Software development has always been about solving complex problems, but the speed at which we’re now expected to deliver solutions is faster than ever. With agile methodologies and DevOps practices becoming the norm, teams are under constant pressure to ship high-quality code in increasingly shorter cycles. This demand for speed and quality places immense pressure on both developers and testers to find smarter, more efficient ways to work. Enter GitHub Copilot, an AI-powered code completion tool developed by GitHub and OpenAI. Initially viewed as a coding assistant for developers, Copilot is now gaining traction across multiple functions including QA engineering, DevOps, and documentation thanks to its versatility and power. By interpreting natural language prompts and understanding code context, Copilot enables teams to generate, review, and enhance code with unprecedented speed. Whether you’re a full-stack engineer looking to speed up backend logic, a QA tester creating robust automation scripts, or a DevOps engineer maintaining YAML pipelines, GitHub Copilot helps reduce manual effort and boost productivity. It seamlessly integrates into popular IDEs and workflows, enabling users to remain focused on logic and innovation rather than boilerplate and syntax. This guide explores how GitHub Copilot is reshaping software development and testing through practical use cases, expert opinions, and competitive comparisons. You’ll also learn how to set it up, maximize its utility, and responsibly use AI coding tools in modern engineering environments.
What is GitHub Copilot?
GitHub Copilot is an AI-powered code assistant that suggests code in real time based on your input. Powered by OpenAI’s Codex model, it’s trained on billions of lines of publicly available code across languages like JavaScript, Python, Java, C#, TypeScript, and Ruby.
A Brief History
- June 2021: GitHub Copilot launched in technical preview.
- July 2022: It became generally available with subscription pricing.
- 2023–2024: Expanded with features like Copilot Chat (natural language prompts in the IDE) and Copilot for CLI.
With Copilot, you can write code faster, discover APIs quickly, and even understand legacy systems using natural language prompts. For example, typing a comment like // create a function to sort users by signup date can instantly generate the full implementation.
Core Features of GitHub Copilot
Copilot brings a blend of productivity and intelligence to your workflow. It suggests context-aware code, converts comments to code, and supports a wide range of languages. It helps reduce repetitive work, offers relevant API examples, and can even summarize or document unfamiliar functions.
A typical example:
// fetch user data from API
fetch('https://api.example.com/users')
.then(response => response.json())
.then(data => console.log(data));
This saves time and ensures consistent syntax and best practices.
Setting Up GitHub Copilot and Copilot Chat in VS Code
To get started with GitHub Copilot, you’ll need a GitHub account and Visual Studio Code installed on your machine. Here are the steps to enable Copilot and Copilot Chat:
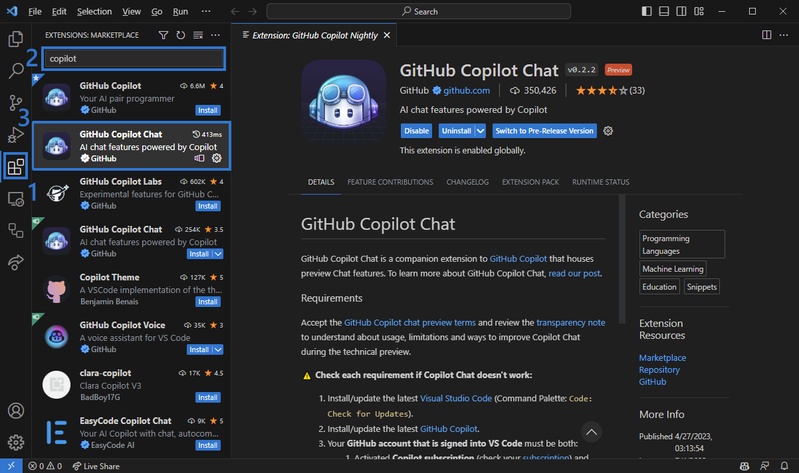
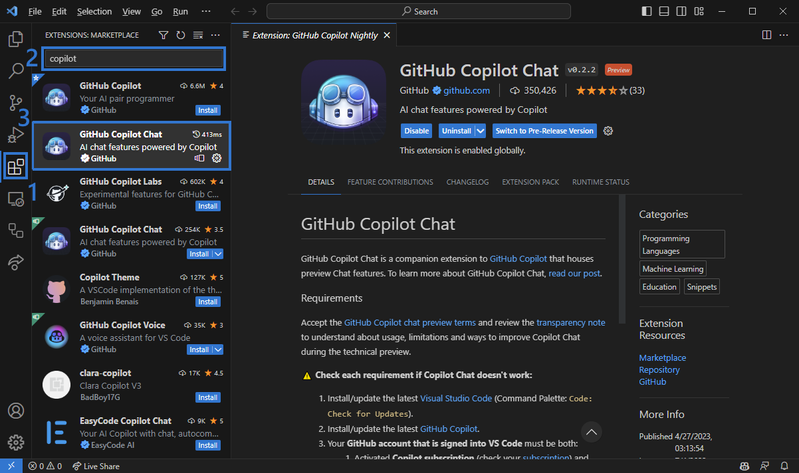
- Open Visual Studio Code and click on the Extensions icon on the sidebar.
- In the search bar, type “GitHub Copilot” and select it from the list. Click Install.
- Repeat this step for “GitHub Copilot Chat”.
- Sign in with your GitHub account when prompted.
- Authorize the extensions by clicking Allow in the GitHub authentication dialog.
- A browser window will open for authentication. Click Continue and then Open Visual Studio Code.app when prompted.
- Return to VS Code, confirm the URI access pop-up by clicking Open.
- Restart VS Code to complete the setup.
- Open any .js, .py, or similar file. Right-click and select Editor Inline Chat to use Copilot Chat.
- Type your query (e.g., “explain this function”) and hit Send. Copilot will generate a response below the query.



Copilot Chat enhances interactivity by enabling natural language conversation directly in your editor, which is especially useful for debugging and code walkthroughs.
How Testers Benefit from GitHub Copilot
Testers can leverage GitHub Copilot to boost automation efficiency, create robust test scripts, and reduce repetitive manual coding. Below are several high-impact use cases:
- Unit Test Generation: Writing a comment like // write a unit test for calculateTotal leads to an auto-generated Jest test case.
- API Testing: Prompting // test POST /login with invalid data generates a structured HTTP test.
- BDD Support: Copilot helps build Given-When-Then scenarios based on feature files or comments.
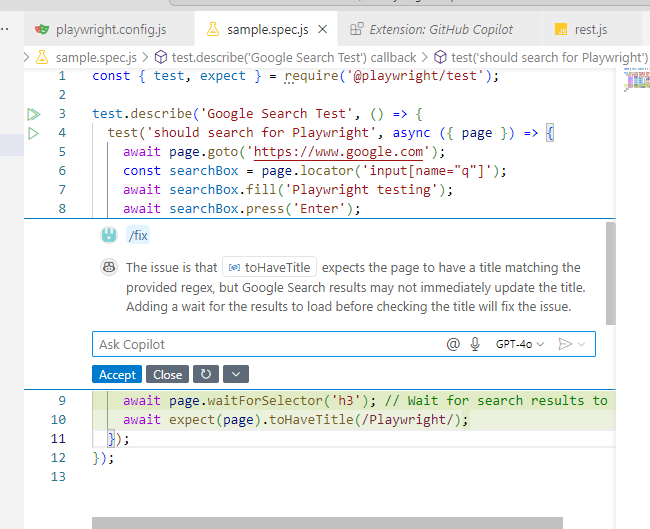
- Debugging: Highlight a broken test, ask “Why is this failing?” in Copilot Chat, and receive explanations.
- Legacy Code Insight: Copilot Chat explains old test suites, helping new team members onboard faster.
Example Prompts and Outputs for Testers
Prompt: // Write a Playwright test for login functionality
Output
import { test, expect } from '@playwright/test';
test('Login to dashboard', async ({ page }) => {
await page.goto('https://example.com/login');
await page.fill('#username', 'user123');
await page.fill('#password', 'securePassword');
await page.click('button[type="submit"]');
await expect(page).toHaveURL('https://example.com/dashboard');
});
Prompt: // Test GET /users API with query parameters
Output
import axios from 'axios';
test('should fetch users with filters', async () => {
const response = await axios.get('https://api.example.com/users?status=active');
expect(response.status).toBe(200);
expect(response.data).toBeDefined();
});
These examples illustrate how natural language can be converted into reliable, executable code.
GitHub Copilot vs. Other AI Code Tools (Competitor Comparison)
| S. No | Feature | GitHub Copilot | Amazon CodeWhisperer | Tabnine |
|---|---|---|---|---|
| 1 | Language Support | Broad (Python, JavaScript, etc.) | Focused on AWS-related languages | Broad |
| 2 | Integration | VS Code, JetBrains, Neovim | AWS Cloud9, VS Code | VS Code, JetBrains, IntelliJ |
| 3 | Customization | Limited | Tailored for AWS services | High (train on your codebase) |
| 4 | Privacy | Sends code to GitHub servers | Data may be used for AWS model training | Offers on-premises deployment |
| 5 | Best For | General-purpose coding and testing | AWS-centric development | Teams needing private, customizable AI |
Note: Always review the latest documentation and privacy policies of each tool before integration.
Limitations & Ethical Considerations
While GitHub Copilot offers significant productivity gains, it’s essential to be aware of its limitations and ethical considerations:
- Code Quality: Copilot may generate code that is syntactically correct but logically flawed. Always review and test AI-generated code thoroughly.
- Security Risks: Suggested code might introduce vulnerabilities if not carefully vetted.
- Intellectual Property: Copilot is trained on publicly available code, raising concerns about code originality and potential licensing issues. Developers should ensure compliance with licensing terms when incorporating AI-generated code.
- Bias and Representation: AI models can inadvertently perpetuate biases present in their training data. It’s crucial to remain vigilant and ensure that generated code aligns with inclusive and ethical standards.
For a deeper understanding of these concerns, refer to discussions on the ethical and legal challenges of GitHub Copilot .
The Future of Test Automation with AI Tools
The integration of AI into test automation is poised to revolutionize the software testing landscape:
- Adaptive Testing: AI-driven tools can adjust test cases in real-time based on application changes, reducing maintenance overhead.
- Predictive Analytics: Leveraging historical data, AI can predict potential failure points, allowing proactive issue resolution.
- Enhanced Test Coverage: AI can identify untested code paths, ensuring more comprehensive testing.
- Self-Healing Tests: Automated tests can autonomously update themselves in response to UI changes, minimizing manual intervention.
As AI continues to evolve, testers will transition from manual script writing to strategic oversight, focusing on test strategy, analysis, and continuous improvement.
Expert Insights on GitHub Copilot in QA
Industry professionals have shared their experiences with GitHub Copilot:
- Shallabh Dixit, a QA Automation Engineer, noted that Copilot significantly streamlined his Selenium automation tasks, allowing for quicker test script generation and reduced manual coding .
- Bhabani Prasad Swain emphasized that while Copilot accelerates test case creation, it’s essential to review and validate the generated code to ensure it aligns with the application’s requirements .
These insights underscore the importance of combining AI tools with human expertise to achieve optimal results in QA processes.
Conclusion
GitHub Copilot isn’t just a productivity boost it represents a significant shift in how software is written, tested, and maintained. By combining the speed and scale of AI with human creativity and critical thinking, Copilot empowers teams to focus on innovation, quality, and strategy. For software developers, it removes the friction of boilerplate coding and speeds up the learning curve with intuitive suggestions. For testers, it automates test case generation, accelerates debugging, and enables better integration with tools like Selenium and Playwright. For managers and technical leads, it supports faster delivery cycles without compromising on quality. As AI tools continue to mature, GitHub Copilot will likely evolve into an indispensable assistant across the entire software development lifecycle. Whether you’re building features, verifying functionality, or writing infrastructure code, Copilot serves as a reliable partner in your engineering toolkit.
Frequently Asked Questions
-
Is GitHub Copilot free?
It offers a 30-day free trial. Afterward, a subscription is required.
-
Can I use it offline?
No, Copilot requires an internet connection to function.
-
Is Copilot secure for enterprise?
Yes, especially with proper configuration and access policies.
-
Can testers use it without deep coding experience?
Yes. It’s excellent for generating boilerplate and learning syntax.
-
What frameworks does it support?
Copilot understands Playwright, Cypress, Selenium, and many other test frameworks.
The post GitHub Copilot Guide: Boosting Software Productivity with AI appeared first on Codoid.
Source: Read More