Today we are excited to release React Native 0.79!
This release ships with performance improvements on various fronts, as well as several bugfixes. First, Metro is now faster to start thanks to deferred hashing, and has stable support for package exports. Startup time in Android will also be improved thanks to changes in the JS bundle compressions and much more.
Highlights
- New Metro Features
- JSC moving to a Community Package
- iOS: Swift-Compatible Native Modules registration
- Android: Faster App Startup
- Removal of Remote JS Debugging
Highlights
Metro: Faster startup and package exports support
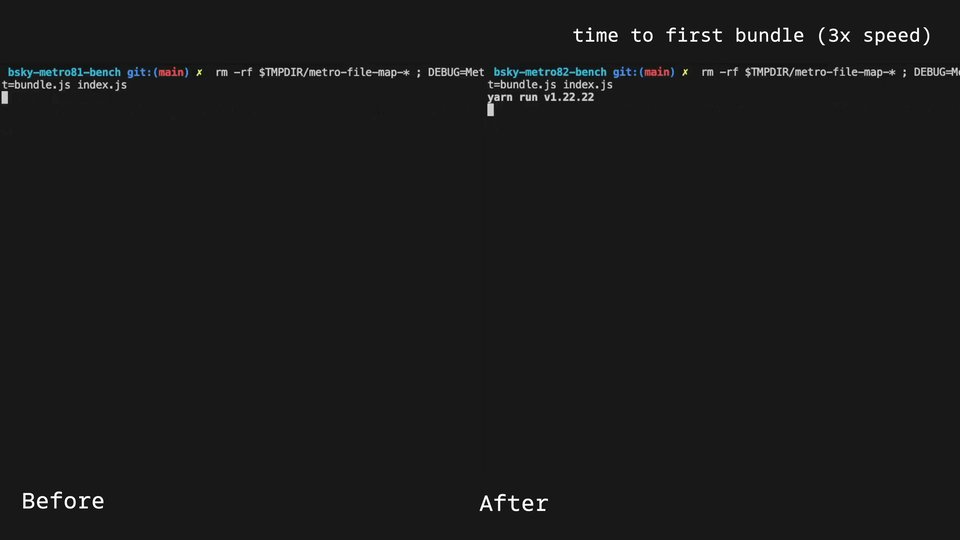
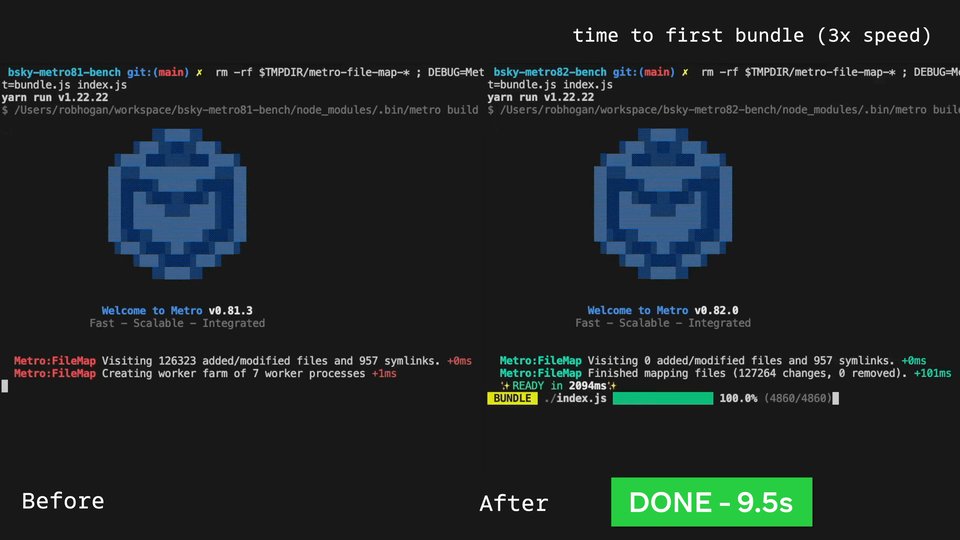
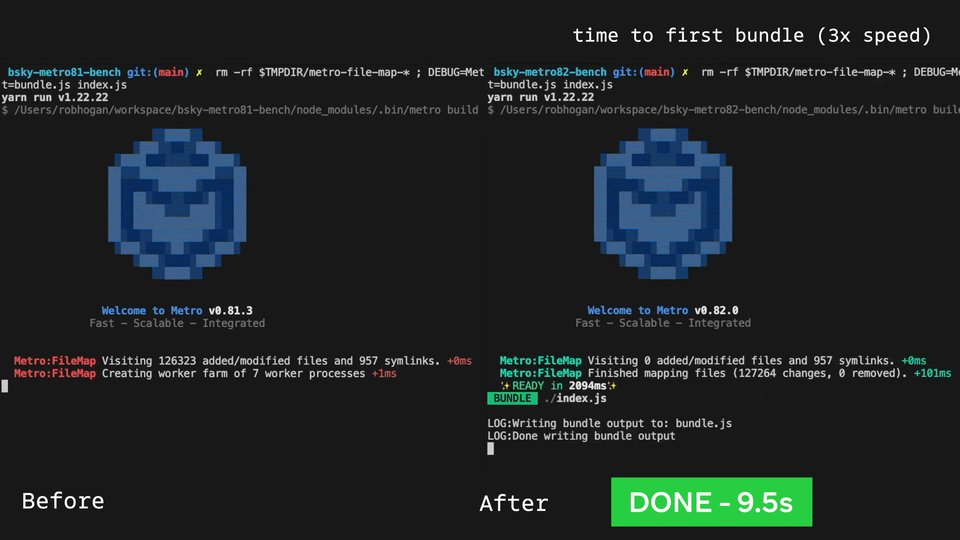
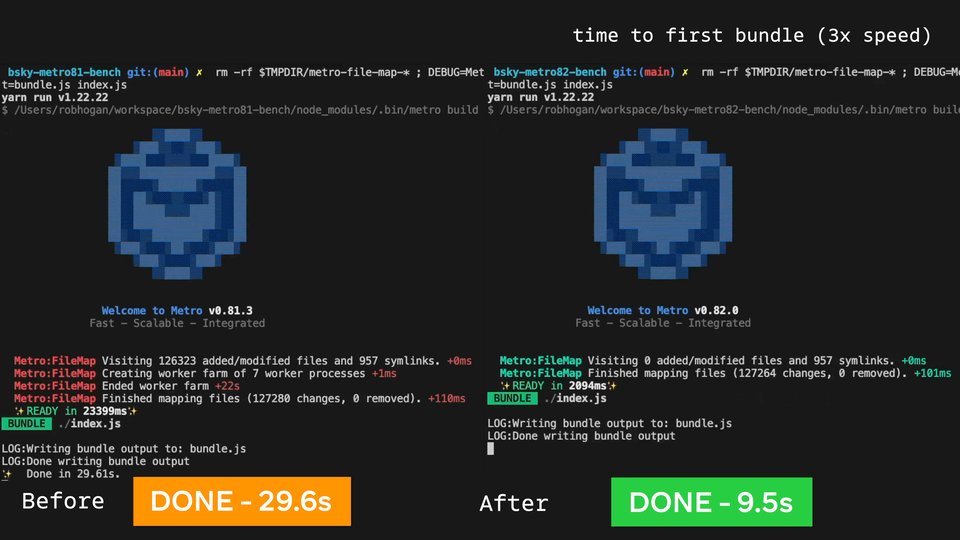
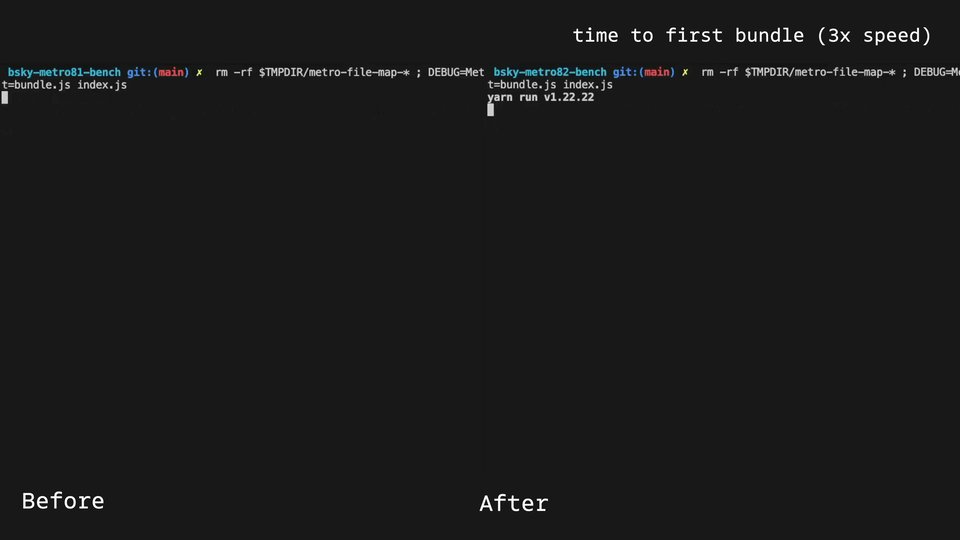
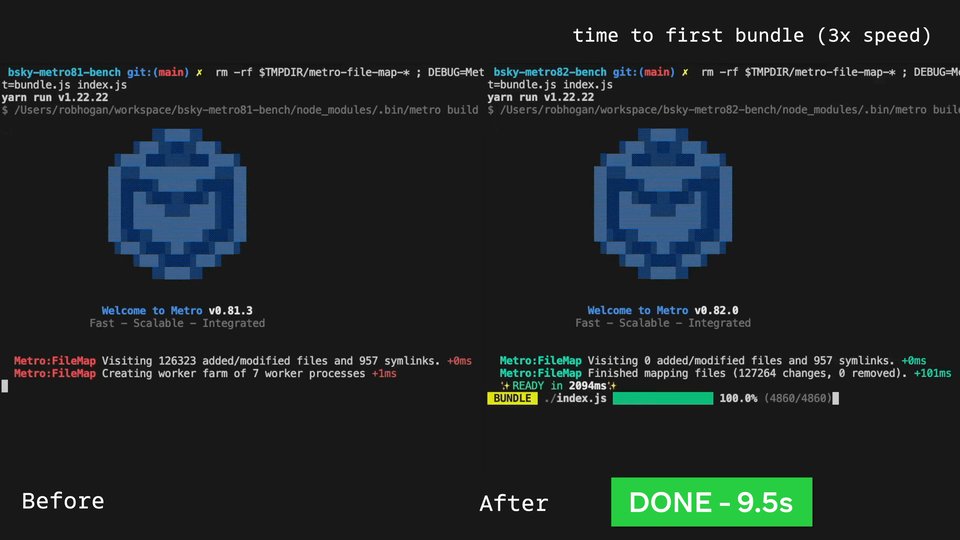
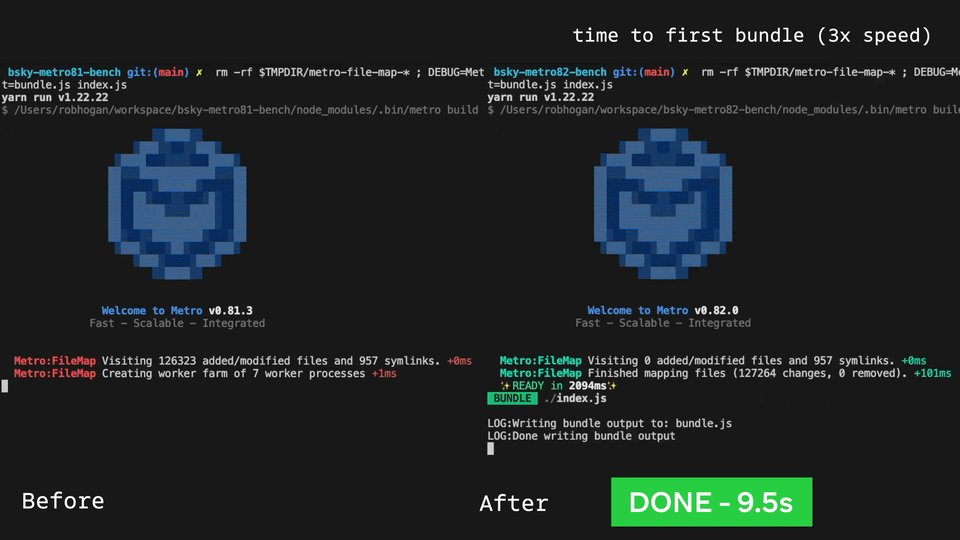
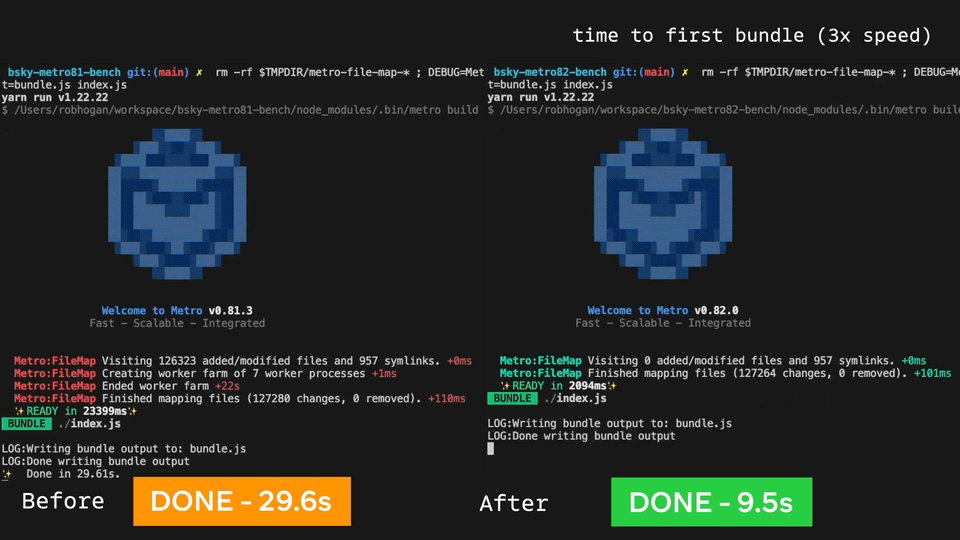
This release ships with Metro 0.82.This version uses deferred hashing to improve the speed of first yarn start typically by over 3x (more in larger projects and monorepos) making your development experience and CI builds faster on a daily basis.

Also in Metro 0.82, we’re promoting package.json exports and imports field resolution to stable. exports resolution was introduced in React Native 0.72, and imports support was added in a community contribution – both will now be enabled by default for all the projects on React Native 0.79.
This improves compatibility with modern npm dependencies, and opens up new, standards-compliant ways to organise your projects.
JSC moving to Community Package
As part of our effort to reduce the API surface of React Native, we’re in the process of moving the JavaScriptCore (JSC) engine to a community-maintained package: @react-native-community/javascriptcore
This change will not affect users that are using Hermes.
Starting with React Native 0.79, you can use a community supported version of JSC by following the installation instructions in the readme. The JSC version provided by React Native core will still be available in 0.79, but we’re planning to remove it in the near future.
Moving JSC to a community maintained package will allow us to update the JSC version more frequently and offer you the latest features. The community maintained JSC will follow a separate release schedule from React Native.
iOS: Swift-Compatible Native Modules registration
In this release, we are revamping the way in which you can register your Native Module into the React Native runtime. The new approach follows the same approach of components, described in the official documentation.
Starting from this version of React Native, you can register your modules by modifying the package.json file. We introduced a new modulesProvider field in the ios property:
<span class="token-line"><span class="token plain">"codegenConfig": {</span><br /></span><span class="token-line"><span class="token plain"></span><span class="token unchanged prefix unchanged"> </span><span class="token unchanged line"> "ios": {</span><br /></span><span class="token-line"><span class="token unchanged line"></span><span class="token inserted-sign inserted prefix inserted">+</span><span class="token inserted-sign inserted line"> "modulesProvider": {</span><br /></span><span class="token-line"><span class="token inserted-sign inserted line"></span><span class="token inserted-sign inserted prefix inserted">+</span><span class="token inserted-sign inserted line"> "JS Name for the module": "ObjC Module provider for the pure C++ TM or a class conforming to RCTTurboModule"</span><br /></span><span class="token-line"><span class="token inserted-sign inserted line"></span><span class="token inserted-sign inserted prefix inserted">+</span><span class="token inserted-sign inserted line"> }</span><br /></span><span class="token-line"><span class="token inserted-sign inserted line"></span><span class="token unchanged prefix unchanged"> </span><span class="token unchanged line"> }</span><br /></span><span class="token-line"><span class="token unchanged line"></span><span class="token plain">}</span><br /></span>Codegen will take care to create all the relevant code starting from your package.json file.
If you do use a pure C++ Native Module you will have to follow this recommended configuration:
Configure pure C++Native Modules in your app
For pure C++ Native Modules, you need to add a new ObjectiveC++ class to glue together the C++ Native Module with the rest of the App:
<span class="token-line"><span class="token macro property directive-hash">#</span><span class="token macro property directive keyword">import</span><span class="token macro property"> </span><span class="token macro property expression operator"><</span><span class="token macro property expression">Foundation</span><span class="token macro property expression operator">/</span><span class="token macro property expression">Foundation</span><span class="token macro property expression punctuation">.</span><span class="token macro property expression">h</span><span class="token macro property expression operator">></span><span class="token plain"></span><br /></span><span class="token-line"><span class="token plain"></span><span class="token macro property directive-hash">#</span><span class="token macro property directive keyword">import</span><span class="token macro property"> </span><span class="token macro property expression operator"><</span><span class="token macro property expression">ReactCommon</span><span class="token macro property expression operator">/</span><span class="token macro property expression">RCTTurboModule</span><span class="token macro property expression punctuation">.</span><span class="token macro property expression">h</span><span class="token macro property expression operator">></span><span class="token plain"></span><br /></span><span class="token-line"><span class="token plain"></span><br /></span><span class="token-line"><span class="token plain">NS_ASSUME_NONNULL_BEGIN</span><br /></span><span class="token-line"><span class="token plain"></span><br /></span><span class="token-line"><span class="token plain"></span><span class="token keyword">@interface</span><span class="token plain"> </span><span class="token operator"><</span><span class="token plain">YourNativeModule</span><span class="token operator">></span><span class="token plain">Provider </span><span class="token punctuation">:</span><span class="token plain"> NSObject </span><span class="token operator"><</span><span class="token plain">RCTModuleProvider</span><span class="token operator">></span><span class="token plain"></span><br /></span><span class="token-line"><span class="token plain"></span><br /></span><span class="token-line"><span class="token plain"></span><span class="token keyword">@end</span><br /></span><span class="token-line"><span class="token plain">NS_ASSUME_NONNULL_END</span><br /></span><span class="token-line"><span class="token plain"></span><br /></span><span class="token-line"><span class="token plain"></span><span class="token macro property directive-hash">#</span><span class="token macro property directive keyword">import</span><span class="token macro property"> </span><span class="token macro property string">"<YourNativeModule>Provider.h"</span><span class="token plain"></span><br /></span><span class="token-line"><span class="token plain"></span><span class="token macro property directive-hash">#</span><span class="token macro property directive keyword">import</span><span class="token macro property"> </span><span class="token macro property expression operator"><</span><span class="token macro property expression">ReactCommon</span><span class="token macro property expression operator">/</span><span class="token macro property expression">CallInvoker</span><span class="token macro property expression punctuation">.</span><span class="token macro property expression">h</span><span class="token macro property expression operator">></span><span class="token plain"></span><br /></span><span class="token-line"><span class="token plain"></span><span class="token macro property directive-hash">#</span><span class="token macro property directive keyword">import</span><span class="token macro property"> </span><span class="token macro property expression operator"><</span><span class="token macro property expression">ReactCommon</span><span class="token macro property expression operator">/</span><span class="token macro property expression">TurboModule</span><span class="token macro property expression punctuation">.</span><span class="token macro property expression">h</span><span class="token macro property expression operator">></span><span class="token plain"></span><br /></span><span class="token-line"><span class="token plain"></span><span class="token macro property directive-hash">#</span><span class="token macro property directive keyword">import</span><span class="token macro property"> </span><span class="token macro property string">"<YourNativeModule>.h"</span><span class="token plain"></span><br /></span><span class="token-line"><span class="token plain"></span><br /></span><span class="token-line"><span class="token plain"></span><span class="token keyword">@implementation</span><span class="token plain"> NativeSampleModuleProvider</span><br /></span><span class="token-line"><span class="token plain"></span><br /></span><span class="token-line"><span class="token plain"></span><span class="token operator">-</span><span class="token plain"> </span><span class="token punctuation">(</span><span class="token plain">std</span><span class="token punctuation">:</span><span class="token punctuation">:</span><span class="token plain">shared_ptr</span><span class="token operator"><</span><span class="token plain">facebook</span><span class="token punctuation">:</span><span class="token punctuation">:</span><span class="token plain">react</span><span class="token punctuation">:</span><span class="token punctuation">:</span><span class="token plain">TurboModule</span><span class="token operator">></span><span class="token punctuation">)</span><span class="token plain">getTurboModule</span><span class="token punctuation">:</span><span class="token plain"></span><br /></span><span class="token-line"><span class="token plain"> </span><span class="token punctuation">(</span><span class="token keyword">const</span><span class="token plain"> facebook</span><span class="token punctuation">:</span><span class="token punctuation">:</span><span class="token plain">react</span><span class="token punctuation">:</span><span class="token punctuation">:</span><span class="token plain">ObjCTurboModule</span><span class="token punctuation">:</span><span class="token punctuation">:</span><span class="token plain">InitParams </span><span class="token operator">&</span><span class="token punctuation">)</span><span class="token plain">params</span><br /></span><span class="token-line"><span class="token plain"></span><span class="token punctuation">{</span><span class="token plain"></span><br /></span><span class="token-line"><span class="token plain"> </span><span class="token keyword">return</span><span class="token plain"> std</span><span class="token punctuation">:</span><span class="token punctuation">:</span><span class="token plain">make_shared</span><span class="token operator"><</span><span class="token plain">facebook</span><span class="token punctuation">:</span><span class="token punctuation">:</span><span class="token plain">react</span><span class="token punctuation">:</span><span class="token punctuation">:</span><span class="token plain">NativeSampleModule</span><span class="token operator">></span><span class="token punctuation">(</span><span class="token plain">params</span><span class="token punctuation">.</span><span class="token plain">jsInvoker</span><span class="token punctuation">)</span><span class="token punctuation">;</span><span class="token plain"></span><br /></span><span class="token-line"><span class="token plain"></span><span class="token punctuation">}</span><br /></span>With this new approach, we unified the registration of Native Modules for both app developers and library maintainers. Libraries can specify the same properties in their package.json and Codegen will take care of the rest.
This approach solves the limitation we introduced in 0.77 that prevented the registration of a pure C++ Native Module with a Swift AppDelegate. As you can see, none of these changes modifies the AppDelegate and the generated code will work for AppDelegate implemented with both Swift and Objective-C.
Android: Faster App Startup
We’re also shipping a change to improve your Android startup time by a significant amount.
Starting with this version, we won’t be compressing the JavaScript bundle anymore inside the APK. Previously, the Android system needed to uncompress the JavaScript bundle before your app could start. This was causing a significant slowdown during the app startup.
Starting from this release, we will be shipping the JavaScript Bundle uncompressed by default, so your Android apps will be generally faster to start.
We tested this feature on the Discord app and got a significant performance boost: Discord’s time-to-interactive (TTI) was reduced by 400ms, which was a 12% speedup with a one-line change (tested on a Samsung A14).
On the other hand, storing the bundle uncompressed, will result in a higher space consumption for your application on the user device. If this is a concern to you, you can toggle this behavior using the enableBundleCompression property in your app/build.gradle file.
<span class="token-line"><span class="token plain">react </span><span class="token punctuation">{</span><span class="token plain"></span><br /></span><span class="token-line"><span class="token plain"> </span><span class="token comment">// ...</span><span class="token plain"></span><br /></span><span class="token-line"><span class="token plain"> </span><span class="token comment">// If you want to compress the JS bundle (slower startup, less</span><span class="token plain"></span><br /></span><span class="token-line"><span class="token plain"> </span><span class="token comment">// space consumption)</span><span class="token plain"></span><br /></span><span class="token-line"><span class="token plain"> enableBundleCompression </span><span class="token operator">=</span><span class="token plain"> </span><span class="token boolean">true</span><span class="token plain"></span><br /></span><span class="token-line"><span class="token plain"> </span><span class="token comment">// If don't you want to compress the JS bundle (faster startup,</span><span class="token plain"></span><br /></span><span class="token-line"><span class="token plain"> </span><span class="token comment">// higher space consumption)</span><span class="token plain"></span><br /></span><span class="token-line"><span class="token plain"> enableBundleCompression </span><span class="token operator">=</span><span class="token plain"> </span><span class="token boolean">false</span><span class="token plain"></span><br /></span><span class="token-line"><span class="token plain"></span><br /></span><span class="token-line"><span class="token plain"> </span><span class="token comment">// Default is `false`</span><span class="token plain"></span><br /></span><span class="token-line"><span class="token plain"></span><span class="token punctuation">}</span><br /></span>Please note that the APK size will increase in this release, but your users won’t be paying the extra cost in APK download size, as the APKs are compressed when downloaded from the network.
Breaking Changes
Removal of Remote JS Debugging
As part of our ongoing efforts to improve debugging, we’re removing Remote JS Debugging via Chrome. This legacy debugging method was deprecated, and moved to a runtime opt-in, in React Native 0.73. Please use React Native DevTools for modern and reliable debugging.
This also means that React Native is no longer compatible with the react-native-debugger community project. For developers that want to use third party debugging extensions, such as Redux DevTools, we recommend Expo DevTools Plugins, or integrating the standalone versions of these tools.
Read more in this dedicated post.
Internal modules updated to export syntax
As part of modernizing our JavaScript codebase, we’ve updated a number of implementation modules within react-native to consistently use export syntax instead of module.exports.
We’ve updated around 46 APIs in total, which can be found in the changelog.
This change has a subtle impact on existing imports:
Case 1: Default export
<span class="token-line"><span class="token unchanged prefix unchanged"> </span><span class="token unchanged line"> // CHANGED - require() syntax</span><br /></span><span class="token-line"><span class="token unchanged line"></span><span class="token deleted-sign deleted prefix deleted">-</span><span class="token deleted-sign deleted line"> const ImageBackground = require('react-native/Libraries/Image/ImageBackground');</span><br /></span><span class="token-line"><span class="token deleted-sign deleted line"></span><span class="token inserted-sign inserted prefix inserted">+</span><span class="token inserted-sign inserted line"> const ImageBackground = require('react-native/Libraries/Image/ImageBackground').default;</span><br /></span><span class="token-line"><span class="token inserted-sign inserted line"></span><span class="token plain"></span><br /></span><span class="token-line"><span class="token plain">// Unchanged - import syntax</span><br /></span><span class="token-line"><span class="token plain">import ImageBackground from 'react-native/Libraries/Image/ImageBackground';</span><br /></span><span class="token-line"><span class="token plain"></span><br /></span><span class="token-line"><span class="token plain">// RECOMMENDED - root import</span><br /></span><span class="token-line"><span class="token plain">import {ImageBackground} from 'react-native';</span><br /></span><span class="token-line"><span class="token plain"></span><br /></span>Case 2: Secondary exports
There are very few cases of this pattern, again unaffected when using the root 'react-native' import.
<span class="token-line"><span class="token unchanged prefix unchanged"> </span><span class="token unchanged line"> // Unchanged - require() syntax</span><br /></span><span class="token-line"><span class="token unchanged line"></span><span class="token unchanged prefix unchanged"> </span><span class="token unchanged line"> const BlobRegistry = require('react-native/Libraries/Blob/BlobRegistry');</span><br /></span><span class="token-line"><span class="token unchanged line"></span><span class="token plain"></span><br /></span><span class="token-line"><span class="token plain"></span><span class="token unchanged prefix unchanged"> </span><span class="token unchanged line"> // Unchanged - require() syntax with destructuring</span><br /></span><span class="token-line"><span class="token unchanged line"></span><span class="token unchanged prefix unchanged"> </span><span class="token unchanged line"> const {register, unregister} = require('react-native/Libraries/Blob/BlobRegistry');</span><br /></span><span class="token-line"><span class="token unchanged line"></span><span class="token plain"></span><br /></span><span class="token-line"><span class="token plain"></span><span class="token unchanged prefix unchanged"> </span><span class="token unchanged line"> // CHANGED - import syntax as single object</span><br /></span><span class="token-line"><span class="token unchanged line"></span><span class="token deleted-sign deleted prefix deleted">-</span><span class="token deleted-sign deleted line"> import BlobRegistry from 'react-native/Libraries/Blob/BlobRegistry';</span><br /></span><span class="token-line"><span class="token deleted-sign deleted line"></span><span class="token inserted-sign inserted prefix inserted">+</span><span class="token inserted-sign inserted line"> import * as BlobRegistry from 'react-native/Libraries/Blob/BlobRegistry';</span><br /></span><span class="token-line"><span class="token inserted-sign inserted line"></span><span class="token plain"></span><br /></span><span class="token-line"><span class="token plain"></span><br /></span><span class="token-line"><span class="token plain"></span><span class="token unchanged prefix unchanged"> </span><span class="token unchanged line"> // Unchanged - import syntax with destructuring</span><br /></span><span class="token-line"><span class="token unchanged line"></span><span class="token unchanged prefix unchanged"> </span><span class="token unchanged line"> import {register, unregister} from 'react-native/Libraries/Blob/BlobRegistry';</span><br /></span><span class="token-line"><span class="token unchanged line"></span><span class="token plain"></span><br /></span><span class="token-line"><span class="token plain"></span><span class="token unchanged prefix unchanged"> </span><span class="token unchanged line"> // RECOMMENDED - root import</span><br /></span><span class="token-line"><span class="token unchanged line"></span><span class="token unchanged prefix unchanged"> </span><span class="token unchanged line"> import {BlobRegistry} from 'react-native';</span><br /></span>We expect the impact of this change to be extremely limited, particularly for projects written in TypeScript and using import syntax. Please check for any type errors to update your code.
The root react-native import is strongly recommended
As a general takeaway, we strongly recommend importing from the root 'react-native' path, to avoid extraneous breaking changes in the future. In our next release, we will be deprecating deep imports, as part of better defining React Native’s public JavaScript API (see the RFC).
Other Breaking Changes
This list contains a series of other breaking changes we suspect could have a minor impact to your product code and are worth noting.
- Invalid unitless lengths in box shadows and filters:
- In order to make React Native more compliant with the CSS/Web specs, we now don’t support anymore unitless lengths in
box-shadowandfilter. This means that if you were using abox-shadowof1 1 blackwe won’t be rendering. You should instead specify units such as1px 1px black
- In order to make React Native more compliant with the CSS/Web specs, we now don’t support anymore unitless lengths in
- Remove incorrect hwb() syntax support from normalize-color:
- In order to make React Native more compliant with the CSS/Web specs, we now restrict some invalid syntax for
hwb(). Historically React Native used to support comma separated values (e.g.hwb(0, 0%, 100%)) which we now don’t support anymore (you should migrate tohwb(0 0% 100%)). You can read more about this change here.
- In order to make React Native more compliant with the CSS/Web specs, we now restrict some invalid syntax for
- Libraries/Core/ExceptionsManager exports update
- As part of our effort to modernize the React Native JS API, we updated
<a href="https://github.com/facebook/react-native/blob/0.79-stable/packages/react-native/Libraries/Core/ExceptionsManager.js" target="_blank" rel="noopener noreferrer">ExceptionsManager</a>to now export a defaultExceptionsManagerobject, andSyntheticErroras a secondary export.
- As part of our effort to modernize the React Native JS API, we updated
Acknowledgements
React Native 0.79 contains over 944 commits from 100 contributors. Thanks for all your hard work!
We want to send a thank you to those community members that shipped significant contributions in this release:
- Marc Rousavy for developing and documenting the “Android: Faster App Startup” feature
- Kudo Chien and Oskar Kwaśniewskifor working on the
@react-native-community/javascriptcorepackage and writing the “JSC moving to Community Package” section - James Lawson for adding support for import subpath resolution in Metro.
Moreover, we also want to thank the additional authors that worked on documenting features in this release post:
- Rob Hogan for the “New Metro Features” section
- Alex Hunt for the “Removal of Remote JS Debugging” and “Internal modules updated to export syntax” sections
- Riccardo Cipolleschi for the work on iOS Native Module registration
Upgrade to 0.79
Please use the React Native Upgrade Helper to view code changes between React Native versions for existing projects, in addition to the Upgrading docs.
To create a new project:
<span class="token-line"><span class="token plain">npx @react-native-community/cli@latest init MyProject </span><span class="token parameter variable">--version</span><span class="token plain"> latest</span><br /></span>If you use Expo, React Native 0.79 will be supported in the upcoming Expo SDK 53 as the default version of React Native.
0.79 is now the latest stable version of React Native and 0.76.x moves to unsupported. For more information see React Native’s support policy. We aim to publish a final end-of-life update of 0.76 in the near future.
Source: Read More