FastAPI-MCP is a zero-configuration tool that seamlessly exposes FastAPI endpoints as Model Context Protocol (MCP) tools. It allows you to mount an MCP server directly within your FastAPI app, making integration effortless.
In this tutorial, we’ll explore how to use FastAPI-MCP by converting a FastAPI endpoint—which fetches alerts for U.S. national parks using the National Park Service API—into an MCP-compatible server. We’ll be working in Cursor IDE to walk through this setup step by step.
Step 1: Setting up the environment
National Park Service API
To use the National Park Service API, you can request an API key by visiting this link and filling out a short form. Once submitted, the API key will be sent to your email.
Make sure to keep this key accessible—we’ll be using it shortly.
Cursor IDE Installation
You can download the Cursor IDE from cursor.com. It is built specifically for AI-assisted development. It’s free to download and comes with a 14-day free trial.
Python Dependencies
Run the following command to download the required libraries:
pip install fastapi uvicorn httpx python-dotenv pydantic fastapi-mcp mcp-proxyStep 2: Creating the FastAPI app
We will be creating a simple FastAPI app that uses the National Park Service API to give alerts related to US National Parks. Later we will convert this app into an MCP server.
First create a .env file and store your API key
NPS_API_KEY=<YOUR_API_KEY>Replace <YOUR_API_KEY> with the one you generated.Now, create a new file named app.py and paste the following code. This will serve as the core logic of your application:
from fastapi import FastAPI, HTTPException, Query
from typing import List, Optional
import httpx
import os
from dotenv import load_dotenv
from fastapi_mcp import FastApiMCP
# Load environment variables from .env file
load_dotenv()
app = FastAPI(title="National Park Alerts API")
# Get API key from environment variable
NPS_API_KEY = os.getenv("NPS_API_KEY")
if not NPS_API_KEY:
raise ValueError("NPS_API_KEY environment variable is not set")
@app.get("/alerts")
async def get_alerts(
parkCode: Optional[str] = Query(None, description="Park code (e.g., 'yell' for Yellowstone)"),
stateCode: Optional[str] = Query(None, description="State code (e.g., 'wy' for Wyoming)"),
q: Optional[str] = Query(None, description="Search term")
):
"""
Retrieve park alerts from the National Park Service API
"""
url = "https://developer.nps.gov/api/v1/alerts"
params = {
"api_key": NPS_API_KEY
}
# Add optional parameters if provided
if parkCode:
params["parkCode"] = parkCode
if stateCode:
params["stateCode"] = stateCode
if q:
params["q"] = q
try:
async with httpx.AsyncClient() as client:
response = await client.get(url, params=params)
response.raise_for_status()
return response.json()
except httpx.HTTPStatusError as e:
raise HTTPException(
status_code=e.response.status_code,
detail=f"NPS API error: {e.response.text}"
)
except Exception as e:
raise HTTPException(
status_code=500,
detail=f"Internal server error: {str(e)}"
)
if __name__ == "__main__":
import uvicorn
uvicorn.run(app, host="0.0.0.0", port=8000)Step 3: Testing the FastAPI app
To test the app, run the following command in the terminal:
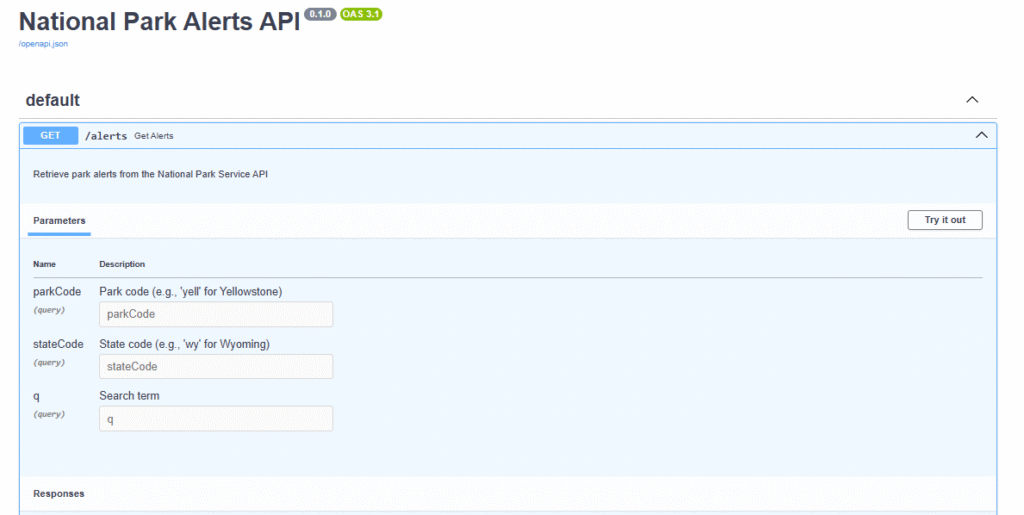
python app.pyOnce the server is running, open your browser and go to: http://localhost:8000/docs. This will open an interface where we can test our API endpoint
- Click on the “Try it out” button.
- In the park_code parameter field, enter “ca” (for California parks).
- Click “Execute”.
You should receive a 200 OK response along with a JSON payload containing alert information for national parks in California.
Step 4: MCP Server Implementation
To do this, add the following code just before the if __name__ == “__main__”: block in your app.py file:
mcp = FastApiMCP(
app,
# Optional parameters
name="National Park Alerts API",
description="API for retrieving alerts from National Parks",
base_url="http://localhost:8000",
)
mcp.mount().
Alternatively, you can copy the following code and replace your app.py with the same:
from fastapi import FastAPI, HTTPException, Query
from typing import List, Optional
import httpx
import os
from dotenv import load_dotenv
from fastapi_mcp import FastApiMCP
# Load environment variables from .env file
load_dotenv()
app = FastAPI(title="National Park Alerts API")
# Get API key from environment variable
NPS_API_KEY = os.getenv("NPS_API_KEY")
if not NPS_API_KEY:
raise ValueError("NPS_API_KEY environment variable is not set")
@app.get("/alerts")
async def get_alerts(
parkCode: Optional[str] = Query(None, description="Park code (e.g., 'yell' for Yellowstone)"),
stateCode: Optional[str] = Query(None, description="State code (e.g., 'wy' for Wyoming)"),
q: Optional[str] = Query(None, description="Search term")
):
"""
Retrieve park alerts from the National Park Service API
"""
url = "https://developer.nps.gov/api/v1/alerts"
params = {
"api_key": NPS_API_KEY
}
# Add optional parameters if provided
if parkCode:
params["parkCode"] = parkCode
if stateCode:
params["stateCode"] = stateCode
if q:
params["q"] = q
try:
async with httpx.AsyncClient() as client:
response = await client.get(url, params=params)
response.raise_for_status()
return response.json()
except httpx.HTTPStatusError as e:
raise HTTPException(
status_code=e.response.status_code,
detail=f"NPS API error: {e.response.text}"
)
except Exception as e:
raise HTTPException(
status_code=500,
detail=f"Internal server error: {str(e)}"
)
mcp = FastApiMCP(
app,
# Optional parameters
name="National Park Alerts API",
description="API for retrieving alerts from National Parks",
base_url="http://localhost:8000",
)
mcp.mount()
if __name__ == "__main__":
import uvicorn
uvicorn.run(app, host="0.0.0.0", port=8000)Next, you’ll need to register your FastAPI MCP server in Cursor.
- Open Cursor and navigate to:
File > Preferences > Cursor Settings > MCP > Add a new global MCP server - This will open the mcp.json configuration file.
- Inside that file, add the following entry and save it:
{
"mcpServers": {
"National Park Service": {
"command": "mcp-proxy",
"args": ["http://127.0.0.1:8000/mcp"]
}
}
}Step 5: Running the server
Now run the app using the following command:
python app.pyOnce the app is running, navigate to File > Preferences > Cursor Settings > MCP. You should now see your newly added server listed and running under the MCP section.
You can now test the server by entering a prompt in the chat. It will use our MCP server to fetch and return the appropriate result.
Also, don’t forget to follow us on Twitter and join our Telegram Channel and LinkedIn Group. Don’t Forget to join our 90k+ ML SubReddit.
The post Step by Step Guide on How to Convert a FastAPI App into an MCP Server appeared first on MarkTechPost.
Source: Read MoreÂ

 [Register Now] miniCON Virtual Conference on AGENTIC AI: FREE REGISTRATION + Certificate of Attendance + 4 Hour Short Event (May 21, 9 am- 1 pm PST) + Hands on Workshop
[Register Now] miniCON Virtual Conference on AGENTIC AI: FREE REGISTRATION + Certificate of Attendance + 4 Hour Short Event (May 21, 9 am- 1 pm PST) + Hands on Workshop