AEM Universal Editor: A Simpler, Smarter Way to Create Content
Adobe Experience Manager (AEM) has come a long way in empowering content authors. We started with static templates — where even small changes required a developer — and evolved to editable templates and Layout Mode, which finally gave authors visual control over their pages.
Now, Adobe is flipping the script again with the Universal Editor. And at first glance, it might feel like a step backward.
- Layout Mode is gone.
- Custom column controls? Gone too.
For authors used to dragging, dropping, and designing layouts, this can feel like a loss of creative control.
So… what’s really going on?
The Shift from Layout to Experience
The reactions firsthand:
“Where’s Layout Mode?” “Why can’t I just place things wherever I want?”
It’s a valid response. But after spending time with the Universal Editor, I’ve realized this change isn’t about taking power away — it’s about refocusing.
It’s about removing layout distractions and putting the spotlight back on what matters most: creating meaningful, consistent content experiences.
Why Layout Mode Wasn’t the Answer
Layout Mode felt like freedom at first. You could finally design your own pages — no developers needed.
But with that freedom came complexity.
To use it well, authors had to learn:
- Grid systems (8–4 layouts)
- Nested containers
- Margins, paddings, and the infamous box model
Sure, Layout Mode was powerful — but it made content creation more complex than it needed to be.
What Makes the Universal Editor Different?
The Universal Editor brings a fresh approach — one that separates content creation from layout engineering.
Here’s what it introduces:
- Blocks & Section Blocks: Simple building blocks for structured content
- The Properties Rail: A unified editing panel
- Clean HTML output: Faster, more accessible pages
- Content Source Mapping: Bind components to headless content sources
- Document-Based Authoring: Edit directly in the rendered page or email
- Visual Previews Across Channels: Edit content while previewing how it will look across devices and channels
Let’s break these down.
Goodbye Layout Mode, Hello Clean Structure
Layout Mode may be gone, but layout control isn’t.
Instead of manually managing layout containers, authors now build pages using Section Blocks and Content Blocks — all styled using design tokens or CSS classes provided via Edge Delivery Services (EDS).
This shift prevents layout spaghetti and bloated code. The result?
- Cleaner, semantic HTML
- Better SEO and accessibility
- Faster page loads
- Fewer broken layouts
Want columns? You still can — but the approach is smarter and cleaner.
Visual Authoring: Document-Based, Fragment-Based
Universal Editor allows for:
- Document-Based Authoring: Edit content directly in a fully rendered web page or email. What you see is truly what you get.
- Fragment-Based Authoring: Reuse content fragments like headlines, images, or CTAs across multiple channels.
Whether you’re editing a marketing page, a landing page, or a transactional email, you stay in the context of the real experience.
JSON-Driven UI & Content Source Mapping
Under the hood, Universal Editor operates on a JSON-driven UI model. That means:
- Developers define what properties are editable
- Authors interact with a lightweight, dynamic interface
- UI and data stay cleanly decoupled
Using content source mapping, you can bind content blocks to headless CMS data, JSON APIs, or structured content fragments. This makes the Universal Editor incredibly flexible — and future-proof.
The Properties Rail: Simple, Unified Editing
Editing in classic AEM was… chaotic. Hidden dialogs, floating pop-ups, custom UIs for each component.
The Properties Rail fixes that. It’s a clean side panel where you can edit any block’s content — all in one place.
Why it rocks:
- Consistent editing across all blocks
- No more UI guesswork
- Fewer clicks, faster changes
- Accessible and keyboard-friendly
It might feel unfamiliar at first, but once you get the hang of it, there’s no going back.
Section Blocks: Structure with Purpose
In the old days, pages could become layout jungles:
- Layouts inside layouts
- Accordions inside tabs inside more accordions
- Way too many nested containers
Section Blocks help authors avoid that. They provide clear boundaries and promote structured, semantic content.
Why they matter:
- Enforce proper heading levels (H1 → H6)
- Help screen readers understand flow
- Boost SEO with cleaner markup
- Make editing and maintaining content easier
Channel Previews: One Editor, Any Experience
The Universal Editor isn’t just for web pages. You can preview and author across:
- Web pages (Sites)
- Emails
- Headless content delivered via APIs
- Single Page Applications (SPAs)
And it all works from the same authoring UI — which makes the experience channel-agnostic.
Why This Change Matters
This isn’t just a tool upgrade — it’s a shift in mindset:
- Authors can focus on storytelling, not structure
- Developers can define reusable, scalable models
- SEO and accessibility come built-in by design
The Universal Editor doesn’t remove flexibility — it refines it. It’s not the freedom we thought we wanted, but it’s the one we actually needed.
Universal Editor Extras
A few more highlights:
- Edge Delivery Services (EDS)
Integrated delivery via CDN for lightning-fast performance - Headless & Hybrid Ready
Works with AEM Sites or headless SPAs - Visual Authoring Without Developer Bottlenecks
Developers define structure + styling, authors fill in content = efficiency
Visual Reference
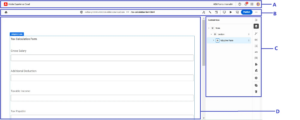
Universal Editor UI Interface (Forms)

The Universal Editor interface is divided into four logical parts:
1. A: Experience Cloud Header : The Experience Cloud Header appears at the top of the console and provides navigation context within the broader Adobe Experience Cloud ecosystem. It shows your current location and allows quick access to other Experience Cloud applications.
![]()
2. B: Universal Editor Toolbar : The toolbar provides essential navigation and editing tools. With it, you can move between forms, publish or unpublish forms, edit form properties, and access the rule editor for adding dynamic behaviors.
![]()
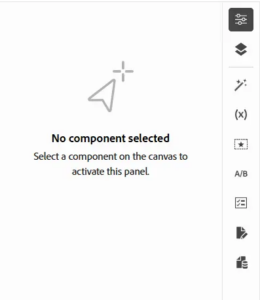
3. C: Properties Panel : The Properties Panel appears on the right side of the interface and displays contextual information based on what you’ve selected in the form. When no component is selected, it shows the overall form structure.

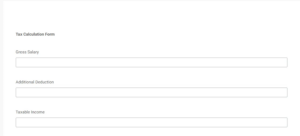
4. D: Editor : The Editor is the central workspace where you create and modify your form. It displays the form specified in the location bar and provides a WYSIWYG experience that shows exactly how your form will appear to users. In preview mode, you can interact with the form just as your users would, testing navigation through buttons and links.

For More Information, you can refer to this adobe site: Getting Started with the Universal Editor in AEM | Adobe Experience Manager
Source: Read MoreÂ



