Welcome to the world of Adobe Experience Platform (AEP), where digital transformation becomes a reality. If you’ve landed here, you’re already on your way to making significant strides in your organization or your career.
In a digital era where data reigns supreme, and the Customer Data Platform (CDP) landscape is ever-evolving, businesses strive to maximize their investments to thrive in a fiercely competitive market.
Whether you’re a marketer or an aspiring AEP developer, this blog is your go-to resource. Together, we’ll lay the foundation for building schemas and crafting strategies from scratch. Using a real-life example, I’ll break down the requirements and demonstrate how to translate them into a technical blueprint for your schemas.
Now, let’s dive into the core components: Adobe Experience Platform (AEP), XDM (Experience Data Model), Schemas, and Field Groups.
XDM: The Universal Language
Imagine XDM as the universal language for digital experiences. It’s like a rulebook crafted by Adobe to decipher customer experience data. When you work with AEP, ensuring your data speaks this XDM language is crucial. It streamlines data management, much like ensuring all puzzle pieces share the same shape for a perfect fit.
Schemas: The Blueprints
AEP relies on schemas, which act as templates, to maintain consistent and organized data. Schemas describe how your data looks and where it should reside within the platform, providing a structured framework to keep everything working in an orderly fashion.
Field Groups: The Organizers
Now, enter Field Groups – the unsung heroes within AEP. They resemble categorized drawers in your data cabinet, ensuring data consistency and organization within your schemas. Each Field Group is like a labelled drawer, helping you effectively organize your data points.
In practical terms, XDM is the language spoken by all the toys in your store. Schemas provide blueprints for your toy displays, and Field Groups are the labelled drawers that keep your toys organized. Together, they ensure your toy store runs smoothly, helping you offer personalized toy recommendations, like finding the perfect toy for each child in your store.
Now that we’ve grasped the fundamentals, let’s apply them to a real-life scenario:
Real-Life Use Case: Lead Generation Example
Imagine you’re on a mission to enhance your data collection and personalization use cases using AEP.  Your goal is to send data to both Adobe Analytics [to keep your power users engaged while they level up their skills in Customer Journey Analytics] and Customer Journey Analytics [being future-ready for omnichannel journey analysis] simultaneously, ensuring a seamless analysis process. To achieve this, you need to configure data collection on your website and send specific data points.
Now, let’s get into the nitty-gritty. You’re running a lead generation site, and you want to track several data points:
You aim to monitor all traffic data related to web page details.
You’re keen on tracking interactions with Call-to-Action (CTA) links.
You want to capture custom form tracking information, including the form name and the specific form event.
Additionally, you have your eyes on tracking videos, complete with their names and the events associated with them.
To top it off, once users authenticate, you intend to pass User ID information. More importantly, this ID will serve as a Person ID to stitch users across channels in future.
And, of course, capturing valuable web page information such as the web page template, web page modification date, and the corresponding business unit.
Now that we’ve listed our requirements, the next step is translating them into an XDM schema. This schema will serve as the blueprint to encompass all these data points neatly and effectively.
Breaking Down the Requirements
Navigating the AEP Technical Landscape
To effectively implement data collection on our website using the AEP Web SDK, we’ll start by integrating the ‘AEP Web SDK ExperienceEvent’ predefined field group into our schema. This step ensures that our schema includes field definitions for data automatically collected by the AEP Web SDK (Alloy) library.
Additionally, considering that we’re dealing with website data, which involves time-series records (each with an associated timestamp), we’ll require an ‘Xperience event’ [class] type of schema. This schema is tailored to accommodate this specific data structure, ensuring seamless handling of our web-related records.
Â
Business Requirement
Field Group Type
Field GroupName/Path
Screenshot
1. Select AEP Web SDK Experience Event Template in schema to send data to AEP
Adobe’s Predefined Field Groups
Field Group: Adobe Web SDK ExperienceEvent Template
Â
This is a mandatory field group if you are capturing onsite data using web SDK.
2. Send data to Adobe Analytics from web SDK (traditional eVars,props,events)
Adobe’s Predefined Field Groups
Field Group: Adobe Analytics ExperienceEvent Template
Â
This will take care of all your existing / new Adobe Analytics implementation needs.
Â
Using this will eliminate the need to create processing rule in Adobe Analytics console if you map directly to evars/prop/events within this field group in schema via Adobe Launch setup.
3. Monitoring all traffic data related to web page details
Adobe’s Predefined Field Groups
Field Group: Web Details
Path: web.webPageDetails
4. Tracking interactions with Call-to-Action (CTA) links.
Adobe’s Predefined Field Groups
Field Group: Web Details
Path: web.webInteraction
5. Capturing custom form tracking details, including form names and events.
Hybrid: Adobe’s Predefined Field Groups + Custom Field group
Re-use OOB Field group, Web Details and add your custom field group inside web.webInteraction
Â
web.webInteraction._democompany.form={
formName:<form name>,
formEvent:<form event such as start/complete/error>
}
Â
6. Keeping an eye on video interactions, including video names and associated events.
Hybrid: Adobe’s Predefined Field Groups + Custom Field group
Re-use OOB Field group, Web Details and add your custom field group inside web.webInteraction
Â
web.webInteraction._democompany.video={
videoName:<video name>,
videoEvent:<video event such as start,stop,milestones etc>
}
Â
7. Business specific custom web page information
Hybrid: Adobe’s Predefined Field Groups + Custom Field group
Re-use OOB Field group, Web Details and add your custom field group inside web.webPageDetails
Â
web.webPageDetails._democompany={
webPageTemplate:<custom web page template>,
businessUnit:<business unit>
}
Â
8.Lastly, once users authenticate, passing user ID information.
Custom Field group
_democompany.identity.userID
This is set at root level
Â
Assign this as an Identity, but not as primary.
*_democompany= _perficientincpartnersandbox for us as the tenant ID assigned to our account is perficientincpartnersandbox.
Key Points
Here are the key points and recommendations, explained in simpler terms:
Understanding Field Groups: Field Groups are like organized drawers for your data. Each field within them is connected to a specific space known as a namespace. Predefined Field Groups come with predefined namespaces, while custom Field Groups are linked to your unique namespace, usually marked by an underscore (_) followed by your company’s name.
Â
Flexibility to Customize: You can modify predefined field groups, like Web Details, to match your needs. You can do this either through the user interface or using APIs. This flexible approach is what we call a “HYBRID field group.†It lets you adjust according to your requirements. As a result, your custom namespace (usually something like _<your tenant ID/company ID>) takes priority, and all customizations fall under this category. (You can check the final schema below for reference.)
Â
Why Use HYBRID Field Groups: If you’re an architect or strategist, creating solutions that are reusable, efficient, and scalable is second nature. That’s why I highly recommend using HYBRID field groups whenever possible. These field groups offer the best of both worlds. They leverage the power of predefined field groups while allowing you to add your custom touch, all within a field group type. It’s like tailoring a ready-made suit to fit you perfectly, saving time and effort while ensuring the best results.
Â
Choosing a Primary ID: For website data, when it comes to identifying a user, we won’t set this user ID as the primary ID. You might wonder, “What should be the primary ID for on-site data, especially when you might need to connect it with offline data later?†You’re partially correct. While you can use this user ID as an identity to link with offline data, it doesn’t have to be the primary one.
Â
Pro-tip: Use the Identity map to include all your possible custom identities by configuring this in the Identify map data element in Adobe Launch. By default, the ECID will be used as the primary identifier for stitching.
Using an XDM identityMap field, you can identify a device/user using multiple identities, set their authentication state, and decide which identifier is considered the primary one. If no identifier has been set as primary, the primary defaults to be the ECID
Â
Important Note: Remember that if you specify a primary ID in the schema and it’s missing in a data entry (for example, on pages where users aren’t authenticated and don’t have a user ID), keep in mind that AEP will exclude those data entries because they lack the primary ID we’ve specified. This helps maintain data accuracy and integrity.
We’re making excellent headway! Our requirements have evolved into a detailed technical blueprint. Our XDM schema’s foundation is strong and ready to roll. Just remember, for website data, we use the “experience event†type schema with the experience event class. If we ever need to capture user profiles, we’ll craft an Experience Profile schema with the Experience Profile class. This adaptability ensures we’re prepared for diverse data scenarios.
Schema CreationÂ
With all the field groups defined, we can now bring together this information to construct the schema. When it comes to building your schema, you’ve got two main paths to choose from:
API-First Approach (Highly Recommended): This is the way to go if you want to align with AEP’s API-first philosophy.
User-Friendly UI Interface (Great for Simple Use Cases): If the thought of working with APIs sounds intimidating, don’t worry! You can also create schemas through a user-friendly UI interface. This option is perfect for straightforward scenarios and when APIs might seem a bit daunting.
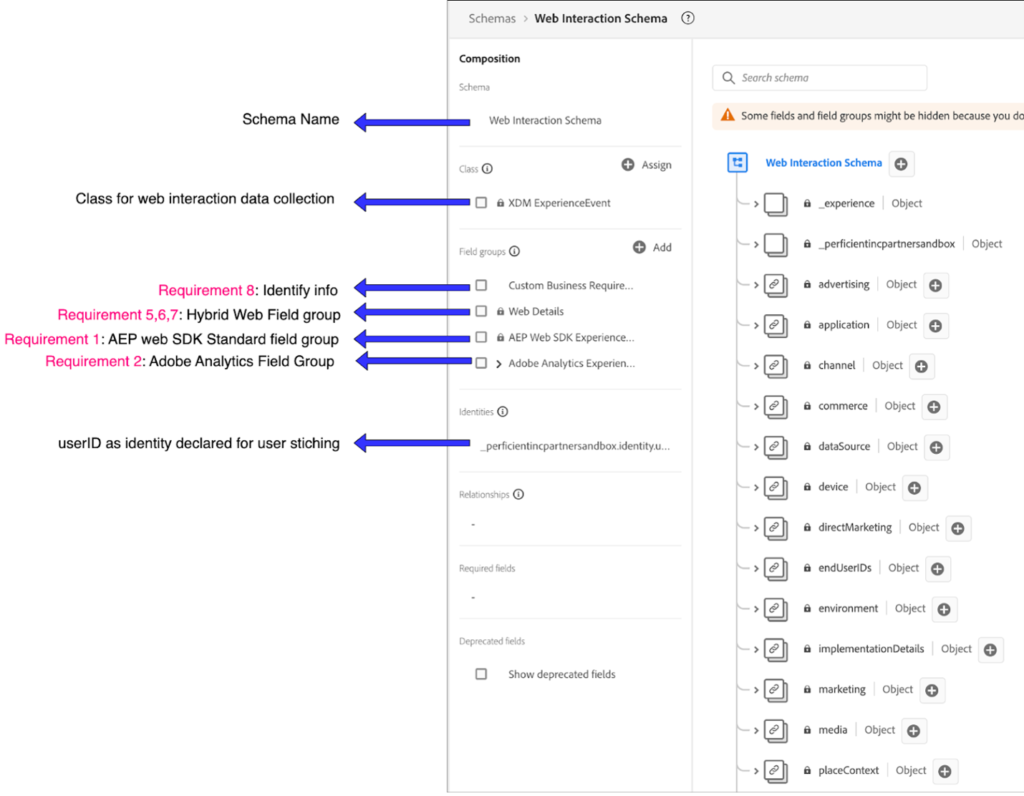
Final Schema Output
In this blog, we’ve opted for the UI method to construct our schema, and here’s the result:
Â
In conclusion, Adobe Experience Platform empowers you to navigate the complex digital landscape with ease. By understanding the language, creating blueprints, and organizing your data, you’ll unlock the potential to provide personalized experiences that resonate with your customers. Your journey to digital success has just begun!
Source: Read MoreÂ