In today’s development of web applications, building RESTful APIs is crucial for effective client-server communication. These APIs enable seamless data exchange between the client and server, making them an essential component of modern web development. This blog post will show you how to build strong and scalable RESTful APIs with Node.js, a powerful JavaScript runtime environment. As part of our API Service offerings, we specialize in developing robust, high-performance REST APIs tailored to your business needs. Whether you are just starting or have some experience, this guide will provide useful information and tips for creating great APIs with Node.js.
Key Highlights
- This blog post is a full guide on making RESTful APIs with Node.js and Express.
- You will learn the key ideas behind REST APIs, their benefits, and how to create your first API.
- We will explore how to use Node.js as our server-side JavaScript runtime environment.
- We will use Express.js, a popular Node.js framework that makes routing, middleware, and handling requests easier.
- The blog will also share best practices and security tips for building strong APIs
Understanding REST APIs and Their Importance
Before we get into the details, let’s start with the main points about the concept of REST APIs and why they matter in web development. REST stands for Representational State Transfer. It is a way to build applications that work on networks. This way uses the HTTP protocol to help clients and servers communicate with one another.
REST APIs are well-liked because they are simple to use. They can expand easily and are adaptable. When developers stick to REST guidelines, they can create APIs that do not remember past actions. These APIs can be saved in a cache and are easy to manage. These features are important for creating modern web apps that work well and can handle many requests.
Definition and Principles of RESTful Services
REST stands for Representational State Transfer. It is not a set protocol or a strict standard. Instead, it is a way to design applications that use the client-server model. A key part of REST is the use of a common set of stateless operations and standard HTTP methods. These methods are GET, POST, PUT, and DELETE, and they are used to handle resources.
A main feature of RESTful services is a uniform interface. This means you will connect to the server in the same way each time, even if the client works differently. This makes REST APIs easy to use and mix into other systems.
REST is now the top architectural style for web services. This is because it makes it easy for different systems to communicate and share data.
Benefits of Using REST APIs for Web Development
The popularity of REST architecture in web development is because it has many benefits. These benefits make it easier to build flexible and fast applications. REST APIs are good at managing lots of requests. Their stateless design and ability to keep responses help lower server load and improve performance.
The best thing about REST is that it works with any programming language. You can easily connect JavaScript, Python, or other technologies to a REST API. This flexibility makes REST a great choice for linking different systems. Here are some good benefits of using REST APIs in web development:
- Scaling Up: Handle more requests fast without delay.
- Easy Connections: Quickly link with any system, no matter the tech.
- Easy to Use: A simple format for requests and responses makes APIs straightforward and clear.
Introduction to Node.js and Express for Building RESTful APIs
Now, let’s talk about the tools we will use to create our RESTful APIs. We will use Node.js and Express. Many people use these tools in web development right now. Node.js allows us to run JavaScript code outside the browser. This gives us several options for server-side applications.
Express.js is a framework that runs on Node.js. It offers a simple and efficient way to build web applications and APIs. With its easy-to-use API and helpful middleware, developers can concentrate on creating the app’s features. They do not need to worry about too much extra code.
Overview of Node.js: The JavaScript Runtime
Node.js is a JavaScript runtime environment. It lets developers run JavaScript without a web browser. This means they can create server-side applications using a language they already know. Node.js uses an event-driven and non-blocking I/O model. This helps Node.js manage many requests at the same time in an effective way.
One key part of Node.js is npm. It stands for Node Package Manager. Npm provides many free packages for developers. These packages include libraries and tools that make their work simpler. For example, they can help with managing HTTP requests or handling databases. Developers can add these ready-made modules to their projects. This helps them save time during development.
Express Framework: The Backbone of Node API Development
Node.js is the base for making apps. Express.js is a framework that helps improve API development. Express works on top of Node.js and simplifies tasks. It offers a clear way to build web apps and APIs. The Express framework has strong routing features. Developers can set up routes for certain URLs and HTTP methods. This makes it easy to manage different API endpoints.
Middleware is an important concept in Express. It allows developers to add functions that run during requests and responses. These functions can check if a user is logged in, log actions, or change data, including within the user’s module routes. This improves the features of our API. Express helps developers manage each request to the app easily, making it a good choice.
Getting Started with Node.js and Express
Now that we know why we use Node.js and Express, let’s look at how to set up our development environment for an Express application. Before we start writing any code, we need the right tools and resources. The good news is that getting started with Node.js and Express is easy. There is a lot of useful information about these technologies.
We will start by installing Node.js and npm. Next, we will create a new Node.js project. When our project is set up, we can install Express.js. Then, we can begin building our RESTful API.
Essential Tools and Resources for Beginners
To start, the first thing you should do is make sure you have Node.js and its package manager, npm, on your computer. Node.js is important, and npm makes it easy to install packages. You can get them from the official Node.js website. After you install them, use the command line to check if they are working. Just type “node -v†and “npm -v†in the command line.
Next, you should make a project directory. This will keep everything organized as your API gets bigger. Start by creating a new folder for your project. Then, use the command line to open that folder with the command cd. In this project directory, we will use npm to set up a new Node.js project, which will create a package.json file with default settings.
The package.json file has important information about your project. It includes details like dependencies and scripts. This helps us stay organized as we build our API.
Setting Up Your Development Environment
A good development setup is important for better coding. First, let’s make a new directory for our project. This helps us stay organized and avoids clutter. Next, we need to start a Node.js project in this new directory. Open your command prompt or terminal. Then, use the cd command to go into the project directory.
Now, type npm init -y. This command creates a package.json file. This file is very important for any Node.js project. It holds key details about our project. After you set up your Node.js project, it’s time to get Express.js. Use the command npm install express –save to add Express to your project.
Building RESTful APIs with Node.js and Express
We’ll walk through each step, from setting up your environment to handling CRUD operations and adding error handling. Let’s get started!
1. Setting Up the Environment
To start, you’ll need to have Node.js installed. You can download it from nodejs.org. Once installed, follow these steps:
- Create a Project Folder
mkdir rest-api-example cd rest-api-example
- Initialize npm: Initialize a Node project to create a package.json file.
npm init -y
- Install Express: Install Express and nodemon (a tool to restart the server automatically on changes) as development dependencies.
npm install express npm install --save-dev nodemon
- Configure Package.json: Open package.json and add a script for nodemon:
"scripts": {
"start": "nodemon index.js"
}
2. Creating the Basic Express Server
- Create index.js: Create an index.js file in the project root. This will be the main server file.
- Set Up Express: In index.js, require and set up Express to listen for requests.
const express = require('express');
const app = express();
app.use(express.json()); // Enable JSON parsing
// Define a simple route
app.get('/', (req, res) => {
res.send('Welcome to the API!');
});
// Start the server
const PORT = 3000;
app.listen(PORT, () => {
console.lo
- Run the Server: Start the server by running:
npm start
- You should see Server running on port 3000 in the console. Go to http://localhost:3000 in your browser, and you’ll see “Welcome to the API!â€
3. Defining API Routes for CRUD Operations
For our RESTful API, let’s create routes for a resource (e.g., “booksâ€). Each route will represent a CRUD operation:

- Set Up the Basic CRUD Routes: Add these routes to index.js.
let books = [];
// CREATE: Add a new book
app.post('/books', (req, res) => {
const book = req.body;
books.push(book);
res.status(201).send(book);
});
// READ: Get all books
app.get('/books', (req, res) => {
res.send(books);
});
// READ: Get a book by ID
app.get('/books/:id', (req, res) => {
const book = books.find(b => b.id === parseInt(req.params.id));
if (!book) return res.status(404).send('Book not found');
res.send(book);
});
// UPDATE: Update a book by ID
app.put('/books/:id', (req, res) => {
const book = books.find(b => b.id === parseInt(req.params.id));
if (!book) return res.status(404).send('Book not found');
book.title = req.body.title;
book.author = req.body.author;
res.send(book);
});
// DELETE: Remove a book by ID
app.delete('/books/:id', (req, res) => {
const bookIndex = books.findIndex(b => b.id === parseInt(req.params.id));
if (bookIndex === -1) return res.status(404).send('Book not found');
const deletedBook = books.splice(bookIndex, 1);
res.send(deletedBook);
});
4. Testing Your API
You can use Postman or curl to test the endpoints:
- POST /books: Add a new book by providing JSON data:
{
"id": 1,
"title": "1984",
"author": "George Orwell"
}
- GET/books: Retrieve a list of all books.
- GET/books/:id: Retrieve a single book by its ID.
- PUT/books/:id: Update the title or author of a book.
- DELETE/books/:id: Delete a book by its ID.


5. Adding Basic Error Handling
Error handling ensures the API provides clear error messages. Here’s how to add error handling to the routes:
- Check for Missing Fields: For the POST and PUT routes, check that required fields are included.
app.post('/books', (req, res) => {
const { id, title, author } = req.body;
if (!id || !title || !author) {
return res.status(400).send("ID, title, and author are required.");
}
// Add book to the array
books.push({ id, title, author });
res.status(201).send({ id, title, author });
});
- Handle Invalid IDs: Check if an ID is missing or doesn’t match any book, and return a 404 status if so.
6. Structuring and Modularizing the Code
As the application grows, consider separating concerns by moving routes to a dedicated file:
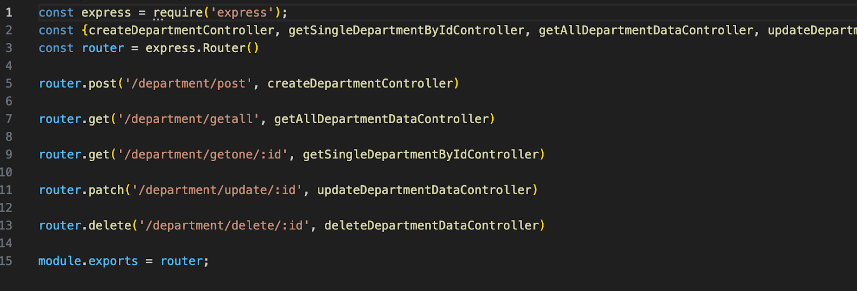
- Create a Router: Create a routes folder with a file books.js.
const express = require('express');
const router = express.Router();
// Add all book routes here
module.exports = router;
- Use the Router in index.js:
const bookRoutes = require('./routes/books');
app.use('/books', bookRoutes);
7. Finalizing and Testing
With everything set up, test the API routes again to ensure they work as expected. Consider adding more advanced error handling or validation with packages like Joi for better production-ready APIs.
Related Blogs
Best Practices for RESTful API Development with Node.js
As you start making more complex RESTful APIs with Node.js, it’s key to follow best practices. This helps keep your code easy to manage and expand. What feels simple in small projects turns critical as your application grows. By using these practices from the start, you set a strong base for creating good and scalable APIs that can handle increased traffic and complexity over time. Following these guidelines ensures your RESTful APIs with Node.js are efficient, secure, and maintainable as your project evolves..
One important tip is to keep your code tidy. Don’t cram everything into one file. Instead, split your code into different parts and folders. This will help you use your code again and make it easier to find mistakes.
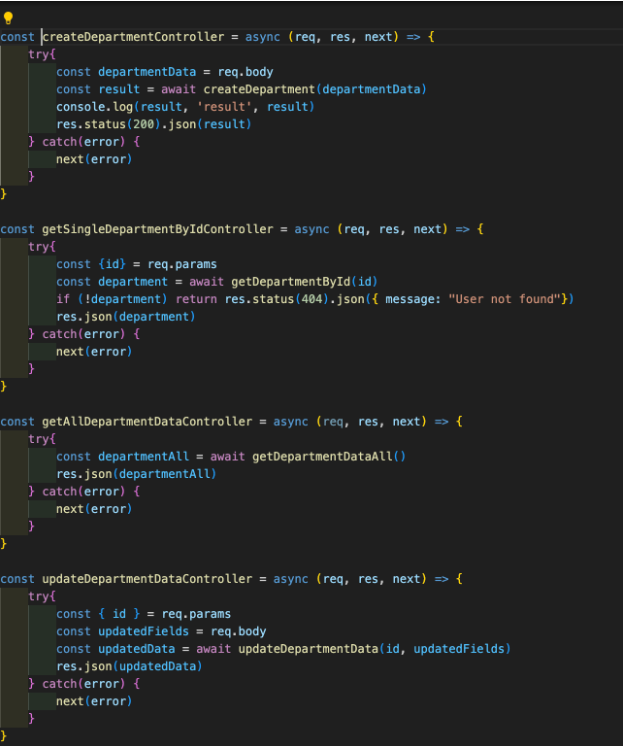
Structuring Your Project and Code Organization
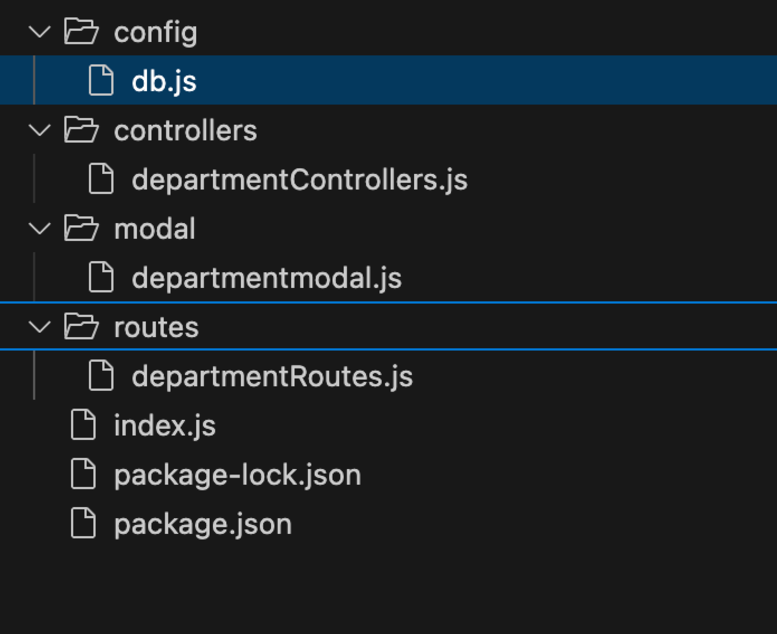
Keeping your code organized matters a lot, especially as your project grows. A clear structure makes it easier to navigate, understand, and update your code. Instead of placing all your code in one file, it’s better to use a modular design. For instance, you can create specific files for different tasks.

This is just the start. As your API gets bigger, think about using several layers. This means breaking your code into different parts, like controllers, services, and data access. It keeps the different sections of the code apart. This makes it simpler to handle.
Security Considerations: Authentication and Authorization
Security matters a lot when building any app, like RESTful APIs. We must keep our users’ information safe from those who should not see it. Authentication helps us verify who a user is.
| Mechanism | Description |
|---|---|
| JSON Web Tokens (JWTs) | JWTs are an industry-standard method for securely transmitting information between parties. |
| API Keys | API Keys are unique identifiers used to authenticate an application or user. |
| OAuth 2.0 | OAuth 2.0 is a more complex but robust authorization framework. |
You can add an authorization header to HTTP requests to prove your identity with a token. Middleware helps to manage authentication easily. By using authentication middleware for specific routes, you can decide which parts of your API are for authorized users only.
Conclusion
In conclusion, creating RESTful APIs with Node.js and Express is a good way to build websites. By using RESTful methods and the tools in Node.js and Express, developers can make fast and scalable APIs. It is key to organize projects well, protect with authentication, and keep the code clean. This guide is great for beginners who want to build their first RESTful API. Follow these tips and tools to improve your API development skills. You can build strong applications in the digital world today.
Frequently Asked Questions
-
How Do I Secure My Node.js RESTful API?
To protect your APIs, you should use authentication. This checks who the users are. Next, use authorization to decide who can access different resources. You can create access tokens using JSON Web Tokens (JWTs). With this method, only users who have a valid token can reach secure endpoints.
The post Building RESTful APIs with Node.js and Express appeared first on Codoid.
Source: Read More