Why Do We Need to Add and Verify a Domain in Microsoft 365 (M365)? Establishing Professional Identity By adding your…
Development
Salesforce continues to lead the CRM landscape in 2025, offering businesses unparalleled capabilities for system integration. Whether connecting with databases,…
Free & Open Source Invoice App for Individuals & Small Businesses. https://craterapp.com Source: Read MoreÂ
Cybersecurity researchers have uncovered malicious libraries in the Python Package Index (PyPI) repository that are designed to steal sensitive information.…
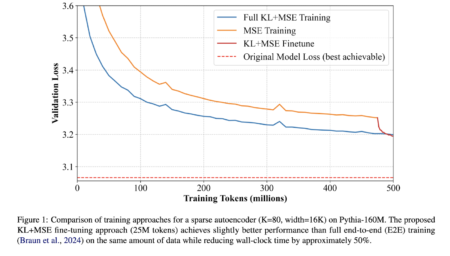
Sparse autoencoders are central tools in analyzing how large language models function internally. Translating complex internal states into interpretable components…
In this hands-on tutorial, we bring the core principles of the Model Context Protocol (MCP) to life by implementing a…
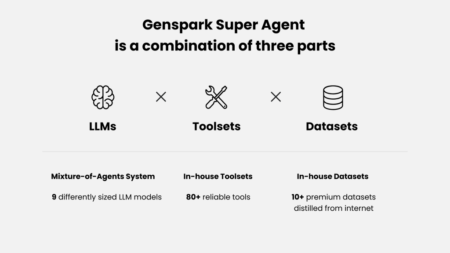
GenSpark Super Agent (often just called GenSpark) is a new general-purpose AI agent designed to autonomously handle complex tasks across…
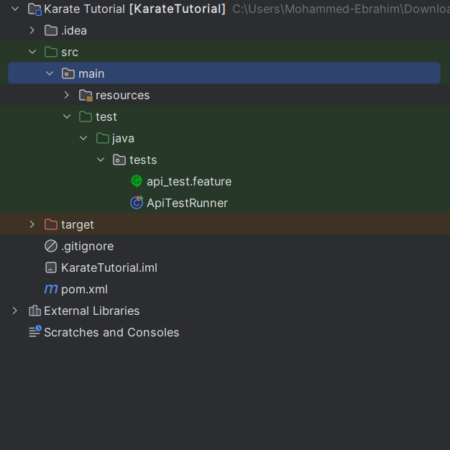
API testing is a crucial component of modern software development, as it ensures that backend services and integrations function correctly, reliably, and securely. With the increasing complexity of distributed systems and microservices, validating API responses, performance, and behavior has become more important than ever. The Karate framework simplifies this process by offering a powerful and
The post Karate Framework for Simplified API Test Automation appeared first on Codoid.
Understanding vulnerabilities and exploits is crucial for anyone interested in cybersecurity. Let’s learn what they are. What Are Vulnerabilities? A…
On this week’s episode of the podcast, I interview Jason Lengstorf. He learned to code out of necessity building websites…
Comments Source: Read MoreÂ
My dad generally does not have a very strong opinion about anything. His best reaction was when we went to…
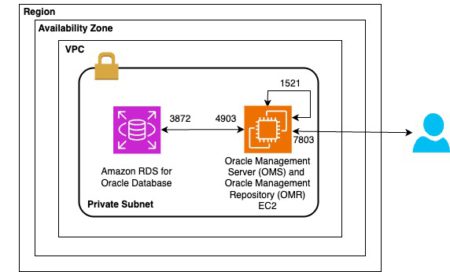
Amazon Relational Database Service (Amazon RDS) for Oracle is a fully managed database service that simplifies the setup, operation, and…
Large Language Models (LLMs) have transformed natural language processing, but face significant challenges in widespread deployment due to their high…
Organizations deploying generative AI applications need robust ways to evaluate their performance and reliability. When we launched LLM-as-a-judge (LLMaJ) and…
The future of robotics has advanced significantly. For many years, there have been expectations of human-like robots that can navigate…
In the drive to remain competitive, businesses today are turning to AI to help them minimize cost and maximize efficiency.…
AI agents are increasingly vital in helping engineers efficiently handle complex coding tasks. However, one significant challenge has been accurately…
In today’s information-rich digital landscape, navigating extensive web content can be overwhelming. Whether you’re researching for a project, studying complex…
I don’t know if this is the right place to ask, but StackOverflow seems to only accept coding related questions, so this is the next best place I can find.
In UX Design, there is the concept of ‘deceptive pattern’ where the user can be intentionally led to do something that may be harmful to them without their knowledge. Of course, this surfaces as a design decision that is implemented in code and on the interface (which drives the user’s actions).
However, I read this example about Grammarly’s Browser Extension implementation, where some code is inserted without user knowledge that impacts the way the website or application behaves. So I wonder if there is an equivalent of this in coding (i.e. a deceptive programming) that can be picked up through normal software testing processes? Is this an area of research and practice in software QA?







![From drop-out to software architect with Jason Lengstorf [Podcast #167]](https://devstacktips.com/wp-content/uploads/2025/04/f3d19cd7-e6f5-4d7c-8bfc-eb974bc8da68-mXby6f-450x253.png)