Post Content
Software Engineering
The blog discusses how Multi-Agent Systems (MAS) are transforming test automation by replacing brittle, linear scripts with adaptive, intelligent agents. From faster feedback to scalable pipelines, MAS enables QA teams to match the pace of DevOps with improved resilience, automation, and collaboration.
The post Leading the QA Charge: Multi-Agent Systems Redefining Automation first appeared on TestingXperts.
Introduction In an era where data privacy is paramount and artificial intelligence continues to advance at an unprecedented pace, Federated…
In software testing, test data is the lifeblood of reliable quality assurance. Whether you are verifying a login page, stress-testing a payment system, or validating a healthcare records platform, the effectiveness of your tests is directly tied to the quality of the data you use. Without diverse, relevant, and secure testdata, even the most well-written
The post Test Data: How to Create High Quality Data appeared first on Codoid.
Software delivery is moving faster than ever, but traditional QA can’t keep pace. This blog explores how AI consulting, powered by GenAI copilots and multi-agent QA assistants, helps teams detect issues earlier. It also explains how this technology enables teams to scale efficiently and transform QA into a business growth driver.
The post AI Consulting for QA: Drive Efficiency and Business Growth first appeared on TestingXperts.
The blog discusses how mid-market Global Capability Centers are scaling faster than ever, but speed without quality is a risk. Inconsistent QA processes, fragmented handoffs, and outdated testing models can erode trust and stall innovation. This blog explores how AI and automation are redefining quality for GCCs and how Txs helps enterprises embed scalable, high-velocity QA practices that deliver measurable impact across regions.
The post Lead With Quality or Fall Behind: Why Mid-Market GCCs Need AI-Driven QA Now first appeared on TestingXperts.
Currently I am checking a website.
In the website I need to check spelling errors and broken links.
Is there is any software/tool to do this task?
In the fast-moving world of software testing, creating and maintaining test cases is both a necessity and a burden. QA teams know the drill: requirements evolve, user stories multiply, and deadlines shrink. Manual test case creation, while thorough, simply cannot keep pace with today’s agile and DevOps cycles. This is where AI Test Case Generator
The post AI Test Case Generator: The Smarter Choice appeared first on Codoid.
Retail is changing, and AI is leading the transformation. From personalized shopping to smarter inventory and faster decision-making, retailers must adopt AI to stay competitive. This blog explores key strategies, scaling insights, barriers to adoption, and how TestingXperts ensures AI delivers real business impact.
The post AI in Retail: The Playbook for Retail Transformation first appeared on TestingXperts.
This blog discusses AI-First Engineering and why compliance matters for enterprise adoption. It covers the need for regulatory harmonization, existing global standards, and the business impact of embedding compliance early. Leaders will learn how observability and quality act as shields for growth, innovation, and long-term trust.
The post AI-First Engineering in a Regulated World: Why Harmozized Rules Matter first appeared on TestingXperts.
I am trying to find an MQTT broker which is compatible with hive MQ’s Mqtt5AsyncClient, for integration test purposes.
I am writing tests using JUnit, and have tried moquette but that appears (for now) to only support MQTT v3, not v5.
Does anyone know of an embedded (i.e. can be run through java code directly) MQTT broker which I could use in this scenario?
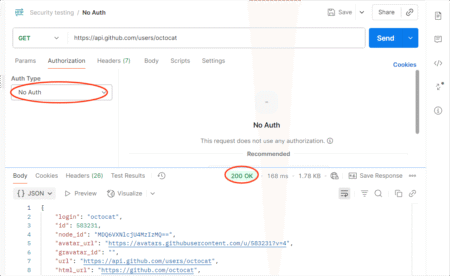
APIs (Application Programming Interfaces) have become the lifeblood of digital transformation. From mobile banking apps to enterprise SaaS platforms, APIs power the seamless flow of data between applications, services, and devices. However, with this power comes an equally significant risk: security vulnerabilities. A single exposed API can lead to massive data leaks, unauthorized access, and
The post Postman API Security Testing: A Complete Guide appeared first on Codoid.
Post Content Source: Read More
Most AI pilots stall after early wins, not because of weak models, but fragile architecture. This blog explores how scalable AI design, cloud and edge integration, and proven principles turn experiments into enterprise-ready systems, driving faster deployment, cost efficiency, and reliable performance across business units.
The post From Pilots to Production: Building AI Architectures That Scale first appeared on TestingXperts.
I see that it is standard to initialize and close the driver in Cucumber in Hooks class using @Before and @After hooks. However, what if you use Cucumber with Page Object model? Such design pattern also initializes drivers. For that you use the Base class, which all Page classes extend
Picture this: you’re making breakfast, scrolling through your phone, and an idea pops into your head. What if there was an app that helped people pick recipes based on what’s in their fridge, automatically replied to client emails while you were still in bed, or turned your voice notes into neat to-do lists without you
The post Create an App Using AI – A Beginner’s Guide with LLMs appeared first on Codoid.
What books are people reading that you would recommend.
I’ve just finished up “Beautiful Testing” (which I would highly recommend) and need to pick up another book.
I’m looking for something fairly current. The content should be somewhat generic to testing. I don’t want a “how to” on scripting or coding or a particular tool. I’ve read the James Whittaker “How To….” books, so unless he has a new one out I’m unaware of I’ve read those all. If it were inexpensive, or available used on Amazon all the better.
So what do folks suggest?
I want to deactivate a particular rule. I am checking my php code.
Eg: This branch’s code block is the same as the block for the branch
This is the rule I deactivate
I go through quality profile–>then click to the php sonar way –>then click on 64 active rules->then I deactivate that rule. Then I logout and login the same bug is visible in the dashboard…
How to deactivate the rule ? Is there any another method ?
In the HTML code like this:
<a class=”test-class”>
<div class=”test-content”>
<div class=”test-time” data-start=”12:13pm” data-full=”12:13 PM – 12:50 PM”>
<span>12:13pm – 12:50pm</span>
</div>
<div class=”test-title”>Classes Name</div>
</div>
<div class=”test-bg”></div>
</a>
I am trying to click <a class=”test-class””>. However, I need to locate that element by text 12:13pm – 12:50pm from <span>12:13pm – 12:50pm</span> , which is not visible from front-end.
Is there a way to get XPath of <a class=”test-class””>?
Scaling Agile without continuous quality is a recipe for defects, delays, and rising costs. This guide explains how QA-as-a-Service embeds testing into every sprint, eliminates hidden bottlenecks, and delivers high-quality software at scale.
The post Ignoring QA-as-a-Service? Here’s the Unseen Threat to Your Scalable Agile Success first appeared on TestingXperts.