The Laravel community has been buzzing with excitement since the release of the Pan analytics package. Developer Lukas Mateffy has quickly capitalized on this momentum by creating a small and helpful Laravel package called Pan Analytics Viewer. This package enables you to view your panphp/pan analytics directly in the UI where they are triggered without needing to run the cli command.
To install this package, run:
composer require mateffy/pan-analytics-viewer
Then, to add the popups to your app, all you have to do is include the pan-analytics::viewer component to your blade template.
@if (auth()->user()?->can(‘view-analytics’))
<x-pan-analytics::viewer />
@endif
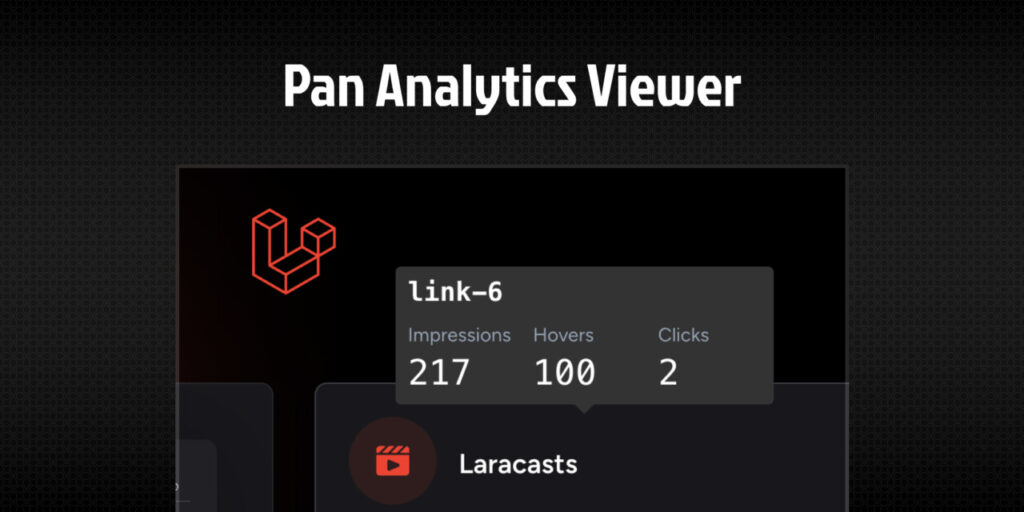
Once that is added, you should have access to view the analytics of any element that has a [data-pan] attribute when you hover over the element.
Note: You will want to ensure you only render this component for users with the necessary permissions as this component will expose the analytics data collected by pan.
Learn more about this package and view the source code on GitHub at Capevace/pan-analytics-viewer.
The post Pan Analytics Viewer appeared first on Laravel News.
Join the Laravel Newsletter to get all the latest
Laravel articles like this directly in your inbox.
Source: Read MoreÂ