CI/CD stands for Continuous Integration and Continuous Delivery. It is a system or set of processes and methodologies that help developers quickly update codebases and deploy applications.
The Continuous Integration (CI) part of CI/CD means that developers can always integrate or merge their changes into the shared repository without breaking anything. Continuous Delivery, on the other hand, means that the code changes are automatically prepared for release after testing and validation.
CI/CD primarily involves various stages like building, testing, staging and deployment.
Build phase: This is where the code and its dependencies are compiled into a single executable. This is the first phase of Continuous Integration, and is triggered by an event like pushing code to the repository.
Test phase: Here, the built artifacts are tested to be sure that the code runs as expected.
Staging: Here, the application is run in a production-like environment so as to be sure it is production ready.
Deployment: Here, the application is automatically deployed to the end-users.
In this article, I’m going to explain how GitHub Actions works. I’ll also talk about basic GitHub Actions concepts, and then we’ll use it to build an example CI/CD pipeline.
What is GitHub Actions?
GitHub Actions is a service or feature of the GitHub platform that lets developers create their own CI/CD workflows directly on GitHub. It runs jobs on containers hosted by GitHub. The tasks are executed as defined in a YAML file called a workflow. This workflow file has to live on the .github/workflows folder on the repository for it to work.
Basic GitHub Actions Concepts
GitHub Actions consists of events, jobs, tasks, runners, workflows, and various other features. Here is a brief explanation of the main concepts:
Events: An event is basically something that happened. With GitHub, an event can be a push (when you push your code to the repository), a pull request, or even a cron job. These events trigger the CI/CD process.
Tasks: When you use CI/CD, you want to be able to trigger an activity that should be done automatically. That activity is known as a task or step in GitHub. It could be building your code or testing it or deploying it.
Each of those tasks has to be defined by commands. A GitHub Actions task usually consists of the name, and the instructions on what to do in the form of a command which starts with - run: or an Action which starts with - uses:.
<span class="hljs-attr">steps:</span>
<span class="hljs-bullet">-</span> <span class="hljs-attr">name:</span> <span class="hljs-string">Checkout</span> <span class="hljs-string">code</span>
<span class="hljs-attr">uses:</span> <span class="hljs-string">actions/checkout@v3</span>
<span class="hljs-bullet">-</span> <span class="hljs-attr">name:</span> <span class="hljs-string">Set</span> <span class="hljs-string">up</span> <span class="hljs-string">Node.js</span>
<span class="hljs-attr">uses:</span> <span class="hljs-string">actions/setup-node@v3</span>
<span class="hljs-attr">with:</span>
<span class="hljs-attr">node-version:</span> <span class="hljs-number">16</span>
<span class="hljs-bullet">-</span> <span class="hljs-attr">name:</span> <span class="hljs-string">Install</span> <span class="hljs-string">dependencies</span>
<span class="hljs-attr">run:</span> <span class="hljs-string">npm</span> <span class="hljs-string">install</span>
<span class="hljs-bullet">-</span> <span class="hljs-attr">name:</span> <span class="hljs-string">Run</span> <span class="hljs-string">tests</span>
<span class="hljs-attr">run:</span> <span class="hljs-string">npm</span> <span class="hljs-string">test</span>
<span class="hljs-bullet">-</span> <span class="hljs-attr">name:</span> <span class="hljs-string">Build</span> <span class="hljs-string">project</span>
<span class="hljs-attr">run:</span> <span class="hljs-string">npm</span> <span class="hljs-string">run</span> <span class="hljs-string">build</span>
<span class="hljs-bullet">-</span> <span class="hljs-attr">name:</span> <span class="hljs-string">Deploy</span>
<span class="hljs-attr">run:</span> <span class="hljs-string">echo</span> <span class="hljs-string">"Deploy step goes here"</span>
Runner: A GitHub runner is a server that runs your tasks. It executes what is defined in your GitHub workflow. You can use your own runners or you can use the GitHub runners.
Job: A job is a collection of steps that are being executed on the same runner. Jobs are defined in a file called the workflow.
Workflow: The GitHub workflow is a series of jobs defined in a YAML file, that are triggered upon an event. The events do not trigger individual tasks. They can only trigger workflows. Then the tasks in the jobs of the workflow are executed.
Contexts: These provide a way to access information about workflows, jobs, and environments in GitHub. They are accessed with the expression $${{ <context> }}. Examples include github, env, vars, and secrets. The github context is used to access information about the workflow. For example:
<span class="hljs-string">$${{github.repository}}</span> <span class="hljs-comment"># should tell the name of the repository</span>
<span class="hljs-string">$${{github.actor}}</span> <span class="hljs-comment"># should tell the username of user that initially triggered the workflow</span>
Secrets: This is used to store and access sensitive information that’s used by, and is available to, the workflow. Secrets are redacted when printed to the log. An example is $${{secrets.GITHUB_TOKEN}}.
How to Build a Simple CI/CD Pipeline
Here, we’re going to build an example workflow to deploy a simple HTML and CSS website to GitHub Pages. Follow the steps below:
Go to the sample code in my repository and fork it from here.
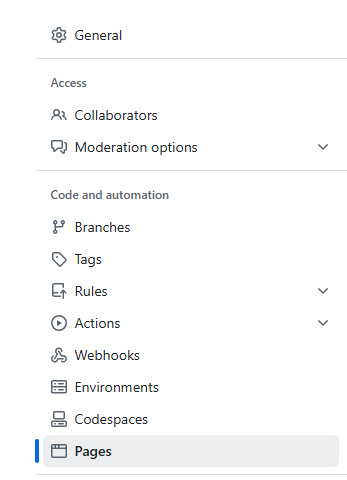
Go to the settings tab in the GitHub repository:

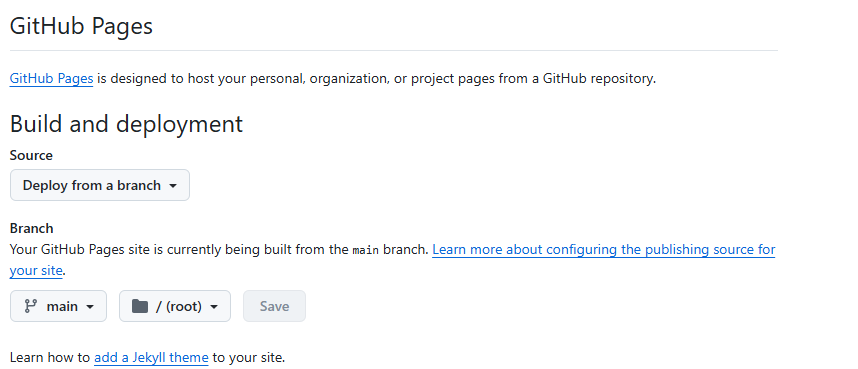
Go to the Pages settings:

Set the deployment source to the
mainbranch:
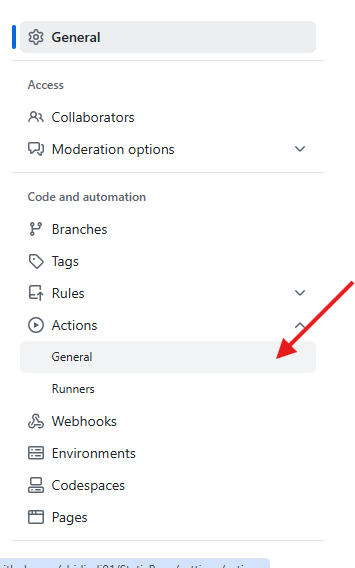
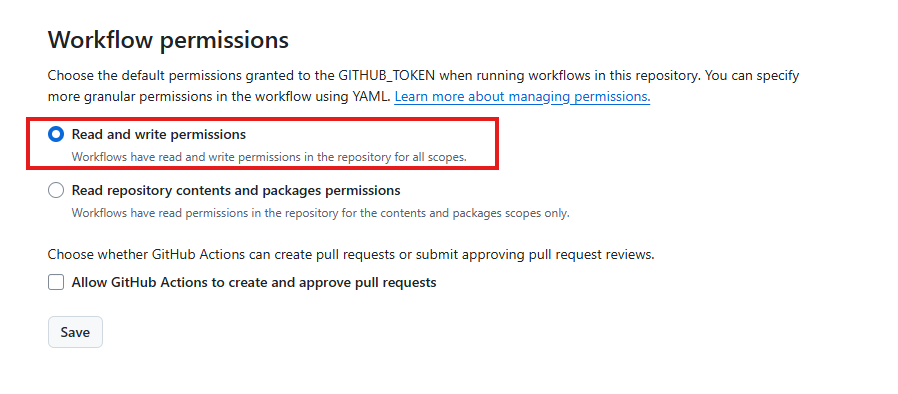
Go to the General Actions settings and scroll down to the bottom:

At the bottom, set the Workflow permissions to read and write:

In the GitHub repository, you can clone it to your PC or press the fullstop (.) on your keyboard to open GitHub Codespaces, the online version of VS Code.
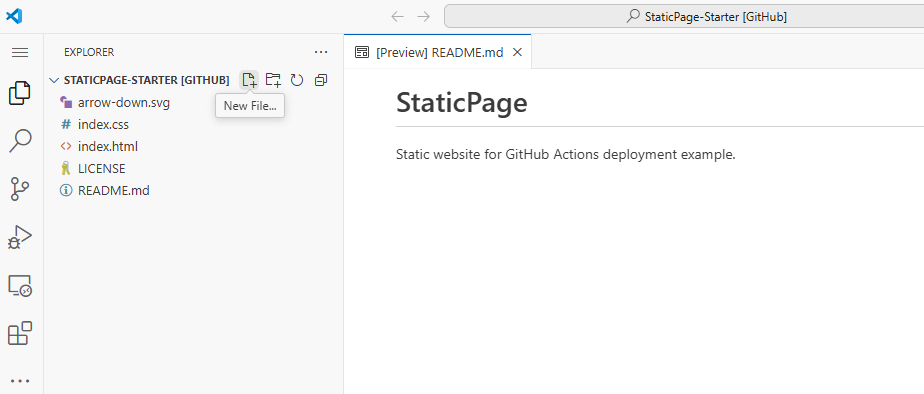
Go to the sidebar and click on create a new file:

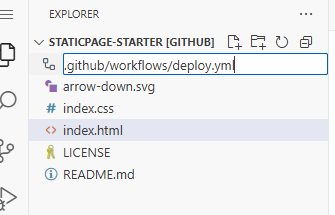
Create a workflows folder and file. You can call it
deploy.yaml.
Copy this code into the file:
<span class="hljs-attr">name:</span> <span class="hljs-string">Deploy</span> <span class="hljs-string">Static</span> <span class="hljs-string">HTML</span> <span class="hljs-string">and</span> <span class="hljs-string">CSS</span> <span class="hljs-string">to</span> <span class="hljs-string">GitHub</span> <span class="hljs-string">Pages</span>
<span class="hljs-comment"># Trigger the workflow on push to the main branch</span>
<span class="hljs-attr">on:</span>
<span class="hljs-attr">push:</span>
<span class="hljs-attr">branches:</span>
<span class="hljs-bullet">-</span> <span class="hljs-string">main</span>
<span class="hljs-comment"># Define what operating system the job should run on</span>
<span class="hljs-attr">jobs:</span>
<span class="hljs-attr">deploy:</span>
<span class="hljs-attr">runs-on:</span> <span class="hljs-string">ubuntu-latest</span>
<span class="hljs-attr">permissions:</span>
<span class="hljs-attr">contents:</span> <span class="hljs-string">write</span>
<span class="hljs-attr">steps:</span>
<span class="hljs-comment"># Step 1: Checkout the repository</span>
<span class="hljs-bullet">-</span> <span class="hljs-attr">name:</span> <span class="hljs-string">Checkout</span> <span class="hljs-string">Code</span>
<span class="hljs-attr">uses:</span> <span class="hljs-string">actions/checkout@v4</span>
<span class="hljs-comment"># Step 2: Check the files that have been checked out</span>
<span class="hljs-bullet">-</span> <span class="hljs-attr">name:</span> <span class="hljs-string">Display</span> <span class="hljs-string">files</span>
<span class="hljs-attr">run:</span> <span class="hljs-string">ls</span>
<span class="hljs-comment"># Step 3: Deploy to GitHub Pages</span>
<span class="hljs-bullet">-</span> <span class="hljs-attr">name:</span> <span class="hljs-string">Deploy</span>
<span class="hljs-attr">uses:</span> <span class="hljs-string">peaceiris/actions-gh-pages@v4</span>
<span class="hljs-attr">with:</span>
<span class="hljs-attr">github_token:</span> <span class="hljs-string">${{</span> <span class="hljs-string">secrets.GITHUB_TOKEN</span> <span class="hljs-string">}}</span>
<span class="hljs-attr">publish_dir:</span> <span class="hljs-string">./</span> <span class="hljs-comment"># The HTML and CSS files lie in the root directory, hence that should be the publish directory</span>
- Commit the code. You should see the job running when you go back to the repo:

When you’re done, go back to the home page of the repository and click on the Deployments section. There, you will see the GitHub Pages link to the deployment:

When you’re done, your repository should look like this.
Conclusion
In this article, you learned about how the CI/CD process works. We also covered the basic concepts of GitHub Actions. Finally, we created an example CI/CD pipeline with GitHub Actions. If you enjoyed this article, share it with others. You can also reach me on LinkedIn or X.
Source: freeCodeCamp Programming Tutorials: Python, JavaScript, Git & MoreÂ