In this blog, we will explore how to create a custom date range picker in Vue.js that is both functional and visually appealing. We’ll also explore advanced customizations such as custom date formatting, controlling calendar visibility, and managing custom CSS classes.
Benefits of Using a Custom Date Range Picker in Vue.js
Creating a custom date range picker in Vue.js not only enhances the user interface but also provides users with flexibility in selecting date ranges. By implementing this component, you can offer features like dynamic date selection and improved visual customization, making your application more user-friendly.
Step 1: Installing and Importing Dependencies for the Date Range Picker Component
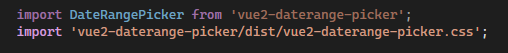
We will start by installing the required package.
![]()
Â
In your component, import the vue2-daterange-picker

Step 2: Template Setup for the Custom Date Range Picker
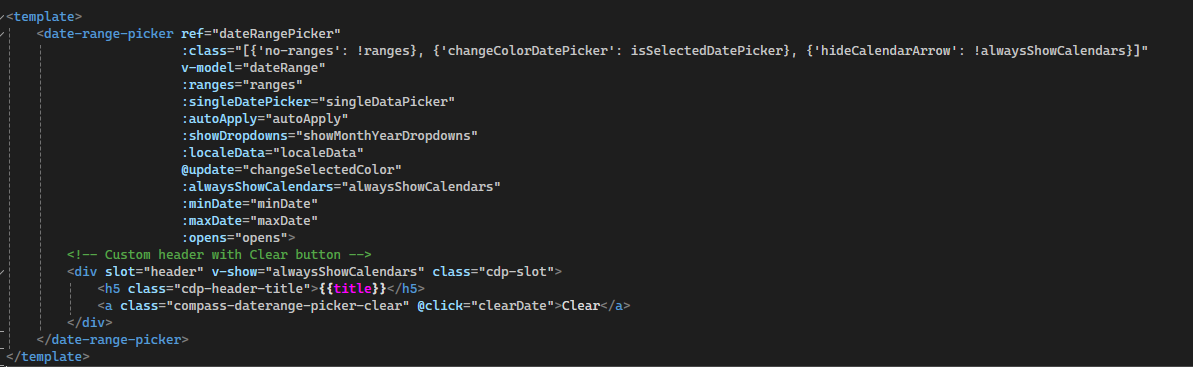
Next, we’ll add the DateRangePicker to the template. We’ll allow users to clear dates, show or hide calendar arrows, and manage other configurations dynamically:

Step 3: Script Setup with Customizations for the Date Range Picker
In this step, we’ll define the logic of the Date Range Picker component and add various customizations. This involves setting up props, methods, and watchers.
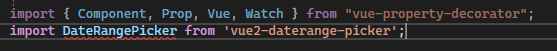
1. Import Required Dependencies
We start by importing the necessary components and decorators:

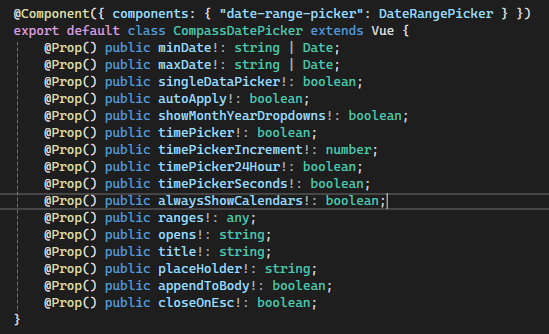
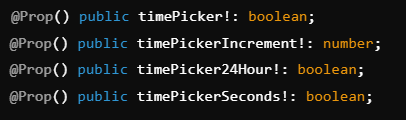
2. Define the Component and Props
Set up the component using the @Component decorator and define the required props. These props offer flexibility for customizing features like date ranges, time pickers, calendar behavior, etc.

Each prop defines a feature of the Date Range Picker, such as minDate and maxDate to control the date range, timePicker options for time selection, and opens to specify where the calendar appears.
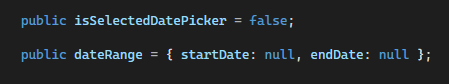
3. Add Data Properties
Define internal data properties for the component, including isSelectedDatePicker and dateRange to track the current date selection:

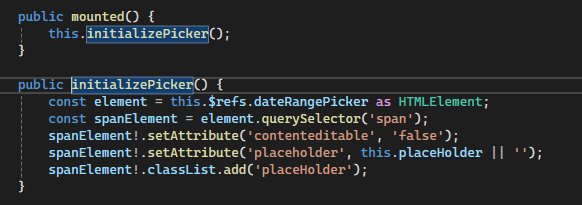
4. Set Up the Mounted Hook
In the mounted lifecycle hook, we initialize the Date Range Picker by setting custom attributes on the DOM element, like disabling content editing and setting a placeholder:

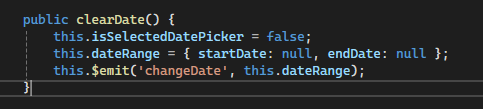
5. Create a Method to Clear Dates
Create a method to reset the picker and clear the chosen date range

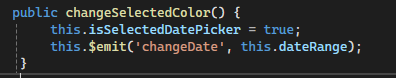
6. Handle Date Selection Changes
Create a method to handle when the user selects a date. This updates the date range and emits an event:

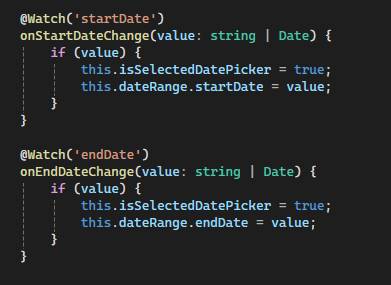
7. Add Watchers for Start and End Date Changes
Watch for changes in startDate and endDate and update the date range accordingly. This ensures that any external changes to these props will reflect in the Date Range Picker:

Step 4: Add Advanced Features to the Custom Date Range Picker
Custom Time Pickers: If your users need to select specific times, you can add time picker functionality:

Appending the Calendar to the Body: For better control over positioning and styles, you can append the calendar to the body:
Handling Calendar Positioning: You can control whether the calendar opens to the left, right, or center:
![]()
Close on Escape: Allow the picker to close when the escape key is pressed:
![]()
Step 5: Handling Event Emissions from the Date Range Picker
We can emit custom events when the date changes, allowing the parent component to react to changes:
![]()
This event can be handled in the parent component to update other parts of the app based on the selected date range.
Conclusion
By using vue2-daterange-picker, you can easily create a customizable Date Range Picker component that fits your project’s needs. You can extend its functionality with advanced customizations like time pickers, calendar positioning, appending to the body, and more. With the right styling and event handling, you can make your Date Range Picker fit perfectly into your application.
If you’re looking for more detailed documentation, you can check out the official vue2-daterange-picker documentation.
Source: Read MoreÂ