Laravel’s Arr::from method unifies array extraction from various data types including collections, Jsonable objects, and Arrayable instances. This utility eliminates…
Libraries & Frameworks
The Laravel Taxonomy package manages categories, tags, and hierarchical structures in Laravel applications. Taxonomy is ideal for category management, organizing…
I never had to use Cucumber hooks in all my experience. I had to admit though, that I didn’t write the framework from scratch. At my last job, there framework was TestNG with Cucumber (that is why never had to use TEST annotation). Am I right, that if you have TestNG, you don’t need to use hooks, because you use TestNG Before/After annotation. In other words, you can’t use both. You can use ones or the others. And I think that using HOOKS defeats the purpose of having TestNG
In the Test Runner class I don’t fully understand this line ”’@RunWith(Cucumber.class)”’. If I am not mistaken, @RunWith is TestNG (and also JUnit) annotation. So, if you have Cucumber without those frameworks, how do you make your test cases run? Besides, what is in parenthesis defines a class Cucumber (that is what class keyword does), however that Class already exists. It is not a predefined class (like HashMap under utils). What is the purpose of creating a brand new class without any body?
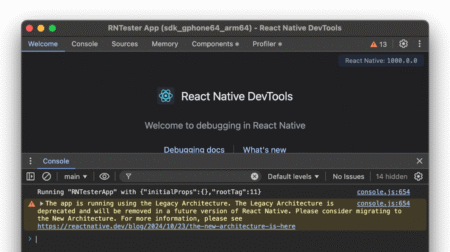
Today we are excited to release React Native 0.80! This release brings the version of React we ship inside React…
Laravel’s Str::repeat method duplicates strings a specified number of times, enabling simple pattern creation. This utility excels in generating separators,…
Essentials provide better defaults for your Laravel applications including strict models, automatically eagerly loaded relationships, immutable dates, and more! The…
Useful Laravel links to read/watch for this week of June 12, 2025. Source: Read MoreÂ
Introducing Lateral’s Fragment method—your key to seamless user navigation. By targeting specific sections with anchors, users remain focused on their…
In React Native 0.80, we’re introducing two significant changes to React Native’s JavaScript API — the deprecation of deep imports, and…
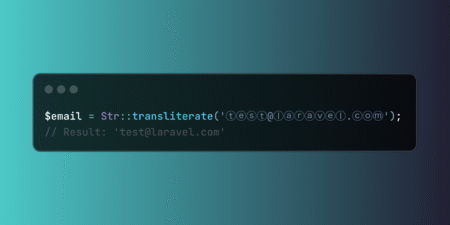
Laravel’s Str::transliterate method converts special characters to their ASCII equivalents, enabling consistent text normalization. This utility simplifies content processing by…
The Laravel team released v12.18.0, with encrypt and decrypt string helpers, per-request truncation limit for HTTP client responses, a new…
Filament v4 beta is officially out and packed with new features. In this article, I’ve picked four important ones. Let…
In today’s fast-paced development world, AI agents for automation testing are no longer science fiction they’re transforming how teams ensure software quality. Imagine giving an intelligent “digital coworker” plain English instructions, and it automatically generates, executes, and even adapts test cases across your application. This blog explains what AI agents in testing are, how they
The post AI Agents for Automation Testing: Revolutionizing Software QA appeared first on Codoid.
The blog discusses how Agentic AI is upscaling software testing through autonomous agents that learn, adapt, and optimize the testing process. It also explores key trends, tools and why Tx is a preferred partner for businesses embracing this transformation.
The post Intelligent QA at Scale: How Agentic AI Delivers Faster & Safer Software Releases first appeared on TestingXperts.
For decades, testers have been handed tools made for developers and told to “make it work.” That’s changing. As Agile and DevOps methodologies become the norm, quality assurance is no longer a post-development gatekeeperit’s a core contributor to the product lifecycle. But many testing tools haven’t caught up. Traditional testing environments require days of setup.
The post Firebase Studio: Testing’s New IDE appeared first on Codoid.
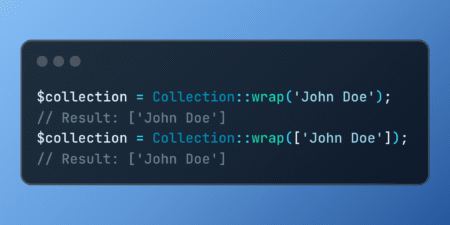
Laravel’s Collection::wrap method seamlessly converts any value type into a collection, handling single values, arrays, and existing collections uniformly. This…
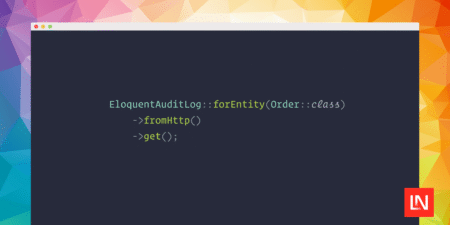
The Laravel Audit Log package is designed to provide detailed audit logging for Laravel applications. Each model gets a dedicated…
Tired of cluttered pagination in your interface? The ‘onEachSide’ method refines your page navigation by controlling the number of links…
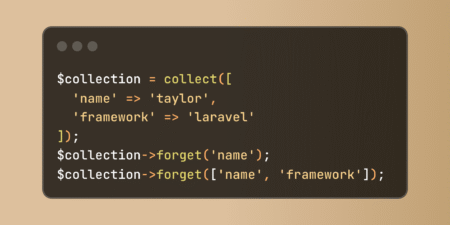
Laravel’s collection forget method removes elements by their keys while modifying the original collection in place. This utility enables direct…