GraphQL, a powerful query language for APIs, has transformed how developers interact with data by allowing clients to request precisely what they need through a single endpoint. Unlike REST APIs, which rely on multiple fixed endpoints, GraphQL uses a strongly typed schema to define available data and operations, enabling flexible queries and mutations. This flexibility reduces data over-fetching and under-fetching, making APIs more efficient. However, it also introduces unique challenges that require a specialized approach to GraphQL API testing and software testing in general to ensure reliability, performance, and security. The dynamic nature of GraphQL queries, where clients can request arbitrary combinations of fields, demands a shift from traditional REST testing approaches. QA engineers must account for nested data structures, complex query patterns, and security concerns like unauthorized access or excessive query depth. This blog explores the challenges of GraphQL API testing, outlines effective testing strategies, highlights essential tools, and shares best practices to help testers ensure robust GraphQL services. With a focus on originality and practical insights, this guide aims to equip testers with the knowledge to tackle GraphQL testing effectively.
What is GraphQL?
GraphQL is a query language for APIs and a runtime for executing those queries with existing data. Developed by Facebook in 2012 and released publicly in 2015, GraphQL provides a more efficient, powerful, and flexible alternative to REST. It allows clients to define the structure of the required data, and the server returns exactly that, nothing more, nothing less.
Why is GraphQL API Testing Important?
Given GraphQL’s dynamic nature, testing becomes crucial to ensure:
- Schema Integrity: Validating that the schema accurately represents the data models and business logic.
- Resolver Accuracy: Ensuring resolvers fetch and manipulate data correctly.
- Security: Preventing unauthorized access and safeguarding against vulnerabilities like injection attacks.
- Performance: Maintaining optimal response times, especially with complex nested queries.
Related Blogs
Challenges in GraphQL API Testing
GraphQL’s flexibility, while a strength, creates several testing hurdles:
- Combinatorial Query Complexity: Clients can request any combination of fields defined in the schema, leading to an exponential number of possible query shapes. For instance, a query for a “User” type might request just the name or include nested fields like posts, comments, and followers. Testing all possible combinations is impractical, making it difficult to achieve comprehensive coverage.
- Nested Data and N+1 Problems: GraphQL queries often involve deeply nested data, such as fetching a user’s posts and each post’s comments. This can lead to the N+1 problem, where a single query triggers multiple database calls, impacting performance. Testers must verify that resolvers handle nested queries efficiently without excessive latency.
- Error Handling: Unlike REST, which uses HTTP status codes, GraphQL returns errors in a standardized “errors” array within the response body. Testers must ensure that invalid queries, missing arguments, or type mismatches produce clear, actionable error messages without crashing the system.
- Security and Authorization: GraphQL’s single endpoint exposes many fields, requiring fine-grained access control at the field or query level. Testers must verify that unauthorized users cannot access restricted data and that introspection (which reveals the schema) is appropriately restricted in production.
- Performance Variability: Queries can range from lightweight (e.g., fetching a single field) to resource-intensive (e.g., deeply nested or wide queries). Testers need to simulate diverse query patterns to ensure the API performs well under typical and stress conditions.
These challenges necessitate tailored testing strategies that address GraphQL’s unique characteristics while ensuring functional correctness and system reliability.
Tools for GraphQL API Testing
| S. No | Tool | Purpose | Features |
|---|---|---|---|
| 1 | Postman | API testing and collaboration | Supports GraphQL queries, environment variables, and automated tests |
| 2 | GraphiQL | In-browser IDE for GraphQL | Interactive query building, schema exploration |
| 3 | Apollo Studio | GraphQL monitoring and analytics | Schema registry, performance tracing, and error tracking |
| 4 | GraphQL Inspector | Schema validation and change detection | Compares schema versions, detects breaking changes |
| 5 | Jest | JavaScript testing framework | Supports unit and integration testing with mocking capabilities |
| 6 | k6 | Load testing tool | Scripts in JavaScript, integrates with CI/CD pipelines |
Key Strategies for Effective GraphQL API Testing
To overcome these challenges, QA engineers can adopt the following strategies, each targeting specific aspects of GraphQL APIs:
1. Query and Mutation Testing
Queries (for fetching data) and mutations (for modifying data) are the core operations in GraphQL. Each must be tested thoroughly to ensure correct data retrieval and manipulation. For example, consider a GraphQL API for a library system with a query to fetch book details:
query {
book(id: "123") {
title
author
publicationYear
}
}
Testers should verify that valid queries return the expected fields (e.g., title: “The Great Gatsby”) and that invalid inputs (e.g., missing ID or non-existent book) produce appropriate errors. Similarly, for a mutation like adding a book:
mutation {
addBook(input: { title: "New Book", author: "Jane Doe" }) {
id
title
}
}
Tests should confirm that the mutation creates the book and returns the correct data. Edge cases, such as invalid inputs or duplicate entries, should also be tested to ensure robust error handling. Tools like Jest or Mocha can automate these tests by sending queries and asserting response values.
2. Schema Validation
The GraphQL schema serves as the contract between the client and server, defining available types, fields, and operations. Schema testing ensures that updates or changes do not break existing functionality. Testers can use introspection queries to retrieve the schema and verify that all expected types (e.g., Book, Author) and fields (e.g., title: String!) are present and correctly typed.
Automated schema validation tools, such as GraphQL Inspector, can compare schema versions to detect breaking changes, like removed fields or altered types. For example, if a field changes from String to String! (non-nullable), tests should flag this as a potential breaking change. Integrating schema checks into CI pipelines ensures that changes are caught early.
3. Error Handling Tests
Robust error handling is crucial for a reliable API. Testers should craft queries that intentionally trigger errors, such as:
query {
book(id: "123") {
titles # Invalid field
}
}
This should return an error like:
{
"errors": [
{
"message": "Cannot query field "titles" on type "Book"",
"extensions": { "code": "GRAPHQL_VALIDATION_FAILED" }
}
]
}
Tests should verify that errors are descriptive, include appropriate codes, and do not expose sensitive information. Negative test cases should also cover invalid arguments, null values, or injection attempts to ensure the API handles malformed inputs gracefully.
4. Security and Permission Testing
Security testing focuses on protecting the API from unauthorized access and misuse. Key areas include:
- Introspection Control: Verify that schema introspection is disabled or restricted in production to prevent attackers from discovering internal schema details.
- Field-Level Authorization: Test that sensitive fields (e.g., user email) are only accessible to authorized users. For example, an unauthenticated query for a user’s email should return an access-denied error.
- Query Complexity Limits: Test that the API enforces limits on query depth or complexity to prevent denial-of-service attacks from overly nested queries, such as:
query {
user(id: "1") {
posts {
comments {
author {
posts { comments { author { ... } } }
}
}
}
}
}
5. Performance and Load Testing
Performance testing evaluates how the API handles varying query loads. Testers should benchmark lightweight queries (e.g., fetching a single book) against heavy queries (e.g., fetching all books with nested authors and reviews). Tools like JMeter or k6 can simulate concurrent users and measure latency, throughput, and resource usage.
Load tests should include stress scenarios, such as high-traffic conditions or unoptimized queries, to verify that caching, batching (e.g., using DataLoader), or rate-limiting mechanisms work effectively. Monitoring response sizes is also critical, as large JSON payloads can impact network performance.
Example: GraphQL API Testing for a Bookstore
Objective: Validate the correct functioning of a book query, including both expected behavior and handling of schema violations.
Positive Scenario: Fetch Book Details with Reviews
GraphQL Query
query {
book(id: "1") {
title
author
reviews {
rating
comment
}
}
}
Expected Response
{
"data": {
"book": {
"title": "1984",
"author": "George Orwell",
"reviews": [
{
"rating": 5,
"comment": "A dystopian masterpiece."
},
{
"rating": 4,
"comment": "Thought-provoking and intense."
}
]
}
}
}
Test Assertions
- HTTP status is 200 OK.
- data.book.title equals “1984”.
- data.book.reviews is an array containing objects with rating and comment.
Purpose & Validation
- Confirms that the API correctly retrieves structured nested data.
- Ensures relationships (book → reviews) resolve accurately.
- Validates field names, data types, and content integrity.
Negative Scenario: Invalid Field Request
GraphQL Query
query {
book(id: "1") {
title
publisher # 'publisher' is not a valid field on Book
}
}
Expected Error Response
{
"errors": [
{
"message": "Cannot query field "publisher" on type "Book".",
"locations": [
{
"line": 4,
"column": 5
}
],
"extensions": {
"code": "GRAPHQL_VALIDATION_FAILED"
}
}
]
}
Test Assertions
- HTTP status is 200 OK (GraphQL uses the response body for errors).
- Response includes an errors array.
- Error message includes “Cannot query field ”publisher” on type ”Book”.”.
- extensions.code equals “GRAPHQL_VALIDATION_FAILED”.
Purpose & Validation
- Verifies that schema validation is enforced.
- Ensures non-existent fields are properly rejected.
- Confirms descriptive error handling without exposing internal details.
Best Practices for GraphQL API Testing
To maximize testing effectiveness, QA engineers should follow these best practices:
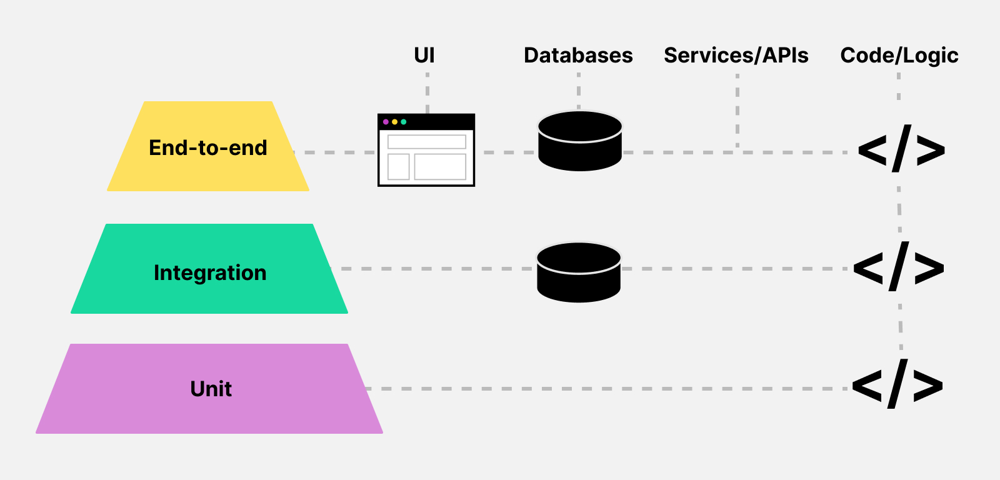
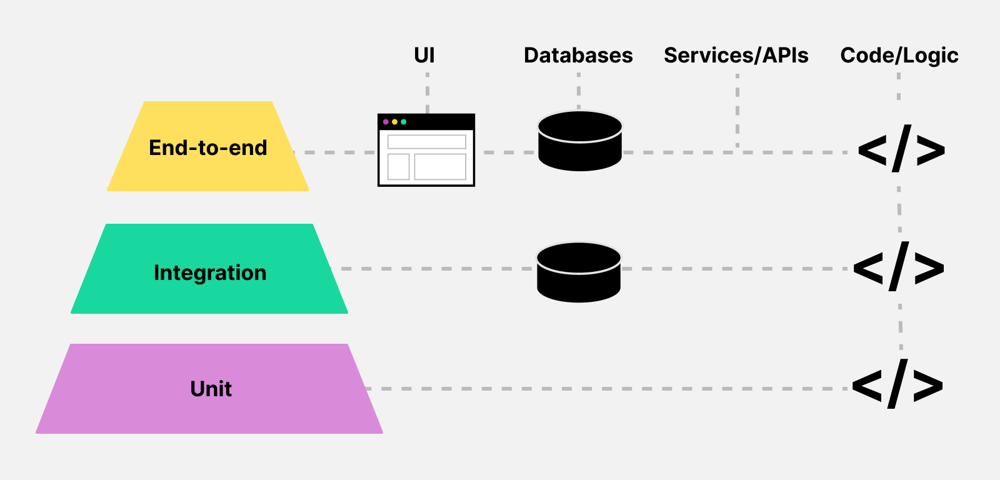
1. Adopt the Test Pyramid: Focus on numerous unit tests (e.g., schema and resolver tests), fewer integration tests (e.g., endpoint tests with a database), and minimal end-to-end tests to balance coverage and speed.

2. Prioritize Realistic Scenarios
: Test queries and mutations that reflect common client use cases first, such as retrieving user profiles or updating orders, before tackling edge cases.
3. Manage Test Data: Ensure test databases include sufficient interconnected data to support nested queries. Include edge cases like empty or null fields to test robustness.
4. Mock External Dependencies: Use stubs or mocks for external API calls to ensure repeatable, cost-effective tests. For example, mock a payment gateway response instead of hitting a live service.
5. Automate Testing: Integrate tests into CI/CD pipelines to catch issues early. Use tools like GraphQL Inspector for schema validation and Jest for query testing.
6. Monitor Performance: Regularly test and monitor API performance in staging environments, setting thresholds for acceptable latency and error rates.
7. Keep Documentation Updated: Ensure the schema and API documentation remain in sync, using introspection to verify that deprecated fields are handled correctly.
Conclusion
GraphQL’s flexibility and power make it a compelling choice for modern API development—but with that power comes a responsibility to ensure robustness, security, and performance through thorough testing. As we’ve explored, effective GraphQL API testing involves validating schema integrity, crafting diverse query and mutation tests, addressing nested data challenges, simulating real-world load, and safeguarding against security threats. The positive and negative testing scenarios detailed above highlight the importance of not only validating expected outcomes but also ensuring that your API handles errors gracefully and securely. At Codoid, we specialize in comprehensive API testing services, including GraphQL. Our expert QA engineers leverage industry-leading tools and proven strategies to deliver highly reliable, secure, and scalable APIs for our clients. Whether you’re building a new GraphQL service or enhancing an existing one, our team can ensure that your API performs flawlessly in production environments.
Frequently Asked Questions
-
What is the main advantage of using GraphQL over REST?
GraphQL allows clients to request exactly the data they need, reducing over-fetching and under-fetching issues common with REST APIs.
-
How can I prevent performance issues with deeply nested queries?
Implement query complexity analysis and depth limiting to prevent excessively nested queries that can degrade performance.
-
Are there any security concerns specific to GraphQL?
Yes, GraphQL’s flexibility can expose APIs to vulnerabilities like injection attacks and unauthorized data access. Proper authentication, authorization, and query validation are essential.
-
Can I use traditional API testing tools for GraphQL?
While some traditional tools like Postman support GraphQL, specialized tools like GraphiQL and Apollo Studio offer features tailored for GraphQL’s unique requirements.
-
How do I handle versioning in GraphQL APIs?
Instead of versioning the entire API, GraphQL encourages schema evolution through deprecation and addition of fields, allowing clients to migrate at their own pace.
The post GraphQL API Testing: Strategies and Tools for Testers appeared first on Codoid.
Source: Read More