AI is quickly changing the way we work, and more and more companies are using it to help them get and retain clients. Teams are also using AI to create innovative and responsive websites capable of engaging visitors while also providing helpful information.
AI agents are powerful tools for customer services. Having them power your platforms and websites might sound like an expensive proposition with high technical expertise required. But with the emergence of new modern platforms like Agno and Groq, it’s now easier to integrate an AI agent system into your website while still staying within budget.
In this article, you’ll go through the process of developing your own AI agent ecosystem (for free). This will enable you to have a website that can handle customer enquiries, create content, analyse a user’s behaviour, and provide custom personal experiences for each user. It’s a fantastic setup because you can automate part of your business, speeding up lead generation and freeing up your time to work on more high-priority tasks.
This article is for developers who are familiar with JavaScript, React, and Python. Even if you don’t have a complete understanding of all three, as long as you are a beginner or junior with some knowledge, you should be able to understand at least some of the code. For example, JavaScript and Python are pretty similar syntax-wise, so if you have experience with either of them, then just reading through the codebase will give you an idea of how everything works.
For this tutorial, we’ll build a portfolio website. But you can use the ideas and concepts you learn here for any type of website, regardless of whether you are a solo entrepreneur or part of a large company. With these tools and frameworks, it’s possible to transform your web presence without going over budget.
Table of Contents
Prerequisites
-
Prior knowledge of JavaScript, React, and Python
-
Python installed and setup locally on your computer
-
An account on Groq Cloud
-
A code editor/IDE installed like Cursor, Windsurf, or VS Code
What Are AI Agents?
AI agents are computer systems or programs that are designed to use artificial intelligence to interact with their world and achieve certain objectives. They are able to perceive their world – through sensors, user input, or data – and act to achieve goals, typically with some degree of autonomy. This means that they will decide things for themselves, sometimes with little to no human intervention, depending on how they were designed.
What are Agno and Groq Cloud?
Agno is a lightweight library that lets you build Multimodal Agents. It’s an AI inference engine designed to optimise LLMs for speed and performance. This means it can provide super-fast AI model inference with reduced latency and improved resource utilisation. It has the potential to replace current inference platforms like NVIDIA TensorRT or Hugging Face’s Text Generation Inference (TGI).
Groq Cloud is a cloud-based AI inference platform based on Groq LPU (Language Processing Unit) chips, which are optimised for ultra-low-latency AI workloads. Groq is great at high-speed token generation rates, making it perfect for real-time AI applications like chatbots, AI coding help, and other latency-sensitive workloads. The Groq Cloud platform offers free access to its large language models (LLMs) through a free tier, but there are some usage limits.
If you go to the Groq Cloud Playground you can find LLM models from different companies like:
-
Qwen
-
DeepSeek R1
-
Google Gemma 2
-
Hugging Face
-
Meta llama
-
Mistral AI
-
OpenAI
This is great because Groq Cloud gives us the flexibility to choose from any of these AI LLM models for our AI agent application. Agno basically acts as the orchestration layer for multiple AI agents. In our case, that would be WelcomeAgent, ProjectAgent, CareerAgent, BusinessAdvisor and ResearchAgent.
The platform is able to manage their conversations, task delegation, and memory. When any of our AI agents need to reason or generate output, Agno then uses Groq Cloud, which can run large language models (LLMs), and it does this with ultra-low latency. The advantage to this is that it ensures that it has fast and efficient responses. Groq Cloud itself is not an LLM – rather, it is a high-performance inference engine which hosts and serves LLMs from lots of different providers.
For this project, we will use Meta’s LLaMA 3 model because it strikes a strong balance between performance and accuracy and is openly accessible. This means that it is well-suited for the AI agents in our portfolio website.
It’s worth mentioning that we could have used the LLaMA model from llama.com. Still, instead we will use it via Groq Cloud, because, this way, we get better optimisation, more capabilities, and better-quality responses for each AI agent. This is because Groq Cloud gives us the flexibility to test and choose between different AI models if we wish to do so, and that means that we can get the best one for our needs.
What You Will Be Building
Today, you will be building a portfolio website that incorporates AI agents with which anyone can interact. These AI agents are like customer service representatives because anyone can ask them questions about your skills and portfolio, and they will provide the person with information.
This is great because it means that potential clients can learn anything about you 24/7 without having actually to talk to you when you are unavailable. You could even use this portfolio as a template for building your portfolio website or as inspiration for creating one.
In total, there will be five AI agents on your portfolio website:
-
WelcomeAgent: a specialist in helping users navigate the website, whether the user is an employer, client, or fellow programmer
-
ProjectAgent: a project specialist that can provide information about projects, technology, and challenges
-
CareerAgent: a career specialist that can provide information about skills, experience, and professional background
-
BusinessAdvisor: a client specialist that can provide information about services, pricing, and project details
-
ResearchAgent: a research specialist that can provide information about technology, trends, and industry news
The massive benefit of incorporating AI agents into a portfolio website is that they can create a personalised experience by providing an interactive experience which is tailor-made and not as easily replicated on other, more generic websites.
This can set your website apart because, as opposed to having a static website for showcasing your talent, an AI agent is capable of guiding visitors, answering queries about your projects, and recommending relevant work based on an interest.
Another great feature is the ability to simulate a conversation, which can make the portfolio feel more dynamic, engaging, and immersive while also demonstrating how good you are at working with modern tooling.
All of this combined provides you with a practical and approachable way to explore AI agents. This can be a real-world example and a personal project that does not require the implementation of a full-scale business application to see how valuable this type of concept can be.
The website will have the following six pages:
-
Home – the main webpage
-
Projects – showcasing some featured projects and technical skills
-
Career – showing skills, experience, education, and certifications
-
Services – client services and the engagement process
-
Research – a way to search the web regarding the tech industry
-
Contact – a page with a form to contact the user
You can see what your frontend React application will look like below:
First, you have your portfolio homepage:

Next is your Projects page:

Now you have your Career page:

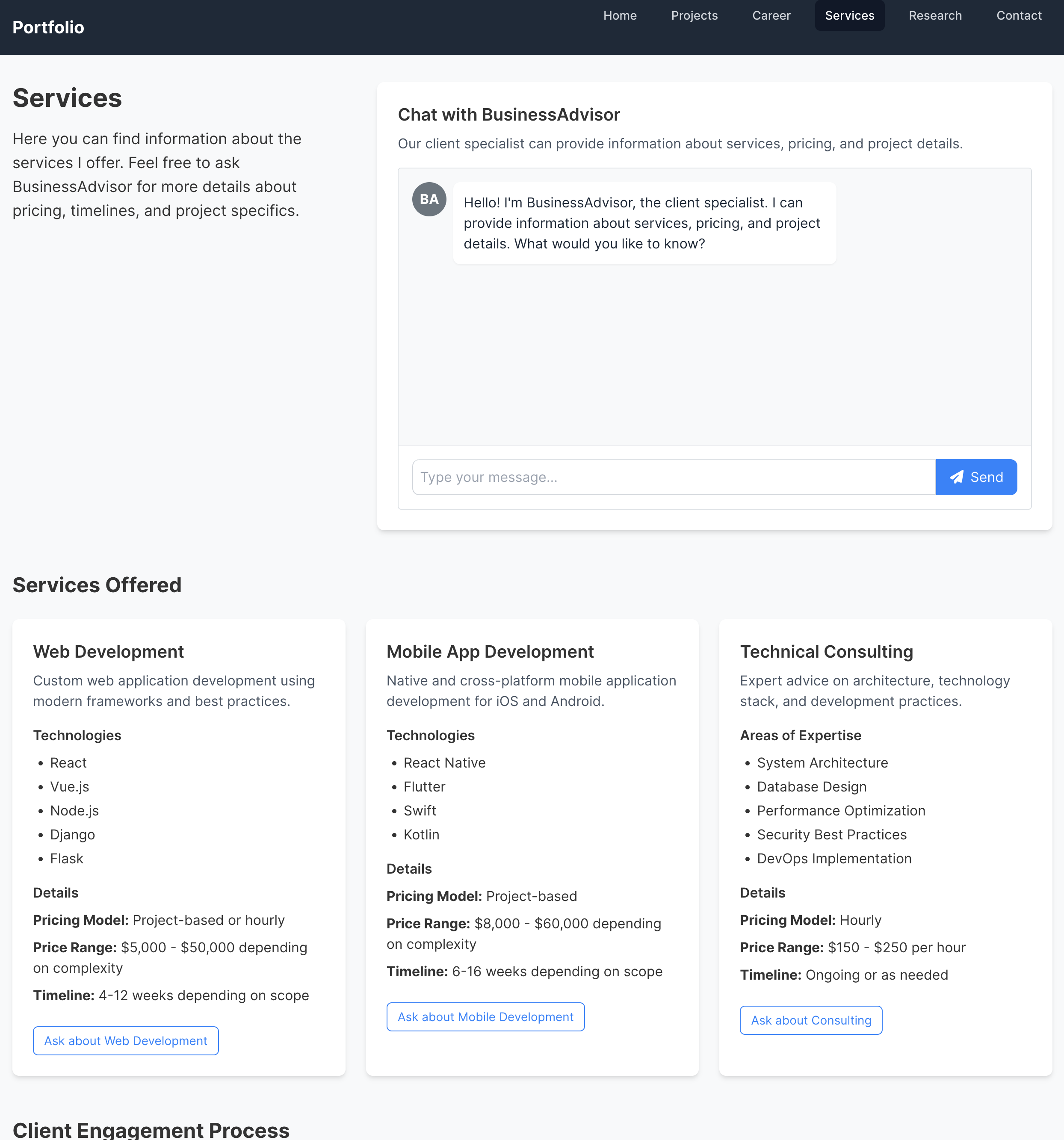
Then you have the Services page:

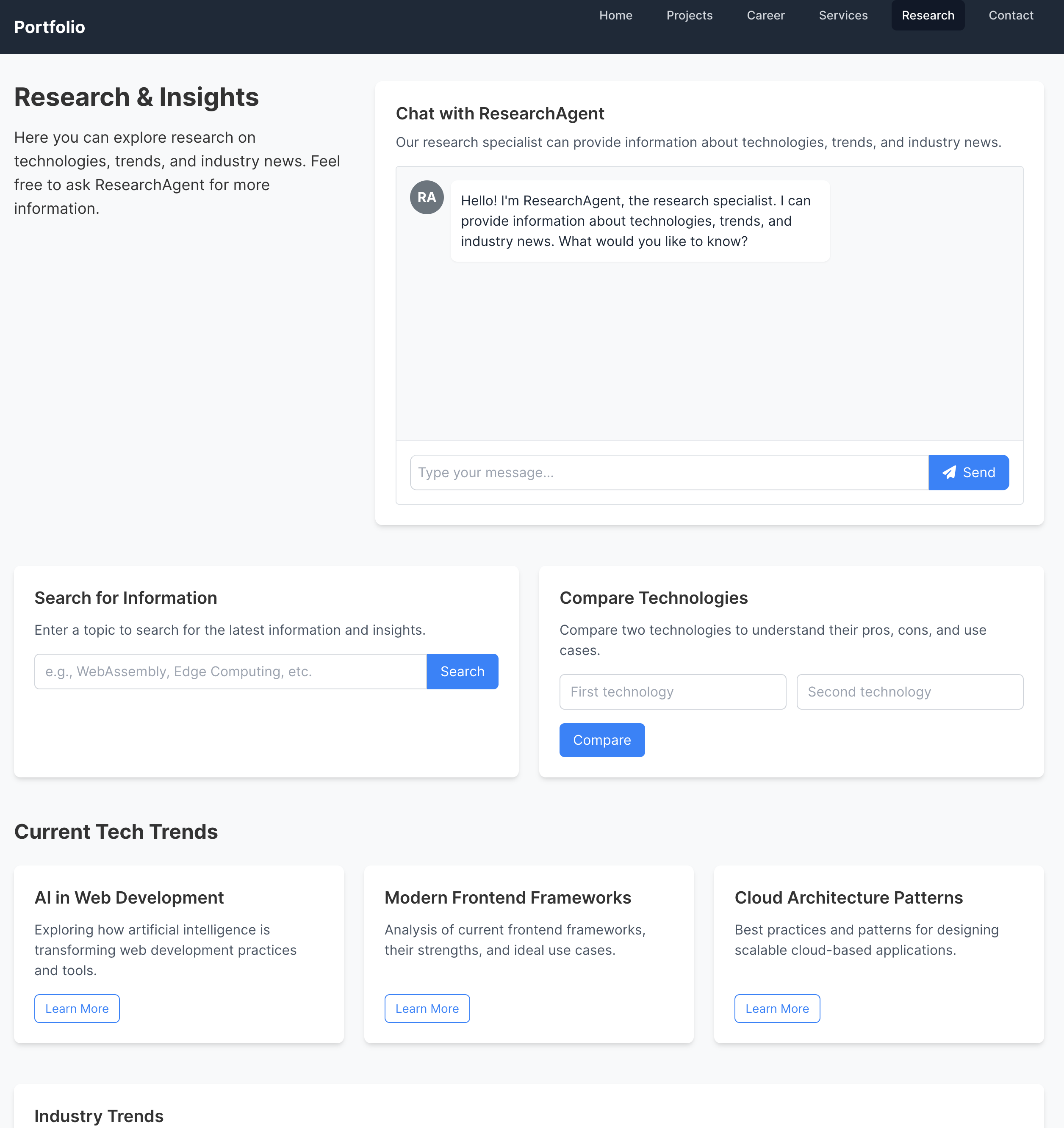
Then you can see your Research and Insights page:

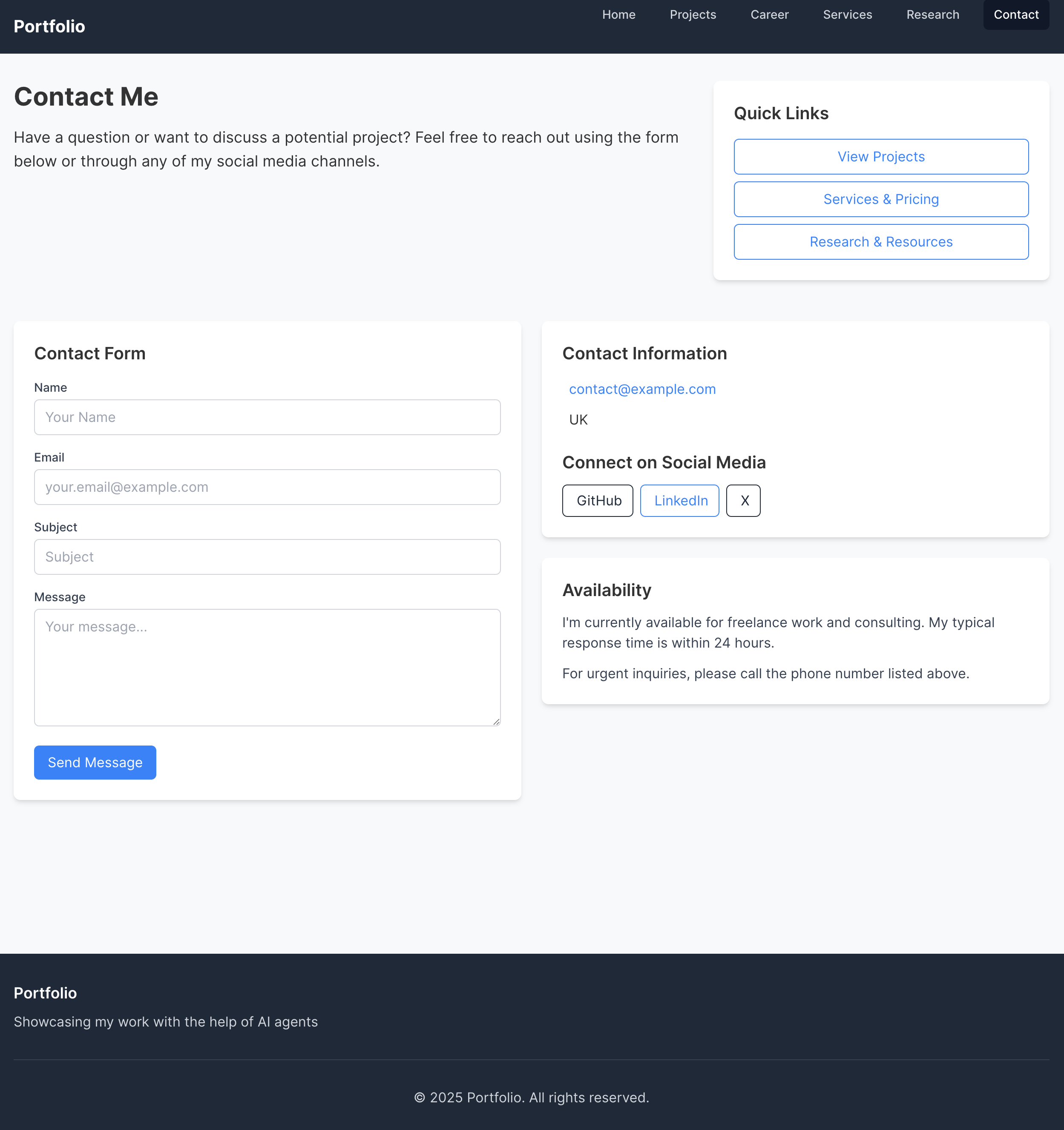
Lastly, you have your Contact page:

Now, let’s begin building your application, starting with the Python Backend.
Building Our Python Backend
For this tutorial I will be using macOS, and the commands should also work on Linux. If you’re a Windows user, most of the commands should work (although there are some differences like activating a Python environment). You can find the correct commands by searching if need be – and you’ll know if your terminal gives you errors when trying to run a command.
Creating An Account On Groq Cloud
As mentioned earlier, we will use Meta’s LLaMA 3 via Groq Cloud, which is ideal. So, first, we have to create an account on Groq Cloud, as shown here.

Once you have created an account on Groq Cloud, go to the API Keys page and create an API Key as shown in this example. I gave mine the name team-ai-agents:

You should have an API Key that looks like this example, so make sure that you save it somewhere safe – we will need it later.
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
Setting Up Our Python Project
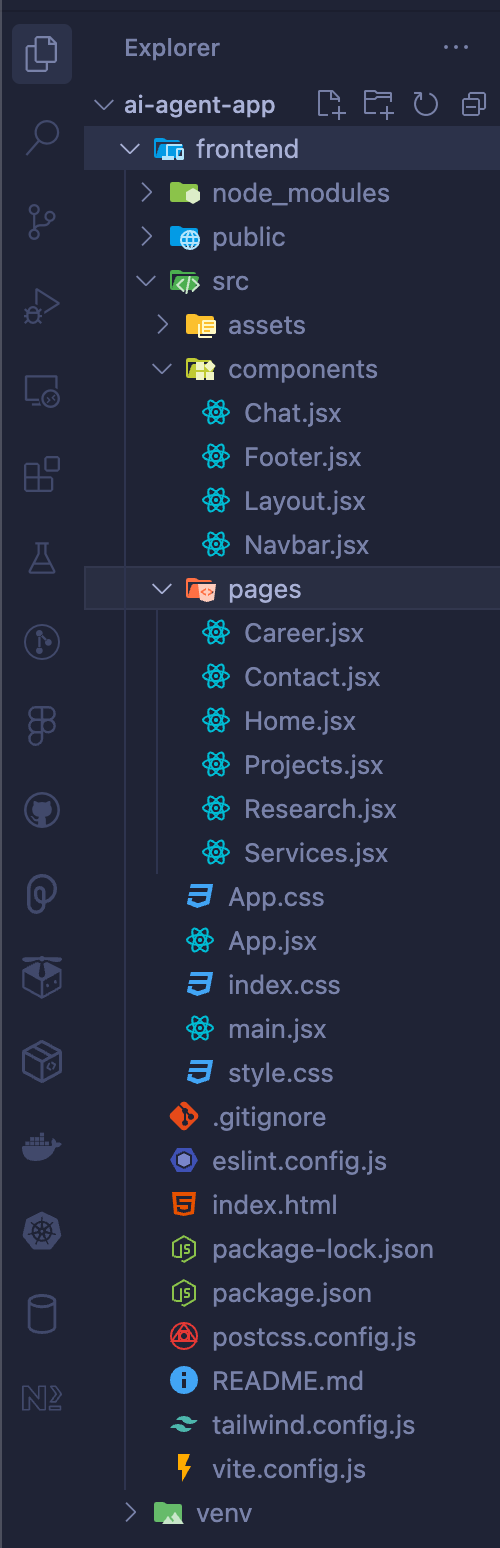
Ok, now let’s quickly set up our project. Navigate to a location on your computer, like the desktop, and create a folder called ai-agent-app. cd into the project folder and get ready – we’re going to start building our backend using Python.
I recommend installing agno and groq locally in a Python virtual environment. First, use this terminal command to setup a Python virtual environment inside of your ai-agent-app folder:
python3 -m venv venv
source venv/bin/activate
cd venv
Note: depending on your local Python environment, you might need to use either the python or python3 command for running Python commands. In my environment and examples, I use python3, so adjust the command to suit your needs.
The same applies when using either pip or pip3 when installing Python packages. You can check to see which version of Python and pip you have installed with the python --version, python3 --version , pip --version and pip3 --version commands in your terminal window.
The above command should create a venv folder inside of your ai-agent-app folder. This will be your REST backend with all of your API endpoints which your React frontend will use later on in this tutorial. Your Python virtual environment has also been activated.
To activate and deactivate your Python environment, you can use these commands:
# Activate on macOS/Linux
source venv/bin/activate
# Activate on Windows
venvScriptsactivate
# Deactivate works on all platforms
conda deactivate
At this point, its a good idea to open the project in your code editor. Now you’ll need to install agno and groq using pip alongside a few other packages: flask, requests, and python-dotenv. You need these packages for setting up your server environment, so go ahead and install them all with this command:
pip install agno
pip install groq
pip install flask
pip install flask_cors
pip install requests
pip install python-dotenv
With these Python packages installed, you’re now ready to set up your API for this project. We’ll be using the Python web application framework Flask, along with the CORS package so that we can access the server anywhere. At the same time, we’ll also use the requests module, which allows us to send HTTP requests using Python.
Note that you’ll also need a .env file for your API keys, so make sure you have installed the python-dotenv package in your Python environment, although in some cases, it’s installed automatically.
Working On The Python Codebase
Alright, time to make a start on the codebase. But first, let’s generate all of the files for your project. You can do this simply by running the run script I created for the project. Run this command in the venv folder:
mkdir agents
touch .env main.py
cd agents
touch __init__.py base_agent.py career_agent.py client_agent.py project_agent.py research_agent.py welcome_agent.py
With this script, you should now have:
-
Created a
.envfile for your API Keys -
Created an agents folder with all of the files for creating your different AI agents
-
Created a
main.pyfile, which will be the main project file for your entire backend app
Ok, your files are set. All that’s left is to add the codebase, and the backend is complete. Let’s start with the .env file, as it only needs one line of code and that is for your API key. See my example and update it with your own API Key:
GROQ_API_KEY="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"
Your application now has an API key, which gives you access to Groq Cloud. Now let’s start to add the code for all the various AI agents. The first file we’ll work on will be the __init__.py which holds the imports for all of the AI agent files.
Add this code to the file:
<span class="hljs-keyword">from</span> agents.welcome_agent <span class="hljs-keyword">import</span> WelcomeAgent
<span class="hljs-keyword">from</span> agents.project_agent <span class="hljs-keyword">import</span> ProjectAgent
<span class="hljs-keyword">from</span> agents.career_agent <span class="hljs-keyword">import</span> CareerAgent
<span class="hljs-keyword">from</span> agents.client_agent <span class="hljs-keyword">import</span> ClientAgent
<span class="hljs-keyword">from</span> agents.research_agent <span class="hljs-keyword">import</span> ResearchAgent
<span class="hljs-comment"># Export all agents</span>
__all__ = [<span class="hljs-string">'WelcomeAgent'</span>, <span class="hljs-string">'ProjectAgent'</span>, <span class="hljs-string">'CareerAgent'</span>, <span class="hljs-string">'ClientAgent'</span>, <span class="hljs-string">'ResearchAgent'</span>]
As you can see, all of the classes for the AI agents will be imported and exported from here so you can use them in your main.py file later.
Ok, good. Now, we have 6 AI agent files to work on, beginning with the base_agent.py file.
Make sure that you add this code to the file:
<span class="hljs-keyword">from</span> agno.agent <span class="hljs-keyword">import</span> Agent
<span class="hljs-keyword">from</span> agno.models.groq <span class="hljs-keyword">import</span> Groq
<span class="hljs-keyword">import</span> os
<span class="hljs-class"><span class="hljs-keyword">class</span> <span class="hljs-title">BaseAgent</span>:</span>
<span class="hljs-function"><span class="hljs-keyword">def</span> <span class="hljs-title">__init__</span>(<span class="hljs-params">self, name, description, avatar=<span class="hljs-string">"default_avatar.png"</span></span>):</span>
self.name = name
self.description = description
self.avatar = avatar
self.model = Groq(id=<span class="hljs-string">"llama-3.3-70b-versatile"</span>)
self.agent = Agent(model=self.model, markdown=<span class="hljs-literal">True</span>)
<span class="hljs-function"><span class="hljs-keyword">def</span> <span class="hljs-title">get_response</span>(<span class="hljs-params">self, query, stream=False</span>):</span>
<span class="hljs-keyword">return</span> self.agent.get_response(query, stream=stream)
<span class="hljs-function"><span class="hljs-keyword">def</span> <span class="hljs-title">print_response</span>(<span class="hljs-params">self, query, stream=True</span>):</span>
<span class="hljs-keyword">return</span> self.agent.print_response(query, stream=stream)
This class uses the agno framework to create AI agents powered by Groq’s LLama 3.3 70B model, which is free to use with some usage restrictions for API calls. This should be fine for your project. It provides the basic structure that other specialised agents in the application can inherit from and extend with domain-specific functionality.
The model we chose is available on the Groq Cloud platform, and we can change it if we want to. Each model has pros and cons, and a cut-off date for how up-to-date it is, so you can expect to get different results. Just keep in mind that using an up to date LLM like OpenAI will provide better results, but you might have to pay for it.
The next file we will work on will be the career_agent.py file.
And this is this code required for it:
<span class="hljs-keyword">from</span> agents.base_agent <span class="hljs-keyword">import</span> BaseAgent
<span class="hljs-class"><span class="hljs-keyword">class</span> <span class="hljs-title">CareerAgent</span>(<span class="hljs-params">BaseAgent</span>):</span>
<span class="hljs-function"><span class="hljs-keyword">def</span> <span class="hljs-title">__init__</span>(<span class="hljs-params">self</span>):</span>
super().__init__(
name=<span class="hljs-string">"CareerGuide"</span>,
description=<span class="hljs-string">"I'm the career specialist. I can provide information about skills, experience, and job suitability."</span>,
avatar=<span class="hljs-string">"career_avatar.png"</span>
)
self.skills = {
<span class="hljs-string">"languages"</span>: [<span class="hljs-string">"Python"</span>, <span class="hljs-string">"JavaScript"</span>, <span class="hljs-string">"TypeScript"</span>, <span class="hljs-string">"Java"</span>, <span class="hljs-string">"SQL"</span>],
<span class="hljs-string">"frameworks"</span>: [<span class="hljs-string">"React"</span>, <span class="hljs-string">"Vue.js"</span>, <span class="hljs-string">"Node.js"</span>, <span class="hljs-string">"Django"</span>, <span class="hljs-string">"Flask"</span>, <span class="hljs-string">"Spring Boot"</span>],
<span class="hljs-string">"tools"</span>: [<span class="hljs-string">"Git"</span>, <span class="hljs-string">"Docker"</span>, <span class="hljs-string">"AWS"</span>, <span class="hljs-string">"Azure"</span>, <span class="hljs-string">"CI/CD"</span>, <span class="hljs-string">"Kubernetes"</span>],
<span class="hljs-string">"soft_skills"</span>: [<span class="hljs-string">"Team leadership"</span>, <span class="hljs-string">"Project management"</span>, <span class="hljs-string">"Agile methodologies"</span>, <span class="hljs-string">"Technical writing"</span>, <span class="hljs-string">"Client communication"</span>]
}
self.experience = [
{
<span class="hljs-string">"title"</span>: <span class="hljs-string">"Senior Full Stack Developer"</span>,
<span class="hljs-string">"company"</span>: <span class="hljs-string">"Tech Innovations Inc."</span>,
<span class="hljs-string">"period"</span>: <span class="hljs-string">"2020-Present"</span>,
<span class="hljs-string">"responsibilities"</span>: [
<span class="hljs-string">"Led development of cloud-based SaaS platform"</span>,
<span class="hljs-string">"Managed team of 5 developers"</span>,
<span class="hljs-string">"Implemented CI/CD pipeline reducing deployment time by 40%"</span>,
<span class="hljs-string">"Architected microservices infrastructure"</span>
]
},
{
<span class="hljs-string">"title"</span>: <span class="hljs-string">"Full Stack Developer"</span>,
<span class="hljs-string">"company"</span>: <span class="hljs-string">"WebSolutions Co."</span>,
<span class="hljs-string">"period"</span>: <span class="hljs-string">"2017-2020"</span>,
<span class="hljs-string">"responsibilities"</span>: [
<span class="hljs-string">"Developed responsive web applications using React and Node.js"</span>,
<span class="hljs-string">"Implemented RESTful APIs and database schemas"</span>,
<span class="hljs-string">"Collaborated with UX/UI designers to implement user-friendly interfaces"</span>,
<span class="hljs-string">"Participated in code reviews and mentored junior developers"</span>
]
},
{
<span class="hljs-string">"title"</span>: <span class="hljs-string">"Junior Developer"</span>,
<span class="hljs-string">"company"</span>: <span class="hljs-string">"StartUp Labs"</span>,
<span class="hljs-string">"period"</span>: <span class="hljs-string">"2015-2017"</span>,
<span class="hljs-string">"responsibilities"</span>: [
<span class="hljs-string">"Built and maintained client websites"</span>,
<span class="hljs-string">"Developed custom WordPress plugins"</span>,
<span class="hljs-string">"Implemented responsive designs and cross-browser compatibility"</span>,
<span class="hljs-string">"Assisted in database design and optimization"</span>
]
}
]
<span class="hljs-function"><span class="hljs-keyword">def</span> <span class="hljs-title">get_skills_summary</span>(<span class="hljs-params">self</span>):</span>
prompt = <span class="hljs-string">f"""
Generate a professional summary of the following skills for a portfolio website:
Programming Languages: <span class="hljs-subst">{<span class="hljs-string">', '</span>.join(self.skills[<span class="hljs-string">'languages'</span>])}</span>
Frameworks & Libraries: <span class="hljs-subst">{<span class="hljs-string">', '</span>.join(self.skills[<span class="hljs-string">'frameworks'</span>])}</span>
Tools & Platforms: <span class="hljs-subst">{<span class="hljs-string">', '</span>.join(self.skills[<span class="hljs-string">'tools'</span>])}</span>
Soft Skills: <span class="hljs-subst">{<span class="hljs-string">', '</span>.join(self.skills[<span class="hljs-string">'soft_skills'</span>])}</span>
Format the response in markdown with appropriate sections and highlights.
"""</span>
<span class="hljs-keyword">return</span> self.get_response(prompt)
<span class="hljs-function"><span class="hljs-keyword">def</span> <span class="hljs-title">get_experience_summary</span>(<span class="hljs-params">self</span>):</span>
experience_text = <span class="hljs-string">"# Work Experiencenn"</span>
<span class="hljs-keyword">for</span> job <span class="hljs-keyword">in</span> self.experience:
experience_text += <span class="hljs-string">f"## <span class="hljs-subst">{job[<span class="hljs-string">'title'</span>]}</span> at <span class="hljs-subst">{job[<span class="hljs-string">'company'</span>]}</span>n"</span>
experience_text += <span class="hljs-string">f"**<span class="hljs-subst">{job[<span class="hljs-string">'period'</span>]}</span>**nn"</span>
experience_text += <span class="hljs-string">"**Responsibilities:**n"</span>
<span class="hljs-keyword">for</span> resp <span class="hljs-keyword">in</span> job[<span class="hljs-string">'responsibilities'</span>]:
experience_text += <span class="hljs-string">f"- <span class="hljs-subst">{resp}</span>n"</span>
experience_text += <span class="hljs-string">"n"</span>
prompt = <span class="hljs-string">f"""
Based on the following work experience, generate a professional career summary for a portfolio website:
<span class="hljs-subst">{experience_text}</span>
Highlight career progression, key achievements, and growth. Format the response in markdown.
"""</span>
<span class="hljs-keyword">return</span> self.get_response(prompt)
<span class="hljs-function"><span class="hljs-keyword">def</span> <span class="hljs-title">assess_job_fit</span>(<span class="hljs-params">self, job_description</span>):</span>
skills_flat = []
<span class="hljs-keyword">for</span> skill_category <span class="hljs-keyword">in</span> self.skills.values():
skills_flat.extend(skill_category)
experience_flat = []
<span class="hljs-keyword">for</span> job <span class="hljs-keyword">in</span> self.experience:
experience_flat.extend(job[<span class="hljs-string">'responsibilities'</span>])
prompt = <span class="hljs-string">f"""
Assess the fit for the following job description based on the skills and experience provided:
Job Description:
<span class="hljs-subst">{job_description}</span>
Skills:
<span class="hljs-subst">{<span class="hljs-string">', '</span>.join(skills_flat)}</span>
Experience:
<span class="hljs-subst">{<span class="hljs-string">' '</span>.join(experience_flat)}</span>
Provide an analysis of strengths, potential gaps, and overall suitability for the role. Format the response in markdown.
"""</span>
<span class="hljs-keyword">return</span> self.get_response(prompt)
This agent is designed to help users with career-related tasks such as:
-
Creating professional summaries of technical and soft skills
-
Generating career narratives based on work experience
-
Evaluating job fit by comparing skills and experience against job descriptions
The agent uses the LLM capabilities of the base agent (using Groq’s LLama 3.3 70B model) to generate natural language responses that are formatted in markdown, making them suitable for inclusion in portfolio websites, résumés, or job applications. This file has sample career data, and in a real implementation, this would come from a database
Ok time for the next AI agent – this time it’s client_agent.py, which receives this code:
<span class="hljs-keyword">from</span> agents.base_agent <span class="hljs-keyword">import</span> BaseAgent
<span class="hljs-class"><span class="hljs-keyword">class</span> <span class="hljs-title">ClientAgent</span>(<span class="hljs-params">BaseAgent</span>):</span>
<span class="hljs-function"><span class="hljs-keyword">def</span> <span class="hljs-title">__init__</span>(<span class="hljs-params">self</span>):</span>
super().__init__(
name=<span class="hljs-string">"BusinessAdvisor"</span>,
description=<span class="hljs-string">"I'm the client specialist. I can provide information about services, pricing, and project details."</span>,
avatar=<span class="hljs-string">"client_avatar.png"</span>
)
self.services = {
<span class="hljs-string">"web_development"</span>: {
<span class="hljs-string">"name"</span>: <span class="hljs-string">"Web Development"</span>,
<span class="hljs-string">"description"</span>: <span class="hljs-string">"Custom web application development using modern frameworks and best practices."</span>,
<span class="hljs-string">"pricing_model"</span>: <span class="hljs-string">"Project-based or hourly"</span>,
<span class="hljs-string">"price_range"</span>: <span class="hljs-string">"$5,000 - $50,000 depending on complexity"</span>,
<span class="hljs-string">"timeline"</span>: <span class="hljs-string">"4-12 weeks depending on scope"</span>,
<span class="hljs-string">"technologies"</span>: [<span class="hljs-string">"React"</span>, <span class="hljs-string">"Vue.js"</span>, <span class="hljs-string">"Node.js"</span>, <span class="hljs-string">"Django"</span>, <span class="hljs-string">"Flask"</span>]
},
<span class="hljs-string">"mobile_development"</span>: {
<span class="hljs-string">"name"</span>: <span class="hljs-string">"Mobile App Development"</span>,
<span class="hljs-string">"description"</span>: <span class="hljs-string">"Native and cross-platform mobile application development for iOS and Android."</span>,
<span class="hljs-string">"pricing_model"</span>: <span class="hljs-string">"Project-based"</span>,
<span class="hljs-string">"price_range"</span>: <span class="hljs-string">"$8,000 - $60,000 depending on complexity"</span>,
<span class="hljs-string">"timeline"</span>: <span class="hljs-string">"6-16 weeks depending on scope"</span>,
<span class="hljs-string">"technologies"</span>: [<span class="hljs-string">"React Native"</span>, <span class="hljs-string">"Flutter"</span>, <span class="hljs-string">"Swift"</span>, <span class="hljs-string">"Kotlin"</span>]
},
<span class="hljs-string">"consulting"</span>: {
<span class="hljs-string">"name"</span>: <span class="hljs-string">"Technical Consulting"</span>,
<span class="hljs-string">"description"</span>: <span class="hljs-string">"Expert advice on architecture, technology stack, and development practices."</span>,
<span class="hljs-string">"pricing_model"</span>: <span class="hljs-string">"Hourly"</span>,
<span class="hljs-string">"price_range"</span>: <span class="hljs-string">"$150 - $250 per hour"</span>,
<span class="hljs-string">"timeline"</span>: <span class="hljs-string">"Ongoing or as needed"</span>,
<span class="hljs-string">"technologies"</span>: [<span class="hljs-string">"Various based on client needs"</span>]
}
}
self.process = [
<span class="hljs-string">"Initial consultation to understand requirements"</span>,
<span class="hljs-string">"Proposal and quote preparation"</span>,
<span class="hljs-string">"Contract signing and project kickoff"</span>,
<span class="hljs-string">"Design and prototyping phase"</span>,
<span class="hljs-string">"Development sprints with regular client feedback"</span>,
<span class="hljs-string">"Testing and quality assurance"</span>,
<span class="hljs-string">"Deployment and launch"</span>,
<span class="hljs-string">"Post-launch support and maintenance"</span>
]
<span class="hljs-function"><span class="hljs-keyword">def</span> <span class="hljs-title">get_services_overview</span>(<span class="hljs-params">self</span>):</span>
services_text = <span class="hljs-string">"# Services Offerednn"</span>
<span class="hljs-keyword">for</span> service_id, service <span class="hljs-keyword">in</span> self.services.items():
services_text += <span class="hljs-string">f"## <span class="hljs-subst">{service[<span class="hljs-string">'name'</span>]}</span>n"</span>
services_text += <span class="hljs-string">f"<span class="hljs-subst">{service[<span class="hljs-string">'description'</span>]}</span>nn"</span>
services_text += <span class="hljs-string">f"**Pricing Model**: <span class="hljs-subst">{service[<span class="hljs-string">'pricing_model'</span>]}</span>n"</span>
services_text += <span class="hljs-string">f"**Price Range**: <span class="hljs-subst">{service[<span class="hljs-string">'price_range'</span>]}</span>n"</span>
services_text += <span class="hljs-string">f"**Timeline**: <span class="hljs-subst">{service[<span class="hljs-string">'timeline'</span>]}</span>n"</span>
services_text += <span class="hljs-string">f"**Technologies**: <span class="hljs-subst">{<span class="hljs-string">', '</span>.join(service[<span class="hljs-string">'technologies'</span>])}</span>nn"</span>
prompt = <span class="hljs-string">f"""
Generate a professional overview of the following services for a programmer's portfolio website:
<span class="hljs-subst">{services_text}</span>
Format the response in markdown with appropriate sections and highlights.
"""</span>
<span class="hljs-keyword">return</span> self.get_response(prompt)
<span class="hljs-function"><span class="hljs-keyword">def</span> <span class="hljs-title">get_service_details</span>(<span class="hljs-params">self, service_id</span>):</span>
<span class="hljs-keyword">if</span> service_id <span class="hljs-keyword">in</span> self.services:
service = self.services[service_id]
prompt = <span class="hljs-string">f"""
Generate a detailed description for the following service:
Service Name: <span class="hljs-subst">{service[<span class="hljs-string">'name'</span>]}</span>
Description: <span class="hljs-subst">{service[<span class="hljs-string">'description'</span>]}</span>
Pricing Model: <span class="hljs-subst">{service[<span class="hljs-string">'pricing_model'</span>]}</span>
Price Range: <span class="hljs-subst">{service[<span class="hljs-string">'price_range'</span>]}</span>
Timeline: <span class="hljs-subst">{service[<span class="hljs-string">'timeline'</span>]}</span>
Technologies: <span class="hljs-subst">{<span class="hljs-string">', '</span>.join(service[<span class="hljs-string">'technologies'</span>])}</span>
Include information about the value proposition, typical deliverables, and client benefits. Format the response in markdown.
"""</span>
<span class="hljs-keyword">return</span> self.get_response(prompt)
<span class="hljs-keyword">else</span>:
<span class="hljs-keyword">return</span> <span class="hljs-string">"Service not found. Please check the service ID and try again."</span>
<span class="hljs-function"><span class="hljs-keyword">def</span> <span class="hljs-title">explain_process</span>(<span class="hljs-params">self</span>):</span>
process_text = <span class="hljs-string">"# Client Engagement Processnn"</span>
<span class="hljs-keyword">for</span> i, step <span class="hljs-keyword">in</span> enumerate(self.process, <span class="hljs-number">1</span>):
process_text += <span class="hljs-string">f"## Step <span class="hljs-subst">{i}</span>: <span class="hljs-subst">{step}</span>nn"</span>
prompt = <span class="hljs-string">f"""
Based on the following client engagement process, generate a detailed explanation for potential clients:
<span class="hljs-subst">{process_text}</span>
For each step, provide a brief explanation of what happens, what the client can expect, and any deliverables. Format the response in markdown.
"""</span>
<span class="hljs-keyword">return</span> self.get_response(prompt)
<span class="hljs-function"><span class="hljs-keyword">def</span> <span class="hljs-title">generate_proposal</span>(<span class="hljs-params">self, project_description</span>):</span>
prompt = <span class="hljs-string">f"""
Generate a professional project proposal based on the following client requirements:
Project Description:
<span class="hljs-subst">{project_description}</span>
Include the following sections:
1. Project Understanding
2. Proposed Approach
3. Estimated Timeline
4. Estimated Budget Range
5. Next Steps
Base your proposal on the services and processes described in the portfolio. Format the response in markdown.
"""</span>
<span class="hljs-keyword">return</span> self.get_response(prompt)
This agent is designed to help users with client and business-related tasks such as:
-
Providing overviews of available services for marketing materials
-
Generating detailed service descriptions for specific offerings
-
Explaining the client engagement process to potential clients
-
Creating customised project proposals based on client requirements
The agent also uses the LLM capabilities of the base agent (using Groq’s LLama 3.3 70B model) to generate professional, business-oriented content formatted in markdown. Like before, this file also has sample service data.
Now we can start to work on the project_agent.py file and add this code to its codebase:
<span class="hljs-keyword">from</span> agents.base_agent <span class="hljs-keyword">import</span> BaseAgent
<span class="hljs-class"><span class="hljs-keyword">class</span> <span class="hljs-title">ProjectAgent</span>(<span class="hljs-params">BaseAgent</span>):</span>
<span class="hljs-function"><span class="hljs-keyword">def</span> <span class="hljs-title">__init__</span>(<span class="hljs-params">self</span>):</span>
super().__init__(
name=<span class="hljs-string">"TechExpert"</span>,
description=<span class="hljs-string">"I'm the project specialist. I can provide detailed information about any project in this portfolio."</span>,
avatar=<span class="hljs-string">"project_avatar.png"</span>
)
self.projects = {
<span class="hljs-string">"project1"</span>: {
<span class="hljs-string">"name"</span>: <span class="hljs-string">"E-commerce Platform"</span>,
<span class="hljs-string">"tech_stack"</span>: [<span class="hljs-string">"React"</span>, <span class="hljs-string">"Node.js"</span>, <span class="hljs-string">"MongoDB"</span>, <span class="hljs-string">"Express"</span>],
<span class="hljs-string">"description"</span>: <span class="hljs-string">"A full-stack e-commerce platform with user authentication, product catalog, shopping cart, and payment processing."</span>,
<span class="hljs-string">"highlights"</span>: [<span class="hljs-string">"Responsive design"</span>, <span class="hljs-string">"RESTful API"</span>, <span class="hljs-string">"Stripe integration"</span>, <span class="hljs-string">"JWT authentication"</span>],
<span class="hljs-string">"github_link"</span>: <span class="hljs-string">"https://github.com/username/ecommerce-platform"</span>,
<span class="hljs-string">"demo_link"</span>: <span class="hljs-string">"https://ecommerce-demo.example.com"</span>
},
<span class="hljs-string">"project2"</span>: {
<span class="hljs-string">"name"</span>: <span class="hljs-string">"Task Management App"</span>,
<span class="hljs-string">"tech_stack"</span>: [<span class="hljs-string">"Vue.js"</span>, <span class="hljs-string">"Firebase"</span>, <span class="hljs-string">"Tailwind CSS"</span>],
<span class="hljs-string">"description"</span>: <span class="hljs-string">"A real-time task management application with collaborative features, notifications, and progress tracking."</span>,
<span class="hljs-string">"highlights"</span>: [<span class="hljs-string">"Real-time updates"</span>, <span class="hljs-string">"User collaboration"</span>, <span class="hljs-string">"Drag-and-drop interface"</span>, <span class="hljs-string">"Progressive Web App"</span>],
<span class="hljs-string">"github_link"</span>: <span class="hljs-string">"https://github.com/username/task-manager"</span>,
<span class="hljs-string">"demo_link"</span>: <span class="hljs-string">"https://taskmanager-demo.example.com"</span>
},
<span class="hljs-string">"project3"</span>: {
<span class="hljs-string">"name"</span>: <span class="hljs-string">"Data Visualization Dashboard"</span>,
<span class="hljs-string">"tech_stack"</span>: [<span class="hljs-string">"Python"</span>, <span class="hljs-string">"Django"</span>, <span class="hljs-string">"D3.js"</span>, <span class="hljs-string">"PostgreSQL"</span>],
<span class="hljs-string">"description"</span>: <span class="hljs-string">"An interactive dashboard for visualizing complex datasets with filtering, sorting, and export capabilities."</span>,
<span class="hljs-string">"highlights"</span>: [<span class="hljs-string">"Interactive charts"</span>, <span class="hljs-string">"Data filtering"</span>, <span class="hljs-string">"CSV/PDF export"</span>, <span class="hljs-string">"Responsive design"</span>],
<span class="hljs-string">"github_link"</span>: <span class="hljs-string">"https://github.com/username/data-dashboard"</span>,
<span class="hljs-string">"demo_link"</span>: <span class="hljs-string">"https://dataviz-demo.example.com"</span>
}
}
<span class="hljs-function"><span class="hljs-keyword">def</span> <span class="hljs-title">get_project_list</span>(<span class="hljs-params">self</span>):</span>
project_list = <span class="hljs-string">"# Available Projectsnn"</span>
<span class="hljs-keyword">for</span> project_id, project <span class="hljs-keyword">in</span> self.projects.items():
project_list += <span class="hljs-string">f"## <span class="hljs-subst">{project[<span class="hljs-string">'name'</span>]}</span>n"</span>
project_list += <span class="hljs-string">f"**Tech Stack**: <span class="hljs-subst">{<span class="hljs-string">', '</span>.join(project[<span class="hljs-string">'tech_stack'</span>])}</span>n"</span>
project_list += <span class="hljs-string">f"<span class="hljs-subst">{project[<span class="hljs-string">'description'</span>]}</span>nn"</span>
<span class="hljs-keyword">return</span> project_list
<span class="hljs-function"><span class="hljs-keyword">def</span> <span class="hljs-title">get_project_details</span>(<span class="hljs-params">self, project_id</span>):</span>
<span class="hljs-keyword">if</span> project_id <span class="hljs-keyword">in</span> self.projects:
project = self.projects[project_id]
prompt = <span class="hljs-string">f"""
Generate a detailed description for the following project:
Project Name: <span class="hljs-subst">{project[<span class="hljs-string">'name'</span>]}</span>
Tech Stack: <span class="hljs-subst">{<span class="hljs-string">', '</span>.join(project[<span class="hljs-string">'tech_stack'</span>])}</span>
Description: <span class="hljs-subst">{project[<span class="hljs-string">'description'</span>]}</span>
Highlights: <span class="hljs-subst">{<span class="hljs-string">', '</span>.join(project[<span class="hljs-string">'highlights'</span>])}</span>
GitHub: <span class="hljs-subst">{project[<span class="hljs-string">'github_link'</span>]}</span>
Demo: <span class="hljs-subst">{project[<span class="hljs-string">'demo_link'</span>]}</span>
Include technical details about implementation challenges and solutions. Format the response in markdown.
"""</span>
<span class="hljs-keyword">return</span> self.get_response(prompt)
<span class="hljs-keyword">else</span>:
<span class="hljs-keyword">return</span> <span class="hljs-string">"Project not found. Please check the project ID and try again."</span>
<span class="hljs-function"><span class="hljs-keyword">def</span> <span class="hljs-title">answer_technical_question</span>(<span class="hljs-params">self, project_id, question</span>):</span>
<span class="hljs-keyword">if</span> project_id <span class="hljs-keyword">in</span> self.projects:
project = self.projects[project_id]
prompt = <span class="hljs-string">f"""
Answer the following technical question about this project:
Project Name: <span class="hljs-subst">{project[<span class="hljs-string">'name'</span>]}</span>
Tech Stack: <span class="hljs-subst">{<span class="hljs-string">', '</span>.join(project[<span class="hljs-string">'tech_stack'</span>])}</span>
Description: <span class="hljs-subst">{project[<span class="hljs-string">'description'</span>]}</span>
Highlights: <span class="hljs-subst">{<span class="hljs-string">', '</span>.join(project[<span class="hljs-string">'highlights'</span>])}</span>
Question: <span class="hljs-subst">{question}</span>
Provide a detailed technical answer with code examples if relevant.
"""</span>
<span class="hljs-keyword">return</span> self.get_response(prompt)
<span class="hljs-keyword">else</span>:
<span class="hljs-keyword">return</span> <span class="hljs-string">"Project not found. Please check the project ID and try again."</span>
This agent is designed to help users with project-related tasks such as:
-
Providing an overview of all projects in a portfolio
-
Generating detailed descriptions of specific projects
-
Answering technical questions about implementation details
The agent, like in the previous examples, uses the LLM capabilities of the base agent (using Groq’s LLama 3.3 70B model) to generate technical, project-oriented content formatted in markdown. This is good for technical documentation, or when responding to inquiries about project implementations. We’re using mock data here as opposed to a database.
With that file completed, we have two left. The next is the research_agent.py file, so go ahead and add this code:
<span class="hljs-keyword">from</span> agents.base_agent <span class="hljs-keyword">import</span> BaseAgent
<span class="hljs-keyword">import</span> requests
<span class="hljs-keyword">import</span> os
<span class="hljs-keyword">import</span> json
<span class="hljs-class"><span class="hljs-keyword">class</span> <span class="hljs-title">ResearchAgent</span>(<span class="hljs-params">BaseAgent</span>):</span>
<span class="hljs-function"><span class="hljs-keyword">def</span> <span class="hljs-title">__init__</span>(<span class="hljs-params">self</span>):</span>
super().__init__(
name=<span class="hljs-string">"ResearchAssistant"</span>,
description=<span class="hljs-string">"I'm the research specialist. I can search the web for information about technologies, trends, and industry news."</span>,
avatar=<span class="hljs-string">"research_avatar.png"</span>
)
self.api_key = os.getenv(<span class="hljs-string">"GROQ_API_KEY"</span>)
<span class="hljs-function"><span class="hljs-keyword">def</span> <span class="hljs-title">search_web</span>(<span class="hljs-params">self, query</span>):</span>
headers = {
<span class="hljs-string">"Authorization"</span>: <span class="hljs-string">f"Bearer <span class="hljs-subst">{self.api_key}</span>"</span>,
<span class="hljs-string">"Content-Type"</span>: <span class="hljs-string">"application/json"</span>
}
payload = {
<span class="hljs-string">"model"</span>: <span class="hljs-string">"llama-3.3-70b-versatile"</span>,
<span class="hljs-string">"messages"</span>: [
{<span class="hljs-string">"role"</span>: <span class="hljs-string">"system"</span>, <span class="hljs-string">"content"</span>: <span class="hljs-string">"You are a helpful research assistant."</span>},
{<span class="hljs-string">"role"</span>: <span class="hljs-string">"user"</span>, <span class="hljs-string">"content"</span>: <span class="hljs-string">f"Search the web for: <span class="hljs-subst">{query}</span>"</span>}
],
<span class="hljs-string">"tools"</span>: [
{
<span class="hljs-string">"type"</span>: <span class="hljs-string">"web_search"</span>
}
]
}
<span class="hljs-keyword">try</span>:
response = requests.post(
<span class="hljs-string">"https://api.groq.com/openai/v1/chat/completions"</span>,
headers=headers,
json=payload
)
<span class="hljs-keyword">if</span> response.status_code == <span class="hljs-number">200</span>:
result = response.json()
<span class="hljs-keyword">return</span> result[<span class="hljs-string">"choices"</span>][<span class="hljs-number">0</span>][<span class="hljs-string">"message"</span>][<span class="hljs-string">"content"</span>]
<span class="hljs-keyword">else</span>:
<span class="hljs-keyword">return</span> <span class="hljs-string">f"Error searching the web: <span class="hljs-subst">{response.status_code}</span> - <span class="hljs-subst">{response.text}</span>"</span>
<span class="hljs-keyword">except</span> Exception <span class="hljs-keyword">as</span> e:
<span class="hljs-keyword">return</span> <span class="hljs-string">f"Error searching the web: <span class="hljs-subst">{str(e)}</span>"</span>
<span class="hljs-function"><span class="hljs-keyword">def</span> <span class="hljs-title">research_technology</span>(<span class="hljs-params">self, technology</span>):</span>
query = <span class="hljs-string">f"latest developments and best practices for <span class="hljs-subst">{technology}</span> in software development"</span>
search_results = self.search_web(query)
prompt = <span class="hljs-string">f"""
Based on the following search results about <span class="hljs-subst">{technology}</span>, provide a concise summary of:
1. What it is
2. Current state and popularity
3. Key features and benefits
4. Common use cases
5. Future trends
Search Results:
<span class="hljs-subst">{search_results}</span>
Format the response in markdown with appropriate sections.
"""</span>
<span class="hljs-keyword">return</span> self.get_response(prompt)
<span class="hljs-function"><span class="hljs-keyword">def</span> <span class="hljs-title">compare_technologies</span>(<span class="hljs-params">self, tech1, tech2</span>):</span>
query = <span class="hljs-string">f"comparison between <span class="hljs-subst">{tech1}</span> and <span class="hljs-subst">{tech2}</span> for software development"</span>
search_results = self.search_web(query)
prompt = <span class="hljs-string">f"""
Based on the following search results comparing <span class="hljs-subst">{tech1}</span> and <span class="hljs-subst">{tech2}</span>, provide a detailed comparison including:
6. Core differences
7. Performance considerations
8. Learning curve
9. Community support
10. Use case recommendations
Search Results:
<span class="hljs-subst">{search_results}</span>
Format the response in markdown with a comparison table and explanatory text.
"""</span>
<span class="hljs-keyword">return</span> self.get_response(prompt)
<span class="hljs-function"><span class="hljs-keyword">def</span> <span class="hljs-title">get_industry_trends</span>(<span class="hljs-params">self</span>):</span>
query = <span class="hljs-string">"latest trends in software development industry"</span>
search_results = self.search_web(query)
prompt = <span class="hljs-string">f"""
Based on the following search results about software development trends, provide a summary of:
11. Emerging technologies
12. Industry shifts
13. In-demand skills
14. Future predictions
Search Results:
<span class="hljs-subst">{search_results}</span>
Format the response in markdown with appropriate sections and highlights.
"""</span>
<span class="hljs-keyword">return</span> self.get_response(prompt)
This agent is designed to help users with research-related tasks such as:
-
Researching specific technologies to understand their features, benefits, and use cases
-
Comparing different technologies to make informed decisions
-
Staying updated on industry trends and emerging technologies
What makes this agent unique compared to the other agents is that it actively fetches real-time information from the web using the Groq Toolhouse API’s web search capability instead of relying solely on pre-defined data or the LLM’s training data. This allows it to provide more current and comprehensive information about rapidly evolving technology topics.
Ok, now we have one last AI agent to create and it’s the welcome_agent.py file. Add this code to the file:
<span class="hljs-keyword">from</span> agents.base_agent <span class="hljs-keyword">import</span> BaseAgent
<span class="hljs-class"><span class="hljs-keyword">class</span> <span class="hljs-title">WelcomeAgent</span>(<span class="hljs-params">BaseAgent</span>):</span>
<span class="hljs-function"><span class="hljs-keyword">def</span> <span class="hljs-title">__init__</span>(<span class="hljs-params">self</span>):</span>
super().__init__(
name=<span class="hljs-string">"Greeter"</span>,
description=<span class="hljs-string">"I'm the welcome agent for this portfolio. I can help guide you to the right section based on your interests."</span>,
avatar=<span class="hljs-string">"welcome_avatar.png"</span>
)
<span class="hljs-function"><span class="hljs-keyword">def</span> <span class="hljs-title">greet</span>(<span class="hljs-params">self, visitor_type=None</span>):</span>
<span class="hljs-keyword">if</span> visitor_type == <span class="hljs-string">"employer"</span>:
<span class="hljs-keyword">return</span> self.get_response(
<span class="hljs-string">"Generate a friendly, professional greeting for a potential employer visiting a programmer's portfolio website. "</span>
<span class="hljs-string">"Mention that they can explore the Projects section to see technical skills and the Career section for professional experience."</span>
)
<span class="hljs-keyword">elif</span> visitor_type == <span class="hljs-string">"client"</span>:
<span class="hljs-keyword">return</span> self.get_response(
<span class="hljs-string">"Generate a friendly, business-oriented greeting for a potential client visiting a programmer's portfolio website. "</span>
<span class="hljs-string">"Mention that they can check out the Projects section for examples of past work and the Client section for service details."</span>
)
<span class="hljs-keyword">elif</span> visitor_type == <span class="hljs-string">"fellow_programmer"</span>:
<span class="hljs-keyword">return</span> self.get_response(
<span class="hljs-string">"Generate a friendly, casual greeting for a fellow programmer visiting a portfolio website. "</span>
<span class="hljs-string">"Mention that they can explore the Projects section for technical details and code samples."</span>
)
<span class="hljs-keyword">else</span>:
<span class="hljs-keyword">return</span> self.get_response(
<span class="hljs-string">"Generate a friendly, general greeting for a visitor to a programmer's portfolio website. "</span>
<span class="hljs-string">"Ask if they are an employer, client, or fellow programmer to provide more tailored information."</span>
)
<span class="hljs-function"><span class="hljs-keyword">def</span> <span class="hljs-title">suggest_section</span>(<span class="hljs-params">self, interest</span>):</span>
prompt = <span class="hljs-string">f"Based on a visitor expressing interest in '<span class="hljs-subst">{interest}</span>', suggest which section of a programmer's portfolio they should visit. Options include: Projects, Career, Client Work, About Me, Contact. Explain why in 1-2 sentences."</span>
<span class="hljs-keyword">return</span> self.get_response(prompt)
This agent is designed to serve as the initial point of contact for visitors to a portfolio website, providing:
-
Personalised greetings based on visitor type
-
Guidance to relevant sections based on specific interests
-
A friendly, conversational introduction to the portfolio
The WelcomeAgent is simpler than some of the other agents we’ve looked at because it focuses on creating a positive first impression and helping visitors navigate to the content most relevant to their needs. It uses the LLM capabilities of the base agent to generate natural, contextually appropriate responses.
Ok good – your backend API is almost ready. You just have one last file to work on: the main.py file that completes your codebase. This file is quite big, so I will split it into three parts. You’ll need to copy and paste each section into the file. If you have not done so already, its worth installing the Python extension for VS Code as this has debugging, linting, and formatting for Python files.
Alright, here is the first part of the codebase for our main.py file:
<span class="hljs-keyword">from</span> flask <span class="hljs-keyword">import</span> Flask, request, jsonify
<span class="hljs-keyword">import</span> os
<span class="hljs-keyword">from</span> dotenv <span class="hljs-keyword">import</span> load_dotenv
<span class="hljs-keyword">import</span> json
<span class="hljs-keyword">import</span> requests
<span class="hljs-keyword">from</span> flask_cors <span class="hljs-keyword">import</span> CORS
load_dotenv()
app = Flask(__name__)
CORS(app)
<span class="hljs-class"><span class="hljs-keyword">class</span> <span class="hljs-title">BaseAgent</span>:</span>
<span class="hljs-function"><span class="hljs-keyword">def</span> <span class="hljs-title">__init__</span>(<span class="hljs-params">self, name, description</span>):</span>
self.name = name
self.description = description
self.api_key = os.getenv(<span class="hljs-string">"GROQ_API_KEY"</span>)
<span class="hljs-function"><span class="hljs-keyword">def</span> <span class="hljs-title">get_response</span>(<span class="hljs-params">self, prompt</span>):</span>
<span class="hljs-keyword">try</span>:
headers = {
<span class="hljs-string">"Authorization"</span>: <span class="hljs-string">f"Bearer <span class="hljs-subst">{self.api_key}</span>"</span>,
<span class="hljs-string">"Content-Type"</span>: <span class="hljs-string">"application/json"</span>
}
data = {
<span class="hljs-string">"model"</span>: <span class="hljs-string">"llama3-8b-8192"</span>,
<span class="hljs-string">"messages"</span>: [
{<span class="hljs-string">"role"</span>: <span class="hljs-string">"system"</span>, <span class="hljs-string">"content"</span>: <span class="hljs-string">f"You are <span class="hljs-subst">{self.name}</span>, <span class="hljs-subst">{self.description}</span>. Respond in a helpful, concise, and professional manner."</span>},
{<span class="hljs-string">"role"</span>: <span class="hljs-string">"user"</span>, <span class="hljs-string">"content"</span>: prompt}
],
<span class="hljs-string">"temperature"</span>: <span class="hljs-number">0.7</span>,
<span class="hljs-string">"max_tokens"</span>: <span class="hljs-number">500</span>
}
response = requests.post(
<span class="hljs-string">"https://api.groq.com/openai/v1/chat/completions"</span>,
headers=headers,
json=data
)
<span class="hljs-keyword">if</span> response.status_code == <span class="hljs-number">200</span>:
<span class="hljs-keyword">return</span> response.json()[<span class="hljs-string">"choices"</span>][<span class="hljs-number">0</span>][<span class="hljs-string">"message"</span>][<span class="hljs-string">"content"</span>]
<span class="hljs-keyword">else</span>:
<span class="hljs-keyword">return</span> <span class="hljs-string">f"Error: <span class="hljs-subst">{response.status_code}</span> - <span class="hljs-subst">{response.text}</span>"</span>
<span class="hljs-keyword">except</span> Exception <span class="hljs-keyword">as</span> e:
<span class="hljs-keyword">return</span> <span class="hljs-string">f"An error occurred: <span class="hljs-subst">{str(e)}</span>"</span>
<span class="hljs-class"><span class="hljs-keyword">class</span> <span class="hljs-title">WelcomeAgent</span>(<span class="hljs-params">BaseAgent</span>):</span>
<span class="hljs-function"><span class="hljs-keyword">def</span> <span class="hljs-title">__init__</span>(<span class="hljs-params">self</span>):</span>
super().__init__(
<span class="hljs-string">"WelcomeAgent"</span>,
<span class="hljs-string">"a welcome specialist who greets visitors and helps them navigate the portfolio website"</span>
)
<span class="hljs-function"><span class="hljs-keyword">def</span> <span class="hljs-title">greet</span>(<span class="hljs-params">self, visitor_type=None</span>):</span>
<span class="hljs-keyword">if</span> visitor_type == <span class="hljs-string">"employer"</span>:
<span class="hljs-keyword">return</span> self.get_response(<span class="hljs-string">"Generate a warm welcome message for an employer visiting a programmer's portfolio website. Suggest they check out the Projects and Career sections."</span>)
<span class="hljs-keyword">elif</span> visitor_type == <span class="hljs-string">"client"</span>:
<span class="hljs-keyword">return</span> self.get_response(<span class="hljs-string">"Generate a warm welcome message for a potential client visiting a programmer's portfolio website. Suggest they check out the Services section."</span>)
<span class="hljs-keyword">elif</span> visitor_type == <span class="hljs-string">"fellow_programmer"</span>:
<span class="hljs-keyword">return</span> self.get_response(<span class="hljs-string">"Generate a warm welcome message for a fellow programmer visiting a programmer's portfolio website. Suggest they check out the Projects and Research sections."</span>)
<span class="hljs-keyword">else</span>:
<span class="hljs-keyword">return</span> self.get_response(<span class="hljs-string">"Generate a general welcome message for a visitor to a programmer's portfolio website. Ask if they are an employer, client, or fellow programmer."</span>)
<span class="hljs-function"><span class="hljs-keyword">def</span> <span class="hljs-title">suggest_section</span>(<span class="hljs-params">self, interest</span>):</span>
<span class="hljs-keyword">return</span> self.get_response(<span class="hljs-string">f"A visitor to my portfolio website has expressed interest in <span class="hljs-subst">{interest}</span>. Suggest which section(s) of the website they should visit based on this interest."</span>)
<span class="hljs-class"><span class="hljs-keyword">class</span> <span class="hljs-title">ProjectAgent</span>(<span class="hljs-params">BaseAgent</span>):</span>
<span class="hljs-function"><span class="hljs-keyword">def</span> <span class="hljs-title">__init__</span>(<span class="hljs-params">self</span>):</span>
super().__init__(
<span class="hljs-string">"ProjectAgent"</span>,
<span class="hljs-string">"a project specialist who provides detailed information about the programmer's projects"</span>
)
<span class="hljs-function"><span class="hljs-keyword">def</span> <span class="hljs-title">get_project_list</span>(<span class="hljs-params">self</span>):</span>
<span class="hljs-keyword">return</span> self.get_response(<span class="hljs-string">"Generate a list of 3-5 impressive software development projects that could be in a programmer's portfolio. Include a brief description for each."</span>)
<span class="hljs-function"><span class="hljs-keyword">def</span> <span class="hljs-title">get_project_details</span>(<span class="hljs-params">self, project_id</span>):</span>
project_prompts = {
<span class="hljs-string">"project1"</span>: <span class="hljs-string">"Describe in detail an e-commerce platform project for a programmer's portfolio. Include technologies used, challenges overcome, and key features."</span>,
<span class="hljs-string">"project2"</span>: <span class="hljs-string">"Describe in detail a task management application project for a programmer's portfolio. Include technologies used, challenges overcome, and key features."</span>,
<span class="hljs-string">"project3"</span>: <span class="hljs-string">"Describe in detail a data visualization dashboard project for a programmer's portfolio. Include technologies used, challenges overcome, and key features."</span>
}
prompt = project_prompts.get(
project_id, <span class="hljs-string">f"Describe a project called <span class="hljs-subst">{project_id}</span> in detail."</span>)
<span class="hljs-keyword">return</span> self.get_response(prompt)
<span class="hljs-function"><span class="hljs-keyword">def</span> <span class="hljs-title">answer_technical_question</span>(<span class="hljs-params">self, project_id, question</span>):</span>
<span class="hljs-keyword">return</span> self.get_response(<span class="hljs-string">f"Answer this technical question about a project: '<span class="hljs-subst">{question}</span>'. The project is <span class="hljs-subst">{project_id}</span>."</span>)
This part of the code has your imports, set up, and some greetings for the AI agent.
Now for part two, add this code to the file underneath the first code you added:
<span class="hljs-class"><span class="hljs-keyword">class</span> <span class="hljs-title">CareerAgent</span>(<span class="hljs-params">BaseAgent</span>):</span>
<span class="hljs-function"><span class="hljs-keyword">def</span> <span class="hljs-title">__init__</span>(<span class="hljs-params">self</span>):</span>
super().__init__(
<span class="hljs-string">"CareerAgent"</span>,
<span class="hljs-string">"a career specialist who provides information about the programmer's skills and experience"</span>
)
<span class="hljs-function"><span class="hljs-keyword">def</span> <span class="hljs-title">get_skills_summary</span>(<span class="hljs-params">self</span>):</span>
<span class="hljs-keyword">return</span> self.get_response(<span class="hljs-string">"Generate a comprehensive summary of technical and professional skills for a full-stack developer's portfolio."</span>)
<span class="hljs-function"><span class="hljs-keyword">def</span> <span class="hljs-title">get_experience_summary</span>(<span class="hljs-params">self</span>):</span>
<span class="hljs-keyword">return</span> self.get_response(<span class="hljs-string">"Generate a summary of work experience for a full-stack developer with 5+ years of experience."</span>)
<span class="hljs-function"><span class="hljs-keyword">def</span> <span class="hljs-title">assess_job_fit</span>(<span class="hljs-params">self, job_description</span>):</span>
<span class="hljs-keyword">return</span> self.get_response(<span class="hljs-string">f"Assess how well a full-stack developer with 5+ years of experience would fit this job description: '<span class="hljs-subst">{job_description}</span>'. Highlight matching skills and experience."</span>)
<span class="hljs-class"><span class="hljs-keyword">class</span> <span class="hljs-title">ClientAgent</span>(<span class="hljs-params">BaseAgent</span>):</span>
<span class="hljs-function"><span class="hljs-keyword">def</span> <span class="hljs-title">__init__</span>(<span class="hljs-params">self</span>):</span>
super().__init__(
<span class="hljs-string">"ClientAgent"</span>,
<span class="hljs-string">"a client specialist who provides information about services, pricing, and the client engagement process"</span>
)
<span class="hljs-function"><span class="hljs-keyword">def</span> <span class="hljs-title">get_services_overview</span>(<span class="hljs-params">self</span>):</span>
<span class="hljs-keyword">return</span> self.get_response(<span class="hljs-string">"Generate an overview of services that a freelance full-stack developer might offer to clients."</span>)
<span class="hljs-function"><span class="hljs-keyword">def</span> <span class="hljs-title">get_service_details</span>(<span class="hljs-params">self, service_type</span>):</span>
service_prompts = {
<span class="hljs-string">"web_development"</span>: <span class="hljs-string">"Describe web development services offered by a freelance full-stack developer, including technologies, pricing range, and typical timeline."</span>,
<span class="hljs-string">"mobile_development"</span>: <span class="hljs-string">"Describe mobile app development services offered by a freelance full-stack developer, including technologies, pricing range, and typical timeline."</span>,
<span class="hljs-string">"consulting"</span>: <span class="hljs-string">"Describe technical consulting services offered by a freelance full-stack developer, including areas of expertise, hourly rate range, and engagement model."</span>
}
prompt = service_prompts.get(
service_type, <span class="hljs-string">f"Describe <span class="hljs-subst">{service_type}</span> services in detail."</span>)
<span class="hljs-keyword">return</span> self.get_response(prompt)
<span class="hljs-function"><span class="hljs-keyword">def</span> <span class="hljs-title">explain_process</span>(<span class="hljs-params">self</span>):</span>
<span class="hljs-keyword">return</span> self.get_response(<span class="hljs-string">"Explain the client engagement process for a freelance full-stack developer, from initial consultation to project delivery."</span>)
<span class="hljs-function"><span class="hljs-keyword">def</span> <span class="hljs-title">generate_proposal</span>(<span class="hljs-params">self, project_description</span>):</span>
<span class="hljs-keyword">return</span> self.get_response(<span class="hljs-string">f"Generate a project proposal for this client request: '<span class="hljs-subst">{project_description}</span>'. Include estimated timeline, cost range, and approach."</span>)
<span class="hljs-class"><span class="hljs-keyword">class</span> <span class="hljs-title">ResearchAgent</span>(<span class="hljs-params">BaseAgent</span>):</span>
<span class="hljs-function"><span class="hljs-keyword">def</span> <span class="hljs-title">__init__</span>(<span class="hljs-params">self</span>):</span>
super().__init__(
<span class="hljs-string">"ResearchAgent"</span>,
<span class="hljs-string">"a research specialist who provides information about technologies, trends, and industry news"</span>
)
<span class="hljs-function"><span class="hljs-keyword">def</span> <span class="hljs-title">search_web</span>(<span class="hljs-params">self, query</span>):</span>
<span class="hljs-keyword">return</span> self.get_response(<span class="hljs-string">f"Provide information about '<span class="hljs-subst">{query}</span>' as if you've just searched the web for the latest information. Include key points and insights."</span>)
<span class="hljs-function"><span class="hljs-keyword">def</span> <span class="hljs-title">compare_technologies</span>(<span class="hljs-params">self, tech1, tech2</span>):</span>
<span class="hljs-keyword">return</span> self.get_response(<span class="hljs-string">f"Compare <span class="hljs-subst">{tech1}</span> vs <span class="hljs-subst">{tech2}</span> in terms of features, performance, use cases, community support, and future prospects."</span>)
<span class="hljs-function"><span class="hljs-keyword">def</span> <span class="hljs-title">get_industry_trends</span>(<span class="hljs-params">self</span>):</span>
<span class="hljs-keyword">return</span> self.get_response(<span class="hljs-string">"Describe current trends in software development and technology that are important for developers to be aware of."</span>)
welcome_agent = WelcomeAgent()
project_agent = ProjectAgent()
career_agent = CareerAgent()
client_agent = ClientAgent()
research_agent = ResearchAgent()
<span class="hljs-meta">@app.route('/static/images/default_avatar.png')</span>
<span class="hljs-meta">@app.route('/static/images/default_project.jpg')</span>
<span class="hljs-function"><span class="hljs-keyword">def</span> <span class="hljs-title">block_default_images</span>():</span>
response = app.make_response(
<span class="hljs-string">b'GIF89ax01x00x01x00x80x00x00xffxffxffx00x00x00!xf9x04x01x00x00x00x00,x00x00x00x00x01x00x01x00x00x02x02Dx01x00;'</span>)
response.headers[<span class="hljs-string">'Content-Type'</span>] = <span class="hljs-string">'image/gif'</span>
response.headers[<span class="hljs-string">'Cache-Control'</span>] = <span class="hljs-string">'public, max-age=31536000'</span>
response.headers[<span class="hljs-string">'Expires'</span>] = <span class="hljs-string">'Thu, 31 Dec 2037 23:59:59 GMT'</span>
<span class="hljs-keyword">return</span> response
<span class="hljs-meta">@app.route('/api/welcome', methods=['POST'])</span>
<span class="hljs-function"><span class="hljs-keyword">def</span> <span class="hljs-title">welcome_agent_endpoint</span>():</span>
data = request.json
message = data.get(<span class="hljs-string">'message'</span>, <span class="hljs-string">''</span>)
visitor_type = <span class="hljs-literal">None</span>
<span class="hljs-keyword">if</span> <span class="hljs-string">'employer'</span> <span class="hljs-keyword">in</span> message.lower():
visitor_type = <span class="hljs-string">'employer'</span>
<span class="hljs-keyword">elif</span> <span class="hljs-string">'client'</span> <span class="hljs-keyword">in</span> message.lower():
visitor_type = <span class="hljs-string">'client'</span>
<span class="hljs-keyword">elif</span> <span class="hljs-string">'programmer'</span> <span class="hljs-keyword">in</span> message.lower() <span class="hljs-keyword">or</span> <span class="hljs-string">'developer'</span> <span class="hljs-keyword">in</span> message.lower():
visitor_type = <span class="hljs-string">'fellow_programmer'</span>
<span class="hljs-keyword">if</span> <span class="hljs-string">'interest'</span> <span class="hljs-keyword">in</span> message.lower() <span class="hljs-keyword">or</span> <span class="hljs-string">'looking for'</span> <span class="hljs-keyword">in</span> message.lower():
interest = message.replace(<span class="hljs-string">'interest'</span>, <span class="hljs-string">''</span>).replace(
<span class="hljs-string">'looking for'</span>, <span class="hljs-string">''</span>).strip()
response = welcome_agent.suggest_section(interest)
<span class="hljs-keyword">else</span>:
response = welcome_agent.greet(visitor_type)
<span class="hljs-keyword">return</span> jsonify({<span class="hljs-string">'response'</span>: response})
In this part of your codebase, you have more AI responses and a welcome API route.
Lastly, complete the code by adding this final piece at the end:
<span class="hljs-meta">@app.route('/api/project', methods=['POST'])</span>
<span class="hljs-function"><span class="hljs-keyword">def</span> <span class="hljs-title">project_agent_endpoint</span>():</span>
data = request.json
message = data.get(<span class="hljs-string">'message'</span>, <span class="hljs-string">''</span>)
project_id = <span class="hljs-literal">None</span>
<span class="hljs-keyword">if</span> <span class="hljs-string">'e-commerce'</span> <span class="hljs-keyword">in</span> message.lower() <span class="hljs-keyword">or</span> <span class="hljs-string">'ecommerce'</span> <span class="hljs-keyword">in</span> message.lower():
project_id = <span class="hljs-string">'project1'</span>
<span class="hljs-keyword">elif</span> <span class="hljs-string">'task'</span> <span class="hljs-keyword">in</span> message.lower() <span class="hljs-keyword">or</span> <span class="hljs-string">'management'</span> <span class="hljs-keyword">in</span> message.lower():
project_id = <span class="hljs-string">'project2'</span>
<span class="hljs-keyword">elif</span> <span class="hljs-string">'data'</span> <span class="hljs-keyword">in</span> message.lower() <span class="hljs-keyword">or</span> <span class="hljs-string">'visualization'</span> <span class="hljs-keyword">in</span> message.lower() <span class="hljs-keyword">or</span> <span class="hljs-string">'dashboard'</span> <span class="hljs-keyword">in</span> message.lower():
project_id = <span class="hljs-string">'project3'</span>
<span class="hljs-keyword">if</span> project_id <span class="hljs-keyword">and</span> (<span class="hljs-string">'tell me more'</span> <span class="hljs-keyword">in</span> message.lower() <span class="hljs-keyword">or</span> <span class="hljs-string">'details'</span> <span class="hljs-keyword">in</span> message.lower()):
response = project_agent.get_project_details(project_id)
<span class="hljs-keyword">elif</span> <span class="hljs-string">'list'</span> <span class="hljs-keyword">in</span> message.lower() <span class="hljs-keyword">or</span> <span class="hljs-string">'all projects'</span> <span class="hljs-keyword">in</span> message.lower():
response = project_agent.get_project_list()
<span class="hljs-keyword">elif</span> project_id:
response = project_agent.answer_technical_question(project_id, message)
<span class="hljs-keyword">else</span>:
response = project_agent.get_response(
<span class="hljs-string">f"The user asked: '<span class="hljs-subst">{message}</span>'. Respond as if you are a project specialist for a portfolio website. "</span>
<span class="hljs-string">"If they're asking about a specific project, suggest they mention one of the projects: "</span>
<span class="hljs-string">"E-commerce Platform, Task Management App, or Data Visualization Dashboard."</span>
)
<span class="hljs-keyword">return</span> jsonify({<span class="hljs-string">'response'</span>: response})
<span class="hljs-meta">@app.route('/api/career', methods=['POST'])</span>
<span class="hljs-function"><span class="hljs-keyword">def</span> <span class="hljs-title">career_agent_endpoint</span>():</span>
data = request.json
message = data.get(<span class="hljs-string">'message'</span>, <span class="hljs-string">''</span>)
<span class="hljs-keyword">if</span> <span class="hljs-string">'skills'</span> <span class="hljs-keyword">in</span> message.lower():
response = career_agent.get_skills_summary()
<span class="hljs-keyword">elif</span> <span class="hljs-string">'experience'</span> <span class="hljs-keyword">in</span> message.lower() <span class="hljs-keyword">or</span> <span class="hljs-string">'work history'</span> <span class="hljs-keyword">in</span> message.lower():
response = career_agent.get_experience_summary()
<span class="hljs-keyword">elif</span> <span class="hljs-string">'job'</span> <span class="hljs-keyword">in</span> message.lower() <span class="hljs-keyword">or</span> <span class="hljs-string">'position'</span> <span class="hljs-keyword">in</span> message.lower() <span class="hljs-keyword">or</span> <span class="hljs-string">'role'</span> <span class="hljs-keyword">in</span> message.lower():
response = career_agent.assess_job_fit(message)
<span class="hljs-keyword">else</span>:
response = career_agent.get_response(
<span class="hljs-string">f"The user asked: '<span class="hljs-subst">{message}</span>'. Respond as if you are a career specialist for a portfolio website. "</span>
<span class="hljs-string">"Suggest they ask about skills, experience, or job fit assessment."</span>
)
<span class="hljs-keyword">return</span> jsonify({<span class="hljs-string">'response'</span>: response})
<span class="hljs-meta">@app.route('/api/client', methods=['POST'])</span>
<span class="hljs-function"><span class="hljs-keyword">def</span> <span class="hljs-title">client_agent_endpoint</span>():</span>
data = request.json
message = data.get(<span class="hljs-string">'message'</span>, <span class="hljs-string">''</span>)
<span class="hljs-keyword">if</span> <span class="hljs-string">'services'</span> <span class="hljs-keyword">in</span> message.lower() <span class="hljs-keyword">or</span> <span class="hljs-string">'offerings'</span> <span class="hljs-keyword">in</span> message.lower():
response = client_agent.get_services_overview()
<span class="hljs-keyword">elif</span> <span class="hljs-string">'web'</span> <span class="hljs-keyword">in</span> message.lower() <span class="hljs-keyword">and</span> <span class="hljs-string">'development'</span> <span class="hljs-keyword">in</span> message.lower():
response = client_agent.get_service_details(<span class="hljs-string">'web_development'</span>)
<span class="hljs-keyword">elif</span> <span class="hljs-string">'mobile'</span> <span class="hljs-keyword">in</span> message.lower() <span class="hljs-keyword">and</span> <span class="hljs-string">'development'</span> <span class="hljs-keyword">in</span> message.lower():
response = client_agent.get_service_details(<span class="hljs-string">'mobile_development'</span>)
<span class="hljs-keyword">elif</span> <span class="hljs-string">'consulting'</span> <span class="hljs-keyword">in</span> message.lower() <span class="hljs-keyword">or</span> <span class="hljs-string">'technical consulting'</span> <span class="hljs-keyword">in</span> message.lower():
response = client_agent.get_service_details(<span class="hljs-string">'consulting'</span>)
<span class="hljs-keyword">elif</span> <span class="hljs-string">'process'</span> <span class="hljs-keyword">in</span> message.lower() <span class="hljs-keyword">or</span> <span class="hljs-string">'how does it work'</span> <span class="hljs-keyword">in</span> message.lower():
response = client_agent.explain_process()
<span class="hljs-keyword">elif</span> <span class="hljs-string">'proposal'</span> <span class="hljs-keyword">in</span> message.lower() <span class="hljs-keyword">or</span> <span class="hljs-string">'quote'</span> <span class="hljs-keyword">in</span> message.lower() <span class="hljs-keyword">or</span> <span class="hljs-string">'estimate'</span> <span class="hljs-keyword">in</span> message.lower():
response = client_agent.generate_proposal(message)
<span class="hljs-keyword">else</span>:
response = client_agent.get_response(
<span class="hljs-string">f"The user asked: '<span class="hljs-subst">{message}</span>'. Respond as if you are a client specialist for a portfolio website. "</span>
<span class="hljs-string">"Suggest they ask about services, the client engagement process, or request a proposal."</span>
)
<span class="hljs-keyword">return</span> jsonify({<span class="hljs-string">'response'</span>: response})
<span class="hljs-meta">@app.route('/api/research', methods=['POST'])</span>
<span class="hljs-function"><span class="hljs-keyword">def</span> <span class="hljs-title">research_agent_endpoint</span>():</span>
data = request.json
message = data.get(<span class="hljs-string">'message'</span>, <span class="hljs-string">''</span>)
<span class="hljs-keyword">if</span> <span class="hljs-string">'compare'</span> <span class="hljs-keyword">in</span> message.lower() <span class="hljs-keyword">and</span> (<span class="hljs-string">'vs'</span> <span class="hljs-keyword">in</span> message.lower() <span class="hljs-keyword">or</span> <span class="hljs-string">'versus'</span> <span class="hljs-keyword">in</span> message.lower()):
tech_parts = message.lower().replace(<span class="hljs-string">'compare'</span>, <span class="hljs-string">''</span>).replace(
<span class="hljs-string">'vs'</span>, <span class="hljs-string">' '</span>).replace(<span class="hljs-string">'versus'</span>, <span class="hljs-string">' '</span>).split()
tech1 = tech_parts[<span class="hljs-number">0</span>] <span class="hljs-keyword">if</span> len(tech_parts) > <span class="hljs-number">0</span> <span class="hljs-keyword">else</span> <span class="hljs-string">''</span>
tech2 = tech_parts[<span class="hljs-number">-1</span>] <span class="hljs-keyword">if</span> len(tech_parts) > <span class="hljs-number">1</span> <span class="hljs-keyword">else</span> <span class="hljs-string">''</span>
response = research_agent.compare_technologies(tech1, tech2)
<span class="hljs-keyword">elif</span> <span class="hljs-string">'trends'</span> <span class="hljs-keyword">in</span> message.lower() <span class="hljs-keyword">or</span> <span class="hljs-string">'industry'</span> <span class="hljs-keyword">in</span> message.lower():
response = research_agent.get_industry_trends()
<span class="hljs-keyword">else</span>:
response = research_agent.search_web(message)
<span class="hljs-keyword">return</span> jsonify({<span class="hljs-string">'response'</span>: response})
<span class="hljs-keyword">if</span> __name__ == <span class="hljs-string">'__main__'</span>:
app.config[<span class="hljs-string">'SEND_FILE_MAX_AGE_DEFAULT'</span>] = <span class="hljs-number">0</span>
app.config[<span class="hljs-string">'TEMPLATES_AUTO_RELOAD'</span>] = <span class="hljs-literal">True</span> <span class="hljs-comment"># Ensure templates reload</span>
<span class="hljs-meta"> @app.after_request</span>
<span class="hljs-function"><span class="hljs-keyword">def</span> <span class="hljs-title">add_header</span>(<span class="hljs-params">response</span>):</span>
response.headers[<span class="hljs-string">'Cache-Control'</span>] = <span class="hljs-string">'no-store, no-cache, must-revalidate, max-age=0'</span>
response.headers[<span class="hljs-string">'Pragma'</span>] = <span class="hljs-string">'no-cache'</span>
response.headers[<span class="hljs-string">'Expires'</span>] = <span class="hljs-string">'0'</span>
<span class="hljs-keyword">return</span> response
app.run(host=<span class="hljs-string">'0.0.0.0'</span>, port=<span class="hljs-number">5001</span>, debug=<span class="hljs-literal">True</span>,
use_reloader=<span class="hljs-literal">False</span>, threaded=<span class="hljs-literal">True</span>)
Okay, if your file has errors, they’re probably caused by the Python indentation. Hopefully, the formatting will not make them too difficult to fix.
The file is now complete, and you’ve created the rest of your AI API routes.
Running Our Python Backend
All that’s left is to run your Flask server and get the backend up and running. You can do that with this run script inside the venv folder:
python3 main.py
Your backend should now be running on http://127.0.0.1:5001/. If you go to the page you will see an error like this:
Not Found
The requested URL was not found on the server. If you entered the URL manually please check your spelling and try again.
This is expected, because if you have checked the codebase, you’ll realise that there are no GET routes, only POST routes. To see them working, you need to use an HTTP client like Postman. Another option is to create some curl commands that send a POST request, which you can run from your terminal. Let’s use curl because there is less setup. You’ll need to copy and paste the commands.
Each POST request will use exactly one API call on Groq Cloud for your API Key which you can view here https://console.groq.com/keys. Remember that it’s free to use but there are usage limits which you can read about in their documentation on Rate Limits.
I have provided some sample curl commands below – just copy and paste them into your terminal and hit enter, and you should see the response message:
1. Testing the Welcome Agent Endpoint
curl -X POST http://localhost:5001/api/welcome
-H "Content-Type: application/json"
-d '{"message": "I am an employer looking for a skilled developer"}'
2. Testing the Project Agent Endpoint
curl -X POST http://localhost:5001/api/project
-H "Content-Type: application/json"
-d '{"message": "Tell me more about the e-commerce project"}'
3. Testing the Career Agent Endpoint
curl -X POST http://localhost:5001/api/career
-H "Content-Type: application/json"
-d '{"message": "What skills do you have?"}'
4. Testing the Client Agent Endpoint
curl -X POST http://localhost:5001/api/client
-H "Content-Type: application/json"
-d '{"message": "What services do you offer?"}'
5. Testing the Research Agent Endpoint
curl -X POST http://localhost:5001/api/research
-H "Content-Type: application/json"
-d '{"message": "What are the current trends in web development?"}'
Building Our React Frontend
We have reached halfway point, and all that’s left is to build your front end. We’ll build the front end using Vite, and the website will have six pages. Make sure that you are now inside the root folder for the ai-agent-app project. You can leave the Python server running because your front end is going to connect to the API routes you created.
Now, run the commands below to setup your React project using Vite, Tailwind CSS, react-router and Axios, which we need for page routing and fetch requests:
npm create vite@latest frontend -- --template react
cd frontend
npm install -D tailwindcss@3 postcss autoprefixer react-router axios
npx tailwindcss init -p
npm install
Great, now with those packages installed and our dependencies set up, we are almost ready to start on the codebase. But before that, we need to run one more script, which is going to create all of the files and folders for our project. It’s much faster than doing them all manually.
Run this command inside the frontend folder:
mkdir -p src/components src/pages
touch src/style.css src/components/{Chat,Footer,Layout,Navbar}.jsx
touch src/pages/{Career,Contact,Home,Projects,Research,Services}.jsx
Our React frontend should now have a project structure like the example shown below:

We are now ready to start writing some code.
Up first is the tailwind.config.js file. This is the only configuration file you’ll need to work on, as the others already have the configuration we need. Replace all of the code in the file with the code below:
<span class="hljs-comment">/** <span class="hljs-doctag">@type <span class="hljs-type">{import('tailwindcss').Config}</span> </span>*/</span>
<span class="hljs-keyword">export</span> <span class="hljs-keyword">default</span> {
<span class="hljs-attr">content</span>: [<span class="hljs-string">'./index.html'</span>, <span class="hljs-string">'./src/**/*.{js,ts,jsx,tsx}'</span>],
<span class="hljs-attr">theme</span>: {
<span class="hljs-attr">extend</span>: {},
},
<span class="hljs-attr">plugins</span>: [],
};
All this code does is add the paths to all of your template files.
Ok, next, you are going to work on your styles and Tailwind CSS. There are three CSS files to work on: App.css, index.css, and style.css.
First up is the App.css file. Replace all of the code with this code here:
<span class="hljs-selector-id">#root</span> {
<span class="hljs-attribute">max-width</span>: <span class="hljs-number">100%</span>;
<span class="hljs-attribute">margin</span>: <span class="hljs-number">0</span>;
<span class="hljs-attribute">padding</span>: <span class="hljs-number">0</span>;
<span class="hljs-attribute">text-align</span>: left;
<span class="hljs-attribute">display</span>: flex;
<span class="hljs-attribute">flex-direction</span>: column;
<span class="hljs-attribute">min-height</span>: <span class="hljs-number">100vh</span>;
}
<span class="hljs-selector-tag">main</span> {
<span class="hljs-attribute">flex</span>: <span class="hljs-number">1</span>;
}
We just have some basic layout styles here for root and main.
Next is the index.css file. Below is the code you’ll need, so replace everything in the file with it:
<span class="hljs-keyword">@tailwind</span> base;
<span class="hljs-keyword">@tailwind</span> components;
<span class="hljs-keyword">@tailwind</span> utilities;
<span class="hljs-selector-pseudo">:root</span> {
<span class="hljs-attribute">font-family</span>: system-ui, Avenir, Helvetica, Arial, sans-serif;
<span class="hljs-attribute">font-synthesis</span>: none;
<span class="hljs-attribute">text-rendering</span>: optimizeLegibility;
<span class="hljs-attribute">-webkit-font-smoothing</span>: antialiased;
<span class="hljs-attribute">-moz-osx-font-smoothing</span>: grayscale;
}
<span class="hljs-keyword">@layer</span> components {
<span class="hljs-selector-class">.chat-container</span> {
@apply w-full h-96 flex flex-col;
}
<span class="hljs-selector-class">.chat-messages</span> {
@apply flex-1 overflow-y-auto p-4;
}
<span class="hljs-selector-class">.message</span> {
@apply flex mb-4;
}
<span class="hljs-selector-class">.user-message</span> {
@apply justify-end;
}
<span class="hljs-selector-class">.agent-message</span> {
@apply justify-start;
}
<span class="hljs-selector-class">.message-avatar</span> {
@apply flex-shrink-0 mr-2;
}
<span class="hljs-selector-class">.avatar-placeholder</span> {
@apply w-10 h-10 rounded-full bg-blue-500 text-white flex items-center justify-center font-bold;
}
<span class="hljs-selector-class">.message-content</span> {
@apply p-3 rounded-lg max-w-xs <span class="hljs-attribute">sm</span>:max-w-sm md:max-w-md;
}
<span class="hljs-selector-class">.user-message</span> <span class="hljs-selector-class">.message-content</span> {
@apply bg-blue-500 text-white;
}
<span class="hljs-selector-class">.agent-message</span> <span class="hljs-selector-class">.message-content</span> {
@apply bg-gray-200 text-gray-800;
}
<span class="hljs-selector-class">.chat-input-container</span> {
@apply p-4 border-t border-gray-200;
}
<span class="hljs-selector-class">.chat-input-group</span> {
@apply flex;
}
<span class="hljs-selector-class">.chat-input</span> {
@apply flex-1 border border-gray-300 rounded-l-lg p-2 <span class="hljs-attribute">focus</span>:outline-none focus:ring-<span class="hljs-number">2</span> focus:ring-blue-<span class="hljs-number">500</span>;
}
<span class="hljs-selector-class">.chat-send-button</span> {
@apply bg-blue-500 text-white px-4 py-2 rounded-r-lg <span class="hljs-attribute">hover</span>:bg-blue-<span class="hljs-number">600</span> focus:outline-none focus:ring-<span class="hljs-number">2</span> focus:ring-blue-<span class="hljs-number">500</span>;
}
<span class="hljs-selector-class">.loading-dots</span><span class="hljs-selector-pseudo">:after</span> {
@apply content-['...'] animate-pulse;
}
<span class="hljs-selector-class">.project-image-placeholder</span> {
@apply h-48 bg-gray-300 flex items-center justify-center text-gray-600 font-semibold;
}
<span class="hljs-selector-class">.agent-avatar-placeholder</span> {
@apply w-16 h-16 rounded-full bg-blue-500 text-white flex items-center justify-center font-bold mx-auto;
}
}
All of these styles relate to your Tailwind CSS setup throughout your project.
Just one file remains for the CSS and it’s the style.css file. This is a big file, so I will split the code into two parts – just copy and paste them into the file.
Here is the first part:
<span class="hljs-comment">/* Main Styles */</span>
<span class="hljs-selector-tag">body</span> {
<span class="hljs-attribute">font-family</span>: <span class="hljs-string">'Inter'</span>, -apple-system, BlinkMacSystemFont, <span class="hljs-string">'Segoe UI'</span>, Roboto, Oxygen,
Ubuntu, Cantarell, <span class="hljs-string">'Open Sans'</span>, <span class="hljs-string">'Helvetica Neue'</span>, sans-serif;
<span class="hljs-attribute">color</span>: <span class="hljs-number">#333</span>;
<span class="hljs-attribute">background-color</span>: <span class="hljs-number">#f8f9fa</span>;
}
<span class="hljs-comment">/* Layout Styles */</span>
<span class="hljs-selector-id">#root</span> {
<span class="hljs-attribute">max-width</span>: <span class="hljs-number">100%</span>;
<span class="hljs-attribute">margin</span>: <span class="hljs-number">0</span>;
<span class="hljs-attribute">padding</span>: <span class="hljs-number">0</span>;
<span class="hljs-attribute">text-align</span>: left;
<span class="hljs-attribute">display</span>: flex;
<span class="hljs-attribute">flex-direction</span>: column;
<span class="hljs-attribute">min-height</span>: <span class="hljs-number">100vh</span>;
}
<span class="hljs-selector-tag">main</span> {
<span class="hljs-attribute">flex</span>: <span class="hljs-number">1</span>;
}
<span class="hljs-selector-tag">h1</span>,
<span class="hljs-selector-tag">h2</span>,
<span class="hljs-selector-tag">h3</span>,
<span class="hljs-selector-tag">h4</span>,
<span class="hljs-selector-tag">h5</span>,
<span class="hljs-selector-tag">h6</span> {
<span class="hljs-attribute">font-weight</span>: <span class="hljs-number">600</span>;
}
<span class="hljs-selector-tag">footer</span> {
<span class="hljs-attribute">margin-top</span>: auto;
}
<span class="hljs-comment">/* Navbar Styles */</span>
<span class="hljs-selector-class">.navbar</span> {
<span class="hljs-attribute">box-shadow</span>: <span class="hljs-number">0</span> <span class="hljs-number">2px</span> <span class="hljs-number">4px</span> <span class="hljs-built_in">rgba</span>(<span class="hljs-number">0</span>, <span class="hljs-number">0</span>, <span class="hljs-number">0</span>, <span class="hljs-number">0.1</span>);
}
<span class="hljs-selector-class">.navbar-brand</span> {
<span class="hljs-attribute">font-weight</span>: <span class="hljs-number">700</span>;
}
<span class="hljs-selector-class">.navbar</span> <span class="hljs-selector-class">.container</span> {
<span class="hljs-attribute">max-width</span>: <span class="hljs-number">1320px</span>;
}
<span class="hljs-comment">/* Card Styles */</span>
<span class="hljs-selector-class">.card</span> {
<span class="hljs-attribute">border</span>: none;
<span class="hljs-attribute">border-radius</span>: <span class="hljs-number">0.5rem</span>;
<span class="hljs-attribute">transition</span>: transform <span class="hljs-number">0.3s</span> ease, box-shadow <span class="hljs-number">0.3s</span> ease;
<span class="hljs-attribute">margin-bottom</span>: <span class="hljs-number">1rem</span>;
<span class="hljs-attribute">padding</span>: <span class="hljs-number">2em</span>;
}
<span class="hljs-selector-class">.card</span><span class="hljs-selector-pseudo">:hover</span> {
<span class="hljs-attribute">transform</span>: <span class="hljs-built_in">translateY</span>(-<span class="hljs-number">5px</span>);
<span class="hljs-attribute">box-shadow</span>: <span class="hljs-number">0</span> <span class="hljs-number">10px</span> <span class="hljs-number">20px</span> <span class="hljs-built_in">rgba</span>(<span class="hljs-number">0</span>, <span class="hljs-number">0</span>, <span class="hljs-number">0</span>, <span class="hljs-number">0.1</span>);
}
<span class="hljs-comment">/* Agent Styles */</span>
<span class="hljs-selector-class">.agent-avatar-placeholder</span> {
<span class="hljs-attribute">width</span>: <span class="hljs-number">80px</span>;
<span class="hljs-attribute">height</span>: <span class="hljs-number">80px</span>;
<span class="hljs-attribute">border-radius</span>: <span class="hljs-number">50%</span>;
<span class="hljs-attribute">background-color</span>: <span class="hljs-number">#6c757d</span>;
<span class="hljs-attribute">color</span>: white;
<span class="hljs-attribute">display</span>: flex;
<span class="hljs-attribute">align-items</span>: center;
<span class="hljs-attribute">justify-content</span>: center;
<span class="hljs-attribute">font-size</span>: <span class="hljs-number">24px</span>;
<span class="hljs-attribute">font-weight</span>: bold;
<span class="hljs-attribute">margin</span>: <span class="hljs-number">0</span> auto;
<span class="hljs-attribute">border</span>: <span class="hljs-number">3px</span> solid <span class="hljs-number">#fff</span>;
<span class="hljs-attribute">box-shadow</span>: <span class="hljs-number">0</span> <span class="hljs-number">2px</span> <span class="hljs-number">4px</span> <span class="hljs-built_in">rgba</span>(<span class="hljs-number">0</span>, <span class="hljs-number">0</span>, <span class="hljs-number">0</span>, <span class="hljs-number">0.1</span>);
}
<span class="hljs-selector-class">.avatar-placeholder</span> {
<span class="hljs-attribute">width</span>: <span class="hljs-number">40px</span>;
<span class="hljs-attribute">height</span>: <span class="hljs-number">40px</span>;
<span class="hljs-attribute">border-radius</span>: <span class="hljs-number">50%</span>;
<span class="hljs-attribute">background-color</span>: <span class="hljs-number">#6c757d</span>;
<span class="hljs-attribute">color</span>: white;
<span class="hljs-attribute">display</span>: flex;
<span class="hljs-attribute">align-items</span>: center;
<span class="hljs-attribute">justify-content</span>: center;
<span class="hljs-attribute">font-size</span>: <span class="hljs-number">16px</span>;
<span class="hljs-attribute">font-weight</span>: bold;
}
<span class="hljs-comment">/* Chat Container Styles */</span>
<span class="hljs-selector-class">.chat-container</span> {
<span class="hljs-attribute">display</span>: flex;
<span class="hljs-attribute">flex-direction</span>: column;
<span class="hljs-attribute">height</span>: <span class="hljs-number">400px</span>;
<span class="hljs-attribute">border</span>: <span class="hljs-number">1px</span> solid <span class="hljs-number">#dee2e6</span>;
<span class="hljs-attribute">border-radius</span>: <span class="hljs-number">0.25rem</span>;
<span class="hljs-attribute">overflow</span>: hidden;
}
<span class="hljs-selector-class">.chat-messages</span> {
<span class="hljs-attribute">flex</span>: <span class="hljs-number">1</span>;
<span class="hljs-attribute">overflow-y</span>: auto;
<span class="hljs-attribute">padding</span>: <span class="hljs-number">1rem</span>;
<span class="hljs-attribute">background-color</span>: <span class="hljs-number">#f8f9fa</span>;
}
And here is the second part:
<span class="hljs-selector-class">.chat-input-container</span> {
<span class="hljs-attribute">padding</span>: <span class="hljs-number">0.5rem</span>;
<span class="hljs-attribute">background-color</span>: <span class="hljs-number">#fff</span>;
<span class="hljs-attribute">border-top</span>: <span class="hljs-number">1px</span> solid <span class="hljs-number">#dee2e6</span>;
}
<span class="hljs-selector-class">.chat-input-group</span> {
<span class="hljs-attribute">display</span>: flex;
}
<span class="hljs-selector-class">.chat-input</span> {
<span class="hljs-attribute">flex</span>: <span class="hljs-number">1</span>;
<span class="hljs-attribute">margin-right</span>: <span class="hljs-number">0.5rem</span>;
<span class="hljs-attribute">border</span>: <span class="hljs-number">1px</span> solid <span class="hljs-number">#dee2e6</span>;
<span class="hljs-attribute">border-radius</span>: <span class="hljs-number">0.25rem</span>;
<span class="hljs-attribute">padding</span>: <span class="hljs-number">0.5rem</span>;
}
<span class="hljs-selector-class">.chat-send-button</span> {
<span class="hljs-attribute">background-color</span>: <span class="hljs-number">#007bff</span>;
<span class="hljs-attribute">color</span>: white;
<span class="hljs-attribute">border</span>: none;
<span class="hljs-attribute">border-radius</span>: <span class="hljs-number">0.25rem</span>;
<span class="hljs-attribute">padding</span>: <span class="hljs-number">0.5rem</span> <span class="hljs-number">1rem</span>;
<span class="hljs-attribute">cursor</span>: pointer;
}
<span class="hljs-selector-class">.chat-send-button</span><span class="hljs-selector-pseudo">:hover</span> {
<span class="hljs-attribute">background-color</span>: <span class="hljs-number">#0069d9</span>;
}
<span class="hljs-comment">/* Message Styles */</span>
<span class="hljs-selector-class">.message</span> {
<span class="hljs-attribute">margin-bottom</span>: <span class="hljs-number">1rem</span>;
<span class="hljs-attribute">max-width</span>: <span class="hljs-number">80%</span>;
}
<span class="hljs-selector-class">.user-message</span> {
<span class="hljs-attribute">margin-left</span>: auto;
<span class="hljs-attribute">text-align</span>: right;
}
<span class="hljs-selector-class">.agent-message</span> {
<span class="hljs-attribute">display</span>: flex;
<span class="hljs-attribute">align-items</span>: flex-start;
}
<span class="hljs-selector-class">.message-avatar</span> {
<span class="hljs-attribute">margin-right</span>: <span class="hljs-number">0.5rem</span>;
}
<span class="hljs-selector-class">.message-content</span> {
<span class="hljs-attribute">background-color</span>: <span class="hljs-number">#fff</span>;
<span class="hljs-attribute">padding</span>: <span class="hljs-number">0.75rem</span>;
<span class="hljs-attribute">border-radius</span>: <span class="hljs-number">0.5rem</span>;
<span class="hljs-attribute">box-shadow</span>: <span class="hljs-number">0</span> <span class="hljs-number">1px</span> <span class="hljs-number">2px</span> <span class="hljs-built_in">rgba</span>(<span class="hljs-number">0</span>, <span class="hljs-number">0</span>, <span class="hljs-number">0</span>, <span class="hljs-number">0.05</span>);
}
<span class="hljs-selector-class">.user-message</span> <span class="hljs-selector-class">.message-content</span> {
<span class="hljs-attribute">background-color</span>: <span class="hljs-number">#007bff</span>;
<span class="hljs-attribute">color</span>: <span class="hljs-number">#fff</span>;
}
<span class="hljs-selector-class">.agent-message</span> <span class="hljs-selector-class">.message-content</span> {
<span class="hljs-attribute">background-color</span>: <span class="hljs-number">#fff</span>;
}
<span class="hljs-comment">/* Loading Animation */</span>
<span class="hljs-selector-class">.loading-dots</span><span class="hljs-selector-pseudo">:after</span> {
<span class="hljs-attribute">content</span>: <span class="hljs-string">'.'</span>;
<span class="hljs-attribute">animation</span>: dots <span class="hljs-number">1.5s</span> <span class="hljs-built_in">steps</span>(<span class="hljs-number">5</span>, end) infinite;
}
<span class="hljs-keyword">@keyframes</span> dots {
0%,
20% {
<span class="hljs-attribute">content</span>: <span class="hljs-string">'.'</span>;
}
40% {
<span class="hljs-attribute">content</span>: <span class="hljs-string">'..'</span>;
}
60% {
<span class="hljs-attribute">content</span>: <span class="hljs-string">'...'</span>;
}
80%,
100% {
<span class="hljs-attribute">content</span>: <span class="hljs-string">''</span>;
}
}
This code has the main styles for the layout of the website’s content. That takes care of the styling. We just have the components and pages left, and then you can run your app. Before we start on those folders, let’s quickly do the App.jsx and main.jsx files in the src folder.
So, add this code to the App.jsx file:
<span class="hljs-keyword">import</span> { BrowserRouter <span class="hljs-keyword">as</span> Router, Routes, Route } <span class="hljs-keyword">from</span> <span class="hljs-string">'react-router'</span>;
<span class="hljs-keyword">import</span> Layout <span class="hljs-keyword">from</span> <span class="hljs-string">'./components/Layout'</span>;
<span class="hljs-keyword">import</span> Home <span class="hljs-keyword">from</span> <span class="hljs-string">'./pages/Home'</span>;
<span class="hljs-keyword">import</span> Projects <span class="hljs-keyword">from</span> <span class="hljs-string">'./pages/Projects'</span>;
<span class="hljs-keyword">import</span> Career <span class="hljs-keyword">from</span> <span class="hljs-string">'./pages/Career'</span>;
<span class="hljs-keyword">import</span> Services <span class="hljs-keyword">from</span> <span class="hljs-string">'./pages/Services'</span>;
<span class="hljs-keyword">import</span> Research <span class="hljs-keyword">from</span> <span class="hljs-string">'./pages/Research'</span>;
<span class="hljs-keyword">import</span> Contact <span class="hljs-keyword">from</span> <span class="hljs-string">'./pages/Contact'</span>;
<span class="hljs-keyword">import</span> <span class="hljs-string">'./App.css'</span>;
<span class="hljs-function"><span class="hljs-keyword">function</span> <span class="hljs-title">App</span>(<span class="hljs-params"></span>) </span>{
<span class="hljs-keyword">return</span> (
<span class="xml"><span class="hljs-tag"><<span class="hljs-name">Router</span>></span>
<span class="hljs-tag"><<span class="hljs-name">Layout</span>></span>
<span class="hljs-tag"><<span class="hljs-name">Routes</span>></span>
<span class="hljs-tag"><<span class="hljs-name">Route</span> <span class="hljs-attr">path</span>=<span class="hljs-string">"/"</span> <span class="hljs-attr">element</span>=<span class="hljs-string">{</span><<span class="hljs-attr">Home</span> /></span>} />
<span class="hljs-tag"><<span class="hljs-name">Route</span> <span class="hljs-attr">path</span>=<span class="hljs-string">"/projects"</span> <span class="hljs-attr">element</span>=<span class="hljs-string">{</span><<span class="hljs-attr">Projects</span> /></span>} />
<span class="hljs-tag"><<span class="hljs-name">Route</span> <span class="hljs-attr">path</span>=<span class="hljs-string">"/career"</span> <span class="hljs-attr">element</span>=<span class="hljs-string">{</span><<span class="hljs-attr">Career</span> /></span>} />
<span class="hljs-tag"><<span class="hljs-name">Route</span> <span class="hljs-attr">path</span>=<span class="hljs-string">"/services"</span> <span class="hljs-attr">element</span>=<span class="hljs-string">{</span><<span class="hljs-attr">Services</span> /></span>} />
<span class="hljs-tag"><<span class="hljs-name">Route</span> <span class="hljs-attr">path</span>=<span class="hljs-string">"/research"</span> <span class="hljs-attr">element</span>=<span class="hljs-string">{</span><<span class="hljs-attr">Research</span> /></span>} />
<span class="hljs-tag"><<span class="hljs-name">Route</span> <span class="hljs-attr">path</span>=<span class="hljs-string">"/contact"</span> <span class="hljs-attr">element</span>=<span class="hljs-string">{</span><<span class="hljs-attr">Contact</span> /></span>} />
<span class="hljs-tag"></<span class="hljs-name">Routes</span>></span>
<span class="hljs-tag"></<span class="hljs-name">Layout</span>></span>
<span class="hljs-tag"></<span class="hljs-name">Router</span>></span></span>
);
}
<span class="hljs-keyword">export</span> <span class="hljs-keyword">default</span> App;
In this file, you have all of your routes. This is how you’ll navigate between pages using BrowserRouter.
Finally, replace and update all of the code inside of main.jsx with this:
<span class="hljs-keyword">import</span> { StrictMode } <span class="hljs-keyword">from</span> <span class="hljs-string">'react'</span>;
<span class="hljs-keyword">import</span> { createRoot } <span class="hljs-keyword">from</span> <span class="hljs-string">'react-dom/client'</span>;
<span class="hljs-keyword">import</span> <span class="hljs-string">'./index.css'</span>;
<span class="hljs-keyword">import</span> <span class="hljs-string">'./style.css'</span>;
<span class="hljs-keyword">import</span> App <span class="hljs-keyword">from</span> <span class="hljs-string">'./App.jsx'</span>;
createRoot(<span class="hljs-built_in">document</span>.getElementById(<span class="hljs-string">'root'</span>)).render(
<span class="xml"><span class="hljs-tag"><<span class="hljs-name">StrictMode</span>></span>
<span class="hljs-tag"><<span class="hljs-name">App</span> /></span>
<span class="hljs-tag"></<span class="hljs-name">StrictMode</span>></span></span>
);
The only update we did here was add an import for import './style.css' so now you can access the styles from this file across your application.
Time to work on your component files, starting with the Chat.jsx file. I split the codebase because it’s a big file, so make sure you add it all together.
Like before, here is the first part:
<span class="hljs-keyword">import</span> { useState, useEffect, useRef, useCallback } <span class="hljs-keyword">from</span> <span class="hljs-string">"react"</span>;
<span class="hljs-keyword">import</span> axios <span class="hljs-keyword">from</span> <span class="hljs-string">"axios"</span>;
<span class="hljs-function"><span class="hljs-keyword">function</span> <span class="hljs-title">Chat</span>(<span class="hljs-params">{ agentType, initialMessage, agentInitials, directQuestion }</span>) </span>{
<span class="hljs-keyword">const</span> [messages, setMessages] = useState([]);
<span class="hljs-keyword">const</span> [input, setInput] = useState(<span class="hljs-string">""</span>);
<span class="hljs-keyword">const</span> [isLoading, setIsLoading] = useState(<span class="hljs-literal">false</span>);
<span class="hljs-keyword">const</span> messagesEndRef = useRef(<span class="hljs-literal">null</span>);
<span class="hljs-keyword">const</span> [processedQuestions, setProcessedQuestions] = useState([]);
<span class="hljs-keyword">const</span> API_BASE_URL = <span class="hljs-string">"http://127.0.0.1:5001"</span>;
<span class="hljs-keyword">const</span> scrollToBottom = <span class="hljs-function">() =></span> {
messagesEndRef.current?.scrollIntoView({ <span class="hljs-attr">behavior</span>: <span class="hljs-string">"smooth"</span> });
};
<span class="hljs-keyword">const</span> handleSendMessage = useCallback(
<span class="hljs-keyword">async</span> (questionOverride = <span class="hljs-literal">null</span>) => {
<span class="hljs-keyword">const</span> messageToSend = questionOverride || input;
<span class="hljs-keyword">if</span> (!messageToSend.trim()) <span class="hljs-keyword">return</span>;
<span class="hljs-keyword">const</span> userMessage = {
<span class="hljs-attr">content</span>: messageToSend,
<span class="hljs-attr">isUser</span>: <span class="hljs-literal">true</span>,
};
setMessages(<span class="hljs-function">(<span class="hljs-params">prev</span>) =></span> [...prev, userMessage]);
<span class="hljs-keyword">if</span> (!questionOverride) {
setInput(<span class="hljs-string">""</span>);
}
setIsLoading(<span class="hljs-literal">true</span>);
<span class="hljs-keyword">try</span> {
<span class="hljs-keyword">const</span> response = <span class="hljs-keyword">await</span> axios.post(
<span class="hljs-string">`<span class="hljs-subst">${API_BASE_URL}</span>/api/<span class="hljs-subst">${agentType}</span>`</span>,
{
<span class="hljs-attr">message</span>: messageToSend,
},
{
<span class="hljs-attr">headers</span>: {
<span class="hljs-string">"Content-Type"</span>: <span class="hljs-string">"application/json"</span>,
<span class="hljs-string">"Access-Control-Allow-Origin"</span>: <span class="hljs-string">"*"</span>,
},
}
);
<span class="hljs-keyword">if</span> (response.data && response.data.response) {
setMessages(<span class="hljs-function">(<span class="hljs-params">prev</span>) =></span> [
...prev,
{
<span class="hljs-attr">content</span>: response.data.response,
<span class="hljs-attr">isUser</span>: <span class="hljs-literal">false</span>,
},
]);
}
} <span class="hljs-keyword">catch</span> (error) {
<span class="hljs-built_in">console</span>.error(<span class="hljs-string">"Error sending message:"</span>, error);
setMessages(<span class="hljs-function">(<span class="hljs-params">prev</span>) =></span> [
...prev,
{
<span class="hljs-attr">content</span>:
<span class="hljs-string">"Sorry, there was an error connecting to the AI agent. Please make sure the Flask server is running at http://127.0.0.1:5001/"</span>,
<span class="hljs-attr">isUser</span>: <span class="hljs-literal">false</span>,
},
]);
} <span class="hljs-keyword">finally</span> {
setIsLoading(<span class="hljs-literal">false</span>);
}
},
[input, agentType, API_BASE_URL]
);
<span class="hljs-keyword">const</span> handleKeyPress = <span class="hljs-function">(<span class="hljs-params">e</span>) =></span> {
<span class="hljs-keyword">if</span> (e.key === <span class="hljs-string">"Enter"</span>) {
handleSendMessage();
}
};
<span class="hljs-keyword">const</span> cleanQuestion = <span class="hljs-function">(<span class="hljs-params">question</span>) =></span> {
<span class="hljs-keyword">return</span> question.replace(<span class="hljs-regexp">/s*[d+]s*$/</span>, <span class="hljs-string">""</span>);
};
useEffect(<span class="hljs-function">() =></span> {
<span class="hljs-keyword">if</span> (initialMessage) {
setMessages([
{
<span class="hljs-attr">content</span>: initialMessage,
<span class="hljs-attr">isUser</span>: <span class="hljs-literal">false</span>,
},
]);
}
}, [initialMessage]);
useEffect(<span class="hljs-function">() =></span> {
scrollToBottom();
}, [messages]);
The first part of this code has your imports, base URL to connect to the backend, and the functions.
Now let’s add the second part of the codebase:
useEffect(<span class="hljs-function">() =></span> {
<span class="hljs-keyword">if</span> (
directQuestion &&
directQuestion.trim() !== <span class="hljs-string">""</span> &&
!processedQuestions.includes(directQuestion)
) {
<span class="hljs-keyword">const</span> cleanedQuestion = cleanQuestion(directQuestion);
setInput(cleanedQuestion);
handleSendMessage(cleanedQuestion);
setProcessedQuestions(<span class="hljs-function">(<span class="hljs-params">prev</span>) =></span> [...prev, directQuestion]);
}
}, [directQuestion, processedQuestions, handleSendMessage]);
<span class="hljs-keyword">const</span> renderContent = <span class="hljs-function">(<span class="hljs-params">content</span>) =></span> {
<span class="hljs-keyword">let</span> formattedContent = content;
formattedContent = formattedContent.replace(
<span class="hljs-regexp">/#{6}s+(.*?)(?=n|$)/g</span>,
<span class="hljs-string">"<h6>$1</h6>"</span>
);
formattedContent = formattedContent.replace(
<span class="hljs-regexp">/#{5}s+(.*?)(?=n|$)/g</span>,
<span class="hljs-string">"<h5>$1</h5>"</span>
);
formattedContent = formattedContent.replace(
<span class="hljs-regexp">/#{4}s+(.*?)(?=n|$)/g</span>,
<span class="hljs-string">"<h4>$1</h4>"</span>
);
formattedContent = formattedContent.replace(
<span class="hljs-regexp">/#{3}s+(.*?)(?=n|$)/g</span>,
<span class="hljs-string">"<h3>$1</h3>"</span>
);
formattedContent = formattedContent.replace(
<span class="hljs-regexp">/#{2}s+(.*?)(?=n|$)/g</span>,
<span class="hljs-string">"<h2>$1</h2>"</span>
);
formattedContent = formattedContent.replace(
<span class="hljs-regexp">/#{1}s+(.*?)(?=n|$)/g</span>,
<span class="hljs-string">"<h1>$1</h1>"</span>
);
formattedContent = formattedContent.replace(
<span class="hljs-regexp">/**(.*?)**/g</span>,
<span class="hljs-string">"<strong>$1</strong>"</span>
);
formattedContent = formattedContent.replace(<span class="hljs-regexp">/*(.*?)*/g</span>, <span class="hljs-string">"<em>$1</em>"</span>);
formattedContent = formattedContent.replace(<span class="hljs-regexp">/`(.*?)`/g</span>, <span class="hljs-string">"<code>$1</code>"</span>);
formattedContent = formattedContent.replace(
<span class="hljs-regexp">/[(.*?)]((.*?))/g</span>,
<span class="hljs-string">'<a href="$2" target="_blank">$1</a>'</span>
);
formattedContent = formattedContent.replace(
<span class="hljs-regexp">/^s**s+(.*?)(?=n|$)/gm</span>,
<span class="hljs-string">"<li>$1</li>"</span>
);
formattedContent = formattedContent.replace(
<span class="hljs-regexp">/<li>(.*?)</li>(?:s*<li>.*?</li>)*/g</span>,
<span class="hljs-string">"<ul>$&</ul>"</span>
);
formattedContent = formattedContent.replace(
<span class="hljs-regexp">/^s*d+.s+(.*?)(?=n|$)/gm</span>,
<span class="hljs-string">"<li>$1</li>"</span>
);
formattedContent = formattedContent.replace(
<span class="hljs-regexp">/<li>(.*?)</li>(?:s*<li>.*?</li>)*/g</span>,
<span class="hljs-string">"<ol>$&</ol>"</span>
);
<span class="hljs-keyword">return</span> { <span class="hljs-attr">__html</span>: formattedContent };
};
<span class="hljs-keyword">return</span> (
<span class="xml"><span class="hljs-tag"><<span class="hljs-name">div</span> <span class="hljs-attr">className</span>=<span class="hljs-string">"chat-container"</span>></span>
<span class="hljs-tag"><<span class="hljs-name">div</span> <span class="hljs-attr">className</span>=<span class="hljs-string">"chat-messages"</span> <span class="hljs-attr">id</span>=<span class="hljs-string">{</span>`${<span class="hljs-attr">agentType</span>}<span class="hljs-attr">-messages</span>`}></span>
{messages.map((message, index) => (
<span class="hljs-tag"><<span class="hljs-name">div</span>
<span class="hljs-attr">key</span>=<span class="hljs-string">{index}</span>
<span class="hljs-attr">className</span>=<span class="hljs-string">{</span>`<span class="hljs-attr">message</span> ${
<span class="hljs-attr">message.isUser</span> ? "<span class="hljs-attr">user-message</span>" <span class="hljs-attr">:</span> "<span class="hljs-attr">agent-message</span>"
}`}
></span>
{!message.isUser && (
<span class="hljs-tag"><<span class="hljs-name">div</span> <span class="hljs-attr">className</span>=<span class="hljs-string">"message-avatar"</span>></span>
<span class="hljs-tag"><<span class="hljs-name">div</span> <span class="hljs-attr">className</span>=<span class="hljs-string">"avatar-placeholder"</span>></span>
{agentInitials || "AI"}
<span class="hljs-tag"></<span class="hljs-name">div</span>></span>
<span class="hljs-tag"></<span class="hljs-name">div</span>></span>
)}
<span class="hljs-tag"><<span class="hljs-name">div</span> <span class="hljs-attr">className</span>=<span class="hljs-string">"message-content"</span>></span>
<span class="hljs-tag"><<span class="hljs-name">div</span> <span class="hljs-attr">dangerouslySetInnerHTML</span>=<span class="hljs-string">{renderContent(message.content)}</span> /></span>
<span class="hljs-tag"></<span class="hljs-name">div</span>></span>
<span class="hljs-tag"></<span class="hljs-name">div</span>></span>
))}
{isLoading && (
<span class="hljs-tag"><<span class="hljs-name">div</span> <span class="hljs-attr">className</span>=<span class="hljs-string">"message agent-message"</span>></span>
<span class="hljs-tag"><<span class="hljs-name">div</span> <span class="hljs-attr">className</span>=<span class="hljs-string">"message-avatar"</span>></span>
<span class="hljs-tag"><<span class="hljs-name">div</span> <span class="hljs-attr">className</span>=<span class="hljs-string">"avatar-placeholder"</span>></span>{agentInitials || "AI"}<span class="hljs-tag"></<span class="hljs-name">div</span>></span>
<span class="hljs-tag"></<span class="hljs-name">div</span>></span>
<span class="hljs-tag"><<span class="hljs-name">div</span> <span class="hljs-attr">className</span>=<span class="hljs-string">"message-content"</span>></span>
<span class="hljs-tag"><<span class="hljs-name">p</span> <span class="hljs-attr">className</span>=<span class="hljs-string">"loading-dots"</span>></span>Thinking<span class="hljs-tag"></<span class="hljs-name">p</span>></span>
<span class="hljs-tag"></<span class="hljs-name">div</span>></span>
<span class="hljs-tag"></<span class="hljs-name">div</span>></span>
)}
<span class="hljs-tag"><<span class="hljs-name">div</span> <span class="hljs-attr">ref</span>=<span class="hljs-string">{messagesEndRef}</span> /></span>
<span class="hljs-tag"></<span class="hljs-name">div</span>></span>
<span class="hljs-tag"><<span class="hljs-name">div</span> <span class="hljs-attr">className</span>=<span class="hljs-string">"chat-input-container"</span>></span>
<span class="hljs-tag"><<span class="hljs-name">div</span> <span class="hljs-attr">className</span>=<span class="hljs-string">"chat-input-group"</span>></span>
<span class="hljs-tag"><<span class="hljs-name">input</span>
<span class="hljs-attr">type</span>=<span class="hljs-string">"text"</span>
<span class="hljs-attr">id</span>=<span class="hljs-string">{</span>`${<span class="hljs-attr">agentType</span>}<span class="hljs-attr">-input</span>`}
<span class="hljs-attr">className</span>=<span class="hljs-string">"chat-input"</span>
<span class="hljs-attr">placeholder</span>=<span class="hljs-string">"Type your message..."</span>
<span class="hljs-attr">value</span>=<span class="hljs-string">{input}</span>
<span class="hljs-attr">onChange</span>=<span class="hljs-string">{(e)</span> =></span> setInput(e.target.value)}
onKeyPress={handleKeyPress}
/>
<span class="hljs-tag"><<span class="hljs-name">button</span>
<span class="hljs-attr">id</span>=<span class="hljs-string">{</span>`${<span class="hljs-attr">agentType</span>}<span class="hljs-attr">-send</span>`}
<span class="hljs-attr">className</span>=<span class="hljs-string">"chat-send-button"</span>
<span class="hljs-attr">onClick</span>=<span class="hljs-string">{()</span> =></span> handleSendMessage()}
>
<span class="hljs-tag"><<span class="hljs-name">i</span> <span class="hljs-attr">className</span>=<span class="hljs-string">"fa-solid fa-paper-plane mr-2"</span>></span><span class="hljs-tag"></<span class="hljs-name">i</span>></span>Send
<span class="hljs-tag"></<span class="hljs-name">button</span>></span>
<span class="hljs-tag"></<span class="hljs-name">div</span>></span>
<span class="hljs-tag"></<span class="hljs-name">div</span>></span>
<span class="hljs-tag"></<span class="hljs-name">div</span>></span></span>
);
}
<span class="hljs-keyword">export</span> <span class="hljs-keyword">default</span> Chat;
The second part of the code mostly has the JSX for the components.
Right, next let’s do the Footer.jsx file by adding this code to the file:
<span class="hljs-function"><span class="hljs-keyword">function</span> <span class="hljs-title">Footer</span>(<span class="hljs-params"></span>) </span>{
<span class="hljs-keyword">return</span> (
<span class="xml"><span class="hljs-tag"><<span class="hljs-name">footer</span> <span class="hljs-attr">className</span>=<span class="hljs-string">"bg-dark text-white py-4"</span>></span>
<span class="hljs-tag"><<span class="hljs-name">div</span> <span class="hljs-attr">className</span>=<span class="hljs-string">"container"</span>></span>
<span class="hljs-tag"><<span class="hljs-name">div</span> <span class="hljs-attr">className</span>=<span class="hljs-string">"row"</span>></span>
<span class="hljs-tag"><<span class="hljs-name">div</span> <span class="hljs-attr">className</span>=<span class="hljs-string">"col-md-6"</span>></span>
<span class="hljs-tag"><<span class="hljs-name">h5</span>></span>Portfolio<span class="hljs-tag"></<span class="hljs-name">h5</span>></span>
<span class="hljs-tag"><<span class="hljs-name">p</span>></span>Showcasing my work with the help of AI agents<span class="hljs-tag"></<span class="hljs-name">p</span>></span>
<span class="hljs-tag"></<span class="hljs-name">div</span>></span>
<span class="hljs-tag"><<span class="hljs-name">div</span> <span class="hljs-attr">className</span>=<span class="hljs-string">"col-md-6 text-md-end"</span>></span>
<span class="hljs-tag"><<span class="hljs-name">h5</span>></span>Connect<span class="hljs-tag"></<span class="hljs-name">h5</span>></span>
<span class="hljs-tag"><<span class="hljs-name">div</span> <span class="hljs-attr">className</span>=<span class="hljs-string">"social-links"</span>></span>
<span class="hljs-tag"><<span class="hljs-name">a</span> <span class="hljs-attr">href</span>=<span class="hljs-string">"#"</span> <span class="hljs-attr">className</span>=<span class="hljs-string">"text-white me-2"</span>></span><span class="hljs-tag"></<span class="hljs-name">a</span>></span>
<span class="hljs-tag"><<span class="hljs-name">a</span> <span class="hljs-attr">href</span>=<span class="hljs-string">"#"</span> <span class="hljs-attr">className</span>=<span class="hljs-string">"text-white me-2"</span>></span><span class="hljs-tag"></<span class="hljs-name">a</span>></span>
<span class="hljs-tag"><<span class="hljs-name">a</span> <span class="hljs-attr">href</span>=<span class="hljs-string">"#"</span> <span class="hljs-attr">className</span>=<span class="hljs-string">"text-white me-2"</span>></span><span class="hljs-tag"></<span class="hljs-name">a</span>></span>
<span class="hljs-tag"></<span class="hljs-name">div</span>></span>
<span class="hljs-tag"></<span class="hljs-name">div</span>></span>
<span class="hljs-tag"></<span class="hljs-name">div</span>></span>
<span class="hljs-tag"><<span class="hljs-name">div</span> <span class="hljs-attr">className</span>=<span class="hljs-string">"row mt-3"</span>></span>
<span class="hljs-tag"><<span class="hljs-name">div</span> <span class="hljs-attr">className</span>=<span class="hljs-string">"col-12 text-center"</span>></span>
<span class="hljs-tag"><<span class="hljs-name">p</span> <span class="hljs-attr">className</span>=<span class="hljs-string">"mb-0"</span>></span>
<span class="hljs-symbol">©</span> {new Date().getFullYear()} Portfolio. All rights reserved.
<span class="hljs-tag"></<span class="hljs-name">p</span>></span>
<span class="hljs-tag"></<span class="hljs-name">div</span>></span>
<span class="hljs-tag"></<span class="hljs-name">div</span>></span>
<span class="hljs-tag"></<span class="hljs-name">div</span>></span>
<span class="hljs-tag"></<span class="hljs-name">footer</span>></span></span>
);
}
<span class="hljs-keyword">export</span> <span class="hljs-keyword">default</span> Footer;
The code is pretty much self-explanatory – it has some contact details which will show up at the bottom of your page in the footer section.
Now we can work on the Layout.jsx. I have also split it into two parts.
Add the first part of the codebase here:
<span class="hljs-keyword">import</span> { Link, useLocation } <span class="hljs-keyword">from</span> <span class="hljs-string">"react-router"</span>;
<span class="hljs-keyword">import</span> { useState } <span class="hljs-keyword">from</span> <span class="hljs-string">"react"</span>;
<span class="hljs-function"><span class="hljs-keyword">function</span> <span class="hljs-title">Layout</span>(<span class="hljs-params">{ children }</span>) </span>{
<span class="hljs-keyword">const</span> location = useLocation();
<span class="hljs-keyword">const</span> [isMenuOpen, setIsMenuOpen] = useState(<span class="hljs-literal">false</span>);
<span class="hljs-keyword">return</span> (
<div className="flex flex-col min-h-screen">
<nav className="bg-gray-800 text-white">
<div className="max-w-7xl mx-auto px-4 sm:px-6 lg:px-8">
<div className="flex justify-between h-16">
<div className="flex items-center">
<Link className="text-xl font-bold" to="/">
Portfolio
</Link>
</div>
<div className="hidden md:block">
<div className="ml-10 flex items-center space-x-4">
<Link
className={`px-3 py-2 rounded-md text-sm font-medium ${
location.pathname === "/"
? "bg-gray-900 text-white"
: "text-gray-300 hover:bg-gray-700 hover:text-white"
}`}
to="/"
>
Home
</Link>
<Link
className={`px-3 py-2 rounded-md text-sm font-medium ${
location.pathname === "/projects"
? "bg-gray-900 text-white"
: "text-gray-300 hover:bg-gray-700 hover:text-white"
}`}
to="/projects"
>
Projects
</Link>
<Link
className={`px-3 py-2 rounded-md text-sm font-medium ${
location.pathname === "/career"
? "bg-gray-900 text-white"
: "text-gray-300 hover:bg-gray-700 hover:text-white"
}`}
to="/career"
>
Career
</Link>
<Link
className={`px-3 py-2 rounded-md text-sm font-medium ${
location.pathname === "/services"
? "bg-gray-900 text-white"
: "text-gray-300 hover:bg-gray-700 hover:text-white"
}`}
to="/services"
>
Services
</Link>
<Link
className={`px-3 py-2 rounded-md text-sm font-medium ${
location.pathname === "/research"
? "bg-gray-900 text-white"
: "text-gray-300 hover:bg-gray-700 hover:text-white"
}`}
to="/research"
>
Research
</Link>
<Link
className={`px-3 py-2 rounded-md text-sm font-medium ${
location.pathname === "/contact"
? "bg-gray-900 text-white"
: "text-gray-300 hover:bg-gray-700 hover:text-white"
}`}
to="/contact"
>
Contact
</Link>
</div>
</div>
<div className="md:hidden flex items-center">
<button
onClick={() => setIsMenuOpen(!isMenuOpen)}
className="inline-flex items-center justify-center p-2 rounded-md text-gray-400 hover:text-white hover:bg-gray-700 focus:outline-none focus:ring-2 focus:ring-inset focus:ring-white"
>
<span className="sr-only">Open main menu</span>
{isMenuOpen ? (
<svg
className="block h-6 w-6"
xmlns="http://www.w3.org/2000/svg"
fill="none"
viewBox="0 0 24 24"
stroke="currentColor"
aria-hidden="true"
>
<path
strokeLinecap="round"
strokeLinejoin="round"
strokeWidth="2"
d="M6 18L18 6M6 6l12 12"
/>
</svg>
) : (
<svg
className="block h-6 w-6"
xmlns="http://www.w3.org/2000/svg"
fill="none"
viewBox="0 0 24 24"
stroke="currentColor"
aria-hidden="true"
>
<path
strokeLinecap="round"
strokeLinejoin="round"
strokeWidth="2"
d="M4 6h16M4 12h16M4 18h16"
/>
</svg>
)}
</button>
</div>
</div>
</div>
This part of the code has a lot of components, as expected for the layout.
Here is the second part of the code to be added to the file:
{<span class="hljs-comment">/* Mobile menu, show/hide based on menu state */</span>}
{isMenuOpen && (
<span class="xml"><span class="hljs-tag"><<span class="hljs-name">div</span> <span class="hljs-attr">className</span>=<span class="hljs-string">"md:hidden"</span>></span>
<span class="hljs-tag"><<span class="hljs-name">div</span> <span class="hljs-attr">className</span>=<span class="hljs-string">"px-2 pt-2 pb-3 space-y-1 sm:px-3"</span>></span>
<span class="hljs-tag"><<span class="hljs-name">Link</span>
<span class="hljs-attr">className</span>=<span class="hljs-string">{</span>`<span class="hljs-attr">block</span> <span class="hljs-attr">px-3</span> <span class="hljs-attr">py-2</span> <span class="hljs-attr">rounded-md</span> <span class="hljs-attr">text-base</span> <span class="hljs-attr">font-medium</span> ${
<span class="hljs-attr">location.pathname</span> === <span class="hljs-string">"/"</span>
? "<span class="hljs-attr">bg-gray-900</span> <span class="hljs-attr">text-white</span>"
<span class="hljs-attr">:</span> "<span class="hljs-attr">text-gray-300</span> <span class="hljs-attr">hover:bg-gray-700</span> <span class="hljs-attr">hover:text-white</span>"
}`}
<span class="hljs-attr">to</span>=<span class="hljs-string">"/"</span>
<span class="hljs-attr">onClick</span>=<span class="hljs-string">{()</span> =></span> setIsMenuOpen(false)}
>
Home
<span class="hljs-tag"></<span class="hljs-name">Link</span>></span>
<span class="hljs-tag"><<span class="hljs-name">Link</span>
<span class="hljs-attr">className</span>=<span class="hljs-string">{</span>`<span class="hljs-attr">block</span> <span class="hljs-attr">px-3</span> <span class="hljs-attr">py-2</span> <span class="hljs-attr">rounded-md</span> <span class="hljs-attr">text-base</span> <span class="hljs-attr">font-medium</span> ${
<span class="hljs-attr">location.pathname</span> === <span class="hljs-string">"/projects"</span>
? "<span class="hljs-attr">bg-gray-900</span> <span class="hljs-attr">text-white</span>"
<span class="hljs-attr">:</span> "<span class="hljs-attr">text-gray-300</span> <span class="hljs-attr">hover:bg-gray-700</span> <span class="hljs-attr">hover:text-white</span>"
}`}
<span class="hljs-attr">to</span>=<span class="hljs-string">"/projects"</span>
<span class="hljs-attr">onClick</span>=<span class="hljs-string">{()</span> =></span> setIsMenuOpen(false)}
>
Projects
<span class="hljs-tag"></<span class="hljs-name">Link</span>></span>
<span class="hljs-tag"><<span class="hljs-name">Link</span>
<span class="hljs-attr">className</span>=<span class="hljs-string">{</span>`<span class="hljs-attr">block</span> <span class="hljs-attr">px-3</span> <span class="hljs-attr">py-2</span> <span class="hljs-attr">rounded-md</span> <span class="hljs-attr">text-base</span> <span class="hljs-attr">font-medium</span> ${
<span class="hljs-attr">location.pathname</span> === <span class="hljs-string">"/career"</span>
? "<span class="hljs-attr">bg-gray-900</span> <span class="hljs-attr">text-white</span>"
<span class="hljs-attr">:</span> "<span class="hljs-attr">text-gray-300</span> <span class="hljs-attr">hover:bg-gray-700</span> <span class="hljs-attr">hover:text-white</span>"
}`}
<span class="hljs-attr">to</span>=<span class="hljs-string">"/career"</span>
<span class="hljs-attr">onClick</span>=<span class="hljs-string">{()</span> =></span> setIsMenuOpen(false)}
>
Career
<span class="hljs-tag"></<span class="hljs-name">Link</span>></span>
<span class="hljs-tag"><<span class="hljs-name">Link</span>
<span class="hljs-attr">className</span>=<span class="hljs-string">{</span>`<span class="hljs-attr">block</span> <span class="hljs-attr">px-3</span> <span class="hljs-attr">py-2</span> <span class="hljs-attr">rounded-md</span> <span class="hljs-attr">text-base</span> <span class="hljs-attr">font-medium</span> ${
<span class="hljs-attr">location.pathname</span> === <span class="hljs-string">"/services"</span>
? "<span class="hljs-attr">bg-gray-900</span> <span class="hljs-attr">text-white</span>"
<span class="hljs-attr">:</span> "<span class="hljs-attr">text-gray-300</span> <span class="hljs-attr">hover:bg-gray-700</span> <span class="hljs-attr">hover:text-white</span>"
}`}
<span class="hljs-attr">to</span>=<span class="hljs-string">"/services"</span>
<span class="hljs-attr">onClick</span>=<span class="hljs-string">{()</span> =></span> setIsMenuOpen(false)}
>
Services
<span class="hljs-tag"></<span class="hljs-name">Link</span>></span>
<span class="hljs-tag"><<span class="hljs-name">Link</span>
<span class="hljs-attr">className</span>=<span class="hljs-string">{</span>`<span class="hljs-attr">block</span> <span class="hljs-attr">px-3</span> <span class="hljs-attr">py-2</span> <span class="hljs-attr">rounded-md</span> <span class="hljs-attr">text-base</span> <span class="hljs-attr">font-medium</span> ${
<span class="hljs-attr">location.pathname</span> === <span class="hljs-string">"/research"</span>
? "<span class="hljs-attr">bg-gray-900</span> <span class="hljs-attr">text-white</span>"
<span class="hljs-attr">:</span> "<span class="hljs-attr">text-gray-300</span> <span class="hljs-attr">hover:bg-gray-700</span> <span class="hljs-attr">hover:text-white</span>"
}`}
<span class="hljs-attr">to</span>=<span class="hljs-string">"/research"</span>
<span class="hljs-attr">onClick</span>=<span class="hljs-string">{()</span> =></span> setIsMenuOpen(false)}
>
Research
<span class="hljs-tag"></<span class="hljs-name">Link</span>></span>
<span class="hljs-tag"><<span class="hljs-name">Link</span>
<span class="hljs-attr">className</span>=<span class="hljs-string">{</span>`<span class="hljs-attr">block</span> <span class="hljs-attr">px-3</span> <span class="hljs-attr">py-2</span> <span class="hljs-attr">rounded-md</span> <span class="hljs-attr">text-base</span> <span class="hljs-attr">font-medium</span> ${
<span class="hljs-attr">location.pathname</span> === <span class="hljs-string">"/contact"</span>
? "<span class="hljs-attr">bg-gray-900</span> <span class="hljs-attr">text-white</span>"
<span class="hljs-attr">:</span> "<span class="hljs-attr">text-gray-300</span> <span class="hljs-attr">hover:bg-gray-700</span> <span class="hljs-attr">hover:text-white</span>"
}`}
<span class="hljs-attr">to</span>=<span class="hljs-string">"/contact"</span>
<span class="hljs-attr">onClick</span>=<span class="hljs-string">{()</span> =></span> setIsMenuOpen(false)}
>
Contact
<span class="hljs-tag"></<span class="hljs-name">Link</span>></span>
<span class="hljs-tag"></<span class="hljs-name">div</span>></span>
<span class="hljs-tag"></<span class="hljs-name">div</span>></span></span>
)}
</nav>
<span class="xml"><span class="hljs-tag"><<span class="hljs-name">main</span> <span class="hljs-attr">className</span>=<span class="hljs-string">"flex-grow max-w-7xl w-full mx-auto px-4 sm:px-6 lg:px-8 py-8"</span>></span>
{children}
<span class="hljs-tag"></<span class="hljs-name">main</span>></span></span>
<span class="xml"><span class="hljs-tag"><<span class="hljs-name">footer</span> <span class="hljs-attr">className</span>=<span class="hljs-string">"bg-gray-800 text-white py-8"</span>></span>
<span class="hljs-tag"><<span class="hljs-name">div</span> <span class="hljs-attr">className</span>=<span class="hljs-string">"max-w-7xl mx-auto px-4 sm:px-6 lg:px-8"</span>></span>
<span class="hljs-tag"><<span class="hljs-name">div</span> <span class="hljs-attr">className</span>=<span class="hljs-string">"md:flex md:justify-between"</span>></span>
<span class="hljs-tag"><<span class="hljs-name">div</span> <span class="hljs-attr">className</span>=<span class="hljs-string">"mb-8 md:mb-0"</span>></span>
<span class="hljs-tag"><<span class="hljs-name">h5</span> <span class="hljs-attr">className</span>=<span class="hljs-string">"text-lg font-semibold mb-2"</span>></span>Portfolio<span class="hljs-tag"></<span class="hljs-name">h5</span>></span>
<span class="hljs-tag"><<span class="hljs-name">p</span> <span class="hljs-attr">className</span>=<span class="hljs-string">"text-gray-300"</span>></span>
Showcasing my work with the help of AI agents
<span class="hljs-tag"></<span class="hljs-name">p</span>></span>
<span class="hljs-tag"></<span class="hljs-name">div</span>></span>
<span class="hljs-tag"></<span class="hljs-name">div</span>></span>
<span class="hljs-tag"><<span class="hljs-name">div</span> <span class="hljs-attr">className</span>=<span class="hljs-string">"mt-8 border-t border-gray-700 pt-8 text-center"</span>></span>
<span class="hljs-tag"><<span class="hljs-name">p</span> <span class="hljs-attr">className</span>=<span class="hljs-string">"text-gray-300"</span>></span>
<span class="hljs-symbol">©</span> 2025 Portfolio. All rights reserved.
<span class="hljs-tag"></<span class="hljs-name">p</span>></span>
<span class="hljs-tag"></<span class="hljs-name">div</span>></span>
<span class="hljs-tag"></<span class="hljs-name">div</span>></span>
<span class="hljs-tag"></<span class="hljs-name">footer</span>></span></span>
</div>
);
}
<span class="hljs-keyword">export</span> <span class="hljs-keyword">default</span> Layout;
This code has more components, which completes the Layout component.
We’re almost done. Now for the last component, Navbar.jsx, before we move on to the pages.
This is the code you need for the file:
<span class="hljs-keyword">import</span> { Link, useLocation } <span class="hljs-keyword">from</span> <span class="hljs-string">'react-router'</span>;
<span class="hljs-function"><span class="hljs-keyword">function</span> <span class="hljs-title">Navbar</span>(<span class="hljs-params"></span>) </span>{
<span class="hljs-keyword">const</span> location = useLocation();
<span class="hljs-keyword">return</span> (
<span class="xml"><span class="hljs-tag"><<span class="hljs-name">nav</span> <span class="hljs-attr">className</span>=<span class="hljs-string">"navbar navbar-expand-lg navbar-dark bg-dark"</span>></span>
<span class="hljs-tag"><<span class="hljs-name">div</span> <span class="hljs-attr">className</span>=<span class="hljs-string">"container"</span>></span>
<span class="hljs-tag"><<span class="hljs-name">Link</span> <span class="hljs-attr">className</span>=<span class="hljs-string">"navbar-brand"</span> <span class="hljs-attr">to</span>=<span class="hljs-string">"/"</span>></span>
Portfolio
<span class="hljs-tag"></<span class="hljs-name">Link</span>></span>
<span class="hljs-tag"><<span class="hljs-name">button</span>
<span class="hljs-attr">className</span>=<span class="hljs-string">"navbar-toggler"</span>
<span class="hljs-attr">type</span>=<span class="hljs-string">"button"</span>
<span class="hljs-attr">data-bs-toggle</span>=<span class="hljs-string">"collapse"</span>
<span class="hljs-attr">data-bs-target</span>=<span class="hljs-string">"#navbarNav"</span>
></span>
<span class="hljs-tag"><<span class="hljs-name">span</span> <span class="hljs-attr">className</span>=<span class="hljs-string">"navbar-toggler-icon"</span>></span><span class="hljs-tag"></<span class="hljs-name">span</span>></span>
<span class="hljs-tag"></<span class="hljs-name">button</span>></span>
<span class="hljs-tag"><<span class="hljs-name">div</span> <span class="hljs-attr">className</span>=<span class="hljs-string">"collapse navbar-collapse"</span> <span class="hljs-attr">id</span>=<span class="hljs-string">"navbarNav"</span>></span>
<span class="hljs-tag"><<span class="hljs-name">ul</span> <span class="hljs-attr">className</span>=<span class="hljs-string">"navbar-nav ms-auto"</span>></span>
<span class="hljs-tag"><<span class="hljs-name">li</span> <span class="hljs-attr">className</span>=<span class="hljs-string">"nav-item"</span>></span>
<span class="hljs-tag"><<span class="hljs-name">Link</span>
<span class="hljs-attr">className</span>=<span class="hljs-string">{</span>`<span class="hljs-attr">nav-link</span> ${
<span class="hljs-attr">location.pathname</span> === <span class="hljs-string">'/'</span> ? '<span class="hljs-attr">active</span>' <span class="hljs-attr">:</span> ''
}`}
<span class="hljs-attr">to</span>=<span class="hljs-string">"/"</span>
></span>
Home
<span class="hljs-tag"></<span class="hljs-name">Link</span>></span>
<span class="hljs-tag"></<span class="hljs-name">li</span>></span>
<span class="hljs-tag"><<span class="hljs-name">li</span> <span class="hljs-attr">className</span>=<span class="hljs-string">"nav-item"</span>></span>
<span class="hljs-tag"><<span class="hljs-name">Link</span>
<span class="hljs-attr">className</span>=<span class="hljs-string">{</span>`<span class="hljs-attr">nav-link</span> ${
<span class="hljs-attr">location.pathname</span> === <span class="hljs-string">'/projects'</span> ? '<span class="hljs-attr">active</span>' <span class="hljs-attr">:</span> ''
}`}
<span class="hljs-attr">to</span>=<span class="hljs-string">"/projects"</span>
></span>
Projects
<span class="hljs-tag"></<span class="hljs-name">Link</span>></span>
<span class="hljs-tag"></<span class="hljs-name">li</span>></span>
<span class="hljs-tag"><<span class="hljs-name">li</span> <span class="hljs-attr">className</span>=<span class="hljs-string">"nav-item"</span>></span>
<span class="hljs-tag"><<span class="hljs-name">Link</span>
<span class="hljs-attr">className</span>=<span class="hljs-string">{</span>`<span class="hljs-attr">nav-link</span> ${
<span class="hljs-attr">location.pathname</span> === <span class="hljs-string">'/career'</span> ? '<span class="hljs-attr">active</span>' <span class="hljs-attr">:</span> ''
}`}
<span class="hljs-attr">to</span>=<span class="hljs-string">"/career"</span>
></span>
Career
<span class="hljs-tag"></<span class="hljs-name">Link</span>></span>
<span class="hljs-tag"></<span class="hljs-name">li</span>></span>
<span class="hljs-tag"><<span class="hljs-name">li</span> <span class="hljs-attr">className</span>=<span class="hljs-string">"nav-item"</span>></span>
<span class="hljs-tag"><<span class="hljs-name">Link</span>
<span class="hljs-attr">className</span>=<span class="hljs-string">{</span>`<span class="hljs-attr">nav-link</span> ${
<span class="hljs-attr">location.pathname</span> === <span class="hljs-string">'/services'</span> ? '<span class="hljs-attr">active</span>' <span class="hljs-attr">:</span> ''
}`}
<span class="hljs-attr">to</span>=<span class="hljs-string">"/services"</span>
></span>
Services
<span class="hljs-tag"></<span class="hljs-name">Link</span>></span>
<span class="hljs-tag"></<span class="hljs-name">li</span>></span>
<span class="hljs-tag"><<span class="hljs-name">li</span> <span class="hljs-attr">className</span>=<span class="hljs-string">"nav-item"</span>></span>
<span class="hljs-tag"><<span class="hljs-name">Link</span>
<span class="hljs-attr">className</span>=<span class="hljs-string">{</span>`<span class="hljs-attr">nav-link</span> ${
<span class="hljs-attr">location.pathname</span> === <span class="hljs-string">'/research'</span> ? '<span class="hljs-attr">active</span>' <span class="hljs-attr">:</span> ''
}`}
<span class="hljs-attr">to</span>=<span class="hljs-string">"/research"</span>
></span>
Research
<span class="hljs-tag"></<span class="hljs-name">Link</span>></span>
<span class="hljs-tag"></<span class="hljs-name">li</span>></span>
<span class="hljs-tag"><<span class="hljs-name">li</span> <span class="hljs-attr">className</span>=<span class="hljs-string">"nav-item"</span>></span>
<span class="hljs-tag"><<span class="hljs-name">Link</span>
<span class="hljs-attr">className</span>=<span class="hljs-string">{</span>`<span class="hljs-attr">nav-link</span> ${
<span class="hljs-attr">location.pathname</span> === <span class="hljs-string">'/contact'</span> ? '<span class="hljs-attr">active</span>' <span class="hljs-attr">:</span> ''
}`}
<span class="hljs-attr">to</span>=<span class="hljs-string">"/contact"</span>
></span>
Contact
<span class="hljs-tag"></<span class="hljs-name">Link</span>></span>
<span class="hljs-tag"></<span class="hljs-name">li</span>></span>
<span class="hljs-tag"></<span class="hljs-name">ul</span>></span>
<span class="hljs-tag"></<span class="hljs-name">div</span>></span>
<span class="hljs-tag"></<span class="hljs-name">div</span>></span>
<span class="hljs-tag"></<span class="hljs-name">nav</span>></span></span>
);
}
<span class="hljs-keyword">export</span> <span class="hljs-keyword">default</span> Navbar;
The navbar component has your navigation links, which lets you navigate between pages using react-router.
Alright, the component codebase is ready! All that remains is the six page routes in our pages folder.
The first file we’ll work on will be the Career.jsx file. I will split the codebase for readability like before, so copy the different sections starting with the first part here:
<span class="hljs-keyword">import</span> { useState } <span class="hljs-keyword">from</span> <span class="hljs-string">"react"</span>;
<span class="hljs-keyword">import</span> Chat <span class="hljs-keyword">from</span> <span class="hljs-string">"../components/Chat"</span>;
<span class="hljs-function"><span class="hljs-keyword">function</span> <span class="hljs-title">Career</span>(<span class="hljs-params"></span>) </span>{
<span class="hljs-keyword">const</span> initialMessage =
<span class="hljs-string">"Hello! I'm CareerAgent, the career specialist. I can provide information about skills, experience, and professional background. What would you like to know?"</span>;
<span class="hljs-keyword">const</span> [currentQuestion, setCurrentQuestion] = useState(<span class="hljs-string">""</span>);
<span class="hljs-keyword">const</span> askCareerQuestion = <span class="hljs-function">(<span class="hljs-params">question</span>) =></span> {
setCurrentQuestion(<span class="hljs-string">`<span class="hljs-subst">${question}</span> [<span class="hljs-subst">${<span class="hljs-built_in">Date</span>.now()}</span>]`</span>);
<span class="hljs-built_in">setTimeout</span>(<span class="hljs-function">() =></span> {
setCurrentQuestion(<span class="hljs-string">""</span>);
}, <span class="hljs-number">500</span>);
};
<span class="hljs-keyword">return</span> (
<div>
<div className="flex flex-col md:flex-row gap-8 mb-12">
<div className="md:w-1/3">
<h1 className="text-3xl font-bold mb-4">Career</h1>
<p className="text-lg mb-4">
Here you can find information about my professional background,
skills, and experience. Feel free to ask CareerAgent for more
details.
</p>
</div>
<div className="md:w-2/3">
<div className="bg-white rounded-lg shadow-md overflow-hidden">
<div className="p-6">
<h5 className="text-xl font-semibold mb-2">
Chat with CareerAgent
</h5>
<p className="text-gray-600 mb-4">
Our career specialist can provide information about skills,
experience, and professional background.
</p>
<Chat
agentType="career"
initialMessage={initialMessage}
agentInitials="CA"
directQuestion={currentQuestion}
/>
</div>
</div>
</div>
</div>
<div className="mb-12">
<div className="mb-6">
<h2 className="text-2xl font-bold mb-4">Skills</h2>
</div>
<div className="grid grid-cols-1 md:grid-cols-3 gap-6">
<div className="bg-white rounded-lg shadow-md overflow-hidden h-full">
<div className="p-6">
<h5 className="text-xl font-semibold mb-4">
Frontend Development
</h5>
<ul className="divide-y divide-gray-200">
<li className="py-3 flex justify-between items-center">
React
<span className="px-2.5 py-0.5 bg-blue-500 text-white text-xs font-medium rounded-full">
Expert
</span>
</li>
<li className="py-3 flex justify-between items-center">
Vue.js
<span className="px-2.5 py-0.5 bg-blue-500 text-white text-xs font-medium rounded-full">
Advanced
</span>
</li>
<li className="py-3 flex justify-between items-center">
Angular
<span className="px-2.5 py-0.5 bg-blue-500 text-white text-xs font-medium rounded-full">
Intermediate
</span>
</li>
<li className="py-3 flex justify-between items-center">
TypeScript
<span className="px-2.5 py-0.5 bg-blue-500 text-white text-xs font-medium rounded-full">
Advanced
</span>
</li>
<li className="py-3 flex justify-between items-center">
CSS/SASS
<span className="px-2.5 py-0.5 bg-blue-500 text-white text-xs font-medium rounded-full">
Expert
</span>
</li>
</ul>
<button
className="mt-4 py-1.5 px-3 text-sm border border-blue-500 text-blue-500 rounded-md hover:bg-blue-50 transition-colors"
onClick={() =>
askCareerQuestion(
"Tell me more about your frontend development skills"
)
}
>
Ask About Frontend Skills
</button>
Like before, we have imports, states, and some components. Now for the second part, which is here:
</div>
</div>
<span class="xml"><span class="hljs-tag"><<span class="hljs-name">div</span> <span class="hljs-attr">className</span>=<span class="hljs-string">"bg-white rounded-lg shadow-md overflow-hidden h-full"</span>></span>
<span class="hljs-tag"><<span class="hljs-name">div</span> <span class="hljs-attr">className</span>=<span class="hljs-string">"p-6"</span>></span>
<span class="hljs-tag"><<span class="hljs-name">h5</span> <span class="hljs-attr">className</span>=<span class="hljs-string">"text-xl font-semibold mb-4"</span>></span>
Backend Development
<span class="hljs-tag"></<span class="hljs-name">h5</span>></span>
<span class="hljs-tag"><<span class="hljs-name">ul</span> <span class="hljs-attr">className</span>=<span class="hljs-string">"divide-y divide-gray-200"</span>></span>
<span class="hljs-tag"><<span class="hljs-name">li</span> <span class="hljs-attr">className</span>=<span class="hljs-string">"py-3 flex justify-between items-center"</span>></span>
Node.js
<span class="hljs-tag"><<span class="hljs-name">span</span> <span class="hljs-attr">className</span>=<span class="hljs-string">"px-2.5 py-0.5 bg-blue-500 text-white text-xs font-medium rounded-full"</span>></span>
Expert
<span class="hljs-tag"></<span class="hljs-name">span</span>></span>
<span class="hljs-tag"></<span class="hljs-name">li</span>></span>
<span class="hljs-tag"><<span class="hljs-name">li</span> <span class="hljs-attr">className</span>=<span class="hljs-string">"py-3 flex justify-between items-center"</span>></span>
Python
<span class="hljs-tag"><<span class="hljs-name">span</span> <span class="hljs-attr">className</span>=<span class="hljs-string">"px-2.5 py-0.5 bg-blue-500 text-white text-xs font-medium rounded-full"</span>></span>
Advanced
<span class="hljs-tag"></<span class="hljs-name">span</span>></span>
<span class="hljs-tag"></<span class="hljs-name">li</span>></span>
<span class="hljs-tag"><<span class="hljs-name">li</span> <span class="hljs-attr">className</span>=<span class="hljs-string">"py-3 flex justify-between items-center"</span>></span>
Django
<span class="hljs-tag"><<span class="hljs-name">span</span> <span class="hljs-attr">className</span>=<span class="hljs-string">"px-2.5 py-0.5 bg-blue-500 text-white text-xs font-medium rounded-full"</span>></span>
Intermediate
<span class="hljs-tag"></<span class="hljs-name">span</span>></span>
<span class="hljs-tag"></<span class="hljs-name">li</span>></span>
<span class="hljs-tag"><<span class="hljs-name">li</span> <span class="hljs-attr">className</span>=<span class="hljs-string">"py-3 flex justify-between items-center"</span>></span>
Flask
<span class="hljs-tag"><<span class="hljs-name">span</span> <span class="hljs-attr">className</span>=<span class="hljs-string">"px-2.5 py-0.5 bg-blue-500 text-white text-xs font-medium rounded-full"</span>></span>
Advanced
<span class="hljs-tag"></<span class="hljs-name">span</span>></span>
<span class="hljs-tag"></<span class="hljs-name">li</span>></span>
<span class="hljs-tag"><<span class="hljs-name">li</span> <span class="hljs-attr">className</span>=<span class="hljs-string">"py-3 flex justify-between items-center"</span>></span>
SQL/NoSQL
<span class="hljs-tag"><<span class="hljs-name">span</span> <span class="hljs-attr">className</span>=<span class="hljs-string">"px-2.5 py-0.5 bg-blue-500 text-white text-xs font-medium rounded-full"</span>></span>
Advanced
<span class="hljs-tag"></<span class="hljs-name">span</span>></span>
<span class="hljs-tag"></<span class="hljs-name">li</span>></span>
<span class="hljs-tag"></<span class="hljs-name">ul</span>></span>
<span class="hljs-tag"><<span class="hljs-name">button</span>
<span class="hljs-attr">className</span>=<span class="hljs-string">"mt-4 py-1.5 px-3 text-sm border border-blue-500 text-blue-500 rounded-md hover:bg-blue-50 transition-colors"</span>
<span class="hljs-attr">onClick</span>=<span class="hljs-string">{()</span> =></span>
askCareerQuestion(
"Tell me more about your backend development skills"
)
}
>
Ask About Backend Skills
<span class="hljs-tag"></<span class="hljs-name">button</span>></span>
<span class="hljs-tag"></<span class="hljs-name">div</span>></span>
<span class="hljs-tag"></<span class="hljs-name">div</span>></span></span>
<span class="xml"><span class="hljs-tag"><<span class="hljs-name">div</span> <span class="hljs-attr">className</span>=<span class="hljs-string">"bg-white rounded-lg shadow-md overflow-hidden h-full"</span>></span>
<span class="hljs-tag"><<span class="hljs-name">div</span> <span class="hljs-attr">className</span>=<span class="hljs-string">"p-6"</span>></span>
<span class="hljs-tag"><<span class="hljs-name">h5</span> <span class="hljs-attr">className</span>=<span class="hljs-string">"text-xl font-semibold mb-4"</span>></span>Other Skills<span class="hljs-tag"></<span class="hljs-name">h5</span>></span>
<span class="hljs-tag"><<span class="hljs-name">ul</span> <span class="hljs-attr">className</span>=<span class="hljs-string">"divide-y divide-gray-200"</span>></span>
<span class="hljs-tag"><<span class="hljs-name">li</span> <span class="hljs-attr">className</span>=<span class="hljs-string">"py-3 flex justify-between items-center"</span>></span>
DevOps
<span class="hljs-tag"><<span class="hljs-name">span</span> <span class="hljs-attr">className</span>=<span class="hljs-string">"px-2.5 py-0.5 bg-blue-500 text-white text-xs font-medium rounded-full"</span>></span>
Intermediate
<span class="hljs-tag"></<span class="hljs-name">span</span>></span>
<span class="hljs-tag"></<span class="hljs-name">li</span>></span>
<span class="hljs-tag"><<span class="hljs-name">li</span> <span class="hljs-attr">className</span>=<span class="hljs-string">"py-3 flex justify-between items-center"</span>></span>
UI/UX Design
<span class="hljs-tag"><<span class="hljs-name">span</span> <span class="hljs-attr">className</span>=<span class="hljs-string">"px-2.5 py-0.5 bg-blue-500 text-white text-xs font-medium rounded-full"</span>></span>
Advanced
<span class="hljs-tag"></<span class="hljs-name">span</span>></span>
<span class="hljs-tag"></<span class="hljs-name">li</span>></span>
<span class="hljs-tag"><<span class="hljs-name">li</span> <span class="hljs-attr">className</span>=<span class="hljs-string">"py-3 flex justify-between items-center"</span>></span>
Project Management
<span class="hljs-tag"><<span class="hljs-name">span</span> <span class="hljs-attr">className</span>=<span class="hljs-string">"px-2.5 py-0.5 bg-blue-500 text-white text-xs font-medium rounded-full"</span>></span>
Advanced
<span class="hljs-tag"></<span class="hljs-name">span</span>></span>
<span class="hljs-tag"></<span class="hljs-name">li</span>></span>
<span class="hljs-tag"><<span class="hljs-name">li</span> <span class="hljs-attr">className</span>=<span class="hljs-string">"py-3 flex justify-between items-center"</span>></span>
Agile Methodologies
<span class="hljs-tag"><<span class="hljs-name">span</span> <span class="hljs-attr">className</span>=<span class="hljs-string">"px-2.5 py-0.5 bg-blue-500 text-white text-xs font-medium rounded-full"</span>></span>
Expert
<span class="hljs-tag"></<span class="hljs-name">span</span>></span>
<span class="hljs-tag"></<span class="hljs-name">li</span>></span>
<span class="hljs-tag"><<span class="hljs-name">li</span> <span class="hljs-attr">className</span>=<span class="hljs-string">"py-3 flex justify-between items-center"</span>></span>
Technical Writing
<span class="hljs-tag"><<span class="hljs-name">span</span> <span class="hljs-attr">className</span>=<span class="hljs-string">"px-2.5 py-0.5 bg-blue-500 text-white text-xs font-medium rounded-full"</span>></span>
Intermediate
<span class="hljs-tag"></<span class="hljs-name">span</span>></span>
<span class="hljs-tag"></<span class="hljs-name">li</span>></span>
<span class="hljs-tag"></<span class="hljs-name">ul</span>></span>
<span class="hljs-tag"><<span class="hljs-name">button</span>
<span class="hljs-attr">className</span>=<span class="hljs-string">"mt-4 py-1.5 px-3 text-sm border border-blue-500 text-blue-500 rounded-md hover:bg-blue-50 transition-colors"</span>
<span class="hljs-attr">onClick</span>=<span class="hljs-string">{()</span> =></span>
askCareerQuestion("What other skills do you have?")
}
>
Ask About Other Skills
<span class="hljs-tag"></<span class="hljs-name">button</span>></span>
<span class="hljs-tag"></<span class="hljs-name">div</span>></span>
<span class="hljs-tag"></<span class="hljs-name">div</span>></span></span>
</div>
</div>
There is a lot more component code here for the career page. Lastly, lets add the last part of the code for this page:
<div className=<span class="hljs-string">"mb-12"</span>>
<span class="xml"><span class="hljs-tag"><<span class="hljs-name">div</span> <span class="hljs-attr">className</span>=<span class="hljs-string">"mb-6"</span>></span>
<span class="hljs-tag"><<span class="hljs-name">h2</span> <span class="hljs-attr">className</span>=<span class="hljs-string">"text-2xl font-bold mb-4"</span>></span>Experience<span class="hljs-tag"></<span class="hljs-name">h2</span>></span>
<span class="hljs-tag"></<span class="hljs-name">div</span>></span></span>
<span class="xml"><span class="hljs-tag"><<span class="hljs-name">div</span> <span class="hljs-attr">className</span>=<span class="hljs-string">"space-y-6"</span>></span>
<span class="hljs-tag"><<span class="hljs-name">div</span> <span class="hljs-attr">className</span>=<span class="hljs-string">"bg-white rounded-lg shadow-md overflow-hidden"</span>></span>
<span class="hljs-tag"><<span class="hljs-name">div</span> <span class="hljs-attr">className</span>=<span class="hljs-string">"p-6"</span>></span>
<span class="hljs-tag"><<span class="hljs-name">div</span> <span class="hljs-attr">className</span>=<span class="hljs-string">"flex justify-between items-start mb-2"</span>></span>
<span class="hljs-tag"><<span class="hljs-name">h5</span> <span class="hljs-attr">className</span>=<span class="hljs-string">"text-xl font-semibold"</span>></span>
Senior Full-Stack Developer
<span class="hljs-tag"></<span class="hljs-name">h5</span>></span>
<span class="hljs-tag"><<span class="hljs-name">span</span> <span class="hljs-attr">className</span>=<span class="hljs-string">"text-gray-500 text-sm"</span>></span>2020 - Present<span class="hljs-tag"></<span class="hljs-name">span</span>></span>
<span class="hljs-tag"></<span class="hljs-name">div</span>></span>
<span class="hljs-tag"><<span class="hljs-name">h6</span> <span class="hljs-attr">className</span>=<span class="hljs-string">"text-gray-600 mb-3"</span>></span>Tech Innovations Inc.<span class="hljs-tag"></<span class="hljs-name">h6</span>></span>
<span class="hljs-tag"><<span class="hljs-name">p</span> <span class="hljs-attr">className</span>=<span class="hljs-string">"text-gray-700 mb-4"</span>></span>
Lead developer for multiple web and mobile applications,
managing a team of 5 developers. Implemented CI/CD pipelines and
improved development workflow efficiency by 30%.
<span class="hljs-tag"></<span class="hljs-name">p</span>></span>
<span class="hljs-tag"><<span class="hljs-name">button</span>
<span class="hljs-attr">className</span>=<span class="hljs-string">"py-1.5 px-3 text-sm border border-blue-500 text-blue-500 rounded-md hover:bg-blue-50 transition-colors"</span>
<span class="hljs-attr">onClick</span>=<span class="hljs-string">{()</span> =></span>
askCareerQuestion(
"Tell me more about your experience at Tech Innovations Inc."
)
}
>
More Details
<span class="hljs-tag"></<span class="hljs-name">button</span>></span>
<span class="hljs-tag"></<span class="hljs-name">div</span>></span>
<span class="hljs-tag"></<span class="hljs-name">div</span>></span>
<span class="hljs-tag"><<span class="hljs-name">div</span> <span class="hljs-attr">className</span>=<span class="hljs-string">"bg-white rounded-lg shadow-md overflow-hidden"</span>></span>
<span class="hljs-tag"><<span class="hljs-name">div</span> <span class="hljs-attr">className</span>=<span class="hljs-string">"p-6"</span>></span>
<span class="hljs-tag"><<span class="hljs-name">div</span> <span class="hljs-attr">className</span>=<span class="hljs-string">"flex justify-between items-start mb-2"</span>></span>
<span class="hljs-tag"><<span class="hljs-name">h5</span> <span class="hljs-attr">className</span>=<span class="hljs-string">"text-xl font-semibold"</span>></span>Full-Stack Developer<span class="hljs-tag"></<span class="hljs-name">h5</span>></span>
<span class="hljs-tag"><<span class="hljs-name">span</span> <span class="hljs-attr">className</span>=<span class="hljs-string">"text-gray-500 text-sm"</span>></span>2017 - 2020<span class="hljs-tag"></<span class="hljs-name">span</span>></span>
<span class="hljs-tag"></<span class="hljs-name">div</span>></span>
<span class="hljs-tag"><<span class="hljs-name">h6</span> <span class="hljs-attr">className</span>=<span class="hljs-string">"text-gray-600 mb-3"</span>></span>WebSolutions Co.<span class="hljs-tag"></<span class="hljs-name">h6</span>></span>
<span class="hljs-tag"><<span class="hljs-name">p</span> <span class="hljs-attr">className</span>=<span class="hljs-string">"text-gray-700 mb-4"</span>></span>
Developed and maintained multiple client websites and web
applications. Specialized in React frontend development and
Node.js backend services.
<span class="hljs-tag"></<span class="hljs-name">p</span>></span>
<span class="hljs-tag"><<span class="hljs-name">button</span>
<span class="hljs-attr">className</span>=<span class="hljs-string">"py-1.5 px-3 text-sm border border-blue-500 text-blue-500 rounded-md hover:bg-blue-50 transition-colors"</span>
<span class="hljs-attr">onClick</span>=<span class="hljs-string">{()</span> =></span>
askCareerQuestion(
"Tell me more about your experience at WebSolutions Co."
)
}
>
More Details
<span class="hljs-tag"></<span class="hljs-name">button</span>></span>
<span class="hljs-tag"></<span class="hljs-name">div</span>></span>
<span class="hljs-tag"></<span class="hljs-name">div</span>></span>
<span class="hljs-tag"><<span class="hljs-name">div</span> <span class="hljs-attr">className</span>=<span class="hljs-string">"bg-white rounded-lg shadow-md overflow-hidden"</span>></span>
<span class="hljs-tag"><<span class="hljs-name">div</span> <span class="hljs-attr">className</span>=<span class="hljs-string">"p-6"</span>></span>
<span class="hljs-tag"><<span class="hljs-name">div</span> <span class="hljs-attr">className</span>=<span class="hljs-string">"flex justify-between items-start mb-2"</span>></span>
<span class="hljs-tag"><<span class="hljs-name">h5</span> <span class="hljs-attr">className</span>=<span class="hljs-string">"text-xl font-semibold"</span>></span>Junior Web Developer<span class="hljs-tag"></<span class="hljs-name">h5</span>></span>
<span class="hljs-tag"><<span class="hljs-name">span</span> <span class="hljs-attr">className</span>=<span class="hljs-string">"text-gray-500 text-sm"</span>></span>2015 - 2017<span class="hljs-tag"></<span class="hljs-name">span</span>></span>
<span class="hljs-tag"></<span class="hljs-name">div</span>></span>
<span class="hljs-tag"><<span class="hljs-name">h6</span> <span class="hljs-attr">className</span>=<span class="hljs-string">"text-gray-600 mb-3"</span>></span>Digital Creations Ltd.<span class="hljs-tag"></<span class="hljs-name">h6</span>></span>
<span class="hljs-tag"><<span class="hljs-name">p</span> <span class="hljs-attr">className</span>=<span class="hljs-string">"text-gray-700 mb-4"</span>></span>
Worked on frontend development for e-commerce websites. Gained
experience with JavaScript, CSS, and responsive design
principles.
<span class="hljs-tag"></<span class="hljs-name">p</span>></span>
<span class="hljs-tag"><<span class="hljs-name">button</span>
<span class="hljs-attr">className</span>=<span class="hljs-string">"py-1.5 px-3 text-sm border border-blue-500 text-blue-500 rounded-md hover:bg-blue-50 transition-colors"</span>
<span class="hljs-attr">onClick</span>=<span class="hljs-string">{()</span> =></span>
askCareerQuestion(
"Tell me more about your experience at Digital Creations Ltd."
)
}
>
More Details
<span class="hljs-tag"></<span class="hljs-name">button</span>></span>
<span class="hljs-tag"></<span class="hljs-name">div</span>></span>
<span class="hljs-tag"></<span class="hljs-name">div</span>></span>
<span class="hljs-tag"></<span class="hljs-name">div</span>></span></span>
</div>
<span class="xml"><span class="hljs-tag"><<span class="hljs-name">div</span> <span class="hljs-attr">className</span>=<span class="hljs-string">"grid grid-cols-1 md:grid-cols-2 gap-6"</span>></span>
<span class="hljs-tag"><<span class="hljs-name">div</span> <span class="hljs-attr">className</span>=<span class="hljs-string">"bg-white rounded-lg shadow-md overflow-hidden"</span>></span>
<span class="hljs-tag"><<span class="hljs-name">div</span> <span class="hljs-attr">className</span>=<span class="hljs-string">"p-6"</span>></span>
<span class="hljs-tag"><<span class="hljs-name">h5</span> <span class="hljs-attr">className</span>=<span class="hljs-string">"text-xl font-semibold mb-4"</span>></span>Education<span class="hljs-tag"></<span class="hljs-name">h5</span>></span>
<span class="hljs-tag"><<span class="hljs-name">div</span> <span class="hljs-attr">className</span>=<span class="hljs-string">"mb-6"</span>></span>
<span class="hljs-tag"><<span class="hljs-name">div</span> <span class="hljs-attr">className</span>=<span class="hljs-string">"flex justify-between items-start mb-1"</span>></span>
<span class="hljs-tag"><<span class="hljs-name">h6</span> <span class="hljs-attr">className</span>=<span class="hljs-string">"font-medium"</span>></span>
Master of Science in Computer Science
<span class="hljs-tag"></<span class="hljs-name">h6</span>></span>
<span class="hljs-tag"><<span class="hljs-name">span</span> <span class="hljs-attr">className</span>=<span class="hljs-string">"text-gray-500 text-sm"</span>></span>2013 - 2015<span class="hljs-tag"></<span class="hljs-name">span</span>></span>
<span class="hljs-tag"></<span class="hljs-name">div</span>></span>
<span class="hljs-tag"><<span class="hljs-name">p</span> <span class="hljs-attr">className</span>=<span class="hljs-string">"text-gray-600"</span>></span>University of Technology<span class="hljs-tag"></<span class="hljs-name">p</span>></span>
<span class="hljs-tag"></<span class="hljs-name">div</span>></span>
<span class="hljs-tag"><<span class="hljs-name">div</span>></span>
<span class="hljs-tag"><<span class="hljs-name">div</span> <span class="hljs-attr">className</span>=<span class="hljs-string">"flex justify-between items-start mb-1"</span>></span>
<span class="hljs-tag"><<span class="hljs-name">h6</span> <span class="hljs-attr">className</span>=<span class="hljs-string">"font-medium"</span>></span>
Bachelor of Science in Software Engineering
<span class="hljs-tag"></<span class="hljs-name">h6</span>></span>
<span class="hljs-tag"><<span class="hljs-name">span</span> <span class="hljs-attr">className</span>=<span class="hljs-string">"text-gray-500 text-sm"</span>></span>2009 - 2013<span class="hljs-tag"></<span class="hljs-name">span</span>></span>
<span class="hljs-tag"></<span class="hljs-name">div</span>></span>
<span class="hljs-tag"><<span class="hljs-name">p</span> <span class="hljs-attr">className</span>=<span class="hljs-string">"text-gray-600"</span>></span>State University<span class="hljs-tag"></<span class="hljs-name">p</span>></span>
<span class="hljs-tag"></<span class="hljs-name">div</span>></span>
<span class="hljs-tag"><<span class="hljs-name">button</span>
<span class="hljs-attr">className</span>=<span class="hljs-string">"mt-4 py-1.5 px-3 text-sm border border-blue-500 text-blue-500 rounded-md hover:bg-blue-50 transition-colors"</span>
<span class="hljs-attr">onClick</span>=<span class="hljs-string">{()</span> =></span>
askCareerQuestion(
"Tell me more about your educational background"
)
}
>
Ask About Education
<span class="hljs-tag"></<span class="hljs-name">button</span>></span>
<span class="hljs-tag"></<span class="hljs-name">div</span>></span>
<span class="hljs-tag"></<span class="hljs-name">div</span>></span>
<span class="hljs-tag"><<span class="hljs-name">div</span> <span class="hljs-attr">className</span>=<span class="hljs-string">"bg-white rounded-lg shadow-md overflow-hidden"</span>></span>
<span class="hljs-tag"><<span class="hljs-name">div</span> <span class="hljs-attr">className</span>=<span class="hljs-string">"p-6"</span>></span>
<span class="hljs-tag"><<span class="hljs-name">h5</span> <span class="hljs-attr">className</span>=<span class="hljs-string">"text-xl font-semibold mb-4"</span>></span>Certifications<span class="hljs-tag"></<span class="hljs-name">h5</span>></span>
<span class="hljs-tag"><<span class="hljs-name">ul</span> <span class="hljs-attr">className</span>=<span class="hljs-string">"divide-y divide-gray-200"</span>></span>
<span class="hljs-tag"><<span class="hljs-name">li</span> <span class="hljs-attr">className</span>=<span class="hljs-string">"py-3 flex justify-between items-center"</span>></span>
AWS Certified Solutions Architect
<span class="hljs-tag"><<span class="hljs-name">span</span> <span class="hljs-attr">className</span>=<span class="hljs-string">"text-gray-500 text-sm"</span>></span>2022<span class="hljs-tag"></<span class="hljs-name">span</span>></span>
<span class="hljs-tag"></<span class="hljs-name">li</span>></span>
<span class="hljs-tag"><<span class="hljs-name">li</span> <span class="hljs-attr">className</span>=<span class="hljs-string">"py-3 flex justify-between items-center"</span>></span>
Google Cloud Professional Developer
<span class="hljs-tag"><<span class="hljs-name">span</span> <span class="hljs-attr">className</span>=<span class="hljs-string">"text-gray-500 text-sm"</span>></span>2021<span class="hljs-tag"></<span class="hljs-name">span</span>></span>
<span class="hljs-tag"></<span class="hljs-name">li</span>></span>
<span class="hljs-tag"><<span class="hljs-name">li</span> <span class="hljs-attr">className</span>=<span class="hljs-string">"py-3 flex justify-between items-center"</span>></span>
Microsoft Certified: Azure Developer Associate
<span class="hljs-tag"><<span class="hljs-name">span</span> <span class="hljs-attr">className</span>=<span class="hljs-string">"text-gray-500 text-sm"</span>></span>2020<span class="hljs-tag"></<span class="hljs-name">span</span>></span>
<span class="hljs-tag"></<span class="hljs-name">li</span>></span>
<span class="hljs-tag"><<span class="hljs-name">li</span> <span class="hljs-attr">className</span>=<span class="hljs-string">"py-3 flex justify-between items-center"</span>></span>
Certified Scrum Master
<span class="hljs-tag"><<span class="hljs-name">span</span> <span class="hljs-attr">className</span>=<span class="hljs-string">"text-gray-500 text-sm"</span>></span>2019<span class="hljs-tag"></<span class="hljs-name">span</span>></span>
<span class="hljs-tag"></<span class="hljs-name">li</span>></span>
<span class="hljs-tag"></<span class="hljs-name">ul</span>></span>
<span class="hljs-tag"><<span class="hljs-name">button</span>
<span class="hljs-attr">className</span>=<span class="hljs-string">"mt-4 py-1.5 px-3 text-sm border border-blue-500 text-blue-500 rounded-md hover:bg-blue-50 transition-colors"</span>
<span class="hljs-attr">onClick</span>=<span class="hljs-string">{()</span> =></span>
askCareerQuestion("Tell me more about your certifications")
}
>
Ask About Certifications
<span class="hljs-tag"></<span class="hljs-name">button</span>></span>
<span class="hljs-tag"></<span class="hljs-name">div</span>></span>
<span class="hljs-tag"></<span class="hljs-name">div</span>></span>
<span class="hljs-tag"></<span class="hljs-name">div</span>></span></span>
</div>
);
}
<span class="hljs-keyword">export</span> <span class="hljs-keyword">default</span> Career;
And this completes our Career.jsx page: we have forms and more components in this part of the code.
Next is our Contact.jsx page. Like before, I will split the codebase for readability, so add the first part of this code to it:
<span class="hljs-keyword">import</span> { useState } <span class="hljs-keyword">from</span> <span class="hljs-string">"react"</span>;
<span class="hljs-function"><span class="hljs-keyword">function</span> <span class="hljs-title">Contact</span>(<span class="hljs-params"></span>) </span>{
<span class="hljs-keyword">const</span> [formData, setFormData] = useState({
<span class="hljs-attr">name</span>: <span class="hljs-string">""</span>,
<span class="hljs-attr">email</span>: <span class="hljs-string">""</span>,
<span class="hljs-attr">subject</span>: <span class="hljs-string">""</span>,
<span class="hljs-attr">message</span>: <span class="hljs-string">""</span>,
});
<span class="hljs-keyword">const</span> [formResponse, setFormResponse] = useState(<span class="hljs-literal">null</span>);
<span class="hljs-keyword">const</span> handleChange = <span class="hljs-function">(<span class="hljs-params">e</span>) =></span> {
<span class="hljs-keyword">const</span> { id, value } = e.target;
setFormData(<span class="hljs-function">(<span class="hljs-params">prevData</span>) =></span> ({
...prevData,
[id]: value,
}));
};
<span class="hljs-keyword">const</span> handleSubmit = <span class="hljs-function">(<span class="hljs-params">e</span>) =></span> {
e.preventDefault();
setFormResponse({
<span class="hljs-attr">type</span>: <span class="hljs-string">"success"</span>,
<span class="hljs-attr">message</span>:
<span class="hljs-string">"Thank you for your message! I'll get back to you as soon as possible."</span>,
});
setFormData({
<span class="hljs-attr">name</span>: <span class="hljs-string">""</span>,
<span class="hljs-attr">email</span>: <span class="hljs-string">""</span>,
<span class="hljs-attr">subject</span>: <span class="hljs-string">""</span>,
<span class="hljs-attr">message</span>: <span class="hljs-string">""</span>,
});
<span class="hljs-built_in">document</span>
.getElementById(<span class="hljs-string">"form-response"</span>)
.scrollIntoView({ <span class="hljs-attr">behavior</span>: <span class="hljs-string">"smooth"</span> });
};
<span class="hljs-keyword">return</span> (
<div>
<div className="flex flex-col md:flex-row gap-8 mb-12">
<div className="md:w-2/3">
<h1 className="text-3xl font-bold mb-4">Contact Me</h1>
<p className="text-lg mb-4">
Have a question or want to discuss a potential project? Feel free to
reach out using the form below or through any of my social media
channels.
</p>
</div>
<div className="md:w-1/3">
<div className="bg-white rounded-lg shadow-md overflow-hidden">
<div className="p-6">
<h5 className="text-xl font-semibold mb-4">Quick Links</h5>
<div className="flex flex-col gap-2">
<a
href="/projects"
className="py-2 px-4 border border-blue-500 text-blue-500 rounded-md hover:bg-blue-50 text-center transition-colors"
>
View Projects
</a>
<a
href="/services"
className="py-2 px-4 border border-blue-500 text-blue-500 rounded-md hover:bg-blue-50 text-center transition-colors"
>
Services & Pricing
</a>
<a
href="/research"
className="py-2 px-4 border border-blue-500 text-blue-500 rounded-md hover:bg-blue-50 text-center transition-colors"
>
Research & Resources
</a>
</div>
</div>
</div>
</div>
</div>
<div className="grid grid-cols-1 md:grid-cols-2 gap-6 mb-12">
<div className="bg-white rounded-lg shadow-md overflow-hidden">
<div className="p-6">
<h5 className="text-xl font-semibold mb-4">Contact Form</h5>
<form id="contact-form" onSubmit={handleSubmit}>
<div className="mb-4">
<label
htmlFor="name"
className="block text-sm font-medium text-gray-700 mb-1"
>
Name
</label>
<input
type="text"
className="w-full px-3 py-2 border border-gray-300 rounded-md focus:outline-none focus:ring-2 focus:ring-blue-500 focus:border-transparent"
id="name"
placeholder="Your Name"
required
value={formData.name}
onChange={handleChange}
/>
</div>
We have our imports, functions, and part of the components here. Lastly, add the second part to complete this page:
<div className=<span class="hljs-string">"mb-4"</span>>
<span class="xml"><span class="hljs-tag"><<span class="hljs-name">label</span>
<span class="hljs-attr">htmlFor</span>=<span class="hljs-string">"email"</span>
<span class="hljs-attr">className</span>=<span class="hljs-string">"block text-sm font-medium text-gray-700 mb-1"</span>
></span>
Email
<span class="hljs-tag"></<span class="hljs-name">label</span>></span></span>
<span class="xml"><span class="hljs-tag"><<span class="hljs-name">input</span>
<span class="hljs-attr">type</span>=<span class="hljs-string">"email"</span>
<span class="hljs-attr">className</span>=<span class="hljs-string">"w-full px-3 py-2 border border-gray-300 rounded-md focus:outline-none focus:ring-2 focus:ring-blue-500 focus:border-transparent"</span>
<span class="hljs-attr">id</span>=<span class="hljs-string">"email"</span>
<span class="hljs-attr">placeholder</span>=<span class="hljs-string">"your.email@example.com"</span>
<span class="hljs-attr">required</span>
<span class="hljs-attr">value</span>=<span class="hljs-string">{formData.email}</span>
<span class="hljs-attr">onChange</span>=<span class="hljs-string">{handleChange}</span>
/></span></span>
</div>
<span class="xml"><span class="hljs-tag"><<span class="hljs-name">div</span> <span class="hljs-attr">className</span>=<span class="hljs-string">"mb-4"</span>></span>
<span class="hljs-tag"><<span class="hljs-name">label</span>
<span class="hljs-attr">htmlFor</span>=<span class="hljs-string">"subject"</span>
<span class="hljs-attr">className</span>=<span class="hljs-string">"block text-sm font-medium text-gray-700 mb-1"</span>
></span>
Subject
<span class="hljs-tag"></<span class="hljs-name">label</span>></span>
<span class="hljs-tag"><<span class="hljs-name">input</span>
<span class="hljs-attr">type</span>=<span class="hljs-string">"text"</span>
<span class="hljs-attr">className</span>=<span class="hljs-string">"w-full px-3 py-2 border border-gray-300 rounded-md focus:outline-none focus:ring-2 focus:ring-blue-500 focus:border-transparent"</span>
<span class="hljs-attr">id</span>=<span class="hljs-string">"subject"</span>
<span class="hljs-attr">placeholder</span>=<span class="hljs-string">"Subject"</span>
<span class="hljs-attr">required</span>
<span class="hljs-attr">value</span>=<span class="hljs-string">{formData.subject}</span>
<span class="hljs-attr">onChange</span>=<span class="hljs-string">{handleChange}</span>
/></span>
<span class="hljs-tag"></<span class="hljs-name">div</span>></span></span>
<span class="xml"><span class="hljs-tag"><<span class="hljs-name">div</span> <span class="hljs-attr">className</span>=<span class="hljs-string">"mb-4"</span>></span>
<span class="hljs-tag"><<span class="hljs-name">label</span>
<span class="hljs-attr">htmlFor</span>=<span class="hljs-string">"message"</span>
<span class="hljs-attr">className</span>=<span class="hljs-string">"block text-sm font-medium text-gray-700 mb-1"</span>
></span>
Message
<span class="hljs-tag"></<span class="hljs-name">label</span>></span>
<span class="hljs-tag"><<span class="hljs-name">textarea</span>
<span class="hljs-attr">className</span>=<span class="hljs-string">"w-full px-3 py-2 border border-gray-300 rounded-md focus:outline-none focus:ring-2 focus:ring-blue-500 focus:border-transparent"</span>
<span class="hljs-attr">id</span>=<span class="hljs-string">"message"</span>
<span class="hljs-attr">rows</span>=<span class="hljs-string">"5"</span>
<span class="hljs-attr">placeholder</span>=<span class="hljs-string">"Your message..."</span>
<span class="hljs-attr">required</span>
<span class="hljs-attr">value</span>=<span class="hljs-string">{formData.message}</span>
<span class="hljs-attr">onChange</span>=<span class="hljs-string">{handleChange}</span>
></span><span class="hljs-tag"></<span class="hljs-name">textarea</span>></span>
<span class="hljs-tag"></<span class="hljs-name">div</span>></span></span>
<span class="xml"><span class="hljs-tag"><<span class="hljs-name">button</span>
<span class="hljs-attr">type</span>=<span class="hljs-string">"submit"</span>
<span class="hljs-attr">className</span>=<span class="hljs-string">"px-4 py-2 bg-blue-500 text-white rounded-md hover:bg-blue-600 transition-colors"</span>
></span>
Send Message
<span class="hljs-tag"></<span class="hljs-name">button</span>></span></span>
</form>
<span class="xml"><span class="hljs-tag"><<span class="hljs-name">div</span>
<span class="hljs-attr">id</span>=<span class="hljs-string">"form-response"</span>
<span class="hljs-attr">className</span>=<span class="hljs-string">"mt-4"</span>
<span class="hljs-attr">style</span>=<span class="hljs-string">{{</span> <span class="hljs-attr">display:</span> <span class="hljs-attr">formResponse</span> ? "<span class="hljs-attr">block</span>" <span class="hljs-attr">:</span> "<span class="hljs-attr">none</span>" }}
></span>
{formResponse && (
<span class="hljs-tag"><<span class="hljs-name">div</span>
<span class="hljs-attr">className</span>=<span class="hljs-string">{</span>`<span class="hljs-attr">p-4</span> ${
<span class="hljs-attr">formResponse.type</span> === <span class="hljs-string">"success"</span>
? "<span class="hljs-attr">bg-green-100</span> <span class="hljs-attr">text-green-700</span>"
<span class="hljs-attr">:</span> "<span class="hljs-attr">bg-red-100</span> <span class="hljs-attr">text-red-700</span>"
} <span class="hljs-attr">rounded-md</span>`}
></span>
<span class="hljs-tag"><<span class="hljs-name">i</span> <span class="hljs-attr">className</span>=<span class="hljs-string">"bi bi-check-circle-fill mr-2"</span>></span><span class="hljs-tag"></<span class="hljs-name">i</span>></span>
{formResponse.message}
<span class="hljs-tag"></<span class="hljs-name">div</span>></span>
)}
<span class="hljs-tag"></<span class="hljs-name">div</span>></span></span>
</div>
</div>
<span class="xml"><span class="hljs-tag"><<span class="hljs-name">div</span> <span class="hljs-attr">className</span>=<span class="hljs-string">"space-y-6"</span>></span>
<span class="hljs-tag"><<span class="hljs-name">div</span> <span class="hljs-attr">className</span>=<span class="hljs-string">"bg-white rounded-lg shadow-md overflow-hidden"</span>></span>
<span class="hljs-tag"><<span class="hljs-name">div</span> <span class="hljs-attr">className</span>=<span class="hljs-string">"p-6"</span>></span>
<span class="hljs-tag"><<span class="hljs-name">h5</span> <span class="hljs-attr">className</span>=<span class="hljs-string">"text-xl font-semibold mb-4"</span>></span>
Contact Information
<span class="hljs-tag"></<span class="hljs-name">h5</span>></span>
<span class="hljs-tag"><<span class="hljs-name">ul</span> <span class="hljs-attr">className</span>=<span class="hljs-string">"space-y-3"</span>></span>
<span class="hljs-tag"><<span class="hljs-name">li</span> <span class="hljs-attr">className</span>=<span class="hljs-string">"flex items-center"</span>></span>
<span class="hljs-tag"><<span class="hljs-name">i</span> <span class="hljs-attr">className</span>=<span class="hljs-string">"bi bi-envelope mr-2"</span>></span><span class="hljs-tag"></<span class="hljs-name">i</span>></span>
<span class="hljs-tag"><<span class="hljs-name">a</span>
<span class="hljs-attr">href</span>=<span class="hljs-string">"mailto:contact@example.com"</span>
<span class="hljs-attr">className</span>=<span class="hljs-string">"text-blue-500 hover:underline"</span>
></span>
contact@example.com
<span class="hljs-tag"></<span class="hljs-name">a</span>></span>
<span class="hljs-tag"></<span class="hljs-name">li</span>></span>
<span class="hljs-tag"><<span class="hljs-name">li</span> <span class="hljs-attr">className</span>=<span class="hljs-string">"flex items-center"</span>></span>
<span class="hljs-tag"><<span class="hljs-name">i</span> <span class="hljs-attr">className</span>=<span class="hljs-string">"bi bi-geo-alt mr-2"</span>></span><span class="hljs-tag"></<span class="hljs-name">i</span>></span>
UK
<span class="hljs-tag"></<span class="hljs-name">li</span>></span>
<span class="hljs-tag"></<span class="hljs-name">ul</span>></span>
<span class="hljs-tag"><<span class="hljs-name">h5</span> <span class="hljs-attr">className</span>=<span class="hljs-string">"text-xl font-semibold mt-6 mb-3"</span>></span>
Connect on Social Media
<span class="hljs-tag"></<span class="hljs-name">h5</span>></span>
<span class="hljs-tag"><<span class="hljs-name">div</span> <span class="hljs-attr">className</span>=<span class="hljs-string">"flex flex-wrap gap-2"</span>></span>
<span class="hljs-tag"><<span class="hljs-name">a</span>
<span class="hljs-attr">href</span>=<span class="hljs-string">"#"</span>
<span class="hljs-attr">className</span>=<span class="hljs-string">"px-3 py-1.5 border border-gray-800 text-gray-800 rounded-md hover:bg-gray-100 flex items-center transition-colors"</span>
></span>
<span class="hljs-tag"><<span class="hljs-name">i</span> <span class="hljs-attr">className</span>=<span class="hljs-string">"bi bi-github mr-1"</span>></span><span class="hljs-tag"></<span class="hljs-name">i</span>></span> GitHub
<span class="hljs-tag"></<span class="hljs-name">a</span>></span>
<span class="hljs-tag"><<span class="hljs-name">a</span>
<span class="hljs-attr">href</span>=<span class="hljs-string">"#"</span>
<span class="hljs-attr">className</span>=<span class="hljs-string">"px-3 py-1.5 border border-blue-500 text-blue-500 rounded-md hover:bg-blue-50 flex items-center transition-colors"</span>
></span>
<span class="hljs-tag"><<span class="hljs-name">i</span> <span class="hljs-attr">className</span>=<span class="hljs-string">"bi bi-linkedin mr-1"</span>></span><span class="hljs-tag"></<span class="hljs-name">i</span>></span> LinkedIn
<span class="hljs-tag"></<span class="hljs-name">a</span>></span>
<span class="hljs-tag"><<span class="hljs-name">a</span>
<span class="hljs-attr">href</span>=<span class="hljs-string">"#"</span>
<span class="hljs-attr">className</span>=<span class="hljs-string">"px-3 py-1.5 border border-gray-800 text-gray-800 rounded-md hover:bg-gray-100 flex items-center transition-colors"</span>
></span>
<span class="hljs-tag"><<span class="hljs-name">i</span> <span class="hljs-attr">className</span>=<span class="hljs-string">"bi bi-twitter mr-1"</span>></span><span class="hljs-tag"></<span class="hljs-name">i</span>></span> X
<span class="hljs-tag"></<span class="hljs-name">a</span>></span>
<span class="hljs-tag"></<span class="hljs-name">div</span>></span>
<span class="hljs-tag"></<span class="hljs-name">div</span>></span>
<span class="hljs-tag"></<span class="hljs-name">div</span>></span>
<span class="hljs-tag"><<span class="hljs-name">div</span> <span class="hljs-attr">className</span>=<span class="hljs-string">"bg-white rounded-lg shadow-md overflow-hidden"</span>></span>
<span class="hljs-tag"><<span class="hljs-name">div</span> <span class="hljs-attr">className</span>=<span class="hljs-string">"p-6"</span>></span>
<span class="hljs-tag"><<span class="hljs-name">h5</span> <span class="hljs-attr">className</span>=<span class="hljs-string">"text-xl font-semibold mb-3"</span>></span>Availability<span class="hljs-tag"></<span class="hljs-name">h5</span>></span>
<span class="hljs-tag"><<span class="hljs-name">p</span> <span class="hljs-attr">className</span>=<span class="hljs-string">"text-gray-700 mb-3"</span>></span>
I'm currently available for freelance work and consulting. My
typical response time is within 24 hours.
<span class="hljs-tag"></<span class="hljs-name">p</span>></span>
<span class="hljs-tag"><<span class="hljs-name">p</span> <span class="hljs-attr">className</span>=<span class="hljs-string">"text-gray-700"</span>></span>
For urgent inquiries, please call the phone number listed above.
<span class="hljs-tag"></<span class="hljs-name">p</span>></span>
<span class="hljs-tag"></<span class="hljs-name">div</span>></span>
<span class="hljs-tag"></<span class="hljs-name">div</span>></span>
<span class="hljs-tag"></<span class="hljs-name">div</span>></span></span>
</div>
</div>
);
}
<span class="hljs-keyword">export</span> <span class="hljs-keyword">default</span> Contact;
With that, this page is now done, and we have the rest of the components and form.
Ok just four pages left: let’s work on the home page first. The code is not that big so we can do it all at once.
This is the code to add to the Home.jsx page file:
<span class="hljs-keyword">import</span> { Link } <span class="hljs-keyword">from</span> <span class="hljs-string">'react-router'</span>;
<span class="hljs-keyword">import</span> Chat <span class="hljs-keyword">from</span> <span class="hljs-string">'../components/Chat'</span>;
<span class="hljs-function"><span class="hljs-keyword">function</span> <span class="hljs-title">Home</span>(<span class="hljs-params"></span>) </span>{
<span class="hljs-keyword">const</span> initialMessage =
<span class="hljs-string">"Hello! I'm WelcomeAgent, the welcome specialist. I can help you navigate this portfolio website. Are you an employer, client, or fellow programmer?"</span>;
<span class="hljs-keyword">return</span> (
<span class="xml"><span class="hljs-tag"><<span class="hljs-name">div</span>></span>
<span class="hljs-tag"><<span class="hljs-name">div</span> <span class="hljs-attr">className</span>=<span class="hljs-string">"flex flex-col md:flex-row gap-8 mb-12"</span>></span>
<span class="hljs-tag"><<span class="hljs-name">div</span> <span class="hljs-attr">className</span>=<span class="hljs-string">"md:w-1/3"</span>></span>
<span class="hljs-tag"><<span class="hljs-name">h1</span> <span class="hljs-attr">className</span>=<span class="hljs-string">"text-3xl font-bold mb-4"</span>></span>Welcome to my Portfolio<span class="hljs-tag"></<span class="hljs-name">h1</span>></span>
<span class="hljs-tag"><<span class="hljs-name">p</span> <span class="hljs-attr">className</span>=<span class="hljs-string">"text-lg mb-4"</span>></span>
This portfolio showcases my work and skills with the help of
specialized AI agents. Each agent is designed to assist you with
different aspects of my portfolio.
<span class="hljs-tag"></<span class="hljs-name">p</span>></span>
<span class="hljs-tag"><<span class="hljs-name">p</span> <span class="hljs-attr">className</span>=<span class="hljs-string">"text-gray-700"</span>></span>
Feel free to interact with the WelcomeAgent to get personalized
recommendations on which sections of the portfolio to explore based
on your interests.
<span class="hljs-tag"></<span class="hljs-name">p</span>></span>
<span class="hljs-tag"></<span class="hljs-name">div</span>></span>
<span class="hljs-tag"><<span class="hljs-name">div</span> <span class="hljs-attr">className</span>=<span class="hljs-string">"md:w-2/3"</span>></span>
<span class="hljs-tag"><<span class="hljs-name">div</span> <span class="hljs-attr">className</span>=<span class="hljs-string">"bg-white rounded-lg shadow-md overflow-hidden"</span>></span>
<span class="hljs-tag"><<span class="hljs-name">div</span> <span class="hljs-attr">className</span>=<span class="hljs-string">"p-6"</span>></span>
<span class="hljs-tag"><<span class="hljs-name">h5</span> <span class="hljs-attr">className</span>=<span class="hljs-string">"text-xl font-semibold mb-2"</span>></span>
Chat with WelcomeAgent
<span class="hljs-tag"></<span class="hljs-name">h5</span>></span>
<span class="hljs-tag"><<span class="hljs-name">p</span> <span class="hljs-attr">className</span>=<span class="hljs-string">"text-gray-600 mb-4"</span>></span>
Our welcome specialist can help you navigate this portfolio
website.
<span class="hljs-tag"></<span class="hljs-name">p</span>></span>
<span class="hljs-tag"><<span class="hljs-name">Chat</span>
<span class="hljs-attr">agentType</span>=<span class="hljs-string">"welcome"</span>
<span class="hljs-attr">initialMessage</span>=<span class="hljs-string">{initialMessage}</span>
<span class="hljs-attr">agentInitials</span>=<span class="hljs-string">"WA"</span>
/></span>
<span class="hljs-tag"></<span class="hljs-name">div</span>></span>
<span class="hljs-tag"></<span class="hljs-name">div</span>></span>
<span class="hljs-tag"></<span class="hljs-name">div</span>></span>
<span class="hljs-tag"></<span class="hljs-name">div</span>></span>
<span class="hljs-tag"><<span class="hljs-name">div</span> <span class="hljs-attr">className</span>=<span class="hljs-string">"mb-12"</span>></span>
<span class="hljs-tag"><<span class="hljs-name">div</span> <span class="hljs-attr">className</span>=<span class="hljs-string">"mb-6"</span>></span>
<span class="hljs-tag"><<span class="hljs-name">h2</span> <span class="hljs-attr">className</span>=<span class="hljs-string">"text-2xl font-bold mb-4"</span>></span>Meet the Agents<span class="hljs-tag"></<span class="hljs-name">h2</span>></span>
<span class="hljs-tag"></<span class="hljs-name">div</span>></span>
<span class="hljs-tag"><<span class="hljs-name">div</span> <span class="hljs-attr">className</span>=<span class="hljs-string">"grid grid-cols-1 md:grid-cols-3 gap-6"</span>></span>
<span class="hljs-tag"><<span class="hljs-name">div</span> <span class="hljs-attr">className</span>=<span class="hljs-string">"bg-white rounded-lg shadow-md overflow-hidden h-full"</span>></span>
<span class="hljs-tag"><<span class="hljs-name">div</span> <span class="hljs-attr">className</span>=<span class="hljs-string">"p-6 flex flex-col items-center"</span>></span>
<span class="hljs-tag"><<span class="hljs-name">div</span> <span class="hljs-attr">className</span>=<span class="hljs-string">"agent-avatar-placeholder mb-4"</span>></span>PA<span class="hljs-tag"></<span class="hljs-name">div</span>></span>
<span class="hljs-tag"><<span class="hljs-name">h5</span> <span class="hljs-attr">className</span>=<span class="hljs-string">"text-xl font-semibold mb-2"</span>></span>ProjectAgent<span class="hljs-tag"></<span class="hljs-name">h5</span>></span>
<span class="hljs-tag"><<span class="hljs-name">p</span> <span class="hljs-attr">className</span>=<span class="hljs-string">"text-gray-600 mb-4 text-center"</span>></span>
Provides detailed information about my projects, technologies
used, and challenges overcome.
<span class="hljs-tag"></<span class="hljs-name">p</span>></span>
<span class="hljs-tag"><<span class="hljs-name">Link</span>
<span class="hljs-attr">to</span>=<span class="hljs-string">"/projects"</span>
<span class="hljs-attr">className</span>=<span class="hljs-string">"mt-auto py-2 px-4 border border-blue-500 text-blue-500 rounded-md hover:bg-blue-50 transition-colors"</span>
></span>
View Projects
<span class="hljs-tag"></<span class="hljs-name">Link</span>></span>
<span class="hljs-tag"></<span class="hljs-name">div</span>></span>
<span class="hljs-tag"></<span class="hljs-name">div</span>></span>
<span class="hljs-tag"><<span class="hljs-name">div</span> <span class="hljs-attr">className</span>=<span class="hljs-string">"bg-white rounded-lg shadow-md overflow-hidden h-full"</span>></span>
<span class="hljs-tag"><<span class="hljs-name">div</span> <span class="hljs-attr">className</span>=<span class="hljs-string">"p-6 flex flex-col items-center"</span>></span>
<span class="hljs-tag"><<span class="hljs-name">div</span> <span class="hljs-attr">className</span>=<span class="hljs-string">"agent-avatar-placeholder mb-4"</span>></span>CA<span class="hljs-tag"></<span class="hljs-name">div</span>></span>
<span class="hljs-tag"><<span class="hljs-name">h5</span> <span class="hljs-attr">className</span>=<span class="hljs-string">"text-xl font-semibold mb-2"</span>></span>CareerAgent<span class="hljs-tag"></<span class="hljs-name">h5</span>></span>
<span class="hljs-tag"><<span class="hljs-name">p</span> <span class="hljs-attr">className</span>=<span class="hljs-string">"text-gray-600 mb-4 text-center"</span>></span>
Shares information about my skills, experience, and professional
background.
<span class="hljs-tag"></<span class="hljs-name">p</span>></span>
<span class="hljs-tag"><<span class="hljs-name">Link</span>
<span class="hljs-attr">to</span>=<span class="hljs-string">"/career"</span>
<span class="hljs-attr">className</span>=<span class="hljs-string">"mt-auto py-2 px-4 border border-blue-500 text-blue-500 rounded-md hover:bg-blue-50 transition-colors"</span>
></span>
View Career
<span class="hljs-tag"></<span class="hljs-name">Link</span>></span>
<span class="hljs-tag"></<span class="hljs-name">div</span>></span>
<span class="hljs-tag"></<span class="hljs-name">div</span>></span>
<span class="hljs-tag"><<span class="hljs-name">div</span> <span class="hljs-attr">className</span>=<span class="hljs-string">"bg-white rounded-lg shadow-md overflow-hidden h-full"</span>></span>
<span class="hljs-tag"><<span class="hljs-name">div</span> <span class="hljs-attr">className</span>=<span class="hljs-string">"p-6 flex flex-col items-center"</span>></span>
<span class="hljs-tag"><<span class="hljs-name">div</span> <span class="hljs-attr">className</span>=<span class="hljs-string">"agent-avatar-placeholder mb-4"</span>></span>BA<span class="hljs-tag"></<span class="hljs-name">div</span>></span>
<span class="hljs-tag"><<span class="hljs-name">h5</span> <span class="hljs-attr">className</span>=<span class="hljs-string">"text-xl font-semibold mb-2"</span>></span>BusinessAdvisor<span class="hljs-tag"></<span class="hljs-name">h5</span>></span>
<span class="hljs-tag"><<span class="hljs-name">p</span> <span class="hljs-attr">className</span>=<span class="hljs-string">"text-gray-600 mb-4 text-center"</span>></span>
Provides information about services, pricing, and client
engagement process.
<span class="hljs-tag"></<span class="hljs-name">p</span>></span>
<span class="hljs-tag"><<span class="hljs-name">Link</span>
<span class="hljs-attr">to</span>=<span class="hljs-string">"/services"</span>
<span class="hljs-attr">className</span>=<span class="hljs-string">"mt-auto py-2 px-4 border border-blue-500 text-blue-500 rounded-md hover:bg-blue-50 transition-colors"</span>
></span>
View Services
<span class="hljs-tag"></<span class="hljs-name">Link</span>></span>
<span class="hljs-tag"></<span class="hljs-name">div</span>></span>
<span class="hljs-tag"></<span class="hljs-name">div</span>></span>
<span class="hljs-tag"></<span class="hljs-name">div</span>></span>
<span class="hljs-tag"></<span class="hljs-name">div</span>></span>
<span class="hljs-tag"><<span class="hljs-name">div</span> <span class="hljs-attr">className</span>=<span class="hljs-string">"grid grid-cols-1 md:grid-cols-2 gap-6"</span>></span>
<span class="hljs-tag"><<span class="hljs-name">div</span> <span class="hljs-attr">className</span>=<span class="hljs-string">"bg-white rounded-lg shadow-md overflow-hidden h-full"</span>></span>
<span class="hljs-tag"><<span class="hljs-name">div</span> <span class="hljs-attr">className</span>=<span class="hljs-string">"p-6"</span>></span>
<span class="hljs-tag"><<span class="hljs-name">h5</span> <span class="hljs-attr">className</span>=<span class="hljs-string">"text-xl font-semibold mb-2"</span>></span>Featured Projects<span class="hljs-tag"></<span class="hljs-name">h5</span>></span>
<span class="hljs-tag"><<span class="hljs-name">p</span> <span class="hljs-attr">className</span>=<span class="hljs-string">"text-gray-600 mb-4"</span>></span>
Check out some of my recent work:
<span class="hljs-tag"></<span class="hljs-name">p</span>></span>
<span class="hljs-tag"><<span class="hljs-name">ul</span> <span class="hljs-attr">className</span>=<span class="hljs-string">"divide-y divide-gray-200"</span>></span>
<span class="hljs-tag"><<span class="hljs-name">li</span> <span class="hljs-attr">className</span>=<span class="hljs-string">"py-3 px-2"</span>></span>E-commerce Platform<span class="hljs-tag"></<span class="hljs-name">li</span>></span>
<span class="hljs-tag"><<span class="hljs-name">li</span> <span class="hljs-attr">className</span>=<span class="hljs-string">"py-3 px-2"</span>></span>Task Management Application<span class="hljs-tag"></<span class="hljs-name">li</span>></span>
<span class="hljs-tag"><<span class="hljs-name">li</span> <span class="hljs-attr">className</span>=<span class="hljs-string">"py-3 px-2"</span>></span>Data Visualization Dashboard<span class="hljs-tag"></<span class="hljs-name">li</span>></span>
<span class="hljs-tag"></<span class="hljs-name">ul</span>></span>
<span class="hljs-tag"><<span class="hljs-name">div</span> <span class="hljs-attr">className</span>=<span class="hljs-string">"mt-4"</span>></span>
<span class="hljs-tag"><<span class="hljs-name">Link</span>
<span class="hljs-attr">to</span>=<span class="hljs-string">"/projects"</span>
<span class="hljs-attr">className</span>=<span class="hljs-string">"inline-block py-1.5 px-3 text-sm border border-blue-500 text-blue-500 rounded-md hover:bg-blue-50 transition-colors"</span>
></span>
View All Projects
<span class="hljs-tag"></<span class="hljs-name">Link</span>></span>
<span class="hljs-tag"></<span class="hljs-name">div</span>></span>
<span class="hljs-tag"></<span class="hljs-name">div</span>></span>
<span class="hljs-tag"></<span class="hljs-name">div</span>></span>
<span class="hljs-tag"><<span class="hljs-name">div</span> <span class="hljs-attr">className</span>=<span class="hljs-string">"bg-white rounded-lg shadow-md overflow-hidden h-full"</span>></span>
<span class="hljs-tag"><<span class="hljs-name">div</span> <span class="hljs-attr">className</span>=<span class="hljs-string">"p-6"</span>></span>
<span class="hljs-tag"><<span class="hljs-name">h5</span> <span class="hljs-attr">className</span>=<span class="hljs-string">"text-xl font-semibold mb-2"</span>></span>Research & Insights<span class="hljs-tag"></<span class="hljs-name">h5</span>></span>
<span class="hljs-tag"><<span class="hljs-name">p</span> <span class="hljs-attr">className</span>=<span class="hljs-string">"text-gray-600 mb-4"</span>></span>
Explore my research on emerging technologies and industry trends:
<span class="hljs-tag"></<span class="hljs-name">p</span>></span>
<span class="hljs-tag"><<span class="hljs-name">ul</span> <span class="hljs-attr">className</span>=<span class="hljs-string">"divide-y divide-gray-200"</span>></span>
<span class="hljs-tag"><<span class="hljs-name">li</span> <span class="hljs-attr">className</span>=<span class="hljs-string">"py-3 px-2"</span>></span>AI in Web Development<span class="hljs-tag"></<span class="hljs-name">li</span>></span>
<span class="hljs-tag"><<span class="hljs-name">li</span> <span class="hljs-attr">className</span>=<span class="hljs-string">"py-3 px-2"</span>></span>Modern Frontend Frameworks<span class="hljs-tag"></<span class="hljs-name">li</span>></span>
<span class="hljs-tag"><<span class="hljs-name">li</span> <span class="hljs-attr">className</span>=<span class="hljs-string">"py-3 px-2"</span>></span>Cloud Architecture Patterns<span class="hljs-tag"></<span class="hljs-name">li</span>></span>
<span class="hljs-tag"></<span class="hljs-name">ul</span>></span>
<span class="hljs-tag"><<span class="hljs-name">div</span> <span class="hljs-attr">className</span>=<span class="hljs-string">"mt-4"</span>></span>
<span class="hljs-tag"><<span class="hljs-name">Link</span>
<span class="hljs-attr">to</span>=<span class="hljs-string">"/research"</span>
<span class="hljs-attr">className</span>=<span class="hljs-string">"inline-block py-1.5 px-3 text-sm border border-blue-500 text-blue-500 rounded-md hover:bg-blue-50 transition-colors"</span>
></span>
View Research
<span class="hljs-tag"></<span class="hljs-name">Link</span>></span>
<span class="hljs-tag"></<span class="hljs-name">div</span>></span>
<span class="hljs-tag"></<span class="hljs-name">div</span>></span>
<span class="hljs-tag"></<span class="hljs-name">div</span>></span>
<span class="hljs-tag"></<span class="hljs-name">div</span>></span>
<span class="hljs-tag"></<span class="hljs-name">div</span>></span></span>
);
}
<span class="hljs-keyword">export</span> <span class="hljs-keyword">default</span> Home;
This has the code for our home page and WelcomeAgent.
Alright, now let’s work on the Projects.jsx page. For readability it’s easier to split the code in half again. So here is the first part:
<span class="hljs-keyword">import</span> { useState } <span class="hljs-keyword">from</span> <span class="hljs-string">"react"</span>;
<span class="hljs-keyword">import</span> Chat <span class="hljs-keyword">from</span> <span class="hljs-string">"../components/Chat"</span>;
<span class="hljs-function"><span class="hljs-keyword">function</span> <span class="hljs-title">Projects</span>(<span class="hljs-params"></span>) </span>{
<span class="hljs-keyword">const</span> initialMessage =
<span class="hljs-string">"Hello! I'm ProjectAgent, the project specialist. I can provide detailed information about projects, technologies used, and challenges overcome. What would you like to know?"</span>;
<span class="hljs-keyword">const</span> [currentQuestion, setCurrentQuestion] = useState(<span class="hljs-string">""</span>);
<span class="hljs-keyword">const</span> askProjectQuestion = <span class="hljs-function">(<span class="hljs-params">question</span>) =></span> {
setCurrentQuestion(<span class="hljs-string">`<span class="hljs-subst">${question}</span> [<span class="hljs-subst">${<span class="hljs-built_in">Date</span>.now()}</span>]`</span>);
<span class="hljs-built_in">setTimeout</span>(<span class="hljs-function">() =></span> {
setCurrentQuestion(<span class="hljs-string">""</span>);
}, <span class="hljs-number">500</span>);
};
<span class="hljs-keyword">return</span> (
<div>
<div className="flex flex-col md:flex-row gap-8 mb-12">
<div className="md:w-1/3">
<h1 className="text-3xl font-bold mb-4">Projects</h1>
<p className="text-lg mb-4">
Here you can explore my portfolio of projects. Feel free to ask
ProjectAgent for more details about any project.
</p>
</div>
<div className="md:w-2/3">
<div className="bg-white rounded-lg shadow-md overflow-hidden">
<div className="p-6">
<h5 className="text-xl font-semibold mb-2">
Chat with ProjectAgent
</h5>
<p className="text-gray-600 mb-4">
Our project specialist can provide detailed information about
projects, technologies, and challenges.
</p>
<Chat
agentType="project"
initialMessage={initialMessage}
agentInitials="PA"
directQuestion={currentQuestion}
/>
</div>
</div>
</div>
</div>
<div className="mb-12">
<div className="mb-6">
<h2 className="text-2xl font-bold mb-4">Featured Projects</h2>
</div>
<div className="grid grid-cols-1 md:grid-cols-3 gap-6">
<div className="bg-white rounded-lg shadow-md overflow-hidden">
<div className="project-image-placeholder">E-commerce Platform</div>
<div className="p-6">
<h5 className="text-xl font-semibold mb-2">
E-commerce Platform
</h5>
<p className="text-gray-600 mb-4">
A full-featured e-commerce platform with product management,
shopping cart, and payment processing.
</p>
<div className="flex justify-between items-center">
<div className="flex space-x-2">
<button
type="button"
className="py-1.5 px-3 text-sm border border-blue-500 text-blue-500 rounded-md hover:bg-blue-50 transition-colors"
onClick={() =>
askProjectQuestion(
"Tell me more about the E-commerce Platform project"
)
}
>
View Details
</button>
<button
type="button"
className="py-1.5 px-3 text-sm border border-gray-500 text-gray-500 rounded-md hover:bg-gray-50 transition-colors"
onClick={() =>
askProjectQuestion(
"What technologies were used in the E-commerce Platform project?"
)
}
>
Technologies
</button>
</div>
<span className="text-sm text-gray-500">2023</span>
</div>
</div>
</div>
<div className="bg-white rounded-lg shadow-md overflow-hidden">
<div className="project-image-placeholder">Task Management App</div>
<div className="p-6">
<h5 className="text-xl font-semibold mb-2">
Task Management Application
</h5>
<p className="text-gray-600 mb-4">
A collaborative task management application with real-time
updates and team collaboration features.
</p>
<div className="flex justify-between items-center">
<div className="flex space-x-2">
<button
type="button"
className="py-1.5 px-3 text-sm border border-blue-500 text-blue-500 rounded-md hover:bg-blue-50 transition-colors"
onClick={() =>
askProjectQuestion(
"Tell me more about the Task Management Application project"
)
}
>
View Details
</button>
As previously mentioned, we have our imports, functions, and some components. Complete the page with the second part of the code here:
<button
type=<span class="hljs-string">"button"</span>
className=<span class="hljs-string">"py-1.5 px-3 text-sm border border-gray-500 text-gray-500 rounded-md hover:bg-gray-50 transition-colors"</span>
onClick={<span class="hljs-function">() =></span>
askProjectQuestion(
<span class="hljs-string">"What technologies were used in the Task Management Application project?"</span>
)
}
>
Technologies
</button>
</div>
<span class="xml"><span class="hljs-tag"><<span class="hljs-name">span</span> <span class="hljs-attr">className</span>=<span class="hljs-string">"text-sm text-gray-500"</span>></span>2022<span class="hljs-tag"></<span class="hljs-name">span</span>></span></span>
</div>
</div>
</div>
<span class="xml"><span class="hljs-tag"><<span class="hljs-name">div</span> <span class="hljs-attr">className</span>=<span class="hljs-string">"bg-white rounded-lg shadow-md overflow-hidden"</span>></span>
<span class="hljs-tag"><<span class="hljs-name">div</span> <span class="hljs-attr">className</span>=<span class="hljs-string">"project-image-placeholder"</span>></span>Data Visualization<span class="hljs-tag"></<span class="hljs-name">div</span>></span>
<span class="hljs-tag"><<span class="hljs-name">div</span> <span class="hljs-attr">className</span>=<span class="hljs-string">"p-6"</span>></span>
<span class="hljs-tag"><<span class="hljs-name">h5</span> <span class="hljs-attr">className</span>=<span class="hljs-string">"text-xl font-semibold mb-2"</span>></span>
Data Visualization Dashboard
<span class="hljs-tag"></<span class="hljs-name">h5</span>></span>
<span class="hljs-tag"><<span class="hljs-name">p</span> <span class="hljs-attr">className</span>=<span class="hljs-string">"text-gray-600 mb-4"</span>></span>
An interactive dashboard for visualizing complex datasets with
customizable charts and filters.
<span class="hljs-tag"></<span class="hljs-name">p</span>></span>
<span class="hljs-tag"><<span class="hljs-name">div</span> <span class="hljs-attr">className</span>=<span class="hljs-string">"flex justify-between items-center"</span>></span>
<span class="hljs-tag"><<span class="hljs-name">div</span> <span class="hljs-attr">className</span>=<span class="hljs-string">"flex space-x-2"</span>></span>
<span class="hljs-tag"><<span class="hljs-name">button</span>
<span class="hljs-attr">type</span>=<span class="hljs-string">"button"</span>
<span class="hljs-attr">className</span>=<span class="hljs-string">"py-1.5 px-3 text-sm border border-blue-500 text-blue-500 rounded-md hover:bg-blue-50 transition-colors"</span>
<span class="hljs-attr">onClick</span>=<span class="hljs-string">{()</span> =></span>
askProjectQuestion(
"Tell me more about the Data Visualization Dashboard project"
)
}
>
View Details
<span class="hljs-tag"></<span class="hljs-name">button</span>></span>
<span class="hljs-tag"><<span class="hljs-name">button</span>
<span class="hljs-attr">type</span>=<span class="hljs-string">"button"</span>
<span class="hljs-attr">className</span>=<span class="hljs-string">"py-1.5 px-3 text-sm border border-gray-500 text-gray-500 rounded-md hover:bg-gray-50 transition-colors"</span>
<span class="hljs-attr">onClick</span>=<span class="hljs-string">{()</span> =></span>
askProjectQuestion(
"What technologies were used in the Data Visualization Dashboard project?"
)
}
>
Technologies
<span class="hljs-tag"></<span class="hljs-name">button</span>></span>
<span class="hljs-tag"></<span class="hljs-name">div</span>></span>
<span class="hljs-tag"><<span class="hljs-name">span</span> <span class="hljs-attr">className</span>=<span class="hljs-string">"text-sm text-gray-500"</span>></span>2021<span class="hljs-tag"></<span class="hljs-name">span</span>></span>
<span class="hljs-tag"></<span class="hljs-name">div</span>></span>
<span class="hljs-tag"></<span class="hljs-name">div</span>></span>
<span class="hljs-tag"></<span class="hljs-name">div</span>></span></span>
</div>
</div>
<span class="xml"><span class="hljs-tag"><<span class="hljs-name">div</span> <span class="hljs-attr">className</span>=<span class="hljs-string">"grid grid-cols-1 md:grid-cols-2 gap-6"</span>></span>
<span class="hljs-tag"><<span class="hljs-name">div</span> <span class="hljs-attr">className</span>=<span class="hljs-string">"bg-white rounded-lg shadow-md overflow-hidden"</span>></span>
<span class="hljs-tag"><<span class="hljs-name">div</span> <span class="hljs-attr">className</span>=<span class="hljs-string">"p-6"</span>></span>
<span class="hljs-tag"><<span class="hljs-name">h5</span> <span class="hljs-attr">className</span>=<span class="hljs-string">"text-xl font-semibold mb-2"</span>></span>
Technical Skills Showcase
<span class="hljs-tag"></<span class="hljs-name">h5</span>></span>
<span class="hljs-tag"><<span class="hljs-name">p</span> <span class="hljs-attr">className</span>=<span class="hljs-string">"text-gray-600 mb-4"</span>></span>
These projects demonstrate proficiency in the following
technologies:
<span class="hljs-tag"></<span class="hljs-name">p</span>></span>
<span class="hljs-tag"><<span class="hljs-name">div</span> <span class="hljs-attr">className</span>=<span class="hljs-string">"grid grid-cols-1 md:grid-cols-2 gap-4"</span>></span>
<span class="hljs-tag"><<span class="hljs-name">div</span>></span>
<span class="hljs-tag"><<span class="hljs-name">h6</span> <span class="hljs-attr">className</span>=<span class="hljs-string">"font-semibold mb-2"</span>></span>Frontend<span class="hljs-tag"></<span class="hljs-name">h6</span>></span>
<span class="hljs-tag"><<span class="hljs-name">ul</span> <span class="hljs-attr">className</span>=<span class="hljs-string">"list-disc pl-5 space-y-1"</span>></span>
<span class="hljs-tag"><<span class="hljs-name">li</span>></span>React<span class="hljs-tag"></<span class="hljs-name">li</span>></span>
<span class="hljs-tag"><<span class="hljs-name">li</span>></span>Vue.js<span class="hljs-tag"></<span class="hljs-name">li</span>></span>
<span class="hljs-tag"><<span class="hljs-name">li</span>></span>Angular<span class="hljs-tag"></<span class="hljs-name">li</span>></span>
<span class="hljs-tag"><<span class="hljs-name">li</span>></span>TypeScript<span class="hljs-tag"></<span class="hljs-name">li</span>></span>
<span class="hljs-tag"><<span class="hljs-name">li</span>></span>CSS/SASS<span class="hljs-tag"></<span class="hljs-name">li</span>></span>
<span class="hljs-tag"></<span class="hljs-name">ul</span>></span>
<span class="hljs-tag"></<span class="hljs-name">div</span>></span>
<span class="hljs-tag"><<span class="hljs-name">div</span>></span>
<span class="hljs-tag"><<span class="hljs-name">h6</span> <span class="hljs-attr">className</span>=<span class="hljs-string">"font-semibold mb-2"</span>></span>Backend<span class="hljs-tag"></<span class="hljs-name">h6</span>></span>
<span class="hljs-tag"><<span class="hljs-name">ul</span> <span class="hljs-attr">className</span>=<span class="hljs-string">"list-disc pl-5 space-y-1"</span>></span>
<span class="hljs-tag"><<span class="hljs-name">li</span>></span>Node.js<span class="hljs-tag"></<span class="hljs-name">li</span>></span>
<span class="hljs-tag"><<span class="hljs-name">li</span>></span>Python<span class="hljs-tag"></<span class="hljs-name">li</span>></span>
<span class="hljs-tag"><<span class="hljs-name">li</span>></span>Django<span class="hljs-tag"></<span class="hljs-name">li</span>></span>
<span class="hljs-tag"><<span class="hljs-name">li</span>></span>Flask<span class="hljs-tag"></<span class="hljs-name">li</span>></span>
<span class="hljs-tag"><<span class="hljs-name">li</span>></span>MongoDB<span class="hljs-tag"></<span class="hljs-name">li</span>></span>
<span class="hljs-tag"></<span class="hljs-name">ul</span>></span>
<span class="hljs-tag"></<span class="hljs-name">div</span>></span>
<span class="hljs-tag"></<span class="hljs-name">div</span>></span>
<span class="hljs-tag"><<span class="hljs-name">button</span>
<span class="hljs-attr">className</span>=<span class="hljs-string">"mt-4 py-1.5 px-3 text-sm border border-blue-500 text-blue-500 rounded-md hover:bg-blue-50 transition-colors"</span>
<span class="hljs-attr">onClick</span>=<span class="hljs-string">{()</span> =></span>
askProjectQuestion(
"What other technologies are you proficient in?"
)
}
>
Ask About Other Skills
<span class="hljs-tag"></<span class="hljs-name">button</span>></span>
<span class="hljs-tag"></<span class="hljs-name">div</span>></span>
<span class="hljs-tag"></<span class="hljs-name">div</span>></span>
<span class="hljs-tag"><<span class="hljs-name">div</span> <span class="hljs-attr">className</span>=<span class="hljs-string">"bg-white rounded-lg shadow-md overflow-hidden"</span>></span>
<span class="hljs-tag"><<span class="hljs-name">div</span> <span class="hljs-attr">className</span>=<span class="hljs-string">"p-6"</span>></span>
<span class="hljs-tag"><<span class="hljs-name">h5</span> <span class="hljs-attr">className</span>=<span class="hljs-string">"text-xl font-semibold mb-2"</span>></span>Project Inquiry<span class="hljs-tag"></<span class="hljs-name">h5</span>></span>
<span class="hljs-tag"><<span class="hljs-name">p</span> <span class="hljs-attr">className</span>=<span class="hljs-string">"text-gray-600 mb-4"</span>></span>
Interested in a specific type of project or technology? Ask
ProjectAgent for more information.
<span class="hljs-tag"></<span class="hljs-name">p</span>></span>
<span class="hljs-tag"><<span class="hljs-name">div</span> <span class="hljs-attr">className</span>=<span class="hljs-string">"flex flex-col space-y-3"</span>></span>
<span class="hljs-tag"><<span class="hljs-name">button</span>
<span class="hljs-attr">className</span>=<span class="hljs-string">"py-2 px-4 border border-blue-500 text-blue-500 rounded-md hover:bg-blue-50 transition-colors"</span>
<span class="hljs-attr">onClick</span>=<span class="hljs-string">{()</span> =></span>
askProjectQuestion(
"Do you have any projects involving machine learning or AI?"
)
}
>
Ask About AI Projects
<span class="hljs-tag"></<span class="hljs-name">button</span>></span>
<span class="hljs-tag"><<span class="hljs-name">button</span>
<span class="hljs-attr">className</span>=<span class="hljs-string">"py-2 px-4 border border-blue-500 text-blue-500 rounded-md hover:bg-blue-50 transition-colors"</span>
<span class="hljs-attr">onClick</span>=<span class="hljs-string">{()</span> =></span>
askProjectQuestion("What are your most challenging projects?")
}
>
Ask About Challenging Projects
<span class="hljs-tag"></<span class="hljs-name">button</span>></span>
<span class="hljs-tag"><<span class="hljs-name">button</span>
<span class="hljs-attr">className</span>=<span class="hljs-string">"py-2 px-4 border border-blue-500 text-blue-500 rounded-md hover:bg-blue-50 transition-colors"</span>
<span class="hljs-attr">onClick</span>=<span class="hljs-string">{()</span> =></span>
askProjectQuestion(
"Can you show me examples of your UI/UX work?"
)
}
>
Ask About UI/UX Work
<span class="hljs-tag"></<span class="hljs-name">button</span>></span>
<span class="hljs-tag"></<span class="hljs-name">div</span>></span>
<span class="hljs-tag"></<span class="hljs-name">div</span>></span>
<span class="hljs-tag"></<span class="hljs-name">div</span>></span>
<span class="hljs-tag"></<span class="hljs-name">div</span>></span></span>
</div>
);
}
<span class="hljs-keyword">export</span> <span class="hljs-keyword">default</span> Projects;
With the remaining components added, this page is now complete.
Its time to do the Research.jsx page, starting with the first half of the codebase:
<span class="hljs-keyword">import</span> { useState } <span class="hljs-keyword">from</span> <span class="hljs-string">"react"</span>;
<span class="hljs-keyword">import</span> Chat <span class="hljs-keyword">from</span> <span class="hljs-string">"../components/Chat"</span>;
<span class="hljs-function"><span class="hljs-keyword">function</span> <span class="hljs-title">Research</span>(<span class="hljs-params"></span>) </span>{
<span class="hljs-keyword">const</span> initialMessage =
<span class="hljs-string">"Hello! I'm ResearchAgent, the research specialist. I can provide information about technologies, trends, and industry news. What would you like to know?"</span>;
<span class="hljs-keyword">const</span> [searchQuery, setSearchQuery] = useState(<span class="hljs-string">""</span>);
<span class="hljs-keyword">const</span> [tech1, setTech1] = useState(<span class="hljs-string">""</span>);
<span class="hljs-keyword">const</span> [tech2, setTech2] = useState(<span class="hljs-string">""</span>);
<span class="hljs-keyword">const</span> [currentQuestion, setCurrentQuestion] = useState(<span class="hljs-string">""</span>);
<span class="hljs-keyword">const</span> askResearchQuestion = <span class="hljs-function">(<span class="hljs-params">question</span>) =></span> {
setCurrentQuestion(<span class="hljs-string">`<span class="hljs-subst">${question}</span> [<span class="hljs-subst">${<span class="hljs-built_in">Date</span>.now()}</span>]`</span>);
<span class="hljs-built_in">setTimeout</span>(<span class="hljs-function">() =></span> {
setCurrentQuestion(<span class="hljs-string">""</span>);
}, <span class="hljs-number">500</span>);
};
<span class="hljs-keyword">const</span> handleSearch = <span class="hljs-function">(<span class="hljs-params">e</span>) =></span> {
e.preventDefault();
<span class="hljs-keyword">if</span> (searchQuery.trim()) {
askResearchQuestion(<span class="hljs-string">`Search for information about: <span class="hljs-subst">${searchQuery}</span>`</span>);
setSearchQuery(<span class="hljs-string">""</span>);
}
};
<span class="hljs-keyword">const</span> handleCompare = <span class="hljs-function">(<span class="hljs-params">e</span>) =></span> {
e.preventDefault();
<span class="hljs-keyword">if</span> (tech1.trim() && tech2.trim()) {
askResearchQuestion(<span class="hljs-string">`Compare <span class="hljs-subst">${tech1}</span> vs <span class="hljs-subst">${tech2}</span>`</span>);
setTech1(<span class="hljs-string">""</span>);
setTech2(<span class="hljs-string">""</span>);
}
};
<span class="hljs-keyword">return</span> (
<div>
<div className="flex flex-col md:flex-row gap-8 mb-12">
<div className="md:w-1/3">
<h1 className="text-3xl font-bold mb-4">Research & Insights</h1>
<p className="text-lg mb-4">
Here you can explore research on technologies, trends, and industry
news. Feel free to ask ResearchAgent for more information.
</p>
</div>
<div className="md:w-2/3">
<div className="bg-white rounded-lg shadow-md overflow-hidden">
<div className="p-6">
<h5 className="text-xl font-semibold mb-2">
Chat with ResearchAgent
</h5>
<p className="text-gray-600 mb-4">
Our research specialist can provide information about
technologies, trends, and industry news.
</p>
<Chat
agentType="research"
initialMessage={initialMessage}
agentInitials="RA"
directQuestion={currentQuestion}
/>
</div>
</div>
</div>
</div>
<div className="grid grid-cols-1 md:grid-cols-2 gap-6 mb-12">
<div className="bg-white rounded-lg shadow-md overflow-hidden">
<div className="p-6">
<h5 className="text-xl font-semibold mb-3">
Search for Information
</h5>
<p className="text-gray-600 mb-4">
Enter a topic to search for the latest information and insights.
</p>
<form onSubmit={handleSearch}>
<div className="flex mb-4">
<input
type="text"
className="flex-grow px-3 py-2 border border-gray-300 rounded-l-md focus:outline-none focus:ring-2 focus:ring-blue-500 focus:border-transparent"
placeholder="e.g., WebAssembly, Edge Computing, etc."
value={searchQuery}
onChange={(e) => setSearchQuery(e.target.value)}
/>
<button
className="px-4 py-2 bg-blue-500 text-white rounded-r-md hover:bg-blue-600 transition-colors"
type="submit"
>
Search
</button>
</div>
</form>
</div>
</div>
<div className="bg-white rounded-lg shadow-md overflow-hidden">
<div className="p-6">
<h5 className="text-xl font-semibold mb-3">Compare Technologies</h5>
<p className="text-gray-600 mb-4">
Compare two technologies to understand their pros, cons, and use
cases.
</p>
<form onSubmit={handleCompare}>
<div className="grid grid-cols-1 sm:grid-cols-2 gap-3 mb-4">
<div>
<input
type="text"
className="w-full px-3 py-2 border border-gray-300 rounded-md focus:outline-none focus:ring-2 focus:ring-blue-500 focus:border-transparent"
placeholder="First technology"
value={tech1}
onChange={(e) => setTech1(e.target.value)}
/>
</div>
We have our imports, state, functions, and some components for the ResearchAgent, so it’s pretty straightforward. Now, we can complete the page by finishing it with the rest of the code:
<div>
<span class="xml"><span class="hljs-tag"><<span class="hljs-name">input</span>
<span class="hljs-attr">type</span>=<span class="hljs-string">"text"</span>
<span class="hljs-attr">className</span>=<span class="hljs-string">"w-full px-3 py-2 border border-gray-300 rounded-md focus:outline-none focus:ring-2 focus:ring-blue-500 focus:border-transparent"</span>
<span class="hljs-attr">placeholder</span>=<span class="hljs-string">"Second technology"</span>
<span class="hljs-attr">value</span>=<span class="hljs-string">{tech2}</span>
<span class="hljs-attr">onChange</span>=<span class="hljs-string">{(e)</span> =></span> setTech2(e.target.value)}
/></span>
</div>
</div>
<span class="xml"><span class="hljs-tag"><<span class="hljs-name">button</span>
<span class="hljs-attr">className</span>=<span class="hljs-string">"px-4 py-2 bg-blue-500 text-white rounded-md hover:bg-blue-600 transition-colors"</span>
<span class="hljs-attr">type</span>=<span class="hljs-string">"submit"</span>
></span>
Compare
<span class="hljs-tag"></<span class="hljs-name">button</span>></span></span>
</form>
</div>
</div>
</div>
<span class="xml"><span class="hljs-tag"><<span class="hljs-name">div</span> <span class="hljs-attr">className</span>=<span class="hljs-string">"mb-12"</span>></span>
<span class="hljs-tag"><<span class="hljs-name">div</span> <span class="hljs-attr">className</span>=<span class="hljs-string">"mb-6"</span>></span>
<span class="hljs-tag"><<span class="hljs-name">h2</span> <span class="hljs-attr">className</span>=<span class="hljs-string">"text-2xl font-bold mb-4"</span>></span>Current Tech Trends<span class="hljs-tag"></<span class="hljs-name">h2</span>></span>
<span class="hljs-tag"></<span class="hljs-name">div</span>></span>
<span class="hljs-tag"><<span class="hljs-name">div</span> <span class="hljs-attr">className</span>=<span class="hljs-string">"grid grid-cols-1 md:grid-cols-3 gap-6"</span>></span>
<span class="hljs-tag"><<span class="hljs-name">div</span> <span class="hljs-attr">className</span>=<span class="hljs-string">"bg-white rounded-lg shadow-md overflow-hidden h-full"</span>></span>
<span class="hljs-tag"><<span class="hljs-name">div</span> <span class="hljs-attr">className</span>=<span class="hljs-string">"p-6 flex flex-col h-full"</span>></span>
<span class="hljs-tag"><<span class="hljs-name">h5</span> <span class="hljs-attr">className</span>=<span class="hljs-string">"text-xl font-semibold mb-3"</span>></span>
AI in Web Development
<span class="hljs-tag"></<span class="hljs-name">h5</span>></span>
<span class="hljs-tag"><<span class="hljs-name">p</span> <span class="hljs-attr">className</span>=<span class="hljs-string">"text-gray-600 mb-4 flex-grow"</span>></span>
Exploring how artificial intelligence is transforming web
development practices and tools.
<span class="hljs-tag"></<span class="hljs-name">p</span>></span>
<span class="hljs-tag"><<span class="hljs-name">button</span>
<span class="hljs-attr">className</span>=<span class="hljs-string">"py-1.5 px-3 text-sm border border-blue-500 text-blue-500 rounded-md hover:bg-blue-50 transition-colors self-start"</span>
<span class="hljs-attr">onClick</span>=<span class="hljs-string">{()</span> =></span>
askResearchQuestion("Tell me about AI in web development")
}
>
Learn More
<span class="hljs-tag"></<span class="hljs-name">button</span>></span>
<span class="hljs-tag"></<span class="hljs-name">div</span>></span>
<span class="hljs-tag"></<span class="hljs-name">div</span>></span>
<span class="hljs-tag"><<span class="hljs-name">div</span> <span class="hljs-attr">className</span>=<span class="hljs-string">"bg-white rounded-lg shadow-md overflow-hidden h-full"</span>></span>
<span class="hljs-tag"><<span class="hljs-name">div</span> <span class="hljs-attr">className</span>=<span class="hljs-string">"p-6 flex flex-col h-full"</span>></span>
<span class="hljs-tag"><<span class="hljs-name">h5</span> <span class="hljs-attr">className</span>=<span class="hljs-string">"text-xl font-semibold mb-3"</span>></span>
Modern Frontend Frameworks
<span class="hljs-tag"></<span class="hljs-name">h5</span>></span>
<span class="hljs-tag"><<span class="hljs-name">p</span> <span class="hljs-attr">className</span>=<span class="hljs-string">"text-gray-600 mb-4 flex-grow"</span>></span>
Analysis of current frontend frameworks, their strengths, and
ideal use cases.
<span class="hljs-tag"></<span class="hljs-name">p</span>></span>
<span class="hljs-tag"><<span class="hljs-name">button</span>
<span class="hljs-attr">className</span>=<span class="hljs-string">"py-1.5 px-3 text-sm border border-blue-500 text-blue-500 rounded-md hover:bg-blue-50 transition-colors self-start"</span>
<span class="hljs-attr">onClick</span>=<span class="hljs-string">{()</span> =></span>
askResearchQuestion("Compare modern frontend frameworks")
}
>
Learn More
<span class="hljs-tag"></<span class="hljs-name">button</span>></span>
<span class="hljs-tag"></<span class="hljs-name">div</span>></span>
<span class="hljs-tag"></<span class="hljs-name">div</span>></span>
<span class="hljs-tag"><<span class="hljs-name">div</span> <span class="hljs-attr">className</span>=<span class="hljs-string">"bg-white rounded-lg shadow-md overflow-hidden h-full"</span>></span>
<span class="hljs-tag"><<span class="hljs-name">div</span> <span class="hljs-attr">className</span>=<span class="hljs-string">"p-6 flex flex-col h-full"</span>></span>
<span class="hljs-tag"><<span class="hljs-name">h5</span> <span class="hljs-attr">className</span>=<span class="hljs-string">"text-xl font-semibold mb-3"</span>></span>
Cloud Architecture Patterns
<span class="hljs-tag"></<span class="hljs-name">h5</span>></span>
<span class="hljs-tag"><<span class="hljs-name">p</span> <span class="hljs-attr">className</span>=<span class="hljs-string">"text-gray-600 mb-4 flex-grow"</span>></span>
Best practices and patterns for designing scalable cloud-based
applications.
<span class="hljs-tag"></<span class="hljs-name">p</span>></span>
<span class="hljs-tag"><<span class="hljs-name">button</span>
<span class="hljs-attr">className</span>=<span class="hljs-string">"py-1.5 px-3 text-sm border border-blue-500 text-blue-500 rounded-md hover:bg-blue-50 transition-colors self-start"</span>
<span class="hljs-attr">onClick</span>=<span class="hljs-string">{()</span> =></span>
askResearchQuestion("Explain cloud architecture patterns")
}
>
Learn More
<span class="hljs-tag"></<span class="hljs-name">button</span>></span>
<span class="hljs-tag"></<span class="hljs-name">div</span>></span>
<span class="hljs-tag"></<span class="hljs-name">div</span>></span>
<span class="hljs-tag"></<span class="hljs-name">div</span>></span>
<span class="hljs-tag"></<span class="hljs-name">div</span>></span></span>
<span class="xml"><span class="hljs-tag"><<span class="hljs-name">div</span> <span class="hljs-attr">className</span>=<span class="hljs-string">"mb-6"</span>></span>
<span class="hljs-tag"><<span class="hljs-name">div</span> <span class="hljs-attr">className</span>=<span class="hljs-string">"bg-white rounded-lg shadow-md overflow-hidden"</span>></span>
<span class="hljs-tag"><<span class="hljs-name">div</span> <span class="hljs-attr">className</span>=<span class="hljs-string">"p-6"</span>></span>
<span class="hljs-tag"><<span class="hljs-name">h5</span> <span class="hljs-attr">className</span>=<span class="hljs-string">"text-xl font-semibold mb-3"</span>></span>Industry Trends<span class="hljs-tag"></<span class="hljs-name">h5</span>></span>
<span class="hljs-tag"><<span class="hljs-name">p</span> <span class="hljs-attr">className</span>=<span class="hljs-string">"text-gray-600 mb-4"</span>></span>
Stay updated on the latest trends in software development and
technology.
<span class="hljs-tag"></<span class="hljs-name">p</span>></span>
<span class="hljs-tag"><<span class="hljs-name">button</span>
<span class="hljs-attr">className</span>=<span class="hljs-string">"py-2 px-4 border border-blue-500 text-blue-500 rounded-md hover:bg-blue-50 transition-colors"</span>
<span class="hljs-attr">onClick</span>=<span class="hljs-string">{()</span> =></span>
askResearchQuestion(
"What are the current trends in software development and technology?"
)
}
>
Get Industry Trends
<span class="hljs-tag"></<span class="hljs-name">button</span>></span>
<span class="hljs-tag"></<span class="hljs-name">div</span>></span>
<span class="hljs-tag"></<span class="hljs-name">div</span>></span>
<span class="hljs-tag"></<span class="hljs-name">div</span>></span></span>
</div>
);
}
<span class="hljs-keyword">export</span> <span class="hljs-keyword">default</span> Research;
The second half of the code has the remaining components, which complete the page.
Now for the final page which is for Services.jsx. The codebase is quite large so we will break it down.
And here’s the first part of the codebase to add:
<span class="hljs-keyword">import</span> { useState } <span class="hljs-keyword">from</span> <span class="hljs-string">"react"</span>;
<span class="hljs-keyword">import</span> axios <span class="hljs-keyword">from</span> <span class="hljs-string">"axios"</span>;
<span class="hljs-keyword">import</span> Chat <span class="hljs-keyword">from</span> <span class="hljs-string">"../components/Chat"</span>;
<span class="hljs-function"><span class="hljs-keyword">function</span> <span class="hljs-title">Services</span>(<span class="hljs-params"></span>) </span>{
<span class="hljs-keyword">const</span> initialMessage =
<span class="hljs-string">"Hello! I'm BusinessAdvisor, the client specialist. I can provide information about services, pricing, and project details. What would you like to know?"</span>;
<span class="hljs-keyword">const</span> [projectDescription, setProjectDescription] = useState(<span class="hljs-string">""</span>);
<span class="hljs-keyword">const</span> [currentQuestion, setCurrentQuestion] = useState(<span class="hljs-string">""</span>);
<span class="hljs-keyword">const</span> askClientQuestion = <span class="hljs-function">(<span class="hljs-params">question</span>) =></span> {
setCurrentQuestion(<span class="hljs-string">`<span class="hljs-subst">${question}</span> [<span class="hljs-subst">${<span class="hljs-built_in">Date</span>.now()}</span>]`</span>);
<span class="hljs-built_in">setTimeout</span>(<span class="hljs-function">() =></span> {
setCurrentQuestion(<span class="hljs-string">""</span>);
}, <span class="hljs-number">500</span>);
};
<span class="hljs-keyword">const</span> generateProposal = <span class="hljs-keyword">async</span> () => {
<span class="hljs-keyword">if</span> (!projectDescription.trim()) <span class="hljs-keyword">return</span>;
<span class="hljs-keyword">try</span> {
<span class="hljs-keyword">const</span> response = <span class="hljs-keyword">await</span> axios.post(<span class="hljs-string">"/api/client/proposal"</span>, {
<span class="hljs-attr">project_description</span>: projectDescription,
});
<span class="hljs-keyword">if</span> (response.data && response.data.proposal) {
askClientQuestion(
<span class="hljs-string">`Can you provide a proposal for this project: <span class="hljs-subst">${projectDescription}</span>`</span>
);
}
} <span class="hljs-keyword">catch</span> (error) {
<span class="hljs-built_in">console</span>.error(<span class="hljs-string">"Error generating proposal:"</span>, error);
}
};
<span class="hljs-keyword">return</span> (
<div>
<div className="flex flex-col md:flex-row gap-8 mb-12">
<div className="md:w-1/3">
<h1 className="text-3xl font-bold mb-4">Services</h1>
<p className="text-lg mb-4">
Here you can find information about the services I offer. Feel free
to ask BusinessAdvisor for more details about pricing, timelines,
and project specifics.
</p>
</div>
<div className="md:w-2/3">
<div className="bg-white rounded-lg shadow-md overflow-hidden">
<div className="p-6">
<h5 className="text-xl font-semibold mb-2">
Chat with BusinessAdvisor
</h5>
<p className="text-gray-600 mb-4">
Our client specialist can provide information about services,
pricing, and project details.
</p>
<Chat
agentType="client"
initialMessage={initialMessage}
agentInitials="BA"
directQuestion={currentQuestion}
/>
</div>
</div>
</div>
</div>
<div className="mb-12">
<div className="mb-6">
<h2 className="text-2xl font-bold mb-4">Services Offered</h2>
</div>
<div className="grid grid-cols-1 md:grid-cols-3 gap-6">
<div className="bg-white rounded-lg shadow-md overflow-hidden h-full">
<div className="p-6">
<h5 className="text-xl font-semibold mb-2">Web Development</h5>
<p className="text-gray-600 mb-4">
Custom web application development using modern frameworks and
best practices.
</p>
<h6 className="font-semibold mb-2">Technologies</h6>
<ul className="list-disc pl-5 space-y-1 mb-4">
<li>React</li>
<li>Vue.js</li>
<li>Node.js</li>
<li>Django</li>
<li>Flask</li>
</ul>
<h6 className="font-semibold mb-2">Details</h6>
<ul className="space-y-2 mb-4">
<li>
<strong>Pricing Model:</strong> Project-based or hourly
</li>
<li>
<strong>Price Range:</strong> $5,000 - $50,000 depending on
complexity
</li>
<li>
<strong>Timeline:</strong> 4-12 weeks depending on scope
</li>
</ul>
<button
className="mt-2 py-1.5 px-3 text-sm border border-blue-500 text-blue-500 rounded-md hover:bg-blue-50 transition-colors"
onClick={() =>
askClientQuestion(
"Tell me more about your web development services"
)
}
>
Ask about Web Development
</button>
</div>
</div>
We have more import statements, state, and components for our BusinessAdvisor AI agent. Onto the next part of this codebase here:
<div className=<span class="hljs-string">"bg-white rounded-lg shadow-md overflow-hidden h-full"</span>>
<span class="xml"><span class="hljs-tag"><<span class="hljs-name">div</span> <span class="hljs-attr">className</span>=<span class="hljs-string">"p-6"</span>></span>
<span class="hljs-tag"><<span class="hljs-name">h5</span> <span class="hljs-attr">className</span>=<span class="hljs-string">"text-xl font-semibold mb-2"</span>></span>
Mobile App Development
<span class="hljs-tag"></<span class="hljs-name">h5</span>></span>
<span class="hljs-tag"><<span class="hljs-name">p</span> <span class="hljs-attr">className</span>=<span class="hljs-string">"text-gray-600 mb-4"</span>></span>
Native and cross-platform mobile application development for iOS
and Android.
<span class="hljs-tag"></<span class="hljs-name">p</span>></span>
<span class="hljs-tag"><<span class="hljs-name">h6</span> <span class="hljs-attr">className</span>=<span class="hljs-string">"font-semibold mb-2"</span>></span>Technologies<span class="hljs-tag"></<span class="hljs-name">h6</span>></span>
<span class="hljs-tag"><<span class="hljs-name">ul</span> <span class="hljs-attr">className</span>=<span class="hljs-string">"list-disc pl-5 space-y-1 mb-4"</span>></span>
<span class="hljs-tag"><<span class="hljs-name">li</span>></span>React Native<span class="hljs-tag"></<span class="hljs-name">li</span>></span>
<span class="hljs-tag"><<span class="hljs-name">li</span>></span>Flutter<span class="hljs-tag"></<span class="hljs-name">li</span>></span>
<span class="hljs-tag"><<span class="hljs-name">li</span>></span>Swift<span class="hljs-tag"></<span class="hljs-name">li</span>></span>
<span class="hljs-tag"><<span class="hljs-name">li</span>></span>Kotlin<span class="hljs-tag"></<span class="hljs-name">li</span>></span>
<span class="hljs-tag"></<span class="hljs-name">ul</span>></span>
<span class="hljs-tag"><<span class="hljs-name">h6</span> <span class="hljs-attr">className</span>=<span class="hljs-string">"font-semibold mb-2"</span>></span>Details<span class="hljs-tag"></<span class="hljs-name">h6</span>></span>
<span class="hljs-tag"><<span class="hljs-name">ul</span> <span class="hljs-attr">className</span>=<span class="hljs-string">"space-y-2 mb-4"</span>></span>
<span class="hljs-tag"><<span class="hljs-name">li</span>></span>
<span class="hljs-tag"><<span class="hljs-name">strong</span>></span>Pricing Model:<span class="hljs-tag"></<span class="hljs-name">strong</span>></span> Project-based
<span class="hljs-tag"></<span class="hljs-name">li</span>></span>
<span class="hljs-tag"><<span class="hljs-name">li</span>></span>
<span class="hljs-tag"><<span class="hljs-name">strong</span>></span>Price Range:<span class="hljs-tag"></<span class="hljs-name">strong</span>></span> $8,000 - $60,000 depending on
complexity
<span class="hljs-tag"></<span class="hljs-name">li</span>></span>
<span class="hljs-tag"><<span class="hljs-name">li</span>></span>
<span class="hljs-tag"><<span class="hljs-name">strong</span>></span>Timeline:<span class="hljs-tag"></<span class="hljs-name">strong</span>></span> 6-16 weeks depending on scope
<span class="hljs-tag"></<span class="hljs-name">li</span>></span>
<span class="hljs-tag"></<span class="hljs-name">ul</span>></span>
<span class="hljs-tag"><<span class="hljs-name">button</span>
<span class="hljs-attr">className</span>=<span class="hljs-string">"mt-2 py-1.5 px-3 text-sm border border-blue-500 text-blue-500 rounded-md hover:bg-blue-50 transition-colors"</span>
<span class="hljs-attr">onClick</span>=<span class="hljs-string">{()</span> =></span>
askClientQuestion(
"Tell me more about your mobile app development services"
)
}
>
Ask about Mobile Development
<span class="hljs-tag"></<span class="hljs-name">button</span>></span>
<span class="hljs-tag"></<span class="hljs-name">div</span>></span></span>
</div>
<span class="xml"><span class="hljs-tag"><<span class="hljs-name">div</span> <span class="hljs-attr">className</span>=<span class="hljs-string">"bg-white rounded-lg shadow-md overflow-hidden h-full"</span>></span>
<span class="hljs-tag"><<span class="hljs-name">div</span> <span class="hljs-attr">className</span>=<span class="hljs-string">"p-6"</span>></span>
<span class="hljs-tag"><<span class="hljs-name">h5</span> <span class="hljs-attr">className</span>=<span class="hljs-string">"text-xl font-semibold mb-2"</span>></span>
Technical Consulting
<span class="hljs-tag"></<span class="hljs-name">h5</span>></span>
<span class="hljs-tag"><<span class="hljs-name">p</span> <span class="hljs-attr">className</span>=<span class="hljs-string">"text-gray-600 mb-4"</span>></span>
Expert advice on architecture, technology stack, and development
practices.
<span class="hljs-tag"></<span class="hljs-name">p</span>></span>
<span class="hljs-tag"><<span class="hljs-name">h6</span> <span class="hljs-attr">className</span>=<span class="hljs-string">"font-semibold mb-2"</span>></span>Areas of Expertise<span class="hljs-tag"></<span class="hljs-name">h6</span>></span>
<span class="hljs-tag"><<span class="hljs-name">ul</span> <span class="hljs-attr">className</span>=<span class="hljs-string">"list-disc pl-5 space-y-1 mb-4"</span>></span>
<span class="hljs-tag"><<span class="hljs-name">li</span>></span>System Architecture<span class="hljs-tag"></<span class="hljs-name">li</span>></span>
<span class="hljs-tag"><<span class="hljs-name">li</span>></span>Database Design<span class="hljs-tag"></<span class="hljs-name">li</span>></span>
<span class="hljs-tag"><<span class="hljs-name">li</span>></span>Performance Optimization<span class="hljs-tag"></<span class="hljs-name">li</span>></span>
<span class="hljs-tag"><<span class="hljs-name">li</span>></span>Security Best Practices<span class="hljs-tag"></<span class="hljs-name">li</span>></span>
<span class="hljs-tag"><<span class="hljs-name">li</span>></span>DevOps Implementation<span class="hljs-tag"></<span class="hljs-name">li</span>></span>
<span class="hljs-tag"></<span class="hljs-name">ul</span>></span>
<span class="hljs-tag"><<span class="hljs-name">h6</span> <span class="hljs-attr">className</span>=<span class="hljs-string">"font-semibold mb-2"</span>></span>Details<span class="hljs-tag"></<span class="hljs-name">h6</span>></span>
<span class="hljs-tag"><<span class="hljs-name">ul</span> <span class="hljs-attr">className</span>=<span class="hljs-string">"space-y-2 mb-4"</span>></span>
<span class="hljs-tag"><<span class="hljs-name">li</span>></span>
<span class="hljs-tag"><<span class="hljs-name">strong</span>></span>Pricing Model:<span class="hljs-tag"></<span class="hljs-name">strong</span>></span> Hourly
<span class="hljs-tag"></<span class="hljs-name">li</span>></span>
<span class="hljs-tag"><<span class="hljs-name">li</span>></span>
<span class="hljs-tag"><<span class="hljs-name">strong</span>></span>Price Range:<span class="hljs-tag"></<span class="hljs-name">strong</span>></span> $150 - $250 per hour
<span class="hljs-tag"></<span class="hljs-name">li</span>></span>
<span class="hljs-tag"><<span class="hljs-name">li</span>></span>
<span class="hljs-tag"><<span class="hljs-name">strong</span>></span>Timeline:<span class="hljs-tag"></<span class="hljs-name">strong</span>></span> Ongoing or as needed
<span class="hljs-tag"></<span class="hljs-name">li</span>></span>
<span class="hljs-tag"></<span class="hljs-name">ul</span>></span>
<span class="hljs-tag"><<span class="hljs-name">button</span>
<span class="hljs-attr">className</span>=<span class="hljs-string">"mt-2 py-1.5 px-3 text-sm border border-blue-500 text-blue-500 rounded-md hover:bg-blue-50 transition-colors"</span>
<span class="hljs-attr">onClick</span>=<span class="hljs-string">{()</span> =></span>
askClientQuestion(
"Tell me more about your technical consulting services"
)
}
>
Ask about Consulting
<span class="hljs-tag"></<span class="hljs-name">button</span>></span>
<span class="hljs-tag"></<span class="hljs-name">div</span>></span>
<span class="hljs-tag"></<span class="hljs-name">div</span>></span></span>
</div>
</div>
We can expect to see lots of component code here for the page, so lets finish it off with the final part now:
<div className=<span class="hljs-string">"mb-12"</span>>
<span class="xml"><span class="hljs-tag"><<span class="hljs-name">div</span> <span class="hljs-attr">className</span>=<span class="hljs-string">"mb-6"</span>></span>
<span class="hljs-tag"><<span class="hljs-name">h2</span> <span class="hljs-attr">className</span>=<span class="hljs-string">"text-2xl font-bold mb-4"</span>></span>Client Engagement Process<span class="hljs-tag"></<span class="hljs-name">h2</span>></span>
<span class="hljs-tag"></<span class="hljs-name">div</span>></span></span>
<span class="xml"><span class="hljs-tag"><<span class="hljs-name">div</span> <span class="hljs-attr">className</span>=<span class="hljs-string">"w-full"</span>></span>
<span class="hljs-tag"><<span class="hljs-name">div</span> <span class="hljs-attr">className</span>=<span class="hljs-string">"bg-white rounded-lg shadow-md overflow-hidden"</span>></span>
<span class="hljs-tag"><<span class="hljs-name">div</span> <span class="hljs-attr">className</span>=<span class="hljs-string">"p-6"</span>></span>
<span class="hljs-tag"><<span class="hljs-name">div</span> <span class="hljs-attr">className</span>=<span class="hljs-string">"grid grid-cols-1 md:grid-cols-4 gap-6"</span>></span>
<span class="hljs-tag"><<span class="hljs-name">div</span> <span class="hljs-attr">className</span>=<span class="hljs-string">"mb-6 md:mb-0"</span>></span>
<span class="hljs-tag"><<span class="hljs-name">div</span> <span class="hljs-attr">className</span>=<span class="hljs-string">"flex flex-col items-center"</span>></span>
<span class="hljs-tag"><<span class="hljs-name">div</span> <span class="hljs-attr">className</span>=<span class="hljs-string">"w-12 h-12 rounded-full bg-blue-500 text-white flex items-center justify-center text-xl font-bold mb-4"</span>></span>
1
<span class="hljs-tag"></<span class="hljs-name">div</span>></span>
<span class="hljs-tag"><<span class="hljs-name">h5</span> <span class="hljs-attr">className</span>=<span class="hljs-string">"text-lg font-semibold mt-2 mb-1"</span>></span>
Initial Consultation
<span class="hljs-tag"></<span class="hljs-name">h5</span>></span>
<span class="hljs-tag"><<span class="hljs-name">p</span> <span class="hljs-attr">className</span>=<span class="hljs-string">"text-gray-600 text-center"</span>></span>
Understanding your requirements and project goals
<span class="hljs-tag"></<span class="hljs-name">p</span>></span>
<span class="hljs-tag"></<span class="hljs-name">div</span>></span>
<span class="hljs-tag"></<span class="hljs-name">div</span>></span>
<span class="hljs-tag"><<span class="hljs-name">div</span> <span class="hljs-attr">className</span>=<span class="hljs-string">"mb-6 md:mb-0"</span>></span>
<span class="hljs-tag"><<span class="hljs-name">div</span> <span class="hljs-attr">className</span>=<span class="hljs-string">"flex flex-col items-center"</span>></span>
<span class="hljs-tag"><<span class="hljs-name">div</span> <span class="hljs-attr">className</span>=<span class="hljs-string">"w-12 h-12 rounded-full bg-blue-500 text-white flex items-center justify-center text-xl font-bold mb-4"</span>></span>
2
<span class="hljs-tag"></<span class="hljs-name">div</span>></span>
<span class="hljs-tag"><<span class="hljs-name">h5</span> <span class="hljs-attr">className</span>=<span class="hljs-string">"text-lg font-semibold mt-2 mb-1"</span>></span>
Proposal
<span class="hljs-tag"></<span class="hljs-name">h5</span>></span>
<span class="hljs-tag"><<span class="hljs-name">p</span> <span class="hljs-attr">className</span>=<span class="hljs-string">"text-gray-600 text-center"</span>></span>
Detailed quote and project plan preparation
<span class="hljs-tag"></<span class="hljs-name">p</span>></span>
<span class="hljs-tag"></<span class="hljs-name">div</span>></span>
<span class="hljs-tag"></<span class="hljs-name">div</span>></span>
<span class="hljs-tag"><<span class="hljs-name">div</span> <span class="hljs-attr">className</span>=<span class="hljs-string">"mb-6 md:mb-0"</span>></span>
<span class="hljs-tag"><<span class="hljs-name">div</span> <span class="hljs-attr">className</span>=<span class="hljs-string">"flex flex-col items-center"</span>></span>
<span class="hljs-tag"><<span class="hljs-name">div</span> <span class="hljs-attr">className</span>=<span class="hljs-string">"w-12 h-12 rounded-full bg-blue-500 text-white flex items-center justify-center text-xl font-bold mb-4"</span>></span>
3
<span class="hljs-tag"></<span class="hljs-name">div</span>></span>
<span class="hljs-tag"><<span class="hljs-name">h5</span> <span class="hljs-attr">className</span>=<span class="hljs-string">"text-lg font-semibold mt-2 mb-1"</span>></span>
Development
<span class="hljs-tag"></<span class="hljs-name">h5</span>></span>
<span class="hljs-tag"><<span class="hljs-name">p</span> <span class="hljs-attr">className</span>=<span class="hljs-string">"text-gray-600 text-center"</span>></span>
Regular sprints with client feedback
<span class="hljs-tag"></<span class="hljs-name">p</span>></span>
<span class="hljs-tag"></<span class="hljs-name">div</span>></span>
<span class="hljs-tag"></<span class="hljs-name">div</span>></span>
<span class="hljs-tag"><<span class="hljs-name">div</span> <span class="hljs-attr">className</span>=<span class="hljs-string">"mb-6 md:mb-0"</span>></span>
<span class="hljs-tag"><<span class="hljs-name">div</span> <span class="hljs-attr">className</span>=<span class="hljs-string">"flex flex-col items-center"</span>></span>
<span class="hljs-tag"><<span class="hljs-name">div</span> <span class="hljs-attr">className</span>=<span class="hljs-string">"w-12 h-12 rounded-full bg-blue-500 text-white flex items-center justify-center text-xl font-bold mb-4"</span>></span>
4
<span class="hljs-tag"></<span class="hljs-name">div</span>></span>
<span class="hljs-tag"><<span class="hljs-name">h5</span> <span class="hljs-attr">className</span>=<span class="hljs-string">"text-lg font-semibold mt-2 mb-1"</span>></span>
Delivery
<span class="hljs-tag"></<span class="hljs-name">h5</span>></span>
<span class="hljs-tag"><<span class="hljs-name">p</span> <span class="hljs-attr">className</span>=<span class="hljs-string">"text-gray-600 text-center"</span>></span>
Testing, deployment, and ongoing support
<span class="hljs-tag"></<span class="hljs-name">p</span>></span>
<span class="hljs-tag"></<span class="hljs-name">div</span>></span>
<span class="hljs-tag"></<span class="hljs-name">div</span>></span>
<span class="hljs-tag"></<span class="hljs-name">div</span>></span>
<span class="hljs-tag"><<span class="hljs-name">div</span> <span class="hljs-attr">className</span>=<span class="hljs-string">"flex justify-center mt-8"</span>></span>
<span class="hljs-tag"><<span class="hljs-name">button</span>
<span class="hljs-attr">className</span>=<span class="hljs-string">"py-2 px-4 border border-blue-500 text-blue-500 rounded-md hover:bg-blue-50 transition-colors"</span>
<span class="hljs-attr">onClick</span>=<span class="hljs-string">{()</span> =></span>
askClientQuestion(
"Explain your client engagement process in detail"
)
}
>
Learn More About the Process
<span class="hljs-tag"></<span class="hljs-name">button</span>></span>
<span class="hljs-tag"></<span class="hljs-name">div</span>></span>
<span class="hljs-tag"></<span class="hljs-name">div</span>></span>
<span class="hljs-tag"></<span class="hljs-name">div</span>></span>
<span class="hljs-tag"></<span class="hljs-name">div</span>></span></span>
</div>
<span class="xml"><span class="hljs-tag"><<span class="hljs-name">div</span> <span class="hljs-attr">className</span>=<span class="hljs-string">"w-full"</span>></span>
<span class="hljs-tag"><<span class="hljs-name">div</span> <span class="hljs-attr">className</span>=<span class="hljs-string">"bg-white rounded-lg shadow-md overflow-hidden"</span>></span>
<span class="hljs-tag"><<span class="hljs-name">div</span> <span class="hljs-attr">className</span>=<span class="hljs-string">"p-6"</span>></span>
<span class="hljs-tag"><<span class="hljs-name">h5</span> <span class="hljs-attr">className</span>=<span class="hljs-string">"text-xl font-semibold mb-2"</span>></span>Request a Proposal<span class="hljs-tag"></<span class="hljs-name">h5</span>></span>
<span class="hljs-tag"><<span class="hljs-name">p</span> <span class="hljs-attr">className</span>=<span class="hljs-string">"text-gray-600 mb-4"</span>></span>
Interested in working together? Describe your project below and
BusinessAdvisor will generate a custom proposal for you.
<span class="hljs-tag"></<span class="hljs-name">p</span>></span>
<span class="hljs-tag"><<span class="hljs-name">div</span> <span class="hljs-attr">className</span>=<span class="hljs-string">"mb-4"</span>></span>
<span class="hljs-tag"><<span class="hljs-name">label</span>
<span class="hljs-attr">htmlFor</span>=<span class="hljs-string">"project-description"</span>
<span class="hljs-attr">className</span>=<span class="hljs-string">"block text-sm font-medium text-gray-700 mb-1"</span>
></span>
Describe your project:
<span class="hljs-tag"></<span class="hljs-name">label</span>></span>
<span class="hljs-tag"><<span class="hljs-name">textarea</span>
<span class="hljs-attr">id</span>=<span class="hljs-string">"project-description"</span>
<span class="hljs-attr">className</span>=<span class="hljs-string">"w-full px-3 py-2 border border-gray-300 rounded-md focus:outline-none focus:ring-2 focus:ring-blue-500 focus:border-transparent"</span>
<span class="hljs-attr">rows</span>=<span class="hljs-string">"5"</span>
<span class="hljs-attr">placeholder</span>=<span class="hljs-string">"Enter project description..."</span>
<span class="hljs-attr">value</span>=<span class="hljs-string">{projectDescription}</span>
<span class="hljs-attr">onChange</span>=<span class="hljs-string">{(e)</span> =></span> setProjectDescription(e.target.value)}
><span class="hljs-tag"></<span class="hljs-name">textarea</span>></span>
<span class="hljs-tag"></<span class="hljs-name">div</span>></span>
<span class="hljs-tag"><<span class="hljs-name">button</span>
<span class="hljs-attr">className</span>=<span class="hljs-string">"py-2 px-4 bg-blue-500 text-white rounded-md hover:bg-blue-600 transition-colors"</span>
<span class="hljs-attr">onClick</span>=<span class="hljs-string">{generateProposal}</span>
></span>
Generate Proposal
<span class="hljs-tag"></<span class="hljs-name">button</span>></span>
<span class="hljs-tag"></<span class="hljs-name">div</span>></span>
<span class="hljs-tag"></<span class="hljs-name">div</span>></span>
<span class="hljs-tag"></<span class="hljs-name">div</span>></span></span>
</div>
);
}
<span class="hljs-keyword">export</span> <span class="hljs-keyword">default</span> Services;
Our services page is complete, and so is the application!
Make sure that the Python backend server is running, and then start your React frontend with the usual Vite run script here inside the frontend folder:
npm run dev
You should see the website up and running on http://localhost:5173/ with working AI agents on all pages (apart from the contact page, which does not have one). Remember that every time you use one of the AI agents to ask a question, it will use 1 API call on Groq Cloud, so check the Rate Limits for the different LLMs.
Conclusion
Building a squad of AI agents for your website using platforms like Agno and Groq is a powerful way to showcase how innovative automated workflows can enhance user experience without spending a lot of money.
The combination of Agno and Groq provides a free route for exploring AI agents, which can be very beneficial. With Agno’s no-code agent orchestration and Groq’s super-fast inference, you can deploy AI-powered features that engage with visitors and make interactions easier.
So, whether it’s a chatbot, content generator, or intelligent assistant, these tools are making it easier than ever to integrate AI into your brand. With the advancements that AI technology is making, being able to try out these free solutions will definitely keep you ahead and make your website truly shine as you continue to modernise your brand.
Stay up to date with tech, programming, productivity, and AI
If you enjoyed these articles, connect and follow me across social media, where I share content related to all of these topics 🔥

Source: freeCodeCamp Programming Tutorials: Python, JavaScript, Git & MoreÂ