Comments Source: Read MoreÂ
Development
AI is a paradigm-changing technology, fundamentally altering our work, our lives, and our interaction with technology and the world at large.…
AI transforms how businesses create, maintain, and provide engaging content in Sitecore. Embedding AI, Sitecore allows developers, marketers, and IT…
Generative AI (Gen AI) is transforming the way organizations interact with data and develop high-quality software. GenAI is a game…
One of the clear strengths of generative AI is data cleansing, where data management processes are not just immensely more…
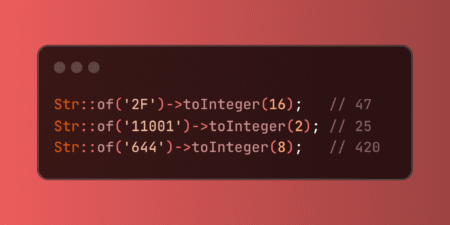
Discover how Laravel’s enhanced toInteger() method simplifies working with non-decimal numbers by accepting a base parameter, allowing seamless conversion of…
Simple, customizable cookie consent message for Laravel The post Laravel Cookie Consent appeared first on Laravel News. Join the Laravel…
The Laravel team released v12.9.0, which includes a “memoized” cache driver, convenient relationship autoloading for a model instance, a DB…
Cheap Android smartphones manufactured by Chinese companies have been observed pre-installed with trojanized apps masquerading as WhatsApp and Telegram that…
By Associate Professor Dr. Sheeba Armoogum, University of Mauritius In 2025, the paradigms of human hacking are undergoing a substantial…
A data breach at insurance firm Lemonade left the details of thousands of drivers’ licenses exposed for 17 months. According…
Intro: Why hack in when you can log in? SaaS applications are the backbone of modern organizations, powering productivity and…
On April 14, 2025, 4Chan, the infamous anonymous image board, experienced downtime due to unexplained outages that left users frustrated…
Cybersecurity researchers have unearthed a new controller component associated with a known backdoor called BPFDoor as part of cyber attacks…
North Korean hackers sent more than 120,000 phishing emails to nearly 18,000 individuals over a three-month campaign that impersonated South…
Introduction Cyber threats targeting supply chains have become a growing concern for businesses across industries. As companies continue to expand…
Threat actors are leveraging an artificial intelligence (AI) powered presentation platform named Gamma in phishing attacks to direct unsuspecting users…
Google on Wednesday revealed that it suspended over 39.2 million advertiser accounts in 2024, with a majority of them identified…
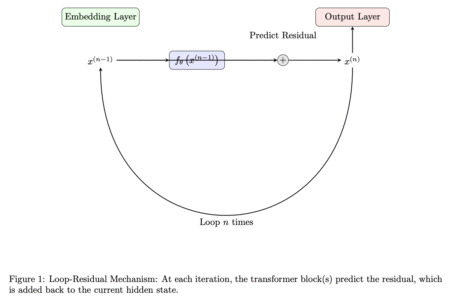
The transformer architecture has revolutionized natural language processing, enabling models like GPT to predict the next token in a sequence…
Language models predict sequences of words based on vast datasets and are increasingly expected to reason and perform complex linguistic…