In the fast-paced world of software development, automated API testing is no longer optional—it’s essential. If you’re looking for a sleek, intelligent tool to streamline your API testing workflow, Postbot might be exactly what you need.
In this blog post, we’ll explore what Postbot is, its core features, and how you can start using it today. We’ll also walk through an example with screenshots so you can follow along step by step.
What is Postbot?
Postbot is an AI tool developed by Postman. This tool enables users to create and execute tests without writing any code. Isn’t it interesting? So let’s dive a little deeper and see how it works.
Install Postman on your System
The first step is to download Postman and install it, or you can use the web version as well. Download the appropriate installer for your operating system (Windows, macOS, or Linux) from the official Postman website. Next step, you need to run the installer and follow the instructions to complete the installation. After installation, you can launch Postman and sign in or create a new account.
How to Use Postbot?
The next step is to create a request and start writing test scripts using Postman.
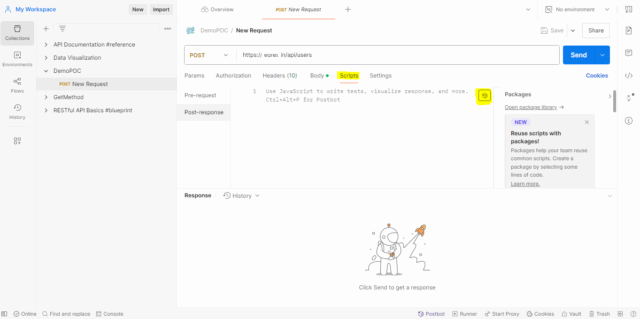
You can locate the Postbot icon under the Scripts tab, or at the bottom right side of the Postman window, or simply press Ctrl+Alt+P. You will get the screen below.

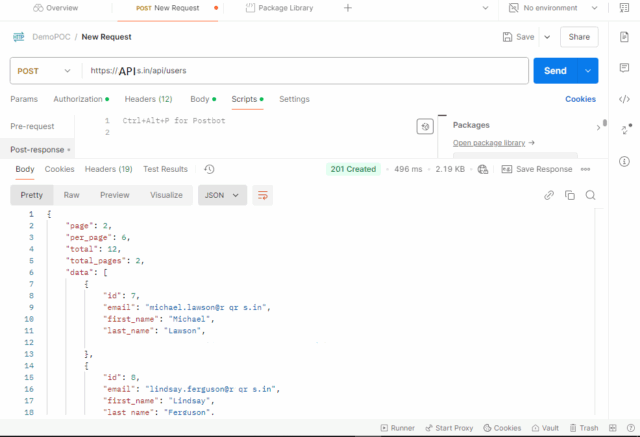
Now, hit the send button, and it will fetch some response as shown in the screenshot below.

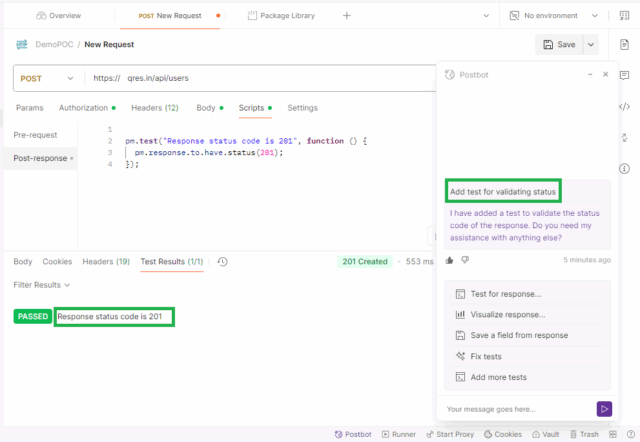
After getting the response, we need to click on the Postbot icon and start scripting. You can start with simply writing “Add test for validating status” and hit the enter button, Postbot will generate a test for you.
pm.test(“Status code is 201”, function () {
pm.response.to.have.status(201);
});
Click on the send button again, and you will see a test case for the status code that has passed.

Similarly, you can ask Postbot any test case you want in simple English, and it will generate tests for you.
One more feature of using Postbot is that it can repair your existing test script. For example, just now you have created a test to validate status code, just change the status code to 300, and in postbot write” Repair the test case for status” and hit enter. That’s it, your test got corrected successfully.

We can generate visualizations by generating tables and charts from the responses by using the “Visualize Response” feature of Postbot

Postbot provides easy API testing by enabling users to create and run tests without requiring any coding skills or knowledge. Its user-friendly design, AI-driven automation, and real-time support make it suitable for both novices and seasoned developers. By handling repetitive tasks and delivering precise validations, Postbot enhances productivity, minimizes mistakes, and ensures thorough API test coverage. Whether your goal is to enhance workflow efficiency or ensure seamless API performance, Postbot provides a reliable and streamlined solution. It enables development teams to concentrate on innovation instead of manual testing, making it a perfect fit for fast-paced, agile environments.
There are many more things you can do with Postbot. Stay tuned for more great features of Postbot in the upcoming blogs.
Happy Reading!
To explore more about the Postbot tool, you can go through the links below:
https://www.postman.com/product/postbot/
https://www.frugaltesting.com/blog/how-to-use-postbot-for-api-testing-write-api-tests-with-zero-code
NOTE: You can use the API for practice “https://reqres.in/api/users”
Source: Read MoreÂ