#​700 — August 15, 2024
👋 Wow, issue 700! We’re back after a week away. Technically I’m still on vacation, but I didn’t want to leave you in the lurch for too long.. 😉
__
Peter Cooper, your editor
JavaScript Weekly
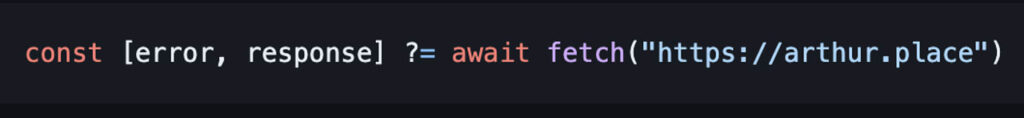
ECMAScript Safe Assignment Operator Proposal — We often feature ECMAScript proposals that are in their later stages, but how about a brand new one you could get involved with? This one proposes an interesting additional bit of language syntax (?=) that returns a [error, value] tuple from an assignment.
Arthur Fiorette
Crafting a 13KB Game: The Story of Space Huggers — We always love Frank’s dives into how he produces neat JavaScript experiments and, in this case, a complete game in just 13KB — and if it inspires you, the latest js13kGames game development competition has just started.
Frank Force
WorkOS: The Modern Identity Platform for B2B SaaS — WorkOS is a modern identity platform for B2B SaaS, offering flexible and easy-to-use APIs to integrate SSO, SCIM, and RBAC in minutes instead of months. It’s trusted by hundreds of high-growth startups such as Perplexity, Vercel, Drata, and Webflow.
WorkOS sponsor
Google’s Angular Lead Sees Convergence in JavaScript Frameworks — “When picking a framework, don’t overthink it. It will end up being the same technology anyway with a different facade.†Minko Gechev talks about leading the way in converging Google’s Angular and Wiz frameworks.
Loraine Lawson (The New Stack)
Announcing Official Puppeteer Support for Firefox — As of version 23, Google’s originally Chrome-only Puppeteer browser automation library now has first-class support for Firefox too.
Mozilla Hacks
IN BRIEF:
â If you’ve wondered why so many new npm packages are spam these days, it may be because of ‘Tea’. Though not the drinking kind..
Brendan Eich has expressed his support for the currently stage 1 Decimal draft proposal for bringing a more precise decimal number representation to JavaScript.
There’s an early technical preview of React Native WebGPU. William Candillon shows it off in â–¶ï¸Â this 9-minute screencast.
RELEASES:
jQuery UI 1.14.0 – The legacy effects and widgets library reduces support for older browsers.
Madge 8.0 – Create graphs of module dependencies.
React Native 0.75, Angular 18.2, Bun 1.1.23, ESLint 9.9
📒 Articles & Tutorials
Patterns for Memory Efficient DOM Manipulation — Marc shares a solid look at the best practices to employ in order to avoid excess memory usage when managing/updating the DOM, all with a hope to make your apps faster. A good overview of the core principles behind DOM manipulation and optimization.
Marc Grabanski
‘How I Won $2,750 using JavaScript, AI, and a Can of WD-40’ — This is far from a technical JavaScript article, but it’s a fun story, involves some code and statistics, and ultimately might make you laugh.
Dave Kiss
Breakpoints and console.log Is the Past, Time Travel Is the Future — 15x faster JavaScript debugging than with breakpoints and console.log, supports Vitest, jest, node:test, and more. Huge changes are coming in Wallaby 2.0! Stay tuned. 🚀
Wallaby Team sponsor
Common Causes of Memory Leaks in JavaScript — Filled with basic examples oriented around V8-based runtimes like Node.js and Deno.
Trevor Indrek Lasn
Learn Web Components — If you’re looking to scrub on your Web Components know-how, this road map should prove useful. It’s a collection of good third party articles covering a wide range of knowledge.
Andrico Karoulla
A Tale of Evading JavaScript Anti-Debugging Techniques — When debugging code written by a third party, there could be some traps thrown in your way to prevent your usual debugging techniques. What to do? Revisiting a popular article from 2023.
Veritas
Fine-Grained Reactivity in Svelte 5 — Taking a close look at Svelte’s new so-called fine-grained reactivity.
Adam Rackis
📄 Tips for Using React Testing Library to Write Unit Tests Pavan Policherla
📄 45 VS Code Shortcuts for Boosting Your Productivity Shahed Nasser
🛠 Code & Tools
Volta 2.0: Install and Run JavaScript Tools Quickly — A long-standing Rust powered tool for installing and switching JavaScript related tools (like Node, TypeScript, Yarn, etc.) … “no matter the package manager, Node runtime, or OS.†GitHub repo.
Volta
Floating UI: Positioning for Tooltips, Popovers, Dropdowns, etc. — A library to create ‘floating’ elements such as tooltips, popovers, and dropdowns. Essentially a next-gen Popper which it now officially succeeds.
atomiks
😘 Kiss Bugs Goodbye — Get 80% automated E2E web and mobile app coverage in under four months with QA Wolf
. With QA cycles complete in minutes (not days), bugs don’t stand a chance. Schedule a demo.
QA Wolf sponsor
React Figma: Use Components as a Source for Figma Designs — A lot of folks use Figma to mock up designs for their React components, but what about the other way around? Use React components as a source for your designs in Figma! GitHub repo.
Ilya Lesik
Ky 1.6 – Simple HTTP client based upon Fetch for browsers, Node & Deno.
True Myth 8.0 – Safe, idiomatic null and error handling in TypeScript with Maybe and Result types.
Protobuf-ES 2.0 – Fully compliant Protobuf implementation for JS/TS.
ðŸ•¹ï¸ Kontra 10.0 – Lightweight gaming micro-library, optimized for js13kGames.
React Tooltip 5.28 – A tooltip component, surprisingly. (Demo.)
express-validator 7.2 – Express.js middleware for validator.js.
jscodeshift 17.0 – JavaScript codemod toolkit from Facebook.
🌠Turf.js 7.1 – Modular geospatial analysis engine.
Marked 14.0 – Fast Markdown compiler / parser.
Source: Read MoreÂ