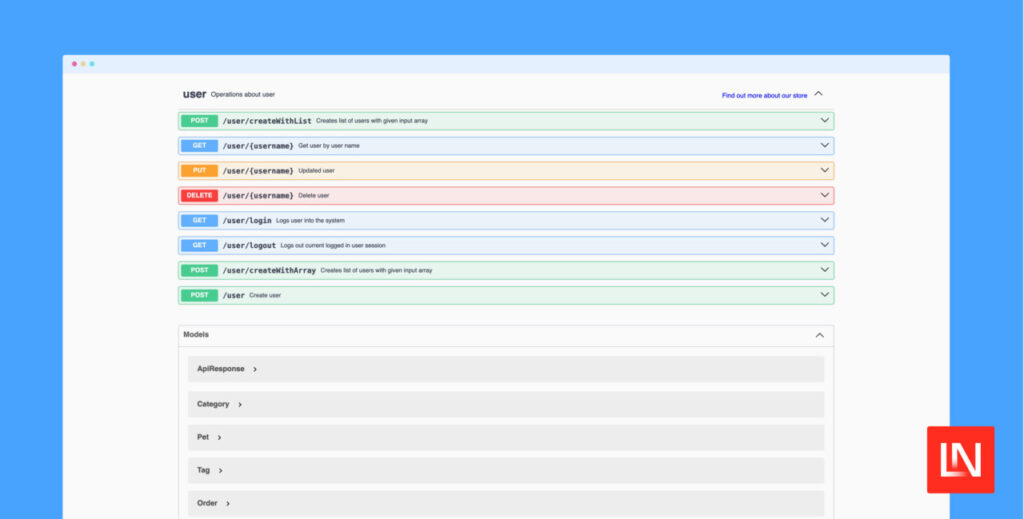
The Laravel Swagger UI package makes it easy to make your project’s Swagger (OpenAPI v3 JSON or YAML) file accessible in a Swagger UI right in your Laravel application. All you have to do is drop in the OpenAPI file at resources/swagger/openapi.json (configurable) and navigate to /swagger locally in the project:
Swagger UI Petstore Example in a Laravel project
What I love about this package is that it automatically updates the Swagger UI to use current project’s environment, including setting the API’s base URL to the Laravel project’s base URL. The package also allows you to configure OAuth2, which can be injected in Swagger UI via the package’s configuration file.
The /swagger URL is accessible locally, and you can also define custom gate logic to authorize and provide access control to the Swagger UI in non-local environments:
Gate::define(‘viewSwaggerUI’, function ($user = null) {
// Custom logic here…
return in_array(optional($user)->email, [/*…*/]);
});
You can learn more about this package, get full installation instructions, and view the source code on GitHub at nextapps-be/laravel-swagger-ui.
The post Add Swagger UI to Your Laravel Application appeared first on Laravel News.
Join the Laravel Newsletter to get all the latest Laravel articles like this directly in your inbox.
Source: Read MoreÂ