If you’ve ever scrolled through social media and stopped mid-swipe because something caught your eye, chances are it had movement.…
Web Development
What does it take to consistently ship great products? For many development leaders, the answer is evolving. To understand this…
Post Content Source: Read MoreÂ
Post Content Source: Read MoreÂ
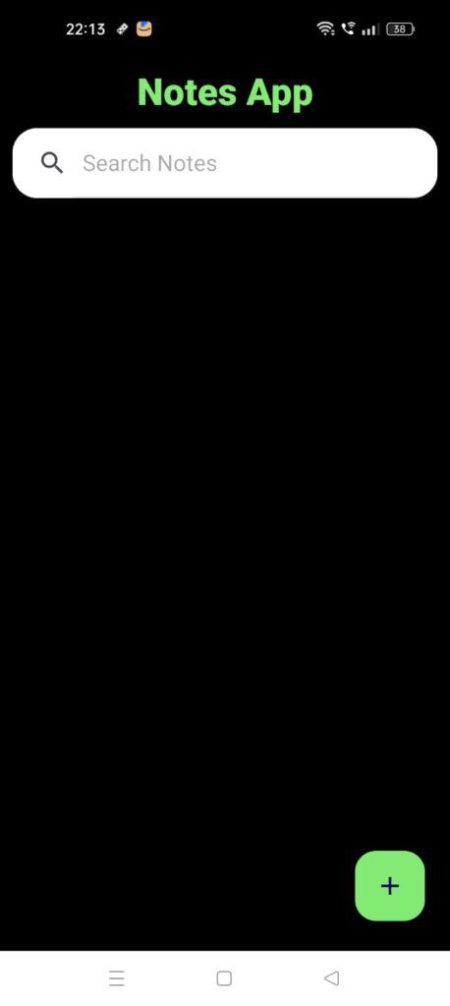
The “Notes Android App Using SQLite” is a mobile application developed for Android devices with the primary goal of providing…
Post Content Source: Read MoreÂ
The PHP team is pleased to announce the second testing release of PHP 8.5.0, Alpha 2. This continues the PHP…
Post Content Source: Read MoreÂ
Post Content Source: Read MoreÂ
Post Content Source: Read MoreÂ
Post Content Source: Read MoreÂ
Post Content Source: Read MoreÂ
Post Content Source: Read MoreÂ
Post Content Source: Read MoreÂ
Post Content Source: Read MoreÂ
Post Content Source: Read MoreÂ
As the leaves change color and the air gets crisp, it’s not just nature that’s going through a transformation. Fall…
SVGs aren’t just pretty vector images — they’re powerful tools for creating lightweight, scalable, and stunning animations right inside your…
AI-design isn’t a novelty anymore — it’s rapidly becoming a key part of how modern designers operate. In this article,…
The leap to a larger organization was a significant step in my career, but the initial excitement quickly met a…