Although React is powerful, it can bring its performance issues. More efficient state management, large components, and unnecessary re-renders can all lead to a faster user experience. Website performance problems take time to fix. Every developer has been there: you know, you throw console.log at everything, and you get some good leads, but then “time runs out.†Slow or faulty code remains unfixed for a long time, issues accumulate in a backlog, and users suffer. Both runtime profiling and complete static analysis have long been the backbone of dev tools.Â
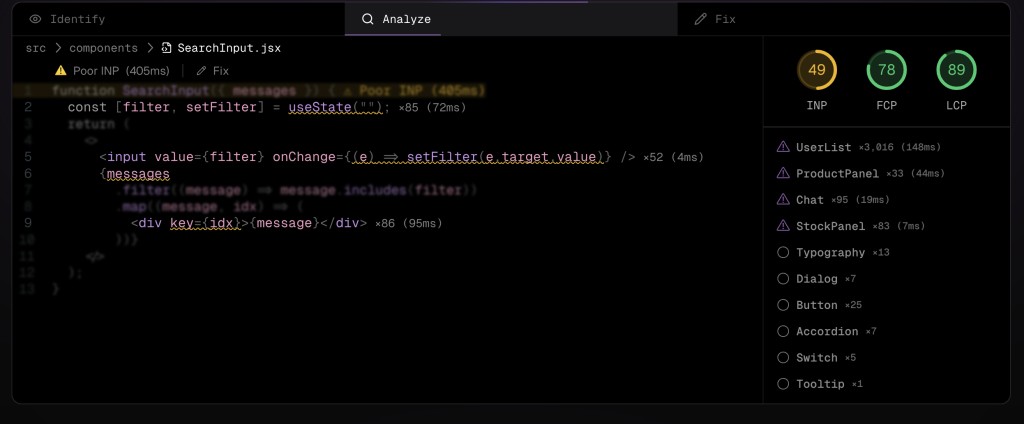
Meet Million, a VSCode extension that detects slow code and suggests changes. Every time Million Lint checks your code; it finds instances of components re-rendering themselves even when their state hasn’t changed. To help you optimize for efficiency, it gives you actionable information into what’s generating these re-renders. Million Lint will find it if a component takes unusually long to render. Because of this, you can focus on the parts of the optimization process that will most impact performance.
With Million Lint, maintaining the performance of your React app is a breeze. It relieves the burden of manual performance analysis, allowing programmers of all experience levels to create efficient code with ease.
With Million Lint, you can start right away. It’s a VSCode extension that works with everything you already have. Here are quick installation steps:
Add Million Lint to Visual Studio Code: In the Visual Studio Code extension marketplace, look for “Million Lint†and install it.
Get Your React Project Ready: Verify that Million Lint can access your codebase and that your React project is set up correctly.
Launch Lint: To initiate project analysis, launch the Million Lint extension with VSCode
Million Lint will point out performance problems and offer optimization suggestions. By reviewing these insights and making the suggested adjustments, you can take control of your code’s efficiency and make impactful changes.
To Sum It Up
With the resources and instruction provided by Million Lint, you can create stunning, highly functional, and incredibly quick React applications. By using Million Lint, you can be reassured that your code is optimized for performance, giving you a competitive edge in today’s landscape.
The post Meet Million Lint: A VSCode Extension that Identifies Slow Code and Suggests Fixes appeared first on MarkTechPost.
Source: Read MoreÂ