Appium is one of the most popular open-source testing tools used for mobile app automation testing. Though there have been updates in the past, Appium 2.0 is the biggest update from the community in many years. Being a leading mobile app automation testing company, we always use the latest technology in our projects after thoroughly exploring them. So in this blog, we will be exploring Appium 2.0’s features, how it is different from Appium 1, and how you can migrate to the newer version. Let’s get started.
Appium 2.0 Features: What’s New?
Being a major update, Appium 2.0 is packed with a lot of new features and capabilities that weren’t there before. So let’s start by exploring everything that’s new.
Independent Drivers
Appium 2.0 Plugins
Independent Drivers:
Drivers such as UiAutomator2, XCUItest, Gecko, and so on can now be updated separately as they are no longer coupled with the Appium Server. So you can perform driver updates in real time rather than relying on an upcoming Appium server update. You can also go to the latest version for one driver while sticking to a known stable version for the others
Appium 2.0 Plugins:
Appium extension authors can now develop their own server plugins, which can intercept and modify any Appium command. It can also adjust the way the underlying Appium HTTP server itself works. This will enable you to further customize how you want Appium to work in your project based on your requirements.
Here are a few Appium 2.0 plugins that are available at the time of writing this blog,
Images – For image matching and comparison.
Gestures – To perform basic gestures using W3C Actions.
Wait – To wait for an element to become present.
Reporter – For generating simple HTML reports with screenshots.
Execute-driver- To run all the batches of commands with a single call to the Appium server.
We will be seeing how to install Appium 2.0 plugins later on in the blog so that you can easily get started with all the new features.
Appium 2.0 Features: What’s Gone or Different?
New features aren’t the only changes in Appium 2.0. A few features from Appium 1.0 have been either changed or deprecated in Appium 2.0. It is essential to know these changes in particular as they will play an important role in your Appium 2 migration.
Protocol
Desired Capabilities
Server
MobileBy Class
Touch Actions
Deprecated
Web Protocol:
The earlier versions of Appium have supported the W3C Webdriver protocol along with other protocols such as the JSON wire protocol. However, with the implementation of the W3C Webdriver protocol as the web standard, Appium 2.0 will no longer support other protocols. And because of this change, there is a change in how desired capabilities are specified.
Desired Capabilities:
It has become essential to include the ‘appium:’ prefix whenever you specify desired capabilities in Appium 2.0. Please note that there are no requirements to use the vendor prefix for standard capabilities like platformName and browserName.
To help you understand it clearly, we have added a code snippet.
“platformName”: “Android”,
“appium:platformVersion”: “11.0”,
“appium:automationName”: “UiAutomator2”,
“appium:appActivity”: “com.android.calculator2.Calculator”,
“appium:appPackage”: “com.google.android.calculator”,
“appium:noReset”: true
Server:
There is a change in the base path for the Appium server in Appium 2.0. You no longer have to use http://localhost:4723/wd/hub in Appium 2.0 as http://localhost:4723/ alone is enough. If you do wish to use the old functionality, there is a provision that lets you specify the base path using the below command,
appium –base-path=/wd/hub
The desktop client server has become obsolete now and it is no longer compatible or needed with Appium 2.0.
MobileBy Class
The MobileBy Class has been removed and replaced by the AppiumBy Class in Appium 2.0. Since Appium supports both mobile and desktop app automation, it only makes sense that the MobileBy class gets deprecated.
Older Way:
driver.findElement(MobileBy.id(“loginbutton”)).click();
New Way:
driver.findElement(AppiumBy.id(“loginbutton”)).click();
Note: All locator names in AppiumBy have to follow the camelCase naming strategy as shown below.
e.g. MobileBy.AccessibilityId (Incorrect) AppiumBy.accessibilityId. (Correct)
Touch Actions
With the standardization of the W3C protocol, TouchAction and MultiTouchAction classes have been deprecated. So you’ll have to use sequence class instead to perform the actions that are done by the touch of our fingers. The support of these actions will be removed from future Appium versions.
We’ve shown you an example for your reference to perform the swipe-down action.
Dimension size = driver.manage().window().getSize();
int StartX = size.getWidth() / 2;
int StartY = size.getHeight() / 2;
int endX = StartX;
int endY = (int) (size.getHeight() * 0.25);
PointerInput finger1 = new PointerInput(PointerInput.Kind.TOUCH, “Fingername”);
Sequence sequence = new Sequence(finger1, 1)
.addAction(finger1.createPointerMove(Duration.ZERO, PointerInput.Origin.viewport(), StartX, StartY))
.addAction(finger1.createPointerDown(PointerInput.MouseButton.LEFT.asArg()))
.addAction(new Pause(finger1, Duration.ofMillis(200)))
.addAction(finger1.createPointerMove(Duration.ofMillis(100), PointerInput.Origin.viewport(), endX, endY))
.addAction(finger1.createPointerUp(PointerInput.MouseButton.LEFT.asArg()));
driver.perform(Collections.singletonList(sequence));
Deprecated:
SelendroidDriver class– Since this class is used when using the JSON Wire protocol that is no longer supported in Appium 2.0, it has been deprecated.
LaunchApp method – Start activity method can be used instead.
closeApp method– clearApp method can be used.
resetApp method – Both the clearApp and StartActivity methods can be used.
MobileElement classes (AndroidElement & iOSElement) – WebElement class can be used instead as shown below.
@AndroidFindBy(xpath =”//android.widget.TextView[@text=’Continue’]”)
private WebElement Continue;
Appium 2 vs Appium 1:
Appium 1.0
Appium 2.0
Protocol
Supports both JSON Wire & W3C Webdriver protocols
Only supports the W3C Webdriver Protocol
Desired Capabilities
No need to add vendor prefixes in desired capabilities Ex. “deviceNameâ€, “Samsung Galaxy A52â€
Must add vendor prefix in desired capabilities Ex. “appium:deviceNameâ€, “Samsung Galaxy A52â€
Server Path
http://localhost:4723/wd/hub
http://localhost:4723/
Drivers
Have to update the entire Appium Server with all drivers.
Can individually update, install, or delete drivers based on your needs. Ex. appium driver list –updates
Plugins
Unavailable
Available Ex. wait, gestures, etc.
Gesture
Touch action has been deprecated
Sequence class is introduced
Appium Configuration:
Whatever we have seen thus far in the blog are the crucial aspects you should keep in mind during your Appium 2.0 migration as configuring Appium 2.0 is the same as the older version. So if you are installing Appium for the first time or upgrading to Appium 2.0 from an older version, the steps are going to be the same.
Install Node js
Install Appium Server
Install Drivers
Update Drivers
Plugin Configuration
Install Node js
Download & Install Nodejs(above version12)
Note: If you’ve already installed Node js before, just make sure to check it is above
version 12.
Install the Appium server
Once you have downloaded the latest Appium server, use the below node package install command
npm install -g appium@next
Note:Make sure the right Appium version has been installed, and you can use the below command to check it.
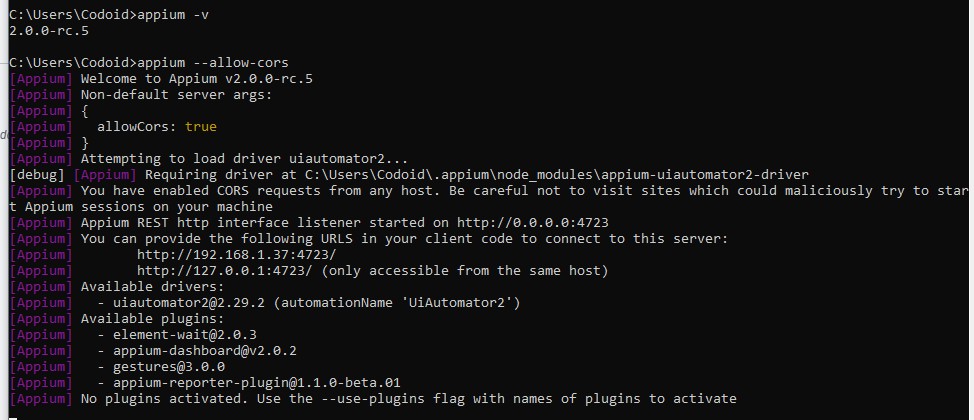
appium -v
Note: The current version as of writing this blog is 2.0.0-rc.5 [Beta version]
Install Drivers
In the previous version of Appium, you would install the driver as a whole. But now since we have the option to decouple the drivers, we can install the drivers that are required in your project. You can install a single driver or multiple drivers based on your requirements using the below command,
appium driver install DriverName
For example, let’s assume you want to install the Android uiautomator2 driver, you can run the below command
appium driver install uiautomator2
Similarly, you can use the same command to install the other drivers as well. If you want to identify the list of drivers available in Appium 2.0, you can use the below command.
appium driver list
Update Drivers
With time, you might have to update your drivers individually. So you can use the below command to monitor if there are any available driver updates.
appium driver list –updates
Once you identify the driver you wish to update, you can use the mentioned command to update it.
appium driver update DriverName
If we take uiautomator2 as the example here once again, then you can use the specified command.
appium driver update uiautomator2
Starting the Server
There are two commands for starting the Appium server and you can use them based on the scenario.
If you are going to start the Appium server for the very first time after your installation, you’ll have to use the below command.
appium –allow-cors
So if you wish to start the server once again after the first initialization, you can use the shorter command instead
appium
Plugin Configuration:
Step 1: Install the appium-installer globally using this command
npm install
appium- installer -g
Step 2: You can view Appium Install options using the below
appium-installer
Step 3: Select the ‘Install Appium plugin’ option and it will show the different available plugins
For our explanation purposes, let’s select the wait plugin or multiple plugin to install
Step 4: Using this command in cmd, activate the wait plugin and start the server
appium –use-plugins=element-wait
Conclusion
We hope you now have a clear understanding of the new, updated, and removed Appium 2.0 features. Being a top mobile app testing company, we had first-hand experience migrating from Appium 1 to Appium 2.0 in many of our projects. So we have simplified the content and felt that the above information would be helpful for most people. It is always recommended to go through the official documentation to ensure there will be no impact. Make sure to subscribe to our newsletter to not miss out on any of our upcoming blogs.
The post Appium 2.0: New Features & Migration Process appeared first on Codoid.
Source: Read More