1. Docker
Docker is an open-source platform, and it is used to containerize the application. It packages the application along with the dependencies into the containers, which is easier to deploy.
Read more about Docker and its CLI on Docker CLI
2. Setup Web API project in .NET 8
2.1 Create a new ASP.NET Core Web API project
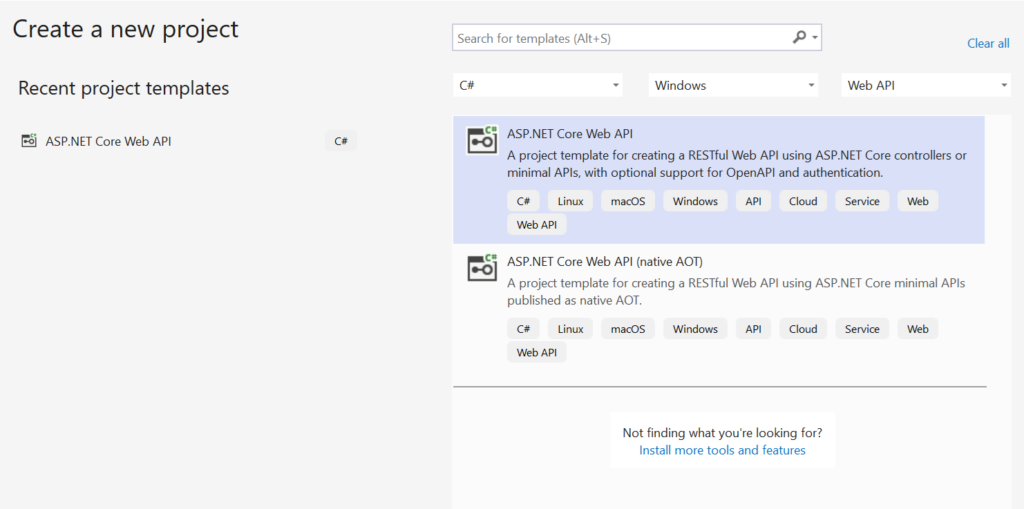
- Open Visual Studio 2022.
- Go to File -> New -> Project.
- Select “ASP.NET Core Web API”

2.2 Configure your new project
- Enter project name
- Enter Location
- Provide solution details

2.3 Additional Information
- Select framework – .NET 8.0 (Long Term Support).
- Choose your authentication type – Default ‘None’.
- Uncheck HTTPS to disable local SSL certificate
- Uncheck ‘Enable container support’ to set up our own Docker file for practice purposes.
- Select ‘Use controllers’

2.4 Default controller – WeatherForecast
- The default controller called ‘WeatherForecast’ will be created and placed inside the controllers folder named as ‘WeatherForecastController.cs’
- Open the file to see the default methods to get the weather forecast details.

2.5 Run ‘Get’ API of Weather forecast
- Press ‘F5’ to build and run the Web API project.
- Opens the URL – http://localhost:portno/weatherforecast and returns the result in JSON format.

3. Containerize Web API: Docker Setup, Build, and Run
3.1. Create Docker file
- Right-click the Web API project -> Add -> Choose ‘Docker support’.

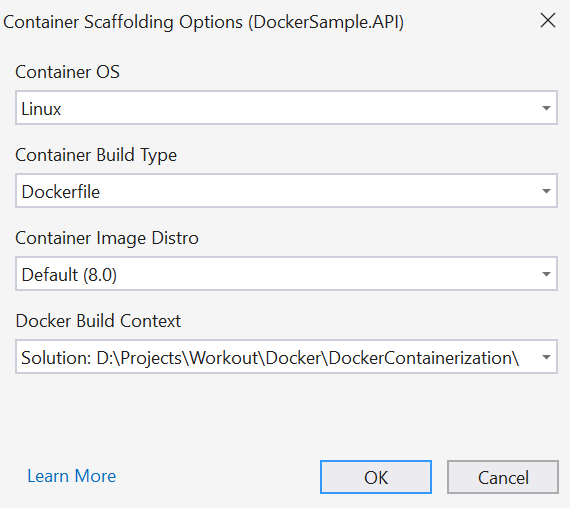
Fig 6: Docker support - Opens the ‘Container Scaffolding Options’.

Fig 7: Container Scaffolding Options
3.2. Dockerfile content
A new Docker file will be created. Replace the content with the following code:
- The ‘FROM’ keyword creates a new build stage from a base image.
- ‘MCR’ stands for Microsoft Container Registry (mcr.microsoft.com).
- The ‘EXPOSE’ instruction allows you to expose the port to access the application.
- The ‘ENTRYPOINT’ instruction sets ‘dotnet’ as host for the ‘DockerSample.API.dll’.
Code:
# Use the official .NET Core SDK as a parent image
FROM mcr.microsoft.com/dotnet/sdk:8.0 AS build
WORKDIR /source
COPY . .
RUN dotnet restore "./DockerSample.API.csproj" --disable-parallel
RUN dotnet publish "./DockerSample.API.csproj" -c release -o /app --no-restore
# Build the runtime image
FROM mcr.microsoft.com/dotnet/aspnet:8.0 AS runtime
WORKDIR /app
COPY --from=build /app ./
# Expose the port your application will run on
EXPOSE 5000
# Start the application
ENTRYPOINT ["dotnet","DockerSample.API.dll"]
Screenshot:

3.3. Docker Build
- Open the terminal (Powershell) and navigate the Web API project path.
- Run the Docker build command to build the image.
- Syntax: Docker build –rm -t [dockerimagename]:latest .
- Example: docker build –rm -t dockerwebapiimage:latest .
-t stands for tag to tag the image.
–rm option automatically removes the container when it exits.
Note:
The above steps 3 & 5 end with ‘.’, which is required to set the current directory.

3.4. Docker Run
A Docker container is a running instance of a Docker image. It allows you to package the application code and its dependencies into a single unit.
- Run the below command to create a docker container from a docker image.
- Syntax: docker run -d -p host:portno:defaultport [imagename]
- Example: docker run -d -p 127.0.0.1:5000:8080 dockerwebapiimage
- Returns the container ID as a response.
-p stands for port number.
-d indicates the container should run in detached mode.
Note: The port number ‘5000’ that was exposed in the docker file has been mapped to the default port.

3.5. Docker Desktop
Docker Desktop can be used in Windows and Mac to manage the various Docker components, including containers, images, volumes, etc.
- Go to Docker Desktop.

Fig 11: Docker Desktop -
Containers
List all the Docker containers. You can see the newly created container in the list and identify the same with the container ID.

Fig 12: Docker Containers -
Container Details
Shows the details of the selected container. The logs show the default port number, and the same has been mapped to the Docker file exposed port number during the Docker run execution.

Fig 13: Docker Container details
3.6. Output (Localhost)
Open the browser and enter the following url:
http://localhost:5000

Source: Read More