Microsoft is integrating a new permission policy into Chromium that might reduce unexpected audio or video playback when developers use the API.
Modern browsers can already mute audio, but that won’t work when the media is already playing in a hidden iframe. Microsoft is hoping that its new permission policy will fill that gap and put an end to unexpected audio or video playback when browsing websites in Chrome, but the policy won’t be enforced. It’ll require developer assistance.
As per a Chrome status post spotted by Windows Latest, the permission policy is titled “Pause media playback on not-rendered iframes” and it has been pitched by Microsoft developers.
“The user could have a negative experience if the media continues to play and emit audio when not rendered,” Microsoft argues in its proposal. There are some workarounds adopted by developers, but they’re not good enough and “could generate user-perceptible performance and experience issues when showing the media content..”
While not all details are available, I looked into several internal documents to understand how Microsoft plans to implement the permission policy to handle hidden video or audio playback.
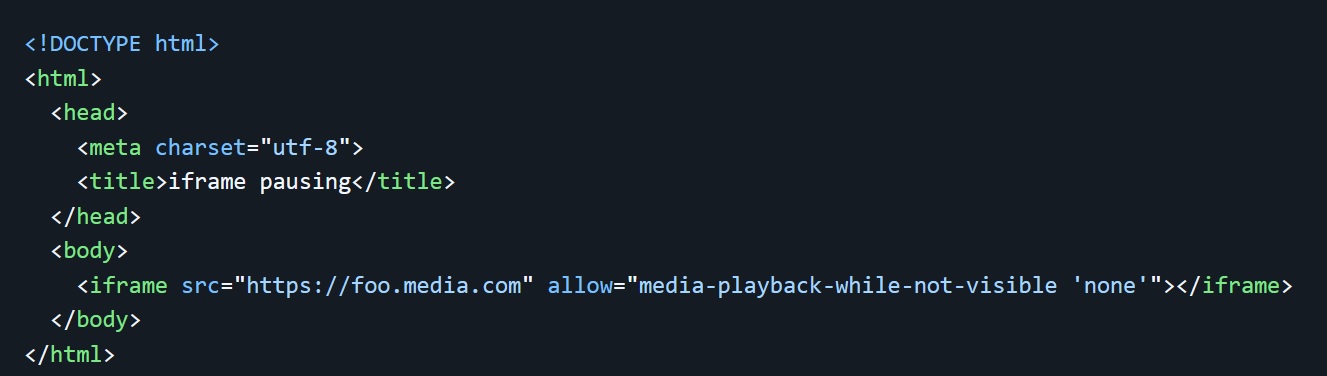
Microsoft says “media-playback-while-not-visible” policy might make the web a better place, but how?
Right now, when developers embed video or audio inside iframes, they might try to hide the iframe with CSS display set to “none” because it doesn’t look good to an end user.
You might wonder why developers try to hide the iframe with the video, but there are some instances where e-commerce sites tend to do that. For example, a developer might hide a video iframe while showing a pop-up menu, so the layout stays clean.
While it does help with the UI, the approach also has a problem where the media would automatically start running in the background.
This means if you use Chrome to browse the web, you might end up hearing a hidden video or audio track suddenly blaring.
According to a document seen by Windows Latest, developers have previously tried to deal with unexpected audio or video playback by fully unloading and reloading the iframe, but that causes performance issues.
With the new permission policy, web apps can now tell Chrome or Edge to pause the iframe’s media whenever it’s not visible, and resume when it’s shown again.
This permission policy is officially named “media-playback-while-not-visible,” but it’s not turned on by default yet.

Once the permission policy is widely adopted, you’ll have a better experience when browsing the web in Chrome or Edge, as you’ll be less likely to get surprised with hidden audio or video.
“This proposal aims to provide web applications with the ability to control embedded media content in such a way that guarantees their users have a good experience when the iframe’s render status is changed,” Microsoft wrote in a post spotted by Windows Latest.
“This should allow developers to build more user-friendly experiences and to also improve the performance by letting the browser handle the playback of content that is not visible to users.”
The new permission policy will benefit all Chromium-based browsers, but it’s still being experimented with, and we don’t know when it will begin rolling out.
It’s worth noting that it’s not the only feature Microsoft is touting to improve Chrome and the web as a whole.
As I reported, Microsoft has been trying to make colours look better in Chrome when you’ve an HDR display or improve gameplay if you use a controller.
The post Microsoft could help reduce unexpected audio or video playback in Chrome appeared first on Windows Latest
Source: Read MoreÂ

