In this tutorial, we will learn how to insert data using PostgreSQL and PHP.
File Structure for this tutorial
dbcon.php: This is used for PostgreSQL database connection with PHP.
index.php: This is used for HTML form and we will also put the PHP code here for data insertion
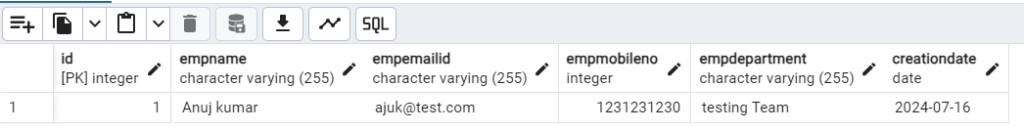
PostgreSQL database is testdb and tblemployee table name used in this tutorial
First, create the database (testdb) then run this PostgreSQL Table structure script
CREATE TABLE IF NOT EXISTS public.tblemployee
(
id integer NOT NULL DEFAULT nextval(‘tblemployee_id_seq’::regclass),
empname character varying(255) COLLATE pg_catalog.”default”,
empemailid character varying(255) COLLATE pg_catalog.”default”,
empmobileno integer,
empdepartment character varying(255) COLLATE pg_catalog.”default”,
creationdate date NOT NULL DEFAULT CURRENT_DATE,
CONSTRAINT tblemployee_pkey PRIMARY KEY (id)
)
TABLESPACE pg_default;
ALTER TABLE IF EXISTS public.tblemployee
OWNER to postgres;
Code for PostgreSQL connection with PHP (dbcon.php)
<?php
// Database configuration
$host = ‘localhost’;
$db = ‘testdb’; // Here you can use your datbase name
$user = ‘postgres’;
$pass = ‘Test@123’; // Here you can your PostgreSQL DB user password
$port = ‘5432’; // Default port for PostgreSQL
// Create connection string
$conn_string = “host=$host port=$port dbname=$db user=$user password=$pass”;
// Establish a connection to the PostgreSQL database
$conn = pg_connect($conn_string);
if (!$conn) {
echo “Error: Unable to open databasen”;
exit;
}
Create an HTML Form for user inputs
<div class=”signup-form”>
<form method=”post” class=”form-horizontal”>
<div class=”row”>
<div class=”col-8 offset-4″>
<h2>Sign Up</h2>
</div>
</div>
<div class=”form-group row”>
<label class=”col-form-label col-4″>Name</label>
<div class=”col-8″>
<input type=”text” class=”form-control” name=”empname” required=”required”>
</div>
</div>
<div class=”form-group row”>
<label class=”col-form-label col-4″>Email</label>
<div class=”col-8″>
<input type=”email” class=”form-control” name=”empemail” required=”required”>
</div>
</div>
<div class=”form-group row”>
<label class=”col-form-label col-4″>Mobile</label>
<div class=”col-8″>
<input type=”text” class=”form-control” name=”empmobile” required=”required”>
</div>
</div>
<div class=”form-group row”>
<label class=”col-form-label col-4″>Department</label>
<div class=”col-8″>
<input type=”text” class=”form-control” name=”empdept” required=”required”>
</div>
</div>
<div class=”form-group row”>
<div class=”col-8 offset-4″>
<button type=”submit” name=”submit” class=”btn btn-primary btn-lg”>Submit</button>
</div>
</div>
</form>
</div>
Now get user inputs and store them in the PHP variables
$ename=$_POST[’empname’];
$eemail=$_POST[’empemail’];
$emobile=$_POST[’empmobile’];
$edept=$_POST[’empdept’];
Query for inserting data into PostgreSQL using PHP
$result = pg_query($conn, “insert into tblemployee(empname,empemailid,empmobileno,empdepartment) values(‘$ename’,’$eemail’,’$emobile’,’$edept’)”);
if ($result) {
echo “Data inserted successfully!”;
} else {
echo “Error: ” . pg_last_error($conn);
}
Full PHP Script for inserting data into the database PostgreSQL
<?php include_once(‘dbcon.php’);
if(isset($_POST[‘submit’]))
{
$ename=$_POST[’empname’];
$eemail=$_POST[’empemail’];
$emobile=$_POST[’empmobile’];
$edept=$_POST[’empdept’];
// Execute the query with parameters
$result = pg_query($conn, “insert into tblemployee(empname,empemailid,empmobileno,empdepartment) values(‘$ename’,’$eemail’,’$emobile’,’$edept’)”);
if ($result) {
echo “Data inserted successfully!”;
} else {
echo “Error: ” . pg_last_error($conn);
}
// Close the connection
pg_close($conn);
}
?>
Here is the full code that we have written during this tutorial:
<?php include_once(‘dbcon.php’);
if(isset($_POST[‘submit’]))
{
$ename=$_POST[’empname’];
$eemail=$_POST[’empemail’];
$emobile=$_POST[’empmobile’];
$edept=$_POST[’empdept’];
// Execute the query with parameters
$result = pg_query($conn, “insert into tblemployee(empname,empemailid,empmobileno,empdepartment) values(‘$ename’,’$eemail’,’$emobile’,’$edept’)”);
if ($result) {
echo “Data inserted successfully!”;
} else {
echo “Error: ” . pg_last_error($conn);
}
// Close the connection
pg_close($conn);
}
?>
<!DOCTYPE html>
<html lang=”en”>
<head>
<meta charset=”utf-8″>
<meta name=”viewport” content=”width=device-width, initial-scale=1, shrink-to-fit=no”>
<link rel=”stylesheet” href=”https://fonts.googleapis.com/css?family=Roboto:400,700″>
<title>Data insertion in PostgreSQL usinh PHP</title>
<link rel=”stylesheet” href=”https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/css/bootstrap.min.css”>
<link rel=”stylesheet” href=”https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css”>
<script src=”https://code.jquery.com/jquery-3.5.1.min.js”></script>
<script src=”https://cdn.jsdelivr.net/npm/popper.js@1.16.0/dist/umd/popper.min.js”></script>
<script src=”https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/js/bootstrap.min.js”></script>
<style>
body {
color: #999;
background: #f3f3f3;
font-family: ‘Roboto’, sans-serif;
}
.form-control {
border-color: #eee;
min-height: 41px;
box-shadow: none !important;
}
.form-control:focus {
border-color: #5cd3b4;
}
.form-control, .btn {
border-radius: 3px;
}
.signup-form {
width: 500px;
margin: 0 auto;
padding: 30px 0;
}
.signup-form h2 {
color: #333;
margin: 0 0 30px 0;
display: inline-block;
padding: 0 30px 10px 0;
border-bottom: 3px solid #5cd3b4;
}
.signup-form form {
color: #999;
border-radius: 3px;
margin-bottom: 15px;
background: #fff;
box-shadow: 0px 2px 2px rgba(0, 0, 0, 0.3);
padding: 30px;
}
.signup-form .form-group row {
margin-bottom: 20px;
}
.signup-form label {
font-weight: normal;
font-size: 14px;
line-height: 2;
}
.signup-form input[type=”checkbox”] {
position: relative;
top: 1px;
}
.signup-form .btn {
font-size: 16px;
font-weight: bold;
background: #5cd3b4;
border: none;
margin-top: 20px;
min-width: 140px;
}
.signup-form .btn:hover, .signup-form .btn:focus {
background: #41cba9;
outline: none !important;
}
.signup-form a {
color: #5cd3b4;
text-decoration: underline;
}
.signup-form a:hover {
text-decoration: none;
}
.signup-form form a {
color: #5cd3b4;
text-decoration: none;
}
.signup-form form a:hover {
text-decoration: underline;
}
</style>
</head>
<body>
<div class=”signup-form”>
<form method=”post” class=”form-horizontal”>
<div class=”row”>
<div class=”col-8 offset-4″>
<h2>Sign Up</h2>
</div>
</div>
<div class=”form-group row”>
<label class=”col-form-label col-4″>Name</label>
<div class=”col-8″>
<input type=”text” class=”form-control” name=”empname” required=”required”>
</div>
</div>
<div class=”form-group row”>
<label class=”col-form-label col-4″>Email</label>
<div class=”col-8″>
<input type=”email” class=”form-control” name=”empemail” required=”required”>
</div>
</div>
<div class=”form-group row”>
<label class=”col-form-label col-4″>Mobile</label>
<div class=”col-8″>
<input type=”text” class=”form-control” name=”empmobile” required=”required”>
</div>
</div>
<div class=”form-group row”>
<label class=”col-form-label col-4″>Department</label>
<div class=”col-8″>
<input type=”text” class=”form-control” name=”empdept” required=”required”>
</div>
</div>
<div class=”form-group row”>
<div class=”col-8 offset-4″>
<button type=”submit” name=”submit” class=”btn btn-primary btn-lg”>Submit</button>
</div>
</div>
</form>
</div>
</body>
</html>
The post How to insert data using PostgreSQL and PHP appeared first on PHPGurukul.
Source: Read MoreÂ