows, Power Fx can simplify the process.
- Integration with Power Apps: If your automations are closely tied to Power Apps and you need consistent logic between them, Power Fx can offer a seamless experience as it’s used across the Power Platform.
- Data Manipulation: Power Fx excels at handling data operations like string manipulation, date formatting, mathematical operations, and more. It may be helpful if your flow requires manipulating data in these ways.
- Reusability: Power Fx functions can be reused in different parts of your flow or other flows, providing consistency and reducing the need for redundant logic.
- Low-Code Approach: If you’re building solutions that require a lot of custom logic but don’t want to dive into full-fledged programming, Power Fx can be a good middle ground.
When Not to Use Power Fx in Power Automate Desktop
- Simple Flows: For straightforward automation tasks that don’t require complex expressions (like basic UI automation or file manipulations), using Power Fx could add unnecessary complexity. It’s better to stick with the built-in actions.
- Limited Support in Desktop: While Power Fx is more prevalent in Power Apps, Power Automate Desktop doesn’t fully support all Power Fx features available in other parts of the Power Platform. If your flow depends on more advanced Power Fx capabilities, it might be limited in Power Automate Desktop.
- Learning Curve: Power Fx has its own syntax and can take time to get used to, mainly if you’re accustomed to more traditional automation methods. If you’re new to it, you may want to weigh the time it takes to learn Power Fx versus simply using the built-in features in Power Automate Desktop.
Conclusion
Yes, use Power Fx if your flow needs custom logic, data transformation, or integration with Power Apps and you’re comfortable with the learning curve.
No, avoid it if your flows are relatively simple or if you’re primarily focused on automation tasks like file manipulation, web scraping, or UI automation, where Power Automate Desktop’s native features will be sufficient.
Source: Read MoreÂ