Setting the locale is not enough most of the time, some countries use more than one languages. Also, different countries…
Libraries & Frameworks
I’m running Appium Server 2, and some plugins show up as active, but some don’t.
I would like to enable the element-wait plugin, how do I do that?
I want to run my 5 Cucumber feature files with “Mvn test” Command parallely. Now, the “mvn test” or ‘mvn build” runs fine and maven builds the project, but feature file dont run. Can this be due to version mismatch? I am using JUnit 4, Cucumber 7.4.0 and Maven 6.9.3. Tried with lastest 7.18.0 Cucumber but nothing works. Also, I am using maven surefire plugin to run 5 feature files parallely, but nothing runs. NO feature file is running. Do in need to make multiple runners? I Just want parallel execution at feature levels, not scenario level. Please provide some assistance. I am stuck.
[INFO]
[INFO] — maven-surefire-plugin:3.3.0:test (default-test) @ SmokeTestAutomation —
[INFO] ————————————————————————
[INFO] BUILD SUCCESS
[INFO] ————————————————————————
[INFO] Total time: 22.154 s
[INFO] Finished at: 2024-06-23T17:36:09+05:30
[INFO] ————————————————————————
POM.xml:
<dependencies>
<!– https://mvnrepository.com/artifact/org.apache.logging.log4j/log4j-core –>
<dependency>
<groupId>org.apache.logging.log4j</groupId>
<artifactId>log4j-core</artifactId>
<version>2.23.1</version>
</dependency>
<!– https://mvnrepository.com/artifact/org.apache.logging.log4j/log4j-api –>
<dependency>
<groupId>org.apache.logging.log4j</groupId>
<artifactId>log4j-api</artifactId>
<version>2.23.1</version>
</dependency>
<dependency>
<groupId>net.sourceforge.jtds</groupId>
<artifactId>jtds</artifactId>
<version>1.3.1</version>
</dependency>
<!– https://mvnrepository.com/artifact/org.apache.poi/poi-examples –>
<dependency>
<groupId>org.apache.poi</groupId>
<artifactId>poi-examples</artifactId>
<version>5.1.0</version>
</dependency>
<!– https://mvnrepository.com/artifact/org.apache.poi/poi-ooxml –>
<dependency>
<groupId>org.apache.poi</groupId>
<artifactId>poi-ooxml</artifactId>
<version>5.1.0</version>
</dependency>
<!– https://mvnrepository.com/artifact/org.seleniumhq.selenium/selenium-java –>
<dependency>
<groupId>org.seleniumhq.selenium</groupId>
<artifactId>selenium-java</artifactId>
<version>4.13.0</version>
</dependency>
<!– https://mvnrepository.com/artifact/org.seleniumhq.selenium/selenium-api –>
<dependency>
<groupId>org.seleniumhq.selenium</groupId>
<artifactId>selenium-api</artifactId>
<version>4.13.0</version>
</dependency>
<!– https://mvnrepository.com/artifact/io.cucumber/cucumber-testng –>
<dependency>
<groupId>io.cucumber</groupId>
<artifactId>cucumber-java</artifactId>
<version>7.4.0</version>
</dependency>
<!– https://mvnrepository.com/artifact/io.cucumber/cucumber-core –>
<dependency>
<groupId>io.cucumber</groupId>
<artifactId>cucumber-core</artifactId>
<version>7.4.0</version>
</dependency>
<!– https://mvnrepository.com/artifact/io.cucumber/cucumber-jvm –>
<dependency>
<groupId>io.cucumber</groupId>
<artifactId>cucumber-jvm</artifactId>
<version>7.4.0</version>
<type>pom</type>
</dependency>
<!– https://mvnrepository.com/artifact/io.cucumber/cucumber-junit –>
<dependency>
<groupId>io.cucumber</groupId>
<artifactId>cucumber-junit</artifactId>
<version>7.4.0</version>
</dependency>
<!– https://mvnrepository.com/artifact/io.cucumber/cucumber-testng –>
<dependency>
<groupId>io.cucumber</groupId>
<artifactId>cucumber-testng</artifactId>
<version>7.4.0</version>
</dependency>
<!– https://mvnrepository.com/artifact/org.testng/testng –>
<dependency>
<groupId>org.testng</groupId>
<artifactId>testng</artifactId>
<version>7.4.0</version>
</dependency>
<dependency>
<groupId>org.apache.poi</groupId>
<artifactId>openxml4j</artifactId>
<version>1.0-beta</version>
</dependency>
<!– https://mvnrepository.com/artifact/commons-collections/commons-collections –>
<dependency>
<groupId>commons-collections</groupId>
<artifactId>commons-collections</artifactId>
<version>3.2.1</version>
</dependency>
<dependency>
<groupId>com.opencsv</groupId>
<artifactId>opencsv</artifactId>
<version>4.1</version>
</dependency>
<!– <dependency>
<groupId>org.testng</groupId>
<artifactId>testng</artifactId>
<version>7.4.0</version>
</dependency> –>
<!– https://mvnrepository.com/artifact/org.junit.jupiter/junit-jupiter-api –>
<!– https://mvnrepository.com/artifact/junit/junit –>
<dependency>
<groupId>junit</groupId>
<artifactId>junit</artifactId>
<version>4.13.2</version>
</dependency>
<!– https://mvnrepository.com/artifact/com.jcabi/jcabi-log –>
<dependency>
<groupId>com.aventstack</groupId>
<artifactId>extentreports</artifactId>
<version>5.1.1</version>
</dependency>
<dependency>
<groupId>tech.grasshopper</groupId>
<artifactId>extentreports-cucumber7-adapter</artifactId>
<version>1.14.0</version>
</dependency>
</dependencies>
<build>
<plugins>
<plugin>
<groupId>org.apache.maven.plugins</groupId>
<artifactId>maven-compiler-plugin</artifactId>
<version>3.8.1</version>
<configuration>
<source>1.8</source>
<target>1.8</target>
</configuration>
</plugin>
<plugin>
<groupId>org.apache.maven.plugins</groupId>
<artifactId>maven-surefire-plugin</artifactId>
<version>3.3.0</version>
<configuration>
<includes>
<include>**/TestRunner.java</include>
</includes>
<parallel>methods</parallel>
<useUnlimitedThreads>true</useUnlimitedThreads>
<testFailureIgnore>true</testFailureIgnore>
</configuration>
</plugin>
<plugin>
<groupId>org.apache.maven.plugins</groupId>
<artifactId>maven-failsafe-plugin</artifactId>
<version>3.3.0</version>
<configuration>
<includes>
<include>**/TestRunner.java</include>
</includes>
<parallel>methods</parallel>
<useUnlimitedThreads>true</useUnlimitedThreads>
</configuration>
</plugin>
</plugins>
</build>
</project>
TestRUnner.Java
import org.junit.runner.RunWith;
import io.cucumber.junit.Cucumber;
import io.cucumber.junit.CucumberOptions;
@RunWith(Cucumber.class)
@CucumberOptions(glue = { “stepDefinitions” }, features = { “src/test/resources/features” },
monochrome = false, tags = “@UserLevel and @AdminLevel”)
public class TestRunner {
}
I have working JDBC connection to data bricks server in Java code.
I’m trying to make similar connection in my JMeter project (tried with apache-jmeter-5.3 and apache-jmeter-5.4.3) using same connection details.
I put SparkJDBC42.jar in JMeter lib (downloaded from https://databricks.com/spark/jdbc-drivers-download).
To connect I’ve used com.simba.spark.jdbc.Driver class.
In Database Url using jdbc:spark://adb-…
I’ve tried:
using UID and PWD inside Url
using UID and PWD in Username and Password fields
using UID and PWD in Connection Properties.
No matter what I do, I keep getting error:
“Response message:java.sql.SQLException: Cannot create JDBC driver of class ‘com.simba.spark.jdbc.Driver’ for connect URL …”
I followed instructions from this post last response: https://stackoverflow.com/questions/66913893/how-can-i-connect-jmeter-with-databricks-spark-cluster
What can be the issue?
Am trying to setup Jmeter as server and send messages from Jmeter to a client TCP connection.
But unfortunately, Options in TCP Sampler of Jmeter make it a client.
I am trying to resolve a compatibility issue between Chromedriver and Chrome browser, but none of the solutions I have tried have worked so far(mentioned below). I have latest chrome driver and chrome browser version installed but seems like it’s pointing to a different chromedriver which I’m not sure where to find. Location of my chromedriver is /opt/homebrew/bin/chromedriver. Please kindly help me understand what is wrong here? I have added all the details below. Thanks for your help!!Specifications:
ChromeDriver version 113.0.5672.63
Chrome browser version 113.0.5672.126
ERROR webdriver: Request failed with status 500 due to session not created: session not created: This version of ChromeDriver only supports Chrome version 108
Current browser version is 113.0.5672.126 with binary path /Applications/Google Chrome.app/Contents/MacOS/Google Chrome
Solution tried
Uninstalling and reinstalling chrome driver by using brew install –cask chromedriver
Uninstalling and reinstalling chrome browser
Removing chromedriver from this location /opt/homebrew/bin/chromedriver and manually adding it to folder usr/local/bin
xattr -d com.apple.quarantine /opt/homebrew/Caskroom/chromedriver to remove restriction
I have the below script where I have taken the list of WebElement of the number of rows and subtracted with and then click on the Add button. But the problem over here is – script clicking on the Add button of the second row every time.
Below is my code:
List<WebElement> noofrows = driver.findElements(By.xpath(“//div[contains(@class,’form-tab-name’) and contains(normalize-space(),’Partners’)]/following::div[contains(@class,’ng-untouched’)]”));
int rowcount = noofrows.size();
System.out.println(“no of rows:”+rowcount);
WebElement lastrow = noofrows.get(noofrows.size()-1);
DriverUtil.waitTime(1000);
WebElement addbtn = lastrow.findElement(By.xpath(“//mat-icon[contains(normalize-space(),’add’)]”));
addbtn.click();
How to click on the Last row add button?
HTML:
<div _ngcontent-lkf-c122=”” class=”ng-untouched ng-pristine ng-star-inserted ng-valid”>
<div _ngcontent-lkf-c122=”” class=”form-tab-name form-tab-name-space”> Partners </div>
<div _ngcontent-lkf-c122=”” class=”ng-untouched ng-pristine ng-valid ng-star-inserted”>
<section _ngcontent-lkf-c122=”” class=”resp-grid-partners”>
<div _ngcontent-lkf-c122=”” class=”ng-star-inserted”>
<mat-form-field _ngcontent-lkf-c122=”” appearance=”outline” class=”mat-form-field form-field ng-tns-c92-234 mat-primary mat-form-field-type-mat-select mat-form-field-appearance-outline mat-form-field-can-float mat-form-field-has-label ng-untouched ng-pristine ng-valid mat-form-field-should-float”>
<div class=”mat-form-field-wrapper ng-tns-c92-234″>
<div class=”mat-form-field-flex ng-tns-c92-234″>
<div class=”mat-form-field-outline ng-tns-c92-234 ng-star-inserted”>
<div class=”mat-form-field-outline-start ng-tns-c92-234″ style=”width: 5.5px;”/>
<div class=”mat-form-field-outline-gap ng-tns-c92-234″ style=”width: 74.5px;”/>
<div class=”mat-form-field-outline-end ng-tns-c92-234″/>
</div>
<div class=”mat-form-field-outline mat-form-field-outline-thick ng-tns-c92-234 ng-star-inserted”>
<div class=”mat-form-field-outline-start ng-tns-c92-234″ style=”width: 5.5px;”/>
<div class=”mat-form-field-outline-gap ng-tns-c92-234″ style=”width: 74.5px;”/>
<div class=”mat-form-field-outline-end ng-tns-c92-234″/>
</div>
<!—->
<!—->
<!—->
<div class=”mat-form-field-infix ng-tns-c92-234″>
<mat-select _ngcontent-lkf-c122=”” role=”combobox” aria-autocomplete=”none” aria-haspopup=”true” class=”mat-select ng-tns-c95-237 mat-select-required ng-untouched ng-pristine ng-valid ng-star-inserted” aria-labelledby=”mat-form-field-label-381 mat-select-value-43″ id=”mat-select-42″ tabindex=”0″ aria-expanded=”false” aria-required=”true” aria-disabled=”false” aria-invalid=”false” required=””>
<div cdk-overlay-origin=”” class=”mat-select-trigger ng-tns-c95-237″>
<div class=”mat-select-value ng-tns-c95-237″ id=”mat-select-value-43″>
<!—->
<span class=”mat-select-value-text ng-tns-c95-237 ng-star-inserted”>
<span class=”mat-select-min-line ng-tns-c95-237 ng-star-inserted”>CHARTERER</span>
<!—->
<!—->
</span>
<!—->
</div>
<div class=”mat-select-arrow-wrapper ng-tns-c95-237″>
<div class=”mat-select-arrow ng-tns-c95-237″/>
</div>
</div>
<!—->
</mat-select>
<!—->
<!—->
<span class=”mat-form-field-label-wrapper ng-tns-c92-234″>
<label class=”mat-form-field-label ng-tns-c92-234 ng-star-inserted” id=”mat-form-field-label-381″ for=”mat-select-42″ aria-owns=”mat-select-42″>
<!—->
<mat-label _ngcontent-lkf-c122=”” class=”ng-tns-c92-234 ng-star-inserted”> Partner Role </mat-label>
<!—->
<span aria-hidden=”true” class=”mat-placeholder-required mat-form-field-required-marker ng-tns-c92-234 ng-star-inserted”> *</span>
<!—->
</label>
<!—->
</span>
</div>
<!—->
</div>
<!—->
<div class=”mat-form-field-subscript-wrapper ng-tns-c92-234″>
<!—->
<div class=”mat-form-field-hint-wrapper ng-tns-c92-234 ng-trigger ng-trigger-transitionMessages ng-star-inserted” style=”opacity: 1; transform: translateY(0%);”>
<!—->
<div class=”mat-form-field-hint-spacer ng-tns-c92-234″/>
</div>
<!—->
</div>
</div>
</mat-form-field>
</div>
<div _ngcontent-lkf-c122=”” class=”ng-star-inserted”>
<mat-form-field _ngcontent-lkf-c122=”” appearance=”outline” class=”mat-form-field form-field ng-tns-c92-235 mat-primary mat-form-field-type-mat-input mat-form-field-appearance-outline mat-form-field-can-float mat-form-field-should-float mat-form-field-has-label ng-untouched ng-pristine ng-valid”>
<div class=”mat-form-field-wrapper ng-tns-c92-235″>
<div class=”mat-form-field-flex ng-tns-c92-235″>
<div class=”mat-form-field-outline ng-tns-c92-235 ng-star-inserted”>
<div class=”mat-form-field-outline-start ng-tns-c92-235″ style=”width: 5.5px;”/>
<div class=”mat-form-field-outline-gap ng-tns-c92-235″ style=”width: 80.5px;”/>
<div class=”mat-form-field-outline-end ng-tns-c92-235″/>
</div>
<div class=”mat-form-field-outline mat-form-field-outline-thick ng-tns-c92-235 ng-star-inserted”>
<div class=”mat-form-field-outline-start ng-tns-c92-235″ style=”width: 5.5px;”/>
<div class=”mat-form-field-outline-gap ng-tns-c92-235″ style=”width: 80.5px;”/>
<div class=”mat-form-field-outline-end ng-tns-c92-235″/>
</div>
<!—->
<!—->
<!—->
<div class=”mat-form-field-infix ng-tns-c92-235″>
<!—->
<input _ngcontent-lkf-c122=”” matinput=”” class=”mat-input-element mat-form-field-autofill-control ng-untouched ng-pristine ng-valid cdk-text-field-autofill-monitored ng-star-inserted” type=”text” required=”” id=”partnerName” aria-invalid=”false” aria-required=”true” maxlength=”100″>
<!—->
<span class=”mat-form-field-label-wrapper ng-tns-c92-235″>
<label class=”mat-form-field-label ng-tns-c92-235 ng-star-inserted” id=”mat-form-field-label-383″ for=”partnerName” aria-owns=”partnerName”>
<!—->
<mat-label _ngcontent-lkf-c122=”” class=”ng-tns-c92-235 ng-star-inserted”> Partner name </mat-label>
<!—->
<span aria-hidden=”true” class=”mat-placeholder-required mat-form-field-required-marker ng-tns-c92-235 ng-star-inserted”> *</span>
<!—->
</label>
<!—->
</span>
</div>
<!—->
</div>
<!—->
<div class=”mat-form-field-subscript-wrapper ng-tns-c92-235″>
<!—->
<div class=”mat-form-field-hint-wrapper ng-tns-c92-235 ng-trigger ng-trigger-transitionMessages ng-star-inserted” style=”opacity: 1; transform: translateY(0%);”>
<!—->
<div class=”mat-form-field-hint-spacer ng-tns-c92-235″/>
</div>
<!—->
</div>
</div>
</mat-form-field>
</div>
<div _ngcontent-lkf-c122=”” class=”ng-star-inserted”>
<mat-form-field _ngcontent-lkf-c122=”” appearance=”outline” class=”mat-form-field form-field ng-tns-c92-236 mat-primary mat-form-field-type-mat-input mat-form-field-appearance-outline mat-form-field-can-float mat-form-field-should-float mat-form-field-has-label ng-untouched ng-pristine ng-valid”>
<div class=”mat-form-field-wrapper ng-tns-c92-236″>
<div class=”mat-form-field-flex ng-tns-c92-236″>
<div class=”mat-form-field-outline ng-tns-c92-236 ng-star-inserted”>
<div class=”mat-form-field-outline-start ng-tns-c92-236″ style=”width: 5.5px;”/>
<div class=”mat-form-field-outline-gap ng-tns-c92-236″ style=”width: 80.5px;”/>
<div class=”mat-form-field-outline-end ng-tns-c92-236″/>
</div>
<div class=”mat-form-field-outline mat-form-field-outline-thick ng-tns-c92-236 ng-star-inserted”>
<div class=”mat-form-field-outline-start ng-tns-c92-236″ style=”width: 5.5px;”/>
<div class=”mat-form-field-outline-gap ng-tns-c92-236″ style=”width: 80.5px;”/>
<div class=”mat-form-field-outline-end ng-tns-c92-236″/>
</div>
<!—->
<!—->
<!—->
<div class=”mat-form-field-infix ng-tns-c92-236″>
<!—->
<input _ngcontent-lkf-c122=”” matinput=”” class=”mat-input-element mat-form-field-autofill-control ng-untouched ng-pristine ng-valid cdk-text-field-autofill-monitored ng-star-inserted” type=”text” required=”” id=”partnerEmail” aria-invalid=”false” aria-required=”true” maxlength=”100″>
<!—->
<span class=”mat-form-field-label-wrapper ng-tns-c92-236″>
<label class=”mat-form-field-label ng-tns-c92-236 ng-star-inserted” id=”mat-form-field-label-385″ for=”partnerEmail” aria-owns=”partnerEmail”>
<!—->
<mat-label _ngcontent-lkf-c122=”” class=”ng-tns-c92-236 ng-star-inserted”> Partner Email </mat-label>
<!—->
<span aria-hidden=”true” class=”mat-placeholder-required mat-form-field-required-marker ng-tns-c92-236 ng-star-inserted”> *</span>
<!—->
</label>
<!—->
</span>
</div>
<!—->
</div>
<!—->
<div class=”mat-form-field-subscript-wrapper ng-tns-c92-236″>
<!—->
<div class=”mat-form-field-hint-wrapper ng-tns-c92-236 ng-trigger ng-trigger-transitionMessages ng-star-inserted” style=”opacity: 1; transform: translateY(0%);”>
<!—->
<div class=”mat-form-field-hint-spacer ng-tns-c92-236″/>
</div>
<!—->
</div>
</div>
</mat-form-field>
</div>
<!—->
<div _ngcontent-lkf-c122=””>
<button _ngcontent-lkf-c122=”” mat-icon-button=”” aria-hidden=”false” aria-label=”add” class=”mat-focus-indicator add-icon mat-icon-button mat-button-base”>
<span class=”mat-button-wrapper”>
<mat-icon _ngcontent-lkf-c122=”” role=”img” class=”mat-icon notranslate material-icons mat-icon-no-color” aria-hidden=”true” data-mat-icon-type=”font”>add</mat-icon>
</span>
<span matripple=”” class=”mat-ripple mat-button-ripple mat-button-ripple-round”/>
<span class=”mat-button-focus-overlay”/>
</button>
<button _ngcontent-lkf-c122=”” mat-icon-button=”” aria-hidden=”false” aria-label=”delete” class=”mat-focus-indicator add-icon mat-icon-button mat-button-base” style=”padding-left: 5px;”>
<span class=”mat-button-wrapper”>
<mat-icon _ngcontent-lkf-c122=”” role=”img” class=”mat-icon notranslate material-icons mat-icon-no-color” aria-hidden=”true” data-mat-icon-type=”font”>delete</mat-icon>
</span>
<span matripple=”” class=”mat-ripple mat-button-ripple mat-button-ripple-round”/>
<span class=”mat-button-focus-overlay”/>
</button>
</div>
</section>
</div>
<div _ngcontent-lkf-c122=”” class=”ng-untouched ng-pristine ng-valid ng-star-inserted”>
<section _ngcontent-lkf-c122=”” class=”resp-grid-partners”>
<div _ngcontent-lkf-c122=”” class=”ng-star-inserted”>
<mat-form-field _ngcontent-lkf-c122=”” appearance=”outline” class=”mat-form-field form-field ng-tns-c92-238 mat-primary mat-form-field-type-mat-select mat-form-field-appearance-outline mat-form-field-can-float mat-form-field-has-label ng-untouched ng-pristine ng-valid mat-form-field-should-float”>
<div class=”mat-form-field-wrapper ng-tns-c92-238″>
<div class=”mat-form-field-flex ng-tns-c92-238″>
<div class=”mat-form-field-outline ng-tns-c92-238 ng-star-inserted”>
<div class=”mat-form-field-outline-start ng-tns-c92-238″ style=”width: 5.5px;”/>
<div class=”mat-form-field-outline-gap ng-tns-c92-238″ style=”width: 74.5px;”/>
<div class=”mat-form-field-outline-end ng-tns-c92-238″/>
</div>
<div class=”mat-form-field-outline mat-form-field-outline-thick ng-tns-c92-238 ng-star-inserted”>
<div class=”mat-form-field-outline-start ng-tns-c92-238″ style=”width: 5.5px;”/>
<div class=”mat-form-field-outline-gap ng-tns-c92-238″ style=”width: 74.5px;”/>
<div class=”mat-form-field-outline-end ng-tns-c92-238″/>
</div>
<!—->
<!—->
<!—->
<div class=”mat-form-field-infix ng-tns-c92-238″>
<mat-select _ngcontent-lkf-c122=”” role=”combobox” aria-autocomplete=”none” aria-haspopup=”true” class=”mat-select ng-tns-c95-241 mat-select-required ng-untouched ng-pristine ng-valid ng-star-inserted” aria-labelledby=”mat-form-field-label-387 mat-select-value-45″ id=”mat-select-44″ tabindex=”0″ aria-expanded=”false” aria-required=”true” aria-disabled=”false” aria-invalid=”false” required=””>
<div cdk-overlay-origin=”” class=”mat-select-trigger ng-tns-c95-241″>
<div class=”mat-select-value ng-tns-c95-241″ id=”mat-select-value-45″>
<!—->
<span class=”mat-select-value-text ng-tns-c95-241 ng-star-inserted”>
<span class=”mat-select-min-line ng-tns-c95-241 ng-star-inserted”>CHARTERER</span>
<!—->
<!—->
</span>
<!—->
</div>
<div class=”mat-select-arrow-wrapper ng-tns-c95-241″>
<div class=”mat-select-arrow ng-tns-c95-241″/>
</div>
</div>
<!—->
</mat-select>
<!—->
<!—->
<span class=”mat-form-field-label-wrapper ng-tns-c92-238″>
<label class=”mat-form-field-label ng-tns-c92-238 ng-star-inserted” id=”mat-form-field-label-387″ for=”mat-select-44″ aria-owns=”mat-select-44″>
<!—->
<mat-label _ngcontent-lkf-c122=”” class=”ng-tns-c92-238 ng-star-inserted”> Partner Role </mat-label>
<!—->
<span aria-hidden=”true” class=”mat-placeholder-required mat-form-field-required-marker ng-tns-c92-238 ng-star-inserted”> *</span>
<!—->
</label>
<!—->
</span>
</div>
<!—->
</div>
<!—->
<div class=”mat-form-field-subscript-wrapper ng-tns-c92-238″>
<!—->
<div class=”mat-form-field-hint-wrapper ng-tns-c92-238 ng-trigger ng-trigger-transitionMessages ng-star-inserted” style=”opacity: 1; transform: translateY(0%);”>
<!—->
<div class=”mat-form-field-hint-spacer ng-tns-c92-238″/>
</div>
<!—->
</div>
</div>
</mat-form-field>
</div>
<div _ngcontent-lkf-c122=”” class=”ng-star-inserted”>
<mat-form-field _ngcontent-lkf-c122=”” appearance=”outline” class=”mat-form-field form-field ng-tns-c92-239 mat-primary mat-form-field-type-mat-input mat-form-field-appearance-outline mat-form-field-can-float mat-form-field-should-float mat-form-field-has-label ng-untouched ng-pristine ng-valid”>
<div class=”mat-form-field-wrapper ng-tns-c92-239″>
<div class=”mat-form-field-flex ng-tns-c92-239″>
<div class=”mat-form-field-outline ng-tns-c92-239 ng-star-inserted”>
<div class=”mat-form-field-outline-start ng-tns-c92-239″ style=”width: 5.5px;”/>
<div class=”mat-form-field-outline-gap ng-tns-c92-239″ style=”width: 80.5px;”/>
<div class=”mat-form-field-outline-end ng-tns-c92-239″/>
</div>
<div class=”mat-form-field-outline mat-form-field-outline-thick ng-tns-c92-239 ng-star-inserted”>
<div class=”mat-form-field-outline-start ng-tns-c92-239″ style=”width: 5.5px;”/>
<div class=”mat-form-field-outline-gap ng-tns-c92-239″ style=”width: 80.5px;”/>
<div class=”mat-form-field-outline-end ng-tns-c92-239″/>
</div>
<!—->
<!—->
<!—->
<div class=”mat-form-field-infix ng-tns-c92-239″>
<!—->
<input _ngcontent-lkf-c122=”” matinput=”” class=”mat-input-element mat-form-field-autofill-control ng-untouched ng-pristine ng-valid cdk-text-field-autofill-monitored ng-star-inserted” type=”text” required=”” id=”partnerName” aria-invalid=”false” aria-required=”true” maxlength=”100″>
<!—->
<span class=”mat-form-field-label-wrapper ng-tns-c92-239″>
<label class=”mat-form-field-label ng-tns-c92-239 ng-star-inserted” id=”mat-form-field-label-389″ for=”partnerName” aria-owns=”partnerName”>
<!—->
<mat-label _ngcontent-lkf-c122=”” class=”ng-tns-c92-239 ng-star-inserted”> Partner name </mat-label>
<!—->
<span aria-hidden=”true” class=”mat-placeholder-required mat-form-field-required-marker ng-tns-c92-239 ng-star-inserted”> *</span>
<!—->
</label>
<!—->
</span>
</div>
<!—->
</div>
<!—->
<div class=”mat-form-field-subscript-wrapper ng-tns-c92-239″>
<!—->
<div class=”mat-form-field-hint-wrapper ng-tns-c92-239 ng-trigger ng-trigger-transitionMessages ng-star-inserted” style=”opacity: 1; transform: translateY(0%);”>
<!—->
<div class=”mat-form-field-hint-spacer ng-tns-c92-239″/>
</div>
<!—->
</div>
</div>
</mat-form-field>
</div>
<div _ngcontent-lkf-c122=”” class=”ng-star-inserted”>
<mat-form-field _ngcontent-lkf-c122=”” appearance=”outline” class=”mat-form-field form-field ng-tns-c92-240 mat-primary mat-form-field-type-mat-input mat-form-field-appearance-outline mat-form-field-can-float mat-form-field-should-float mat-form-field-has-label ng-untouched ng-pristine ng-valid”>
<div class=”mat-form-field-wrapper ng-tns-c92-240″>
<div class=”mat-form-field-flex ng-tns-c92-240″>
<div class=”mat-form-field-outline ng-tns-c92-240 ng-star-inserted”>
<div class=”mat-form-field-outline-start ng-tns-c92-240″ style=”width: 5.5px;”/>
<div class=”mat-form-field-outline-gap ng-tns-c92-240″ style=”width: 80.5px;”/>
<div class=”mat-form-field-outline-end ng-tns-c92-240″/>
</div>
<div class=”mat-form-field-outline mat-form-field-outline-thick ng-tns-c92-240 ng-star-inserted”>
<div class=”mat-form-field-outline-start ng-tns-c92-240″ style=”width: 5.5px;”/>
<div class=”mat-form-field-outline-gap ng-tns-c92-240″ style=”width: 80.5px;”/>
<div class=”mat-form-field-outline-end ng-tns-c92-240″/>
</div>
<!—->
<!—->
<!—->
<div class=”mat-form-field-infix ng-tns-c92-240″>
<!—->
<input _ngcontent-lkf-c122=”” matinput=”” class=”mat-input-element mat-form-field-autofill-control ng-untouched ng-pristine ng-valid cdk-text-field-autofill-monitored ng-star-inserted” type=”text” required=”” id=”partnerEmail” aria-invalid=”false” aria-required=”true” maxlength=”100″>
<!—->
<span class=”mat-form-field-label-wrapper ng-tns-c92-240″>
<label class=”mat-form-field-label ng-tns-c92-240 ng-star-inserted” id=”mat-form-field-label-391″ for=”partnerEmail” aria-owns=”partnerEmail”>
<!—->
<mat-label _ngcontent-lkf-c122=”” class=”ng-tns-c92-240 ng-star-inserted”> Partner Email </mat-label>
<!—->
<span aria-hidden=”true” class=”mat-placeholder-required mat-form-field-required-marker ng-tns-c92-240 ng-star-inserted”> *</span>
<!—->
</label>
<!—->
</span>
</div>
<!—->
</div>
<!—->
<div class=”mat-form-field-subscript-wrapper ng-tns-c92-240″>
<!—->
<div class=”mat-form-field-hint-wrapper ng-tns-c92-240 ng-trigger ng-trigger-transitionMessages ng-star-inserted” style=”opacity: 1; transform: translateY(0%);”>
<!—->
<div class=”mat-form-field-hint-spacer ng-tns-c92-240″/>
</div>
<!—->
</div>
</div>
</mat-form-field>
</div>
<!—->
<div _ngcontent-lkf-c122=””>
<button _ngcontent-lkf-c122=”” mat-icon-button=”” aria-hidden=”false” aria-label=”add” class=”mat-focus-indicator add-icon mat-icon-button mat-button-base”>
<span class=”mat-button-wrapper”>
<mat-icon _ngcontent-lkf-c122=”” role=”img” class=”mat-icon notranslate material-icons mat-icon-no-color” aria-hidden=”true” data-mat-icon-type=”font”>add</mat-icon>
</span>
<span matripple=”” class=”mat-ripple mat-button-ripple mat-button-ripple-round”/>
<span class=”mat-button-focus-overlay”/>
</button>
<button _ngcontent-lkf-c122=”” mat-icon-button=”” aria-hidden=”false” aria-label=”delete” class=”mat-focus-indicator add-icon mat-icon-button mat-button-base” style=”padding-left: 5px;”>
<span class=”mat-button-wrapper”>
<mat-icon _ngcontent-lkf-c122=”” role=”img” class=”mat-icon notranslate material-icons mat-icon-no-color” aria-hidden=”true” data-mat-icon-type=”font”>delete</mat-icon>
</span>
<span matripple=”” class=”mat-ripple mat-button-ripple mat-button-ripple-round”/>
<span class=”mat-button-focus-overlay”/>
</button>
</div>
</section>
</div>
<!—->
</div>
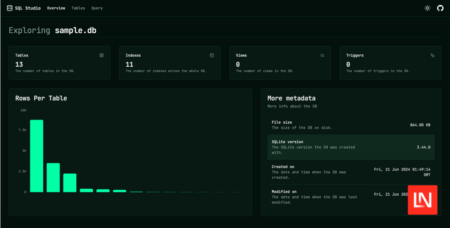
SQLite seems to be cropping up everywhere! Laravel 11 uses SQLite by default when creating a new project, and Rails’…
All of the pitfalls of our current search implementation can be solved by a powerful first-party package… Source: Read MoreÂ
I am using Serenity with Cucumber. Here the HTML report created for each scenario is with a random string.
My questions:
Can we rename those individual HTML report by scenario name?.
Is the HTML report generated right after the scenario is completed? Or after the whole execution?
If an answer to the 2nd question is yes can someone please explain the report generation flow?
Can we get the result during runtime? Or only at the end of the test run?
My requirement is to get test results parallel as soon as each test/scenario/feature is completed.
Thanks!
I’m trying to make a simple test to register in website – https://www.midomi.com/. I’m using c# and selenium but have stuck in selecting values from a dropdown list using Page object model. My project contains test class and page object folder with two classes inside her – home page and register page.
Register page: here I’m having problem to implement code to selecting values from the dropdown list
namespace MidomiRegisterPOM.PageObject
{
class RegisterPage
{
private IWebDriver driver;
//type your email
[FindsBy(How = How.Id, Using = “email”)]
[CacheLookup]
public IWebElement Email { get; set; }
//type your username
[FindsBy(How = How.Id, Using = “username”)]
[CacheLookup]
public IWebElement UserName { get; set; }
//type your password
[FindsBy(How = How.Id, Using = “password”)]
[CacheLookup]
public IWebElement Password { get; set; }
//confirm your password
[FindsBy(How = How.Id, Using = “confirm_password”)]
[CacheLookup]
public IWebElement ConfirmPassword { get; set; }
//here select from dropdown list your birth day, month and year
//mark privacy notice checkbox
[FindsBy(How = How.Id, Using = “tos_pp”)]
[CacheLookup]
public IWebElement PrivacyNotice { get; set; }
//click Continue button
[FindsBy(How = How.Id, Using = “submitLink”)]
[CacheLookup]
public IWebElement ContinueButton { get; set; }
public RegisterPage(IWebDriver driver)
{
this.driver = driver;
PageFactory.InitElements(driver, this);
}
public void RegisterToSite()
{
Email.SendKeys(“testing@gmail.com”);
UserName.SendKeys(“Tester”);
Password.SendKeys(“testing”);
ConfirmPassword.SendKeys(“testing”);
ContinueButton.Submit();
}
I’m trying this but got an error:
Is there any way to select it with [FindsBy] like I’m selecting email, username and password field? Thanks
Here is my code without using POM:
var birthMonth = driver.FindElement(By.Id(“birth_month”));
var selectMonth = new SelectElement(birthMonth);
selectMonth.SelectByValue(“5”);
I was a developer a long time ago and have been tasked with our teams automated testing with Selenium and C# for our web application;
Our application has many roles a user can be; such as an admin, carrier, Power user, and such. Depending on what role you are assigned, determines what you have access to in the application.
An admin has access to all pages, etc.
A Carrier can only see buttons x and y; and can only see menu options A, B, and C for example
A user is required to Authenticate.
I am having trouble visualizing the best way to create my tests/user. Almost all automation tests will need to be run for each user role. (we actually have 4 or 5 different role types, each has different access to parts of the application)
How would this be best handled? Anyone have some examples I can see (I am a visual learner)?
I am not trying to test having multiple users logged in at once; I am trying to test given a persons admin settings in the application – when they log in and authenticate, it will take their login information, and get their role, then the app takes care of what they can and can’t have access to. (I am using a page object model as well)
I have an automation flow where there is a need retrieve a code from an email and input it into as a verification code.
As its a demo I could use any temp email and grab it but I am wondering now what is the simplest way.
I’ve tried it via outlook but company seems to lock down too much and I can’t get the exchange server working.
What would work here?
Our current search implementation has a few flaws. For example, clicking a topic will reset the search,… Source: Read MoreÂ
Nuno Maduro recently shared the ->only() method you can attach to tests with PestPHP. I love targeted ways to run…
I want to update the test results of Cucumber test scenarios to QC ALM using Rest API. I have individual test-set for all automation test scenario (There is a 1-1 mapping between automation test scenario name and test-set name). So to get the test-set id for particular automation scenario, I am calling the rest API through Java.
http://xxxx/qcbin/rest/domains//projects//test-set-folders?query={name[‘Test’]}
while executing this above with get method, I am getting the below error:
qccore.general-errorIllegal query expression: must be surrounded with curly brackets
The GET method works fine, if I have query like this:
?query={id[123]}
The ALM version is 11.52.536. Please help to solve this.
Recent Tech Innovations Highlighting AI Regulations Importance AI Regulations Around the Globe Key Ethical Considerations for AI Development Why Partner with Tx for AI Testing and Auditing Services? Summary The introduction of artificial intelligence (AI) is impacting everyone’s lives faster than we can comprehend. Its rapid adoption across businesses has started an international discussion regarding … Continue reading “AI Regulations Unveiled: Insights for Businesses in 2024”
The post AI Regulations Unveiled: Insights for Businesses in 2024 first appeared on TestingXperts.
This week, the Laravel team released v11.11, with support for third-party relations in the model:show command, new Collection methods, new…
Searching for the content you’re interested in is a fundamental part of the forum experience. In our… Source: Read MoreÂ
Laravel administration panel Source: Read MoreÂ