Testing web based application for Performance Testing. Servers are physical servers.
Script is running without errors in vm and in vm by using Host Entry files is to pointing out to PREUAT Enviornment.
Same script pushed into Azure Pipeline but getting as **Non HTTP response code: java.net.UnknownHostException/Non HTTP response message: aviarywebui.com 40 83.33% 83.33%
Non HTTP response code: java.net.UnknownHostException/Non HTTP response message: aviarywebidentity.com **
[![enter image description here][1]][1]
JMeter script [![enter image description here][2]][2]
[![enter image description here][3]][3]
[![enter image description here][4]][4]
In the Azure Pipeline logs shows as succeeded.
[![enter image description here][5]][5]
[![enter image description here][6]][6]
[![enter image description here][7]][7]
[![enter image description here][8]][8]
[![enter image description here][9]][9]
[![enter image description here][10]][10]
[![enter image description here][11]][11]
[![enter image description here][12]][12]
Could anyone please help me
[1]: https://i.sstatic.net/6Gjll.png
[2]: https://i.sstatic.net/Pbj2B.png
[3]: https://i.sstatic.net/8jUao.png
[4]: https://i.sstatic.net/Wk4B0.png
[5]: https://i.sstatic.net/Wfnjm.png
[6]: https://i.sstatic.net/kWxS2.png
[7]: https://i.sstatic.net/tI3n6.png
[8]: https://i.sstatic.net/39wfi.png
[9]: https://i.sstatic.net/fpTxt.png
[10]: https://i.sstatic.net/rPRiT.png
[11]: https://i.sstatic.net/7Ah9b.png
[12]: https://i.sstatic.net/Hcr9V.png
Libraries & Frameworks
Generate Laravel services Source: Read MoreÂ
A package to build quick and robust rest api for the Laravel framework. Source: Read MoreÂ
A modified version of the Filament Forms Repeater to display it as a table. Source: Read MoreÂ
Streamlined integration of OpenAI’s ChatGPT (GPT-3.5, GPT-4) into Laravel applications. Source: Read MoreÂ
Dead-simple way to load CSS or JS assets only once per page, when using Laravel 10+. Source: Read MoreÂ
I have an application. Different web services gets called when any action is performed. Let me explain my scenario:
When I update a value in application, it also gets updated in LPS system. The LPS is updated by using web-services. If we received success in web-service_receive then it means value is successfully updated in LPS.
I want to check whether I get success or not whenever a web-service gets called.
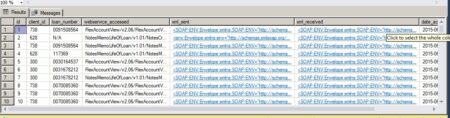
In database, a new record gets inserted every time a web-service is called. One with webservice_receive and one with webservice_sent.
Is there any way to automate this scenario. Screenshot of database table is attached.
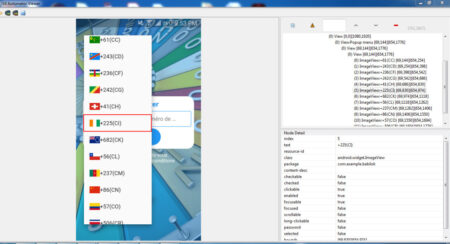
I am new to Selenium, currently am working on selenium webdriver. I want to select a value from the drop-down. But I am not able to do it because of some error. Also, I want to inform you that in my automator viewer I have not found any id of the dropdown element hence I am using with XPath but I am not able to do please guide me. My java code is below:
@Test
public void print() throws Exception
{
WebDriverWait wait = new WebDriverWait(driver, 60);// 1 minute
wait.until(ExpectedConditions.visibilityOfElementLocated(By.className(“android.widget.Button”)));
driver.findElementByClassName(“android.widget.EditText”).sendKeys(“1234567890”);
driver.hideKeyboard();
Select drpCountry = new Select(driver.findElement(By.xpath(“//android.widget.ImageView[@index=’2′]”)));
drpCountry.selectByVisibleText(“+91(IN)”);
drpCountry.selectByIndex(8);
driver.findElementByClassName(“android.widget.Button”).click();
}
I am trying to run an automated test in appium, what happens is that the app does get launched however fails to perform any action. Please see error below:
An unknown server-side error occurred while processing the command. Original error: ‘POST /element’ cannot be proxied to UiAutomator2 server because the instrumentation process is not running (probably crashed). Check the server log and/or the logcat output for more details.
In the following code, I am trying to get my driver from the class A to class B. Class B can’t have a constructor and I tried making a base class, but either Class A gets driver null or Class B gets driver null.
Can someone point out what I am doing wrong?
Class A :
@Listeners(CustomListener.class)
public class AjoutPanier {
public WebDriver driver;
@BeforeTest
public void LaunchWebsite() {
// Launch Chrome
System.setProperty(“webdriver.chrome.driver”, “C:\chromedriver.exe”);
driver = new ChromeDriver();
// Acces Website
driver.get(“https://pileouface.07zr.lu/fr/home/”);
driver.manage().window().maximize();
Reporter.log(FormatMessageSucces + ” Chrome is Opened</font>”);
}…..}
Class B :
public class CustomListener extends AjoutPanier implements ITestListener{
@Override
public void onTestFailure(ITestResult result) {
// TODO Auto-generated method stub
System.out.println(“TestFailure acces”);
File file = ((TakesScreenshot)b.driver).getScreenshotAs(OutputType.FILE);
File ScreenshotName = new File(“.//ScreenShots//test.png”);
System.out.println(“Files done”);
try {
System.out.println(“try”);
FileUtils.copyFile(file, ScreenshotName);
} catch (IOException e) {
// TODO Auto-generated catch block
System.out.println(“catch”);
e.printStackTrace();
}
Reporter.log(“</br><img src='”+ ScreenshotName +”‘/>”);
System.out.println(“*******Screenshot captured********”);
}
}
The try-catch PHP operator is very old, and we all know its syntax. But the confusing part is WHEN to…
Our app uses Masonry grid layout. After page_A opens, the tiles keep moving for a second or two.
The test case is: open the page_A and click on the button which opens page_B.
While clicking the button I get either element click intercepted exception or nothing happens. Which I assume the button gets clicked but no event has fired, because it is too soon, maybe not all the functions have finished loading.
I tried explicit waits with
ExpectedConditions.presenceOfElementLocated and
ExpectedConditions.elementToBeClickable but I get results mentioned above.
How to solve this without Thread.sleep?
Preferably I would like to not use the second loading page_B (check the URL or elements on page_B) as a criteria since it is a slow loading page and it has other problems.
Is there a way to know if the click was “successful”? Like if it has fired an onClick action, or started a function (I am not very good at JS).
The Safemood/laravel-workflow package by Khalil Bouzidi simplifies workflows in Laravel with clear action definitions and event tracking. With this package,…
In this episode of the Laravel Creator Spotlight, we are joined by Simon Hamp, the creator of Native PHP, to…
There is a requirement to performance test the Desktop Based Application and servers are physical servers.
Server hardware configuration is processor: Dual Core Processor and RAM: 4GB.
The requirement is to run with below 50Vusers.
No one will log into the Performance Environment.
How to record this Desktop Based Application?
Which is the best tool to do performance testing?
Which protocol supports Desktop Applications?
Earlier we used LoadRunner Tool which uses the RDP protocol. A LoadRunner license is expensive, and I’m currently searching for any open-source tools.
Could anyone please help me
Generative AI in Software Testing is changing how we do quality assurance. This new technology is revolutionizing software testing, with powerful capabilities in creating test cases, automating documentation, and predicting bugs. As the software industry keeps evolving quickly, GenAI in Software Testing has become a game-changer. It helps QA teams deliver higher-quality software faster than…
The post Generative AI in Software Testing [with Practical Examples] appeared first on Software Testing Material.
I am trying to launch my application in IE browser in selenium using TestNG framework. But, after the IE browser is launched, the Eclipse console shows an error that “Only Local Connection are allowed”.
My IE browser is set to zoom 100%, the Protected mode is set as expected. I am executing the script on Windows 10 64 Bit. Selenium version is 3.0.1 and IEDriverServer.exe is 64-bit as well.
How to identify this button in C#:
<button class=”reward_link_redeem_button_style” onclick=”RedeemRPProduct(‘free_points_1’)”>REDEEM</button>
<button class=”reward_link_redeem_button_style ” onclick=”RedeemRPProduct(‘free_points_50’)”>REDEEM</button>
But there are like 4 buttons called equal, and to differentiate them you need the (‘free_points_1’) as well as (‘free_points_10’), etc.
As per the below code, I navigate to a specified URL and select the values in the from and to field.
The xpaths mentioned in the 3rd and 4th line, each returns 2 instances.
In the third line, findElement selected the first instance.
But in the fourth line, the findElement method selected the second instance.
As per my understanding, findElement method will always select the first instance.
So, is there any specific xpath logic which caused it to select the second instance or what is the difference between 4th and 5th line in this context ?
Below is the code:
driver.get(“https://www.spicejet.com”);
driver.findElement(By.xpath(“//input[@id=’ctl00_mainContent_ddl_originStation1_CTXT’]”)).click();
driver.findElement(By.xpath(“//a[@value=’GOI’]”)).click();
driver.findElement(By.xpath(“//a[@value=’DEL’]”)).click();
driver.findElement(By.xpath(“(//a[@value=’DEL’])[2]”)).click();
Appreciate your help on this.
I use Serenity BDD in multiple maven projects. I would like to collect basic information (number of passed and failed cases, time of execution) from all project into one place – one HTML, CSV file, database or email.
Is it possible to do that automatically? Do I need any additional tool?