#​701 — August 22, 2024
JavaScript Weekly
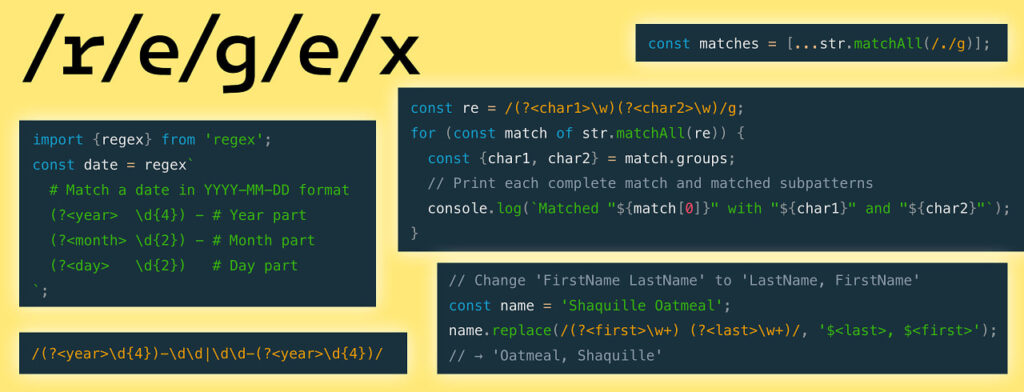
Regexes Got Good: The History (and Future) of Regular Expressions in JavaScript — Regular expression support was always a little underwhelming in JS, but things have improved. Steven takes us on a tour to refresh our knowledge, as well as show off his ‘regex’ library that boosts JS regexes to a true A++ rating. Steven was co-author of O’Reilly’s Regular Expressions Cookbook and High Performance JavaScript so knows his stuff.
Steven Levithan
WorkOS: The Modern Identity Platform for B2B SaaS — WorkOS is a modern identity platform for B2B SaaS, offering flexible and easy-to-use APIs to integrate SSO, SCIM, and RBAC in minutes instead of months. It’s trusted by hundreds of high-growth startups such as Perplexity, Vercel, Drata, and Webflow.
WorkOS sponsor
Node v22.7.0 (Current) Released — Node 22.6 let you strip types from source code, but now with –experimental-transform-types you can transform TypeScript-only syntax into JavaScript before running it too. Module syntax detection is now also enabled by default.
Rafael Gonzaga
Bun v1.1.25: Now Running at 1.29 Million Requests per Second — I’m having a little fun with the title, but the latest version of the JavaScriptCore-based JS runtime has added node:cluster support and uses this to demo a high level of HTTP throughput on a ‘Hello World’ example. Support for V8’s C++ API has also landed – notable because Bun isn’t V8-based.
Ashcon Partovi
IN BRIEF:
We’ve mentioned ECMASCript 2024 a bit recently, but Pawel Grzybek has a neat and tidy overview of what’s new in the ES2024Â spec.
ðŸ Could Wasp be ‘the JavaScript answer to Django’ for full-stack webdev? The Wasp team certainly thinks so.
ðŸŽ™ï¸ Ryan Dahl, creator of both Node.js and Deno, went on the Stack Overflow podcast to talk about Deno’s current limitations and what’s coming in Deno 2.0.
RELEASES:
PlayCanvas Engine 2.0 – A powerful JS-based Web graphics platform.
Node v20.17.0 (LTS) – The LTS release of Node adds support for require-ing synchronous ESM graphs.
Astro 4.14 – The popular agnostic content site framework now includes an experimental API for managing site content.
pnpm 9.8, Vuetify 3.7, Neo.mjs 7.0
Join Us for ViteConf on October 3rd — Learn how the best teams are building the next generation of the web with Vite!
StackBlitz sponsor
📒 Articles & Tutorials
50 TypeScript F–k Ups Mistakes — An admittedly colorfully-titled book digging into lots of subtle mistakes you might run into with TypeScript. It’s available on Leanpub in PDF, iPad, and Kindle forms, or you can read it all directly on its GitHub repo. At least worth a skim in case you’re running into any of its points..
Azat Mardan
The Official Redux Essentials Tutorial, Redux — The long standing guide to how to use the popular Redux state container the right way with best practices has undergone a big reworking with TypeScript used throughout, new concepts added, and more coverage of RTK/React Toolkit features.
Redux Team
React is (Becoming) a Full-Stack Framework — Is React merely a frontend library? How does the backend fit in? The author shares his thoughts on what led him to start considering React as more of a full-stack solution.
Robin Wieruch
📄 Using JavaScript Generators to Visualize Algorithms Alexander G. Covic
📄 Optimizing SPA Load Times with Async Chunks Preloading Matteo Mazzarolo
📄 Using isolatedModules in Angular 18.2 Thompson and Lyding (Angular Team)
📄 How to Generate a PDF in a JavaScript App Colby Fayock
🛠 Code & Tools
Milkdown: Plugin-Driven WYSIWYG Markdown Editor Framework — A lightweight WYSIWYG Markdown editor based around a plugin system that enables a significant level of customization. It’s neat to see the docs are rendered by the editor itself. GitHub repo.
Mirone
Fuite 5.0: A Tool for Finding Memory Leaks in Web Apps — A CLI tool that you can point at a URL to analyze for memory leaks. Here’s how it works. There’s also a video tutorial.
Nolan Lawson
âœ‚ï¸ Cut Your QA Cycles Down to Minutes with Automated Testing — Are slow test cycles limiting your dev teams’ release velocity? QA Wolf provides high-volume, high-speed test coverage for web and mobile apps — reducing your test cycles to minutes. Learn more.
QA Wolf sponsor
LogTape: Simple Logging Library with Zero Dependencies — I’m digging this new style of library that promises support across all the main runtimes (Node, Deno, Bun) as well as edge functions and the browser devtools.
Hong Minhee
📊 Chart.js 4.4: Canvas-Based Charts for the Web — One of those libraries that feels like it’s been around forever but still looks fresh and gets good updates. Bar, line, area, bubble, pie, donut, scatter, and radar charts are all a piece of cake to render. Samples and GitHub repo.
Chart.js Contributors
Legend State: A Tiny, Fast and Modern React State System — A year ago, Jack Herrington wondered if Legend State could be â–¶ï¸ â€˜the ultimate state manager’ and things have progressed a lot since, with it now boasting being the fastest React state library in town.
Jay Meistrich
Tagger: Zero Dependency, Vanilla JavaScript Tagging Library — You can play with a live demo here.
Jakub T. Jankiewicz
tinykeys 3.0: A Keybindings Library in ~650 Bytes — Keeps things as simple and sweet as possible.
Jamie Kyle
heic-to: Convert HEIC/HEIF Images to JPEG or PNG in the Browser
Hopper Gee
Cheerio 1.0 – HTML/XML manipulation library for Node.
🎨 Chroma.js 3.0 – JavaScript color manipulation library.
eta (η) 3.5 – Embedded JS template engine for Node, Deno, and browsers.
Embla Carousel 8.2 – Carousel library with fluid motion and good swipe precision.
d3-graphviz 5.6 – Graphviz DOT rendering and animated transitions.
Alpine AJAX 0.9 – Alpine.js plugin for building server-powered frontends.
Happy DOM 15.0 – JS implementation of a web browser sans UI.
Elliptic 6.5.7 – Elliptic curve cryptography in plain JS.
Poku 2.5 – Cross-platform JavaScript test runner.
💚 Use Node? Check out the latest issue of Node Weekly, our sibling email about all things relating to Node.js — from tutorials and screencasts to news and releases. We do include some Node related items here in JavaScript Weekly, but we save most of it for there.
Source: Read MoreÂ