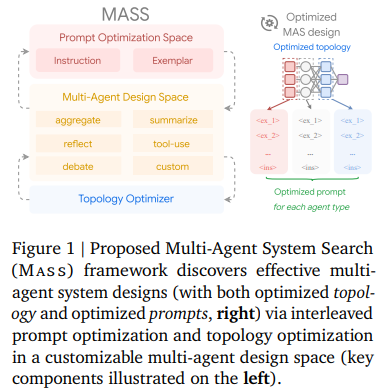
Multi-agent systems are becoming a critical development in artificial intelligence due to their ability to coordinate multiple large language models…
Development
CVE ID : CVE-2025-5026
Published : June 7, 2025, 11:15 p.m. | 27 minutes ago
Description : Rejected reason: This CVE ID has been rejected or withdrawn by its CVE Numbering Authority.
Severity: 0.0 | NA
Visit the link for more details, such as CVSS details, affected products, timeline, and more…
CVE ID : CVE-2025-5097
Published : June 7, 2025, 11:15 p.m. | 27 minutes ago
Description : Rejected reason: This CVE ID has been rejected or withdrawn by its CVE Numbering Authority.
Severity: 0.0 | NA
Visit the link for more details, such as CVSS details, affected products, timeline, and more…
CVE ID : CVE-2025-5223
Published : June 7, 2025, 11:15 p.m. | 27 minutes ago
Description : Rejected reason: This CVE ID has been rejected or withdrawn by its CVE Numbering Authority.
Severity: 0.0 | NA
Visit the link for more details, such as CVSS details, affected products, timeline, and more…
CVE ID : CVE-2025-5242
Published : June 7, 2025, 11:15 p.m. | 27 minutes ago
Description : Rejected reason: This CVE ID has been rejected or withdrawn by its CVE Numbering Authority.
Severity: 0.0 | NA
Visit the link for more details, such as CVSS details, affected products, timeline, and more…
CVE ID : CVE-2025-5838
Published : June 7, 2025, 4:15 p.m. | 3 hours, 38 minutes ago
Description : A vulnerability classified as critical was found in PHPGurukul Employee Record Management System 1.3. Affected by this vulnerability is an unknown functionality of the file /admin/adminprofile.php. The manipulation of the argument AdminName leads to sql injection. The attack can be launched remotely. The exploit has been disclosed to the public and may be used.
Severity: 6.3 | MEDIUM
Visit the link for more details, such as CVSS details, affected products, timeline, and more…
CVE ID : CVE-2025-5839
Published : June 7, 2025, 6:15 p.m. | 1 hour, 38 minutes ago
Description : A vulnerability, which was classified as critical, has been found in Tenda AC9 15.03.02.13. Affected by this issue is the function fromadvsetlanip of the file /goform/AdvSetLanip of the component POST Request Handler. The manipulation of the argument lanMask leads to buffer overflow. The attack may be launched remotely. The exploit has been disclosed to the public and may be used.
Severity: 8.8 | HIGH
Visit the link for more details, such as CVSS details, affected products, timeline, and more…
CVE ID : CVE-2025-5840
Published : June 7, 2025, 6:15 p.m. | 1 hour, 38 minutes ago
Description : A vulnerability, which was classified as critical, was found in SourceCodester Client Database Management System 1.0. This affects an unknown part of the file /user_update_customer_order.php. The manipulation of the argument uploaded_file leads to unrestricted upload. It is possible to initiate the attack remotely.
Severity: 7.3 | HIGH
Visit the link for more details, such as CVSS details, affected products, timeline, and more…
CVE ID : CVE-2024-55585
Published : June 7, 2025, 7:15 p.m. | 38 minutes ago
Description : In the moPS App through 1.8.618, all users can access administrative API endpoints without additional authentication, resulting in unrestricted read and write access.
Severity: 0.0 | NA
Visit the link for more details, such as CVSS details, affected products, timeline, and more…
CVE ID : CVE-2024-9993
Published : June 7, 2025, 12:15 p.m. | 3 hours, 15 minutes ago
Description : The Essential Addons for Elementor – Best Elementor Addon, Templates, Widgets, Kits & WooCommerce Builders plugin for WordPress is vulnerable to Stored Cross-Site Scripting via the eael_event_details_text parameter of Event Calendar Widget in all versions up to, and including, 6.1.12 due to insufficient input sanitization and output escaping on user supplied attributes. This makes it possible for authenticated attackers, with contributor-level access and above, to inject arbitrary web scripts in pages that will execute whenever a user accesses an injected page.
Severity: 6.4 | MEDIUM
Visit the link for more details, such as CVSS details, affected products, timeline, and more…
CVE ID : CVE-2024-9994
Published : June 7, 2025, 12:15 p.m. | 3 hours, 15 minutes ago
Description : The Essential Addons for Elementor – Best Elementor Addon, Templates, Widgets, Kits & WooCommerce Builders plugin for WordPress is vulnerable to Stored Cross-Site Scripting via the eael_pricing_item_tooltip_content parameter of the Pricing Table Widget in all versions up to, and including, 6.1.12 due to insufficient input sanitization and output escaping on user supplied attributes. This makes it possible for authenticated attackers, with contributor-level access and above, to inject arbitrary web scripts in pages that will execute whenever a user accesses an injected page.
Severity: 6.4 | MEDIUM
Visit the link for more details, such as CVSS details, affected products, timeline, and more…
CVE ID : CVE-2025-5568
Published : June 7, 2025, 12:15 p.m. | 3 hours, 15 minutes ago
Description : The WpEvently plugin for WordPress is vulnerable to Stored Cross-Site Scripting via multiple parameters in all versions up to, and including, 4.4.2 due to insufficient input sanitization and output escaping. This makes it possible for authenticated attackers, with Contributor-level access and above, to inject arbitrary web scripts in pages that will execute whenever a user accesses an injected page.
Severity: 6.4 | MEDIUM
Visit the link for more details, such as CVSS details, affected products, timeline, and more…
CVE ID : CVE-2025-5528
Published : June 7, 2025, 12:15 p.m. | 3 hours, 15 minutes ago
Description : The Social Sharing Plugin – Sassy Social Share plugin for WordPress is vulnerable to Reflected Cross-Site Scripting via the heateor_mastodon_share parameter in all versions up to, and including, 3.3.75 due to insufficient input sanitization and output escaping. This makes it possible for unauthenticated attackers to inject arbitrary web scripts in pages that execute if they can successfully trick a user into performing an action, such as clicking on a link.
Severity: 6.1 | MEDIUM
Visit the link for more details, such as CVSS details, affected products, timeline, and more…
CVE ID : CVE-2025-49619
Published : June 7, 2025, 2:15 p.m. | 1 hour, 14 minutes ago
Description : Skyvern through 0.1.85 has a Jinja runtime leak in sdk/workflow/models/block.py.
Severity: 8.5 | HIGH
Visit the link for more details, such as CVSS details, affected products, timeline, and more…
CVE ID : CVE-2025-5836
Published : June 7, 2025, 2:15 p.m. | 1 hour, 15 minutes ago
Description : A vulnerability was found in Tenda AC9 15.03.02.13. It has been rated as critical. This issue affects the function formSetIptv of the file /goform/SetIPTVCfg of the component POST Request Handler. The manipulation of the argument list leads to command injection. The attack may be initiated remotely. The exploit has been disclosed to the public and may be used.
Severity: 6.3 | MEDIUM
Visit the link for more details, such as CVSS details, affected products, timeline, and more…
CVE ID : CVE-2025-5837
Published : June 7, 2025, 2:15 p.m. | 1 hour, 15 minutes ago
Description : A vulnerability classified as critical has been found in PHPGurukul Employee Record Management System 1.3. Affected is an unknown function of the file /admin/allemployees.php. The manipulation of the argument delid leads to sql injection. It is possible to launch the attack remotely. The exploit has been disclosed to the public and may be used.
Severity: 6.3 | MEDIUM
Visit the link for more details, such as CVSS details, affected products, timeline, and more…
Laravel UI Components using TailwindCSS, Blade Templates and vanilla Javascript Source: Read MoreÂ
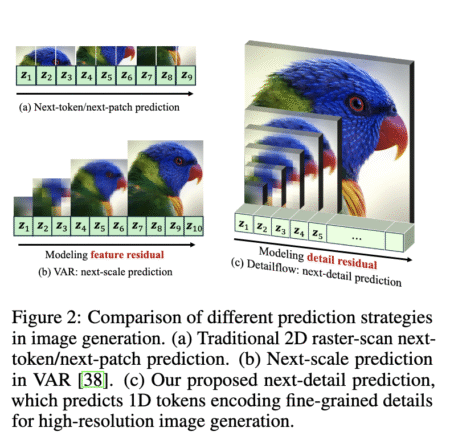
Autoregressive image generation has been shaped by advances in sequential modeling, originally seen in natural language processing. This field focuses…
In the digital era where speed, quality, and agility define success, test automation has become essential to software development lifecycles. Organizations must deliver faster without compromising on quality, and manual testing often becomes a bottleneck. Enter Tosca a comprehensive continuous testing platform from Tricentis that enables enterprises to automate testing at scale efficiently. Tosca stands
The post Tosca : Guidelines and Best Practices appeared first on Codoid.
CVE ID : CVE-2025-5399
Published : June 7, 2025, 8:15 a.m. | 2 hours, 30 minutes ago
Description : Due to a mistake in libcurl’s WebSocket code, a malicious server can send a
particularly crafted packet which makes libcurl get trapped in an endless
busy-loop.
There is no other way for the application to escape or exit this loop other
than killing the thread/process.
This might be used to DoS libcurl-using application.
Severity: 0.0 | NA
Visit the link for more details, such as CVSS details, affected products, timeline, and more…