Post Content Source: Read MoreÂ
Web Development
Post Content Source: Read MoreÂ
Post Content Source: Read MoreÂ
Post Content Source: Read MoreÂ
Post Content Source: Read MoreÂ
This blog continues the IoT platform setup by explaining how to install and run the Stream application, which collects incoming…
Our online exam software, Examarius, has been recognized by Research.com as one of the best tools in the assessment software…
In this post we’ll explore the concept of AI agents as software engineers on your development team. Source: Read MoreÂ
This guide focuses on how to structure and present UX requirements so they’re both practical and insightful. When developers understand…
Like many designers early in their careers, I believed my role began and ended with wireframes, pixels, and prototypes. My…
OpenAI has released GPT-5, and early testers are calling it the closest we’ve come to Artificial General Intelligence (AGI). This isn’t…
OpenAI has launched GPT-5, a new flagship AI model that will power the company’s next generation of ChatGPT. Source: Read…
In the ever-evolving world of design, where innovation meets aesthetics, finding the perfect resources to fuel your creative journey can…
I’ve been skeptical about prompt engineering for a long time, it seemed more like shaman rituals rather than anything close…
The revamp, which will roll out in the US in the coming weeks, will let you ask finance-related questions of…
I’ve been asking every year since about, oh, 2019 “when can I stop using React?” yet I find myself still within…
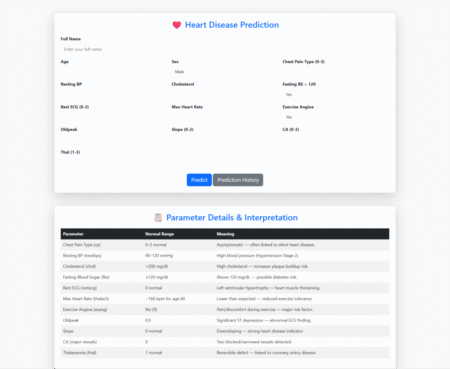
Heart Disease Prediction using Python & Machine Learning is a final-year academic project that uses medical data and ML algorithms…
Post Content Source: Read MoreÂ
As React continues to evolve in 2025, so do the standards for writing modular, scalable, and maintainable frontends. Gone are…
Post Content Source: Read MoreÂ