Automated testing plays a big role in software development today. GitHub Actions is a useful tool for continuous integration (CI). When developers use GitHub Actions for automated testing, it makes their testing processes easier. This leads to better code quality and helps speed up deployment.
Key Highlights
Learn how to automate your testing processes with GitHub Actions. This will make your software development quicker and better.
We will help you set up your first workflow. You will also learn key ideas and how to use advanced features.
This complete guide is great for beginners and for people who want to enhance their test automation with GitHub Actions.
You can see practical examples, get help with issues, and find the best ways to work. This will help you improve your testing workflow.
Discover how simple it is to connect with test management tools. This can really boost your team’s testing and reporting skills.
Understanding GitHub Actions and Automated Testing
In software development, testing is very important. Test automation helps developers test their code fast and accurately. When you use test automation with good CI/CD tools, like GitHub Actions, it improves the development process a lot.
GitHub Actions helps teams work automatically. This includes test automation. You can begin automated tests when certain events happen. For example, tests can run when someone pushes code or makes a pull request. This ensures that every change is checked carefully.
The Importance of Automation in Software Development
Software development should happen quickly. This is why automation is so important. Testing everything by hand each time there is a change takes a long time. It can also lead to mistakes.
Test automation solves this issue by running test cases without help. This allows developers to focus on other important tasks. They can spend time adding new features or fixing bugs.
GitHub Actions is a powerful tool. It helps you to automate your testing processes. It works nicely with your GitHub repository. You can run automated tests each time you push changes to the code.
Overview of GitHub Actions as a CI/CD Tool
GitHub Actions is a strong tool for CI and CD. It connects well with GitHub. You can design custom workflows. These workflows are groups of steps that happen automatically when certain events take place.
In continuous integration, GitHub Actions is very helpful for improving test execution. It allows you to automate the steps of building, testing, and deploying your projects. When you make a change in the code and push it to your new repository’s main branch, it can kick off a workflow that will, by default, run tests, including any related to Pull Requests (PR), build your application, and deploy it either to a staging area or to production.
This automation makes sure your code is always checked and added. It helps to lower the chances of problems. This also makes the development process easier.
Preparing for Automated Testing with GitHub Actions
Before you start making your automated testing workflow, let’s make sure you have everything ready. This will help your setup run smoothly and be successful.
You need a GitHub account. You also need a repository for your code. It helps to know some basic Git commands while you go through this process.
What You Need to Get Started: Accounts and Tools
If you don’t have a repository, start by making a new one in your GitHub account. This repository will be the main place for your code, tests, and workflow setups.
Next, choose a test automation framework that suits your project’s technology. Some popular choices are Jest for JavaScript, pytest for Python, and JUnit for Java. Each option has a unique way of writing tests.
Make sure your project has the right dependencies. If you use npm as your package manager, run npm ci. This command will install all the necessary packages from your package.json file.
Configuring Your GitHub Repository for Actions
With your repository ready, click on the “Actions†tab. Here, you can manage and set up your workflows. You will organize the automated tasks right here.
GitHub Actions searches for files that organize workflows in your repository. You can locate these files in the .github/workflows directory. They use YAML format. This format explains how to carry out the steps and gives instructions for your automated tasks.
When you create a new YAML file in this directory, you add a new workflow to your repository. This workflow begins when certain events happen. These events might be code pushes or pull requests.
Creating Workflow on GitHub Actions
Pre-Requisites:
Push the “Postman†collection and “Environment†file in repository.
Install “Newman†in your system.
Create a new workflow:
Open your GitHub repository.
Click on the “Actions†tab on the top.
Click on “New workflow†in the actions page.
Click on “Configure†button within “Simple Workflow†in “New workflow†page.
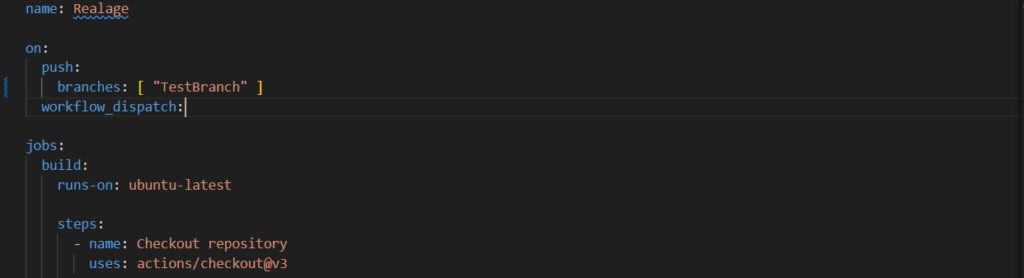
You can navigate to the “.github/workflow†directory , where we can configure the default “blank.yml†file.
Based on the requirements we can configure the “.yml†file, for example if you want to triggers a particular branch whenever the deployment is done, we need to “configure†the branch name in the “.yml†file.
We can configure the workflow to be triggered based on specific events, such as whenever a push or pull request occurs in the specified branch.
Add steps to install NodeJS and Newman in the .yml file
If you want to run the particular collection in your branch, configure the “.yml†file using the below command:
To generate an HTML report, you must include steps to install the htmlextra dependency and establishing a folder to store the report.
The screenshot below demonstrates creating a folder to save the report:
The screenshot below illustrates copying the generated HTML report:
Once the configuration setup is completed click on “Commit changesâ€
Create a new branch and raise an “PR†to the appropriate branch where you want the workflow.
Accept the “PR†from the respective branch.
After the “Workflow†is added (or) merged in the respective branch, it will auto trigger the configured file (or) folder every time whenever the deployment is done.
Report Verification:
Once the execution is completed, we can see the report in the “Actions†tab.
The recent executions are displayed at the top (or) the recent workflows are displayed in the left side of the “Actions†panel.
Click on the “Workflowâ€.
Click on “build†where we can see the entire test report.
The “html†report is generated under “Artifacts†at the bottom of the workflow run.
When you click on the report, it will be getting download in your local system as a zip file.
Issues Faced:
Sometimes the htmlextra report will not be generated if any of the previous steps or any of the tests getting failed in your postman collection, to handle this error we need to handle the issue.
To fix the issue we need to handle it with the “if†condition.
Enhancing Your Workflow with Advanced Features
Now that you have a simple testing workflow set up, let’s look at how we can make it better. We can improve it by using advanced features from GitHub Actions.
These features let you run tests at the same time. They also help speed up build times. This can make your CI/CD pipeline easier and faster.
Incorporating Parallel Testing for Efficiency
As your test suite gets bigger, it takes more time to run UI tests. GitHub Actions can help make this easier. It allows you to run your new configuration tests in parallel, which is a great way to cut down the time needed for your tests. By breaking your test suite into smaller parts, you can use several runners to run these parts simultaneously and you can even use a test automation tool to subscribe to notifications about the test run ID and the progress.
This helps you receive feedback more quickly. You don’t need to wait for all the tests to end. You can gain insights into certain parts fast.
Here are some ways to use parallel testing:
Split by Test Files: Divide your test suite into several files. You can set up GitHub Actions to run them all together.
Split by Test Types: If you group your tests by type, like unit, integration, or end-to-end, run each group together.
Use a Test Runner with Parallel Support: Some test runners can run tests at the same time. This makes it easier to set up.
Utilizing Cache to Speed Up Builds
Caching is important in GitHub Actions. It helps speed up your build processes. When you save dependencies, build artifacts, or other files that you use often, it can save you time. You won’t have to download or create them again.
Here are some tips for using caching:
Find Cachable Dependencies: Look for dependencies that do not change. You can store them in cache. This means you will not need to download them again.
Use Actions That Cache Automatically: Some actions, like actions/setup-node, have built-in caching features. This makes things easier.
Handle Cache Well: Make sure to clear your cache regularly. This helps you save space and avoid problems from old files.
Monitoring and Managing Your Automated Tests
It is important to keep an eye on the health and success of automated tests. This is as important as creating them. When you understand the results of the workflow, you can repair any tests that fail. This practice helps to keep a strong CI pipeline.
By paying close attention and taking good care of things, you can make sure your tests give the right results. This helps find and fix any problems quickly.
Understanding Workflow Results and Logs
GitHub Actions helps you see each workflow run in a simple way. It shows you the status of every job and step in that workflow. You can easily find this information in the “Actions†tab of your repository.
When you click on a specific workflow run, you can see logs for each job and step. The logs show the commands that were used, the results they produced, and any error messages. This information is helpful if you need to solve problems.
You might want to connect to a test management tool. These tools can help you better report and analyze data. They can show trends in test results and keep track of test coverage. They can also create detailed reports. This makes your test management much simpler.
Debugging Failing Tests and Common Issues
Failing tests are common. They help you see where your code can get better. It is really important to fix these failures well.
Check the logs from GitHub Actions. Focus on the error messages and stack traces. They often provide helpful clues about what caused the issue.
Here is a table that lists some common problems and how to fix them:
Issue
Troubleshooting Steps
Test environment misconfiguration
Verify environment variables, dependencies, and service configurations
Flakiness in tests
Identify non-deterministic behavior, isolate dependencies, and implement retries or mocking
Incorrect assertions or test data
Review test logic, data inputs, and expected outcomes
Conclusion
In conclusion, using automated testing with GitHub Actions greatly enhances your software development process by improving speed, reliability, and efficiency. Embracing automation allows teams to streamline repetitive tasks and focus on innovation. Tools like parallel testing further optimize workflows, ensuring code consistency. Regularly monitoring your tests will continuously improve quality. If you require similar automation testing services to boost your development cycle, reach out to Codoid for expert solutions tailored to your needs. Codoid can help you implement cutting-edge testing frameworks and automation strategies to enhance your software’s performance.
Frequently Asked Questions
How Do I Troubleshoot Failed GitHub Actions Tests?
To fix issues with failed GitHub Actions tests, look at the logs for every step of the job that failed. Focus on the error messages, stack traces, and console output. This will help you find the main problem in your code or setup.
The post Streamlining Automated Testing with Github Actions appeared first on Codoid.
Source: Read More

![Why developers needn’t fear CSS – with the King of CSS himself Kevin Powell [Podcast #154]](https://devstacktips.com/wp-content/uploads/2024/12/15498ad9-15f9-4dc3-98cc-8d7f07cec348-fXprvk-450x253.png)