The frontiers of artificial intelligence are expanding at a pace that often feels like science fiction becoming reality. At the…
Development
Comments Source: Read MoreÂ
Cybersecurity researchers have disclosed a malware campaign that uses fake software installers masquerading as popular tools like LetsVPN and QQ…
Many websites lack accessible and cost-effective ways to integrate natural language interfaces, making it difficult for users to interact with…
Reasoning capabilities represent a fundamental component of AI systems. The introduction of OpenAI o1 sparked significant interest in building reasoning…
In this tutorial, we will discover how to harness the power of an advanced AI Agent, augmented with both Python…
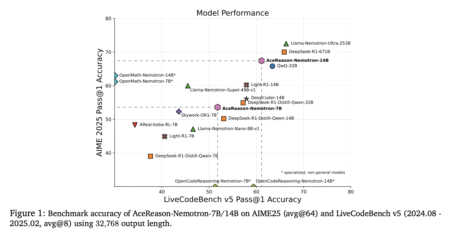
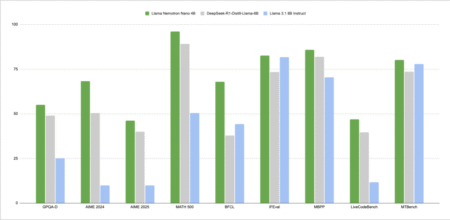
NVIDIA has released Llama Nemotron Nano 4B, an open-source reasoning model designed to deliver strong performance and efficiency across scientific…
Real-world data is often costly, messy, and limited by privacy rules. Synthetic data offers a solution—and it’s already widely used:…
CVE ID : CVE-2025-5156
Published : May 25, 2025, 10:15 p.m. | 2 hours, 54 minutes ago
Description : A vulnerability was found in H3C GR-5400AX up to 100R008 and classified as critical. Affected by this issue is the function EditWlanMacList of the file /routing/goform/aspForm. The manipulation of the argument param leads to buffer overflow. The attack may be launched remotely. The exploit has been disclosed to the public and may be used. The vendor was contacted early about this disclosure but did not respond in any way.
Severity: 8.8 | HIGH
Visit the link for more details, such as CVSS details, affected products, timeline, and more…
CVE ID : CVE-2025-5157
Published : May 25, 2025, 11:15 p.m. | 1 hour, 54 minutes ago
Description : A vulnerability was found in H3C SecCenter SMP-E1114P02 up to 20250513. It has been classified as critical. This affects the function fileContent of the file /cfgFile/fileContent. The manipulation of the argument filePath leads to path traversal. It is possible to initiate the attack remotely. The vendor was contacted early about this disclosure but did not respond in any way.
Severity: 4.3 | MEDIUM
Visit the link for more details, such as CVSS details, affected products, timeline, and more…
CVE ID : CVE-2025-5158
Published : May 25, 2025, 11:15 p.m. | 1 hour, 54 minutes ago
Description : A vulnerability was found in H3C SecCenter SMP-E1114P02 up to 20250513. It has been declared as problematic. This vulnerability affects the function downloadSoftware of the file /cfgFile/downloadSoftware. The manipulation of the argument filename leads to path traversal. The attack can be initiated remotely. The exploit has been disclosed to the public and may be used. The vendor was contacted early about this disclosure but did not respond in any way.
Severity: 4.3 | MEDIUM
Visit the link for more details, such as CVSS details, affected products, timeline, and more…
CVE ID : CVE-2025-2146
Published : May 26, 2025, 12:15 a.m. | 44 minutes ago
Description : Buffer overflow in WebService Authentication processing of Small Office Multifunction Printers and Laser Printers(*) which may allow an attacker on the network segment to trigger the affected product being unresponsive or to execute arbitrary code. *: Satera MF656Cdw/Satera MF654Cdw/Satera MF551dw/Satera MF457dw firmware v05.07 and earlier sold in Japan. Color imageCLASS MF656Cdw/Color imageCLASS MF654Cdw/Color imageCLASS MF653Cdw/Color imageCLASS MF652Cdw/Color imageCLASS LBP633Cdw/Color imageCLASS LBP632Cdw/imageCLASS MF455dw/imageCLASS MF453dw/imageCLASS MF452dw/imageCLASS MF451dw/imageCLASS LBP237dw/imageCLASS LBP236dw/imageCLASS X MF1238 II/imageCLASS X MF1643i II/imageCLASS X MF1643iF II/imageCLASS X LBP1238 II firmware v05.07 and earlier sold in US. i-SENSYS MF657Cdw/i-SENSYS MF655Cdw/i-SENSYS MF651Cdw/i-SENSYS LBP633Cdw/i-SENSYS LBP631Cdw/i-SENSYS MF553dw/i-SENSYS MF552dw/i-SENSYS MF455dw/i-SENSYS MF453dw/i-SENSYS LBP236dw/i-SENSYS LBP233dw/imageRUNNER 1643iF II/imageRUNNER 1643i II/i-SENSYS X 1238iF II/i-SENSYS X 1238i II/i-SENSYS X 1238P II/i-SENSYS X 1238Pr II firmware v05.07 and earlier sold in Europe.
Severity: 9.8 | CRITICAL
Visit the link for more details, such as CVSS details, affected products, timeline, and more…
CVE ID : CVE-2025-5159
Published : May 26, 2025, 12:15 a.m. | 54 minutes ago
Description : A vulnerability was found in H3C SecCenter SMP-E1114P02 up to 20250513. It has been rated as problematic. This issue affects the function Download of the file /cfgFile/1/download. The manipulation of the argument Name leads to path traversal. The attack may be initiated remotely. The exploit has been disclosed to the public and may be used. The vendor was contacted early about this disclosure but did not respond in any way.
Severity: 4.3 | MEDIUM
Visit the link for more details, such as CVSS details, affected products, timeline, and more…
CVE ID : CVE-2025-5160
Published : May 26, 2025, 12:15 a.m. | 54 minutes ago
Description : A vulnerability classified as problematic has been found in H3C SecCenter SMP-E1114P02 up to 20250513. Affected is the function Download of the file /packetCaptureStrategy/download. The manipulation of the argument Name leads to path traversal. It is possible to launch the attack remotely. The exploit has been disclosed to the public and may be used. The vendor was contacted early about this disclosure but did not respond in any way.
Severity: 4.3 | MEDIUM
Visit the link for more details, such as CVSS details, affected products, timeline, and more…
CVE ID : CVE-2025-47568
Published : May 23, 2025, 1:15 p.m. | 2 days, 6 hours ago
Description : Deserialization of Untrusted Data vulnerability in ZoomIt ZoomSounds allows Object Injection. This issue affects ZoomSounds: from n/a through 6.91.
Severity: 9.8 | CRITICAL
Visit the link for more details, such as CVSS details, affected products, timeline, and more…
CVE ID : CVE-2025-47575
Published : May 23, 2025, 1:15 p.m. | 2 days, 6 hours ago
Description : Improper Neutralization of Special Elements used in an SQL Command (‘SQL Injection’) vulnerability in mojoomla School Management allows SQL Injection. This issue affects School Management: from n/a through 92.0.0.
Severity: 8.5 | HIGH
Visit the link for more details, such as CVSS details, affected products, timeline, and more…
CVE ID : CVE-2025-5151
Published : May 25, 2025, 5:15 p.m. | 3 hours, 41 minutes ago
Description : A vulnerability classified as critical has been found in defog-ai introspect up to 0.1.4. This affects the function execute_analysis_code_safely of the file introspect/backend/tools/analysis_tools.py. The manipulation of the argument code leads to code injection. It is possible to launch the attack on the local host. The exploit has been disclosed to the public and may be used. The patch is named 502. It is recommended to apply a patch to fix this issue. The code maintainer explains, that “[they] have added some workarounds to address this in #502, but will not be implementing a full fix. This is because this repo is meant to be run in a docker environment, which will significantly mitigate potential security risks. Having said that, we have added a SECURITY section in our README to make this clearer to users.”
Severity: 5.3 | MEDIUM
Visit the link for more details, such as CVSS details, affected products, timeline, and more…
CVE ID : CVE-2025-5152
Published : May 25, 2025, 5:15 p.m. | 3 hours, 41 minutes ago
Description : A vulnerability classified as critical was found in Chanjet CRM up to 20250510. This vulnerability affects unknown code of the file /activity/newActivityedit.php?DontCheckLogin=1&id=null&ret=mod1. The manipulation of the argument gblOrgID leads to sql injection. The attack can be initiated remotely. The exploit has been disclosed to the public and may be used. The vendor was contacted early about this disclosure but did not respond in any way.
Severity: 6.3 | MEDIUM
Visit the link for more details, such as CVSS details, affected products, timeline, and more…
CVE ID : CVE-2025-5153
Published : May 25, 2025, 6:15 p.m. | 2 hours, 41 minutes ago
Description : A vulnerability, which was classified as problematic, has been found in CMS Made Simple 2.2.21. This issue affects some unknown processing of the component Design Manager Module. The manipulation of the argument Description leads to cross site scripting. The attack may be initiated remotely. The exploit has been disclosed to the public and may be used. The vendor was contacted early about this disclosure but did not respond in any way.
Severity: 3.5 | LOW
Visit the link for more details, such as CVSS details, affected products, timeline, and more…
CVE ID : CVE-2025-5154
Published : May 25, 2025, 7:15 p.m. | 1 hour, 41 minutes ago
Description : A vulnerability, which was classified as problematic, was found in PhonePe App 25.03.21.0 on Android. Affected is an unknown function of the file /data/data/com.phonepe.app/databases/ of the component SQLite Database. The manipulation leads to cleartext storage in a file or on disk. Local access is required to approach this attack. The exploit has been disclosed to the public and may be used.
Severity: 2.3 | LOW
Visit the link for more details, such as CVSS details, affected products, timeline, and more…