Post Content
Libraries & Frameworks
The blog discusses how Multi-Agent Systems (MAS) are transforming test automation by replacing brittle, linear scripts with adaptive, intelligent agents. From faster feedback to scalable pipelines, MAS enables QA teams to match the pace of DevOps with improved resilience, automation, and collaboration.
The post Leading the QA Charge: Multi-Agent Systems Redefining Automation first appeared on TestingXperts.
The Laracon AU 2025 schedule is now live, with the full list of talk titles published today! The post Laracon…
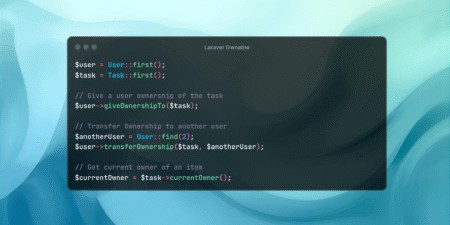
Handle ownership relationships between Eloquent models in a flexible way with Laravel Ownable. The post Handle ownership relationships between Eloquent…
Transform messy Laravel controllers with 15+ lines of calculations into clean, three-line coordinators using custom collection methods. This practical tutorial…
In software testing, test data is the lifeblood of reliable quality assurance. Whether you are verifying a login page, stress-testing a payment system, or validating a healthcare records platform, the effectiveness of your tests is directly tied to the quality of the data you use. Without diverse, relevant, and secure testdata, even the most well-written
The post Test Data: How to Create High Quality Data appeared first on Codoid.
Software delivery is moving faster than ever, but traditional QA can’t keep pace. This blog explores how AI consulting, powered by GenAI copilots and multi-agent QA assistants, helps teams detect issues earlier. It also explains how this technology enables teams to scale efficiently and transform QA into a business growth driver.
The post AI Consulting for QA: Drive Efficiency and Business Growth first appeared on TestingXperts.
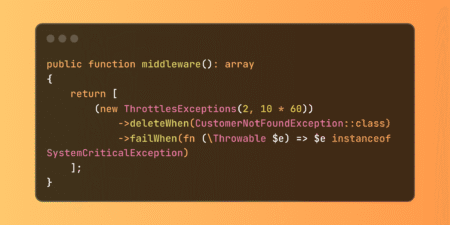
Laravel’s ThrottlesExceptions middleware now includes the failWhen() method, providing enhanced job failure control. Unlike deleteWhen(), this method marks jobs as…
A quick overview of all changes and news from the entire Total.js Platform. Read more about our work. Source: Read…
The blog discusses how mid-market Global Capability Centers are scaling faster than ever, but speed without quality is a risk. Inconsistent QA processes, fragmented handoffs, and outdated testing models can erode trust and stall innovation. This blog explores how AI and automation are redefining quality for GCCs and how Txs helps enterprises embed scalable, high-velocity QA practices that deliver measurable impact across regions.
The post Lead With Quality or Fall Behind: Why Mid-Market GCCs Need AI-Driven QA Now first appeared on TestingXperts.
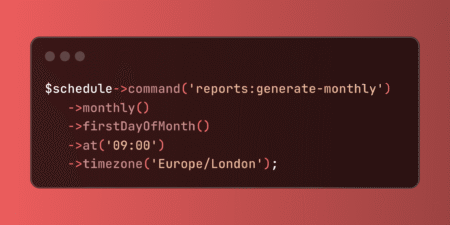
Automate Laravel applications efficiently using the Task Scheduler. Replace traditional cron jobs with expressive scheduling methods that support complex timing,…
LaraPath is a secure, fluent path builder for PHP, featuring sanitization strategies and Laravel integration for version 11+. The post…
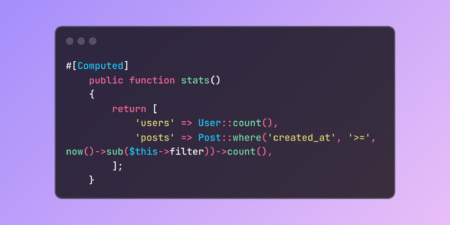
Enhance Laravel Livewire performance using computed properties with caching. The #[Computed] attribute prevents expensive re-calculations by intelligently caching method results,…
The SmartCache package for Laravel by Ismael Azaran is a caching optimization package designed to enhance how your application handles…
Useful Laravel links to read/watch for this week of August 28, 2025. Source: Read MoreÂ
The Laravel team released version 12.26.0 this week, adding a withHeartbeat() method to Lazy collections, along with the latest framework…
Perform RDAP queries in a Laravel app Source: Read MoreÂ
Mercure broadcaster Source: Read MoreÂ
The Laravel Zxcvbn package is a validation rule that estimates password strength using a PHP port of Dropbox’s JS package.…
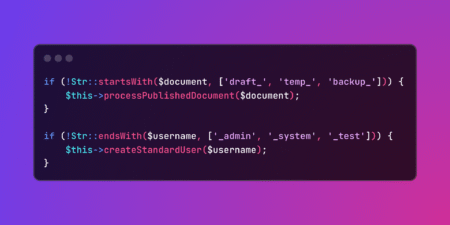
Simplify Laravel string validation using doesntStartWith() and doesntEndWith() methods. These inverse methods eliminate confusing double negatives, creating more readable validation…